ایجاد یک برنامه جدید برای توسعهدهندگان مبتدی و یا افرادی که به صورت تنها کار میکنند کار چالش برانگیز و تاحدی مشکل است. اینکه برنامهنویسان نیز در فرایند کدنویسیشان به مشکل برخورد کنند معمولا وضعیتیست که برای همگان اتفاق افتاده و حتی ممکن است چندین روز با یک مشکل دست و پنجه نرم کنند. در تمام این مراحل شما به کمک نیاز خواهید داشت و این یک چیز عادیست و نباید ابدا از آن نگرانی داشته باشید.
کمک گرفتن از توسعهدهندگان دیگر برای حل مشکلاتتان کاری عادی و انجام شدنی است اما راهکارهای متفاوتی برای این موضوع وجود دارد. یکی از بهترین روشهای برای کمک گرفتن از دوستان و اعضای تیمتان استفاده کردن از یک وبسایت اشتراکگذاری کد است. در این روش تنها کاری که باید انجام دهید این است که کل پروژه یا قسمتی از آن را روی این وبسایتها قرار داده و لینکی که وبسایت به شما میدهد را به تیم توسعهدهنده بدهید.
در این مطلب از وبسایت راکت قصد داریم شما را با ۷ مورد از این وبسایتها آشنا کنیم. مطمئن شوید که با هر کدام از این موارد آشنایی کلی پیدا کنید و بعد از آن تصمیم بگیرید که از آن استفاده بکنید یا نه.
مورد اول: Github Gist

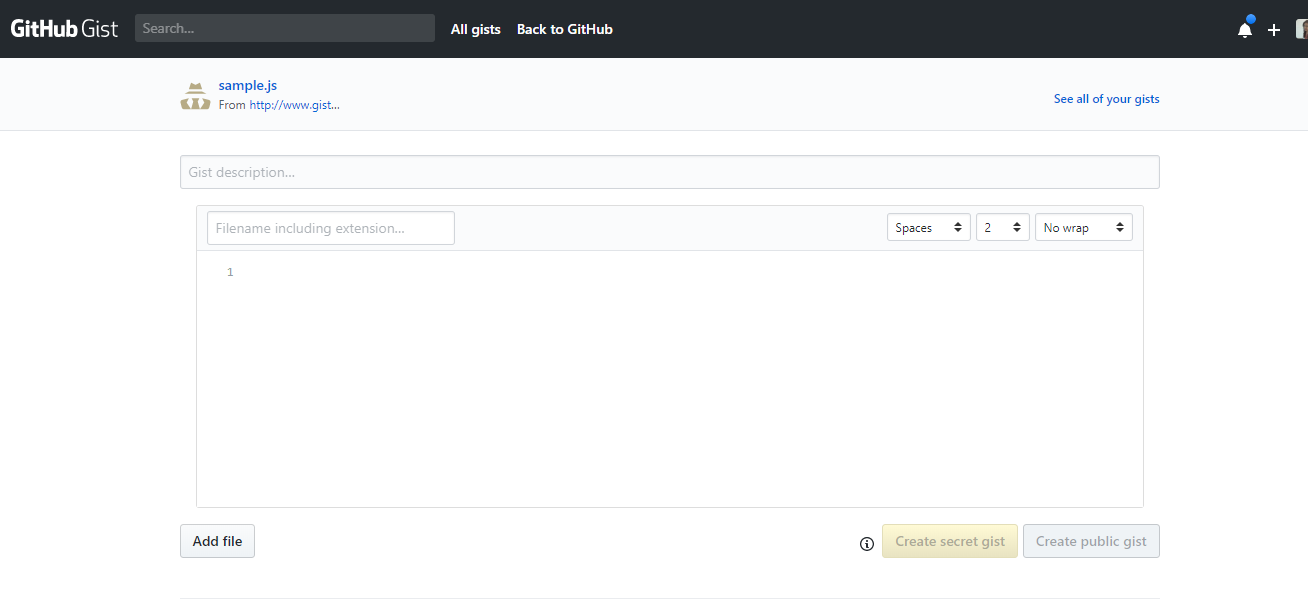
Github gist محبوبترین بخش وبسایت گیتهاب برای به اشتراکگذاری کدهاست. در این بخش از وبسایت، میلیونها توسعهدهنده و برنامهنویس وجود دارد که میتوانند کدهای شما را مطالعه کرده و در صورت وجود مشکل به شما کمک بکنند. هر قطعه کدی که شما در این وبسایت قرار میدهید به عنوان یک Gist شناخته شده و هر Gist در نهایت یک ریپازیتوری گیتهاب به حساب میآید. در نتیجه شما میتوانید ویژگیهای یک سیستم کنترل نسخه را نیز در کنار این قطعه کدها در اختیار داشته باشید. شما میتوانید تصمیم بگیرید که این قطعه کدها به صورت عمومی و یا به صورت خصوصی روی وبسایت قرار بگیرند. برای مثال زمانی که شما قصد دارید تنها لینکی از پروژهتان را برای تیم توسعهدهنده خاصی ارسال کنید بهتر است از حالت خصوصی استفاده کنید.
مورد دوم: CodePen
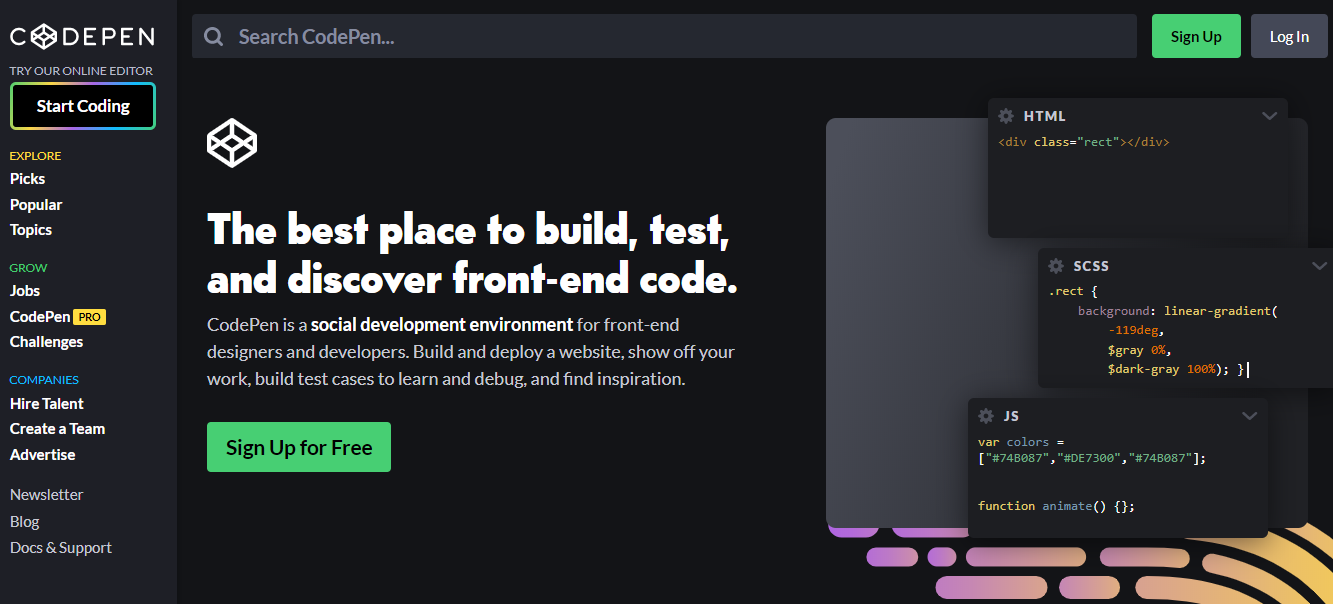
 Codepen به شما اجازه میدهد تا کدهای HTML/CSS/JS خود را به صورت قطعهبندی شده و همزمان به اشتراک بگذارید. هر قطعه کدی که شما در این وبسایت قرار میدهید را به عنوان یک pen شناسایی میشود. در این وبسایت شما قابلیت آن را دارید که از یک ابزار درونی برای پیشنمایش قطعه کدهایتان استفاده کنید. در کنار اشتراک گذاری کارهایتان برای حل مشکلات آن از طرف تیم توسعهدهنده، شما میتوانید از این وبسایت برای نمایش کارهای زیبایتان استفاده کنید. در کنار آن، Codepen در واقع یک شبکه اجتماعی برای توسعهدهندگان فرانت-اند به حساب میآید چرا که شما میتوانید کدهای دیگران را نیز مشاهده و حتی استفاده کنید. برای مثال اگر زمانی قصد ایجاد یک رابط کاربری برای کامپوننت Tabs داشتید میتوانید از این قطعه کد استفاده کنید. در کنار HTML/CSS/JS خام، Codepen از بیشتر پیشپردازندههای CSS مانند LESS و SASS نیز پشتیبانی میکند. یک اکانت حرفهای نیز در این وبسایت وجود دارد که با پرداخت ماهیانه ۹ دلار میتوانید از آن استفاده کنید. در این اکانت حرفهای شما قابلیتهای ادغامپذیری و ویژگیهای حرفهای بیشتری را خواهید داشت. یکی از این ویژگیهای حرفهای همکاری بلادرنگ یا Real-Time Collaboration است که به شما و دوستانتان این قابلیت را میدهد تا بصورت بلادرنگ روی یک قطعه کد کار کنید.
Codepen به شما اجازه میدهد تا کدهای HTML/CSS/JS خود را به صورت قطعهبندی شده و همزمان به اشتراک بگذارید. هر قطعه کدی که شما در این وبسایت قرار میدهید را به عنوان یک pen شناسایی میشود. در این وبسایت شما قابلیت آن را دارید که از یک ابزار درونی برای پیشنمایش قطعه کدهایتان استفاده کنید. در کنار اشتراک گذاری کارهایتان برای حل مشکلات آن از طرف تیم توسعهدهنده، شما میتوانید از این وبسایت برای نمایش کارهای زیبایتان استفاده کنید. در کنار آن، Codepen در واقع یک شبکه اجتماعی برای توسعهدهندگان فرانت-اند به حساب میآید چرا که شما میتوانید کدهای دیگران را نیز مشاهده و حتی استفاده کنید. برای مثال اگر زمانی قصد ایجاد یک رابط کاربری برای کامپوننت Tabs داشتید میتوانید از این قطعه کد استفاده کنید. در کنار HTML/CSS/JS خام، Codepen از بیشتر پیشپردازندههای CSS مانند LESS و SASS نیز پشتیبانی میکند. یک اکانت حرفهای نیز در این وبسایت وجود دارد که با پرداخت ماهیانه ۹ دلار میتوانید از آن استفاده کنید. در این اکانت حرفهای شما قابلیتهای ادغامپذیری و ویژگیهای حرفهای بیشتری را خواهید داشت. یکی از این ویژگیهای حرفهای همکاری بلادرنگ یا Real-Time Collaboration است که به شما و دوستانتان این قابلیت را میدهد تا بصورت بلادرنگ روی یک قطعه کد کار کنید.
مورد سوم: JSFiddle

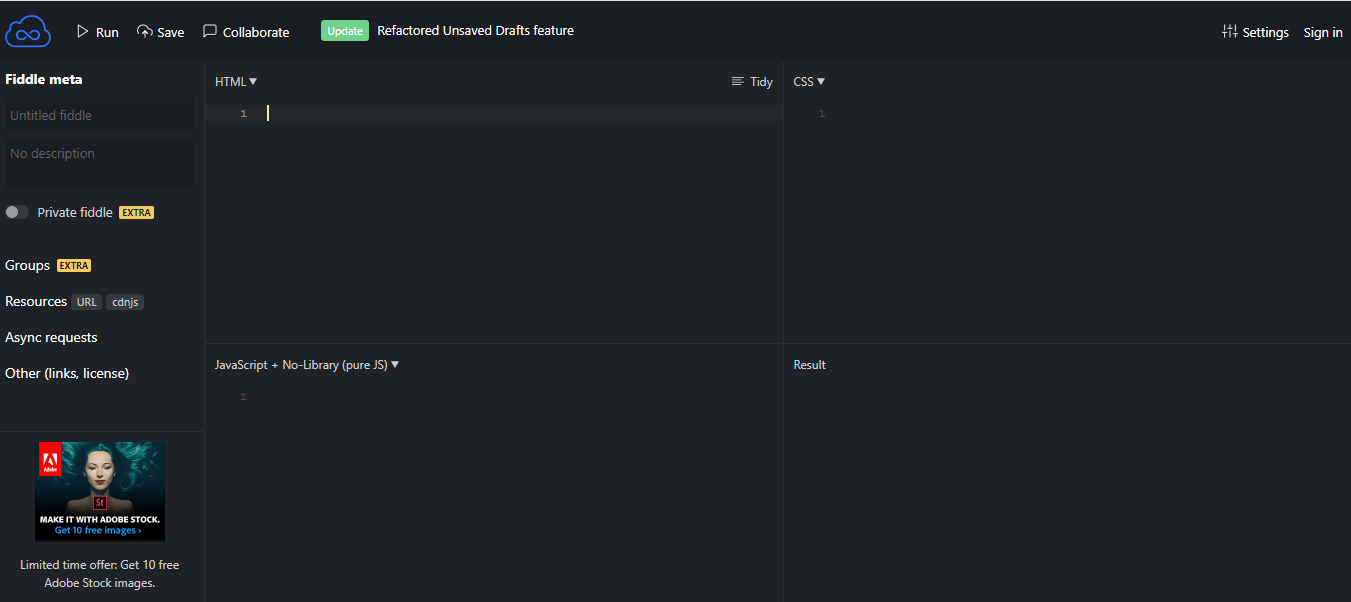
JSFiddle یکی از برترین ابزارها در لیگ وبسایتهای اشتراکگذاری کد به حساب میآید. استفاده از این وبسایت بسیار ساده و سر راست است. در صفحه اصلی میتوانید ۴ پنجره کوچک مجزا از همدیگر را مشاهده کنید که در هر کدام میتوانید به صورت منحصر به فرد قطعه کدهای HTML/CSS/JS خود را مشاهده کرده و در پنل آخر Result یا نتیجه کارهایتان را مشاهده کنید. یکی از ویژگیها و البته برتریهای این ابزار به نسبت مورد دوم امکان استفاده از کتابخانههای جاوااسکریپتی در داخل قطعه کدهاست. شما میتوانید در این ابزار قطعه کدهای خود را بصورت محلی ذخیره کنید.
۴. مورد چهارم: Codepad

با اطمینان میتوان گفت که در میان ابزارهایی که تا به حال معرفی کردیم Codepad بهترین مورد در بین آنهاست. این وبسایت تنها برای قطعه کدهای HTML/CSS/JS استفاده نمیشود بلکه شما میتوانید از دیگر زبانهای برنامهنویسی مانند PHP، Java، Python و... استفاده کنید. جامعه کاربری این زبان بسیار قدرتمند بوده و تقریبا در زمینههای مختلف از جمله توسعه وب میتوانند به شما در ارائه راهحل برای مشکلاتتان کمک کند. در این وبسایت میتوانید قطعه کدهای عمومی و یا خصوصی را ایجاد کنید.
مورد پنجم: Codeshare

محبوبیت بالای وبسایت Codeshare به دلیل ساده بودن و واضح بودن کار آن است. Codeshare یک پلتفرم بلادرنگ برای توسعهدهندگان است تا بتوانند کدهای خودشان را به اشتراک گذاشته و حتی به صورت ویدیویی با همدیگر صحبت کنند. برای کار با این وبسایت حتی نیازی به ثبت نام کردن ندارید تنها کاری که باید انجام دهید قرار دادن کدهایتان در این وبسایت و اشتراک گذاری نشست مربوطه از طریق لینک آن با دیگران است. البته این موضوع را در نظر داشته باشید که Codeshare کدهایتان را به صورت دائمی ذخیره نکرده و بعد از مدتی قطعه کدها را پاک میکند.
مورد ششم: JS Bin

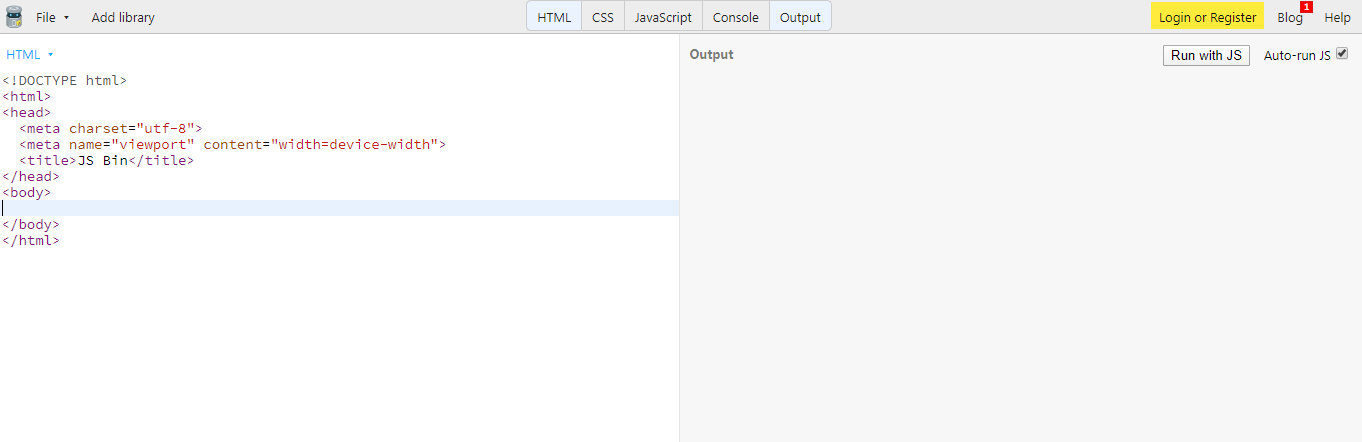
JS Bin یکی دیگر از وبسایتهای مربوط به اشتراکگذاری کد است که به شما اجازه میدهد تا کدهای HTML/CSS/JS خود را به صورت رایگان منتشر کرده و حتی آنها را اجرا کنید. Markdown، SASS و Jade زبانهای دیگری هستند که در JS Bin پشتیبانی میشود. رابط کاربری این ابزار بسیار ساده و سر راست بوده و پیچیدگی خاصی ندارد. تمام صفحه اصلی این ابزار در Tabهای مختلف دستهبندی شده و رابط کاربری شلوغی را تجربه نخواهید کرد. البته بخش سمت راست این ابزار همواره بخش خروجی خواهد بود. در بخش جاوااسکریپت نیز شما قابلیت استفاده از فریمورکهای جاوااسکریپتی مانند جیکوئری، ریاکت، انگولار و... را خواهید داشت.
هر پروژهای را که در این وبسایت ایجاد میکنید حاوی یک لینک خواهد بود که میتوانید آن را با دیگران به اشتراک بگذارید. یک اکانت حرفهای نیز در این ابزار وجود داشته که ویژگیهای مختلفی مانند ذخیرهسازی کدها، ایجاد لینکهای خصوصی و... را برای شما فراهم میکند.
مورد هفتم: Liveweave
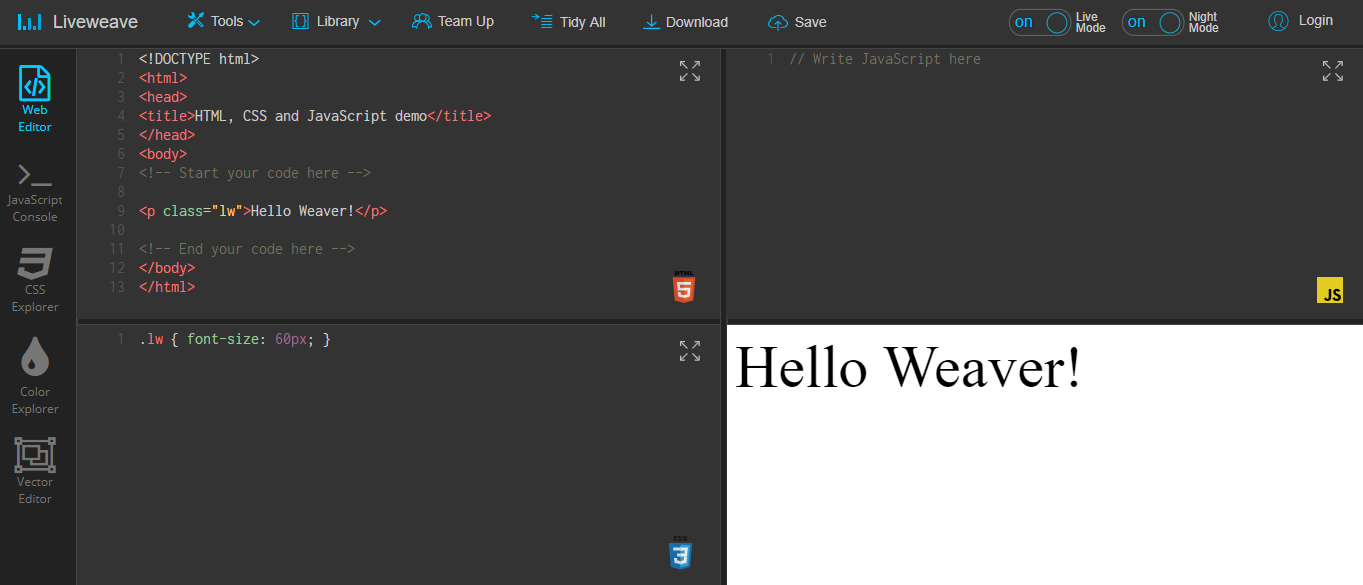
 Liveweave آخرین مورد این لیست است که جزو ابزارهای قدرتمند برای به اشتراک گذاری کدها استفاده میشود. در این وبسایت میتوانید پشتیبانی کامل از قطعه کدهای HTML/CSS/JS را مشاهده کنید. مانند مورد ششم شما در این ابزار نیز میتوانید از فریمورک و کتابخانههای مختلف جاوااسکریپتی استفاده کنید. یک CSS Code Generator در این وبسایت موجود است که به شما این قابلیت را میدهند تا قطعه کدهای کوچکی از CSS را ایجاد کرده و وقت خودتان را زیاد با کارهای پایهای تلف نکنید.
Liveweave آخرین مورد این لیست است که جزو ابزارهای قدرتمند برای به اشتراک گذاری کدها استفاده میشود. در این وبسایت میتوانید پشتیبانی کامل از قطعه کدهای HTML/CSS/JS را مشاهده کنید. مانند مورد ششم شما در این ابزار نیز میتوانید از فریمورک و کتابخانههای مختلف جاوااسکریپتی استفاده کنید. یک CSS Code Generator در این وبسایت موجود است که به شما این قابلیت را میدهند تا قطعه کدهای کوچکی از CSS را ایجاد کرده و وقت خودتان را زیاد با کارهای پایهای تلف نکنید.
در پایان
در این مقاله ما ۷ مورد از بهترین ابزارهای اشتراکگذاری کد را بررسی کردیم که شما با استفاده از آن میتوانید قطعه کدهایتان را به دنیای برنامهنویسان معرفی کرده و نمایش دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید