در چند سال اخیر ما شاهد تاکیید بسیار زیادی روی تجربه کاربری بودیم. آمدن موبایل های هوشمند و کم شدن منابع این مسئله اهمیت بسیار بالاتری نیز پیدا کرد. در گذشته سئو نیز شبیه چیزی بود که باید بعد از طراحی به وبسایت اضافه شود. به این صورت که طراحی وبسایت تکمیل می شد، بعد از آن شروع به اضافه کردن ویژگی های مرتبط با بهینه سازی موتورهای جستجوگر میکردیم. بسیاری از وبسایت ها از چنین حالتی استفاده می کردند و در نهایت تمام تلاششان را انجام می دادند تا طراحی و کارهایشان را با سئو مطابق نمایند. این رویکرد بسیار محدود بوده و باعث می شود که نتوانیم هسته اصلی سئو را در وبسایت پیاده سازی کنیم. در نتیجه عملیات اکثرا با شکست روبرو می شد.
موتورهای جستجوگر مختلف همیشه در حال تغییر و بهبود الگوریتم های بهینه سازی هستند و با روش های غیر اخلاقی به شدت مقابله می کنند. یکی از رویکردهای جدید «طراحی وب سئو یا SEO Web Design» نام دارد.

حال با در نظر گرفتن این رویکرد افزایش نرخ رنک وبسایتتان درست از زمان انجام طراحی وب، صورت میگیرد. این کار باعث می شود که پایداری وبسایت و کارایی آن بهتر از همیشه باشد و نیازی به این نداشته باشید که وبسایت را از ابتدا دوباره بسازید، باعث می شود که بهتر بتوانید وبسایت را با الگوریتم هر کدام از موتورهای جستجوگر وفق دهید. این راه بسیار مؤثر و مفیدی برای بالا بردن نرخ رنک صفحاتتان است.
سلسله مراتب وبسایت
.jpg)
المان هایی که در تصویر بالا مشاهده میکنید چشم انداز اصلی مفهوم سئو هستند. مشاهده و پیاده سازی چنین حالتی برای انجام هرگونه تغییری در وبسایت نکته بسیار پر اهمیتی است. سلسله مراتب وبسایت هسته اصلی هر وبسایتی است که باعث می شود فرصت انجام بهینه سازی برای موتورهای جستجوگر مختلف را فراهم کنید.
سه فایده کلی برای داشتن یک ساختار مرتب و درست وجود دارد:
- باعث می شود که تجربه کاربری بالاتر رود. سلسله مراتب وبسایت باعث می شود که کاربرتان بتواند بهتر در صفحات وب کاوش کند. دلیل اصلی این حالت نیز چیدمان منطقی المنت ها است.
- داشتن یک وبسایت با ساختار مرتب به معنای توانایی خزیدن بهتر خزندههای موتورهای جستجوگر در وبسایت است. زمانی که خزنده ها وارد وبسایت شما می شوند، آنها سادهتر و در زمان کمتری میتوانند برگه های وبسایتتان را ایندکس نمایند. بات های موتورهای جستوگر همیشه نمی توانند تمام صفحات شما را ایندکس کنند. اما با داشتن یک ساختار مرتب و درست به آنها برای افزایش نرخ رنک و ایندکس کمک بسیاری میکنید.
- افزایش لینکهای وبسایت در نتایج جستجو. داشتن یک ساختار مناسب بهترین راه حل برای بالا بردن نرخ کلیک ها و تعداد لینک ها در نتایج جستجو است.
وقتی که آدرس اصلی همراه با آدرس های داخلی وبسایت کنار هم در داخل نتایج جستجو قرار میگیرند، این حالت مزایای بسیار زیادی خواهد داشت. این کار باعث می شود که کاربران بتوانند اطلاعات مرتبط بیشتری را دریافت کنند. با این کار شما می توانید با استفاده از لینک های داخلیتان بر نتایج جستجو حکم فرما شوید.
لینک هایی که در نتایج جستجو میبینید به صورت خودکار توسط موتورهای جستجوگر تولید می شوند. اما داشتن سلسله مراتب درست و ساختارمند به این حالت کمک بسیار زیادی می کند.
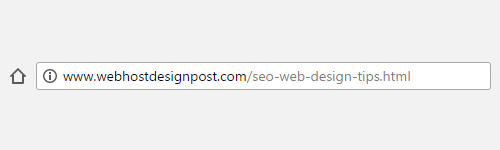
URLهای کاربرپسند

به دلایل مختلفی URLها منبع بسیار گران بهایی برای سئو هستند. رویکرد ساختن URLهای کاربرپسند روی تجربه کاربری وبسایت تاثیر بسیار زیادی میگذارد. اما فاکتورهای مهم و عمده در ساختن آن مربوط میشود به نام دامنه، امنیت، طول، خوانایی و کلمات کلیدی.
جنبه تکنیکی این موضوع به نام دامنه و امنیت وبسایت برمیگردد. اگر تا به حال وبسایتی را ساخته باشید می دانید که در قدم های ابتدای آن باید اسم یک دامنه را در میان اسم های مختلف انتخاب نمایید. با وجود آنکه این موضوع تقریبا تاثیری روی رنک وبسایت ندارد اما باعث می شود که اعتبار وبسایت به شدت بالا رود. نام های دامنه .com، .net و .org سه نامی هستند که بیشترین محبوبیت را دارند. استفاده از این نام ها باعث می شود که کاربر اعتماد بیشتری نسبت به وبسایت شما پیدا کند.
برای برقراری امنیت نیز بهتر است که از یک ارتباط HTTPS استفاده کنید. این بدان خاطر است که https از رمزنگاری داده استفاده می کند که باعث می شود کاربران بازدیدکننده از malware به دور باشند. هیچ نیازی نیست که چنین حالتی را در زمان طراحی وبسایت ایجاد کنید اما به یاد داشته باشید که زمانی وبسایت را به حالت زنده می برید باید ارتباط https را پیاده سازی کنید.
ارتباط https یکی از فاکتورهای بسیار مهمی است که گوگل در فاکتورهای افزایش رنک وبسایت در نظر میگیرد.
استفاده از یک کلمه کلیدی در URL وبسایت برای برقرار ارتباط در میان کاربران موتورهای جستجوگر کمک بسیاری می کند. این کار زمانی که می خواهید صفحه ای را برای کلمه کلیدی خاصی بهینه نمایید بسیار مهم است. کاربران معمولا وقتی کلمات کلیدی را در URL مشاهده کنند متوجه می شوند که به صفحه درست آمده اند و اطلاعات مربوط را خواهند یافت. قابلیت خوانایی URL نیز یکی دیگر از مسائل مهم هم برای کاربران و هم برای موتورهای جستجوگر است. این کار باعث می شود که کاربران و موتورهای جستجوگر متوجه شوند وبسایت در رابطه با چه چیزی در حال صحبت کردن است.
سعی کنید وقتی URL را تعیین می کنید سعی کنید قابلیت خوانایی طبیعی را داشته باشد. سایت هایی نیز که URL کوتاهتری دارند به نظر می رسد که دارای رنک سئو بالاتری هستند. استفاده از 50-60 کاراکتر واقعا باعث گیج شدن کاربر می شود. تا آنجایی که میتوانید از طولانی نوشتن کاراکترها خودداری نمایید.
قابلیت دسترسیپذیری وبسایت

وقتی صحبت از دسترسیپذیری وبسایت می شود دلایل بسیار زیادی پیدا می شوند که باید از آن استفاده کنید. این قاعده شامل نکاتی می شود که باید براساس آن وبسایت را برای همه کاربران از جمله افراد معلول ساخت.
با بهبود وضعیت دسترسیپذیری وبسایت میتوانید به چندین المنت سئو دست پیدا کنید. با وجود آنکه بیشتر موارد مربوط به این قضیه را تنها فرد حرفه ای در زمینه میتواند پیاده سازی کند اما سه مورد وجود دارد که به سادگی میتوانید آنها را پیاده سازی کنید.
متن Anchor، توضیحات تصویر و نشانه گذاری های مفهومی.
متن های Anchor به ابر لینک هایی اشاره می کند که به کلمات و عبارات در صفحات وب متصل می شوند. هدف اصلی این است که به کاربر گفته شود این لینک آن ها را به کجا خواهد برد. بنابراین در بیشتر مواقع متن هایی مانند «اینجا را کلیک کنید» یا «خواندن بیشتر» نمی توانند خیلی مؤثر و مفید باشند. آنها باید متن هایی باشند که توضیحات کاملی را در خود دارند، این حالت باعث می شود کاربرانی که از صفحه خوان ها استفاده می کنند بهتر از لینک آگاهی پیدا کنند. بات های موتورهای جستجوگر از متن های Anchor استفاده می کنند تا بهتر بتوانند محتوای لینک را شناسایی نمایند. با استفاده کردن از کلمات و عبارات کلیدی شما به بالا بردن نرخ رنک وبسایت و کیفیت لینکها کمک بسیاری میکنید.
یکی دیگر از نکات بسیار مهم قرار دادن متن های توضیحی جایگزین برای تصاویر است. شما می توانید اینکار را تنها با قرار دادن یک خاصیت ساده alt برای تگ های img پیاده سازی کنید. این کار باعث می شود تا صفحه خوانها و برنامه های متنگفتار بتوانند بهترین مفهوم را از تصویر به مخاطب بدهند.
در کنار کمک خاصیت alt به افراد معلول، به افرادی که مشکلات ارتباطی اینترنت دارند نیز کمک میکند. اینترنت ضعیف، ناسازگاری مرورگر، مشکلات لود تصویر -مانند عوض شدن آدرس آن- و… از مشکلاتی است که خاصیت alt تا حدی میتواند راه حل مناسبی برای آن باشد.
موتورهای جستجوگر از تگ alt برای تشخیص هویت تصاویر نیز استفاده میکنند. استفاده از خاصیت alt باعث می شود که نرخ رنکینگ مطالبتان افزایش پیدا کند و در نتیجه تصاویر مربوط به موتورهای جستجوگر دیده شوید.
نشانه گذاری یا برچسب گذاری مفهومی اشاره دارد به ساختار کدهای HTMLتان. این کار باعث می شود تا بتوانید وبسایت را به صورت دسته بندی شده و مرتب نگه دارید. تنها با قرار دادن بخش های header، article و footer قسمت مهمی از این ماجرا پیاده سازی می شود. با این کار می توانید به موتورهای جستجوگر نیز در پیدا کردن بخش های اصلی وبسایت کمک کنید و آن ها را یاری دهید تا بهتر بتوانند محتوا را ایندکس نمایند. برای پیدا کردن اطلاعات بیشتر میتوانید W3C Standards را مطالعه نمایید.
طراحی وب سازگار با موبایل

این مورد یکی از مهمترین جنبه های مرتبط با بهینه سازی موتورهای جستجوگر است. این قابلیت را بهتر است در زمانی که مشغول طراحی وبسایت هستید حتما در نظر بگیرید. با در نظر داشتن چنین موردی در زمان طراحی بهتر می توانید تمام جنبه های مرتبط به طراحی واکنشگرا را در نظر بگیرید.
با افزایش تعداد کاربران دستگاه های قابل حمل مانند موبایل و تبلت، این فرصت بسیار خوبی است تا نرخ بازدید های وبسایت را بالا ببرید. پس وبسایتتان را سازگار با موبایل طراحی کنید.
در ابتدا یکی از ایده ها این بود که یک وبسایت جداگانه را برای کاربران موبایل درست کنیم. اما این حالت باعث بوجود آمدن مشکلات بسیار بزرگی در توسعه وبسایت و بازاریابی آن ایجاد می کرد. در توسعه مشکلاتی مانند پیاده سازی، نگه داری، بروزرسانی سرویس ها وجود داشت و در بازاریابی باعث می شد که شما مجبور باشید برای دو وبسایت کاملا جداگانه بهینه سازی انجام دهید.
طراحی واکنشگرا وب وارد شد و تمام این مسائل به خوبی حل شدند.
با استفاده از طراحی واکنشگرا وب دیگر شما نیازی ندارید تا نسخه های وبسایت را از همدیگر جدا نمایید. بجای آن وبسایت طوری طراحی می شد که می توانست با هرگونه صفحه ای خود را انطباق دهد. از این پس کاربران می توانستند تمام محتوا را در هر صفحه ای به صورت کاملا واضح مشاهده کنند.
طراحی واکنشگرا باعث شد که نرخ استفاده پذیری وبسایت بالا رود و شما را مطمئن سازد که دیگر کاربرانتان را دست نخواهید داد. پس Bounce Rate کاهش پیدا کرد. هرچقدر میزان Bounce Rate وبسایت اضافه شود گوگل متوجه می شود که وبسایت شما مشکلاتی دارد و برای نتایج جستجو بهترین انتخاب نیست. پس در نتیجه این موارد نرخ رنک وبسایت شما نیز کاهش پیدا می کرد. به همین دلیل گوگل سازگاری وبسایت با موبایل را یکی از نکات مهم در بالا بردن نرخ اعتماد به وبسایت در نظر گرفت.
یکی دیگر از مزایای بسیار خوب طراحی واکنشگرا این است که دیگر شما نباید نگران آن باشید که محتوای تکراری در قالب های مختلف تولید کنید. شما همان محتوای اولیه را در قالب های مختلف نمایش می دهید و نگرانی آنکه کاربر در وبسایت اشتباه حضور دارد را به کاملی از بین خواهید برد. در حالت جدید شما به سادگی می توانید لینک های خود را بسازید و نگران بک لینک و برقراری ارتباط با نسخه های دیگر وبسایت نباشید.
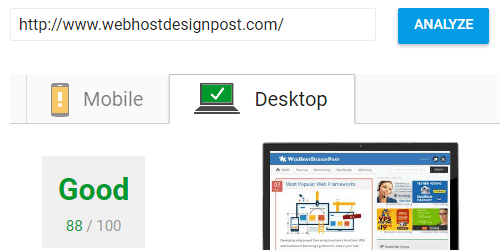
بالا بردن سرعت صفحات

سرعت صفحه به دو نظریه اشاره دارد. اولین نظریه به این اشاره دارد که محتوا چه مقدار به سرعت به صورت کامل در صفحه لود می شوند و دومین نظریه این است که مدت زمان لود صفحه چقدر است. البته می تواند اشاره به «زمان اولین بایت دریافتی یا TTFB» نیز داشته باشد. به این معنا که چه مقدار طول می کشد تا مرورگر بتواند اولین اطلاعات را به صورت byte از سمت وب سرور دریافت کند.
یکی از فاکتورهای مهمی که گوگل در بالا بردن نرخ نرک وبسایت در نظر می گیرد سرعت وبسایت است، بخصوص میزان زمان دریافت اولین بایت مرورگر از سرور. صفحاتی که بارگذاری کندی دارند، به سختی توسط خزنده ها ایندکس می شوند. پس این مورد روی ایندکس کردن صفحات وبسایت تاثیر بسیار مخربی دارد. در کل بالا بردن سرعت صفحات وبسایت مزایای بسیار زیادی خواهد داشت.
برای افزایش مؤثرانه سرعت وبسایت سعی کنید فایلهایتان را فشرده سازی نمایید. تمام فایل های CSS، JS و HTML را باید فشرده سازی کنید، اینکار را می توانید با استفاده از برنامه ای مانند Gzip انجام دهید.
ابزارهایی که کدهای شما را بهینه سازی می کنند بسیار کاربردی هستند. آنها کاراکترها، فضاهای خالی و کامنت های غیر ضروری را از کدهای تان پاک می کنند.
کوچک کردن کدها باعث می شود آنها را غیر قابل خواندن بکنید. هیچوقت وقتی می خواهید کدی را با دیگران به اشتراک بگذارید کوچک نکنید. تنها در صورتی اینکار را انجام دهید که بخواهید از آن کدها در محصول نهاییتان استفاده کنید.
فشرده سازی تصاویر با نرم افزارها به شرطی که کیفیتشان را نگه داری کند نیز مسئله مهمی است. بهینه سازی تصاویر یکی از ساده ترین و در عین حال مؤثرترین راه برای بالا بردن سرعت وبسایت است. برای آنهایی که از فوتوشاپ استفاده می کنند همیشه بهتر است تا تصاویر را با گزینه Save for Web ذخیره کنند.
یکی دیگر از راه های افزایش سرعت وبسایت کاهش تعداد درخواست های HTTP است. سعی کنید تنها پلاگین ها و اسکریپت هایی را اجرا کنید که برای وبسایت لازم هستند. این کار باعث می شود که لود وبسایتتان مدت زمان کمتری ببرد و بهتر شود.
شما می توانید از قدرت کش مرورگر نیز استفاده کنید. با این کاربر کاربر دیگر مجبور نخواهد بود تا هربار برای بازدید مجدد از وبسایت، محتوای آن را از اول لود بکند.
در پایان پیشنهاد می شود تا از یک شبکه توزیع محتوا یا CDN استفاده کنید. CDN باعث می شود تا محتوا به صورت سریعتری به کاربران تحویل داده شود. با CDN میتوانید سرعت وبسایت را تا حد زیادی بالا ببرید و bounce rate را کاهش دهید.
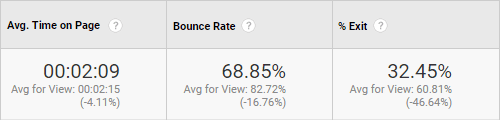
Bounce Rate یا نرخ پرش

همه نکات مربوط به طراحی وب سئو به کاربر ارجاع داده می شود. شما میخواهید که کاربران وارد وبسایت شوند و به مدت کافی در وبسایت کاوش نمایند. در نهایت هم در وبسایت چیزی را خریداری کنند.
حتی اگر شما یک وبسایت فروشگاهی نیستید، باز هم مطمئنا دوست دارید که کاربران اطلاعات وبسایت را مطالعه کند. شما نمیتوانید به این اهداف با استفاده از کاهش نرخ پرش و میزان زمان باقی ماندن در وبسایت برسید.
اما قبل از آن بهتر است که درک کلی راجع به میزان زمان ماندن در سایت و نرخ پرش را پیدا کنید.
زمان ماندن روی سایت اشاره دارد به اینکه یک بازدید کننده به صورت میانگین به چه میزان زمان در وبسایت شما باقی میماند. البته این مورد با اینکه کاربر صرفا در وبسایت باقی بماند و کار خاصی را انجام ندهد متفاوت است. در حقیقت زمان ماندن روی سایت اشاره دارد به اینکه به چه میزان یک بازدید کننده روی سایت باقی میماند و از آن استفاده مفید می کند. -برای مثال اطلاعات میخواند، فرمها را پر میکند و …-
نرخ پرش وبسایت اشاره دارد به اینکه چه میزان یک کاربر تنها صفحهای از وبسایت را دیده و بعد از آن از وبسایت خارج شده است. گوگل از این موارد به عنوان فاکتور اصلی برای تاثیرگذاشتن روی رنکینگ وبسایت استفاده نمی کند، اما در این صفحه به میزان کافی روی این مسئله صحبت شده است.
شمارش نرخ پرش وبسایت میتواند یکی از فاکتورهای خوب برای تشخیص خوب بودن و با کیفیت بودن مطالبتان است. وقتی از این اندازه گیری در بقیه موارد نیز استفاده می کنید می توانید اطلاعات مفیدی را پیدا کنید و در بهتر کردن وبسایتتان تلاش نمایید. وقتی که کاربران روی وبسایت شما زمان میگذارند و پرشی اتفاق می افتد این نتیجه بسیار مثبتی خواهد گذاشت.
بسیاری از اوقات که کاربران تنها برای جواب یک سوال وارد وبسایت می شوند، آن را مشاهده می کنند و بیرون می روند، درست است که اینکار باعث می شود تجربه خوب و مثبتی به کاربر داده شود اما نرخ پرش وبسایت را بسیار زیاد می کند.
یکی از خطرات زمانی است که ندانیم وقتی کاربر از وبسایت بیرون میرود مقصد بعدیاش کجاست. بعضی از اوقات نیز واقعا در پی بردن به اینکه کاربران از وبسایت شما لذت می برند و آن را دوست دارند شکست میخورید.
برای اینکه بتوانید کاربر را متقاعد سازید تا مدت زمان بیشتری را روی وبسایت شما بماند، بهتر است که وضعیت تجربه کاربری را بهتر نمایید. چند راه ساده در این رابطه برای بهتر کردن وضعیت سایت می تواند موارد زیر باشد:
- محتوای بیشتر تولید کنید
- محتوایتان را پر مفهوم تولید کنید
- از تصاویر و ویدیوهای مربوط استفاده کنید
- سرعت بارگذاری صفحه را افزایش دهید
- طراحیتان را واکنشگرا نمایید
- پاپآپ ها را از وبسایت حذف کنید
- تبلیغات آزار دهنده را پاک کنید
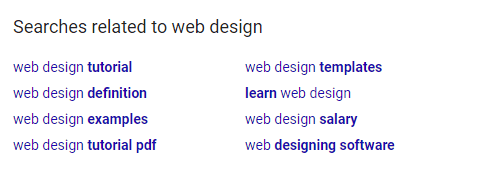
- فهرست بندی معنایی نهفته یا LSI
کلمات کلیدی LSI

LSI اشاره دارد به راههایی که موتورهای جستجوگر از طریق آن ارتباط های معنای میان محتوای مختلف را پیدا می کنند. آنها این کار را از طریق ارتباط عبارات و کلمات با کلمه های کلیدی اصلی انجام می دهند.
کلمات کلیدی LSI می توانند وضعیت سئو شما را بسیار بهتر کنند. شما تنها نیاز دارید که این دسته از کلمات را وارد محتوایتان نمایید.
برای اینکه متوجه شوید کلمات کلیدی LSI وبسایت تان چیست کافی است که کلمه کلیدی اصلی وبسایت را در گوگل جستجو کنید و بعد از آن به انتهای صفحه مراجعه نمایید. آنجا می توانید در بخشی به نام «searches related» کلمات را مشاهده کنید. اینها کلمات کلیدی هستند که گوگل تصور میکند مربوط به وبسایت شما است. وقتی چنین کلماتی را به مقالههایتان اضافه میکنید بدین صورت یک قاعده اصلی را رعایت نمودهاید: هیچوقت کلمات غیر مربوط را به مقالههایتان اضافه نکنید.
کلمات کلیدی LSI را همچنین میتوانید به قسمت meta Description وبسایت نیز اضافه کنید، این کار باعث می شود نرخ کلیک های وبسایتتان افزایش یابد.
زمانی که جز تنها یک یا دو کلمه کلیدی برای قرار دادن در وبسایت به ذهنتان نمیآید نیز پر کردن محتوا با استفاده از کلمات کلیدی LSI راه بسیار منطقی و معقولی است. این کار باعث می شود که در هر حال با هر متن جستجو شده مربوطی وبسایت شما دیده شود و نرخ بازدید افزایش پیدا کند.
جستجوی مفهومی

یکی از خوبیهای موتورهای جستجوگر این است که هیچوقت دست از پیشرفت و بهتر کردن نتایج جستجو برنمیدارند -مخصوصا گوگل!- در موتور جستجوگری مانند گوگل یک جستجوی مفهومی قرار گرفته که آن هم به لطف هوش مصنوعی جدید خود گوگل است. هدف این هوش مصنوعی پیدا کردن مفاهیم، کلمات، توضیحات، رفتارهای کاربری و موارد با مفهوم دیگری است که در نهایت سبب می شود تا داده ها به صورت بهتر و مناسب تری نمایش یابند.
مطمئنا چنین حالتی را قبلا نیز مشاهده کرده اید، کافی است یک کلمه را در گوگل سرچ کنید بعد از آن گوگل محتوا را به صورت متن، تصویر، ویدیو، گراف و … به شما نمایش میدهد. این حالت برای کاربران حالت بسیار خوبی است اما بعضی از ناشران را نیز با مشکل مواجه می سازد.
گوگل در حقیقت معدن کار داده های شما است. وی بدون بازدید کاربر از وبسایت نیز از محتوای شما استفاده می کند. این حالت بیشتر شبیه آن است که گوگل در حال استفاده از محتوای وبسایت شما برای بهبود وضعیت کاربران خود است نه شما. با این حال در حالی که جستجو مفهومی این نکات به ظاهر منفی را دارد و تنها به فکر جمع کردن اطلاعات برای خود است، اما فوایدی نیز دارد. وقتی شما در نتایج جستجوهای مفهومی قرار بگیرید به این معنا است که گوگل شما را به عنوان یک وبسایت شاخص در نظر گرفته است. این یک پیروزی بسیار بزرگ برای پیدا شدن در موتورهای جستجوی دیگر است.
در پایان
سعی کنید تا جایی ممکن است وبسایت تان را درست و تمییز طراحی کنید، با این کار وبسایتتان را به سمت یک حالت سلسله مراتبی درست، لایه بندی محتوای خوب و تجربه کاربری مناسب در موبایل خواهید برد. این کارها باعث می شود که وبسایتتان به یکی از منابع مشهور در نتایج جستجوی مفهومی قرار بگیرد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید