صفحه اصلی وبسایت اولین چیزیست که اغلب کاربران آن را در ابتدای ورود به وبسایت مشاهده میکنند. از همین نقطه به بعد روال تاثیرگذاری روی مخاطب شکل میگیرد. بدین معنا که اگر بتوانید در همین قدم اول روی مخاطب تاثیر مثبتی بگذارید بازی را برده و اگر نتوانید بازی را باختهاید. صفحه اصلی وبسایت چهره اصلی شرکت را به جهانیان نشان میدهد. مردم از طریق مشاهده کردن این صفحه است که متوجه کاری که انجام میدهید میشوند. از همین جاست که کاربران متوجه میشوند آیا وبسایت و تجارت شما بدرد آنها میخورد یا خیر. بنابراین این دلایل و موضوعات شما باید زمان زیادی را روی طراحی صفحه اصلی گذاشته و خلاقیت کافی را به خرج دهید.
چه چیزهایی باید در صفحه اول وبسایت قرار بگیرند؟
برای آنکه بتوانید صفحه اول کاربر-پسند همراه با تجربه کاربری بالایی داشته باشید نیاز است تا موارد زیر را در صفحه اصلی قرار بدهید:
دکمه CTA: دکمه Call To Action را میتوان یکی از مهمترین المانهایی دانست که باعث میشود تا کاربران شما در وبسایت شما کنشی داشته باشند. این کنش میتواند ثبت نام کردن در وبسایت و یا خرید یک محصول باشد. از این رو باید در ارتباط با شیوه قرار دادن این دکمه مراقب باشید.
پیام وبسایت: در ارتباط با پیام وبسایت آگاهانه رفتار کنید. شما باید در کوتاهترین میزان ممکن بیشترین درک و معنا را به کاربر ارائه کنید. سعی کنید به سادگی به کاربرانتان بگویید که این وبسایت برای چه چیزی ساخته شده است.
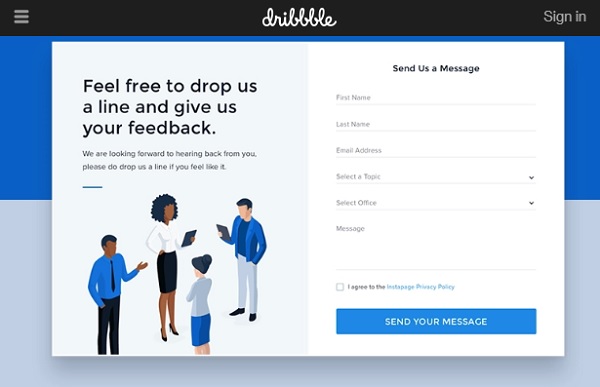
ویژگیهای برندینگ: هر کدام از وبسایتهای بزرگ و برندهای محبوب یک شناسه بصری منحصر به فرد خود را دارند. این شناسه در صفحه اول وبسایت به وضوح دیده میشود. برای مثال یک مثال از رنگهای آبی و سفید همراه با آیکونهای خطی استفاده میکند در حالتی که وبسایتی دیگر از المانهای طراحی متریال. هر کدام از این موارد میتوانند شناسهای برای معرفی وبسایت و برند به کاربران در نظر گرفته شوند.
هدف نهایی وبسایت: اینکه هدف وبسایت و داستان خودتان را بتوانید در صفحه اول قرار دهید میتواند در جذب کاربران و ایجاد اعتماد به شما کمک کند.
منوی اصلی وبسایت: قرار دادن یک منو در صفحه اصلی وبسایت مهمترین نکتهای است که هر وبسایتی باید آن را رعایت بکند. از طریق این منو، مخاطبین میتوانند به صفحات دیگر نیز رفته و به سادگی به صفحه اصلی نیز برگردند.
اطلاعات تماس: صفحه اصلی وبسایت باید حاوی اطلاعاتی در ارتباط با تماس با شرکت باشد. این اطلاعات میتواند شامل شماره تماس، ایمیل آدرس و لینک شبکههای اجتماعی باشد. قرار دادن چنین مواردی میتواند بر میزان اعتماد به شما و معتبر بودن وبسایت تاثیر مثبتی بگذارد.
سخن مشتریان: اگر تا به حال مشتری داشتهاید قرار دادن نظرات آنها در صفحه اصلی میتواند به جذب کاربران و مشتریان بیشتر کمک کند.
استفاده از ساختار سلسله مراتب بصری

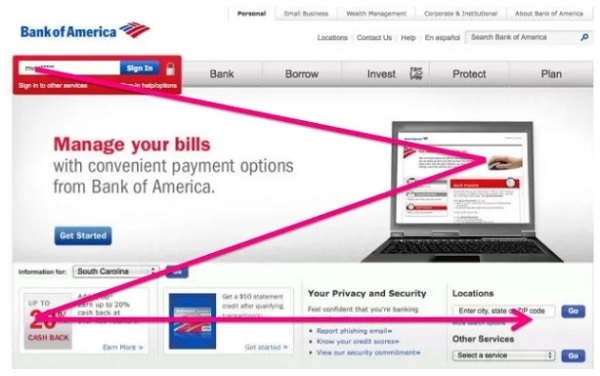
قرار دادن عناصر مختلف براساس میزان اهمیتشان میتواند به کاربر کمک کند تا بهتر از اطلاعات وبسایت استفاده نماید. در نظر داشته باشید که باید به نیازهای کاربران توجه کرده و تنها براساس خواستههای خودتان پیش نروید. از این رو بلوکهای مختلفی را در صفحه اول ایجاد کرده و آنها را در یک ساختار سلسلهای قرار دهید. یکی از الگوهای خوانش وبسایت الگوی Z نام دارد که نشان میدهد کاربران معمولا از قسمت سمت چپ-بالا وبسایت شروع کرده و براساس الگوی Z وبسایت را مطالعه میکنند. اگر بتوانید در مسیر خطوط Z یا مسیر چشمی کاربران المانهای مهم را قرار دهید میتوانید تاثیرگذار عمل کنید.
استفاده نکردن از متون زیاد

صفحه خانگی وبسایت میتواند به دلایلی مانند وجود تصاویر با کیفیت، آیکونهای زیبا، انیمیشنها و... به نظر کاربر جذاب باشد. کاربران از صفحه خانگی انتظار پاراگرافهای طولانی متن را ندارند. از طرفی دیگر کاربران دوست دارند که از وبسایت به صورت تعاملی آگاهی کسب بکنند نه با خواندن و مطالعه متنهای طولانی. از این رو بسیار مهم است که به صورت بهینه از متن استفاده کرده و در کمترین طول متن بیشترین معنا را القا کنید.
در ادامه این روند سعی کنید از کلماتی استفاده کنید که در پس زمینه آنها هدف وجود دارد. برای مثال «خریدن»، «رزرو کنید»، «ثبت نام» و... مواردی هستند که میتوانند مناسب باشند چرا که در نهایت به یک تعامل میانجامند اما قرار دادن متنی مانند «به وبسایت ما خوش آمدید» نمیتواند نتیجه درستی داشته باشد.
از فانتزی بودن دوری کنید

در دنیای طراحی وبسایت یکسری از عناصر شناخته شدهاند و باسازی دوباره آنها براساس ذهنیت خودتان ممکن است که به مفهومشان آسیب بزند. شما باید کاری کنید که کاربران نیازی به فکر کردن زیاد برای درک کردن یک موضوع نداشته باشند. اگر یک کاربر نتواند به خوبی موضوع یک عنصر را به سادگی درک کند دچار مشکل شده و ممکن است وبسایت را ترک کند. از این رو بهتر است سراغ طراحی المانهای فانتزی نرفته و بیشتر براساس الگوهای عادی پیش بروید. برای مثال قرار دادن منو در قسمت سربرگ وبسایت یک الگوی عادی بوده و اغلب کاربران آن را انتظار دارند، از این رو بهتر است همین روال را پیش بگیرید و یا اگر حالت دیگری را میخواهید پیادهسازی کنید سعی کنید کاربران را راهنمایی نمایید.
کاربرانتان را بشناسید

بهتر است قبل از طراحی وبسایت به مخاطبینتان توجه داشته باشید. اولین کار آن است که مخاطبینتان را بشناسید برای انجام چنین کاری بهتر است سراغ رُقبایتان بروید. وبسایت و اپلیکیشن آنها را به خوبی مشاهده کنید و المانهای مختلفی که از آن استفاده میکنند را بررسی نمایید. با در نظر گرفتن این حالت میتوانید چیزی که مخاطبتان از آن خوشش خواهد آمد را حدس بزنید. بعد از آن سعی کنید وبسایت را براساس نتایج بدست آمده طراحی کنید. صفحه اصلی را با یک رنگ بندی مناسب طراحی کنید، از تایپوگرافی مناسب استفاده کرده و فرمها را در دسترس نگه دارید. تمام اینها را میتوانید به عنوان نکاتی مهم در جهت طراحی صفحه خانگی در نظر داشته باشید.
طراحی را ساده و واضح نگه دارید

کاربران تنها چند ثانیه را برای ارزیابی وبسایت شما در نظر میگیرند. اگر در این چند ثانیه متوجه شوند که وبسایت شما مناسب است، مشاهده کردن آن را ادامه میدهند اما اگر متوجه شوند که وبسایت شما قابل درک نیست آن را رها میکنند. از این رو بهتر است همه چیز را در نهایت سادگی و مینیمال بودن نگه دارید. یکی از کلیدهای اصلی برای انجام چنین کاری دادن فضای خالی کافی به المانهاست. سعی کنید از فضای یک دست رنگی زیاد استفاده کنید. اینکار باعث میشود که درکپذیری عناصر صفحه اصلی وبسایت بالاتر برود.
بارگذاری سریع صفحه اول

همانطور که گفته شد کاربران زمان زیادی را برای مطالعه وبسایت شما نمیگذارند. از این رو باید زمان بارگذاری صفحه اول وبسایت را نیز تا جای ممکن سریع کنید. برای انجام چنین کاری بهتر است صفحه اول وبسایت را تا جایی که میتوانید کم حجم نگه دارید. همچنین از فرایندی برای Loading استفاده نکنید چرا که این فرایند تا زمان بارگذاری کامل وبسایت چیزی را به مخاطبین نمایش نمیدهد.
کنترل بیشتری روی صفحه اول داشته باشید

به تمام عناصری که در صفحه اول وبسایتتان قرار داده میشوند فکر کنید. هر کدام از این عناصر باید هدف و پیامی را دنبال کند که معنادار باشند. این مسئله در زمانی که مربوط به تبلیغ در وبسایت است از همیشه مهمتر میشود. بدنبال راهکارهای سازنده برای صفحه اول وبسایت باشید و نگذارید که المانهای بیهوده کاربران را به خود درگیر سازند.
در پایان
برای طراحی صفحه اصلی وبسایت چند نکته مهم وجود دارد که اگر بخواهیم به صورت کوتاه آنها را بگوییم باید گفت صفحه اصلی باید ساده، سریع، آشنا و قابل درک باشد. اگر نکاتی که گفته شدند را دنبال نمایید مطمئنا میتوانید به این موارد دست پیدا کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید