
منظور از آناتومی تشریح قسمت های مختلف از یک چیز است. یا بهتر بگویم کالبد شکافی کردن آن چیز! این تعریف بسیار عامیانه و سادهای از آناتومی بود که می توانید در ارگان های (جمع، سازمان) مختلف با آن مواجه شوید. رابط کاربری نیز درست مانند یکی از آن ارگانها است. آنها از یک نقطه خاص شروع می شوند، بسته به یادگیری موارد جدیدتر توسط طراح، گسترش پیدا میکنند و زمانی نیز برای جایگزین شدن با موارد جدید تر خواهند مرد.
بنابراین اگر رابط کاربری نیز درست مانند یک ارگان زنده است، پس ما قادر خواهیم بود تا اجزای مختلف آن را از همدیگر جدا کنیم و به بررسی هر کدامشان بپردازیم.
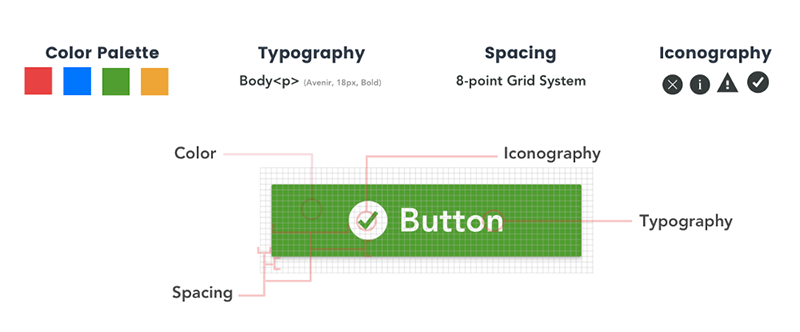
هر صفحه دیجیتالی که شما میبینید به صورت پایهای از ۴ جزء تشکیل شده است: رنگ، تایپوگرافی، فواصل و در بعضی از حالت ها آیکونوگرافی. مطمئنا در یک رابط کاربری می توان موارد دیگری را نیز شاهد بود، صداها، عمقها، انیمیشن ها و مواردی دیگر اما این ۴ مورد بخش مهم ماجرا هستند. هیچ رابط کاربری نمی تواند بدون وجود این ۴ مورد وجود داشته باشد. بنابراین اگر در آغاز جریان کاری مربوط به طراحی رابط کاربری از این عناصر استفاده کنید، شانس بهتری برای ساختن رابط کاربری و تجربهای که به سوی یک هدف بسیار بزرگ قدم می نهد، دارید – آن هدف هویت برند شما است.

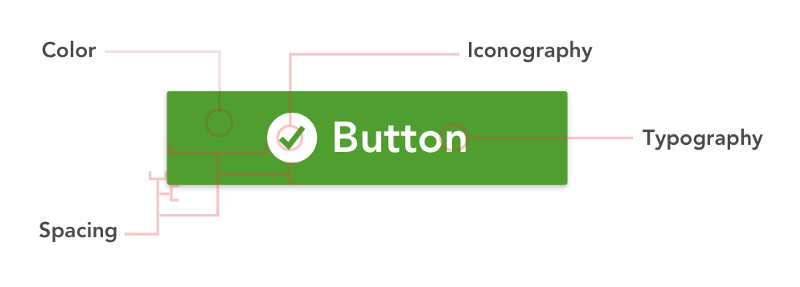
خب، بیاید نگاهی بهتر به مثال بالا بیاندازیم. یک دکمه ساده. درست است؟ بیاید آن را تشریح کنیم.

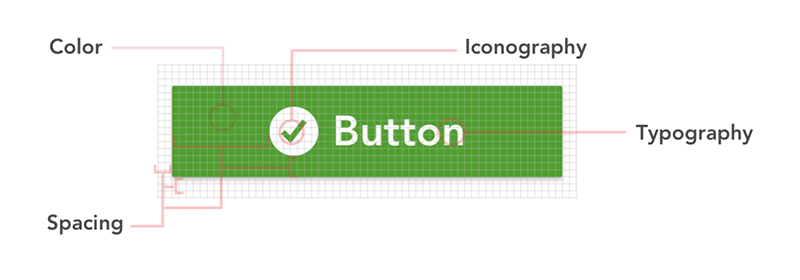
شما می توانید متوجه شوید که چگونه تمام اجزای داخل این مثال با همدیگر کار میکنند! درست است؟ خب بیاید از یک سیستم معرفی کردن که به ما یک راه منعطف و واکنشگرا را برای تجزیه المنت های مختلف صرفنظر از ابعاد صفحه میدهد، استفاده کنیم.

من برای این کار از یک سیستم شبکه بندی شده ۸ نقطه استفاده میکنم. در کل من از این چند سیستم شبکه بندی ساخته شده برای تعریف ابعاد، Padding ها، Margin های المنت هایی که چه به صورت inline یا به صورت block تعریف شدهاند، استفاده می کنم. این کار به صورت خودکار لایه بندی طرح تان را منسجم تر می کند.
حال اپلیکیشن مورد علاقه خود را باز کنید. باز هم شما دقیقا همان چهار المنت اصلی برای رابط کاربری را خواهید دید. این مورد بدلیل آن است، هر فردی که مشغول کدنویسی صفحهای است مجبور است برای ساخت این قسمت ها حتما از خاصیت های CSS بهره ببرد، در حقیقت وی مجبور است. این مسئله بسیار مهم است به این خاطر که بسیاری از طراحان این مسئله مهم را در توسعه متوجه نشده اند و در نهایت در پروژه پایانی با مقادیر ناهمخوانی مواجه می شوند. این کار باعث می شود که رابط کاربری شما همخوانی لازم را نداشته و با تجربه کاربری متضاد باشد.
همیشه در نظر بگیرید که توسعه دهندگان شما دقیقا چیزی که شما میخواهید را کدنویسی می کنند، اگر اینگونه نباشد بدانید که مقصر شمایید نه آنها.
تمام توسعه دهندگان رابط کاربری مجبورند که در صفحه خود از padding، margin، font-size، font-weigth، color و … استفاده کنند. بنابراین برای توسعه دهندگان بسیار حیاتی است که شما مقادیر مورد نظر خود را به درستی به آن ها بدهید. شما باید در این جریان از یک حالت سیستماتیک و با قاعده استفاده کنید. من به شخصه از سیستمی به اسم Design Tokens استفاده می کنم که در آن با استفاده از یک فایل SASS در تحلیل تمام اجزای رابط کاربری به من کمک می کند. یک توسعه دهنده فرانت اند براحتی می تواند در استفاده از این فایل SASS اگر با آن آشنایی ندارید کمکتان کند. برای پیدا کردن اطلاعات بیشتر راجع به این قضیه می توانید این مطلب را مطالعه کنید.

در پایان به شما پیشنهاد می کنم که برای ساختن رابط کاربری مورد نظر خود از یک فریمورک مناسب رابط کاربری که به شما توانایی تحلیل بهتری روی اجزای رابط کاربری را می دهد استفاده کنید. در چنین فریمورک هایی شما همیشه می توانید تمام اجزا از جمله تایپوگرافی، آیکنها، فواصل و موارد دیگر را تغییر دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید