بازدیدکنندگان وبسایتها معمولا توجه بسیار زیادی به ساختار طراحی ندارند. آنها از تمام جزئیات و پیچیدگیهایی که در طرح ایجاد کردهاید خبری ندارند و زیاد هم راجع به آنها فکر نمیکنند.

بجای آن، آنها همیشه روی نتیجه نهایی تمرکز دارند و فقط آن را میبینند. آنها تنها از حس و حالی که یک وبسایت بهشان میدهد آگاه هستند.
طراحی خوب یک وبسایت همواره مخفی است، اما این طراحی خودش را در تجربه کاربری نشان میدهد.
از طرفی دیگر وقتی که تجربه کاربری خوبی به کاربران داده نشود آنها در مواقع ضروری وبسایت را رها میکنند. برای مثال به قسمت بررسی خرید توجه کنید. اغلب مشتریها به این دلیل که از آنها اطلاعات بسیار زیادی میخواهیم و یا کارهای دیگری، خسته میشوند و از وبسایت بیرون میآیند.

وقتی که تجربه کاربری وبسایتتان خوب نباشد، شما هم نخواهید توانست که کاربران را باری دیگر به وبسایتتان دعوت کنید.
حس و حال تجربه کاربری معمولا تا حدی به صورت نیمه خودآگاهانه درک و دریافت میشود. اگر یک وبسایت به سرعت بارگذاری شود، اطلاعات آن به خوبی دستهبندی شده باشد و کاربر بتواند در وبسایت به راحتی کاوش کند، پس در نتیجه کاربر حس مثبتی به وبسایت پیدا میکند.
با این حال مواقع بسیاری وجود دارد که وبسایت خلاف این حالت جلو میرود و کاربران را بیش از پیش خسته و عصبانی میکند.
در نهایت باید بگویم که طراحان همواره باید به فکر تجربه کاربری باشند. تجربه کاربری موضوع متفاوتی نسبت به رابط کاربری است با این حال بسیار با هم ادغام شده و به همدیگر وابسته هستند.

تجربه کاربری وابسته به احساس و درکی است که یک کاربر از وبسایتتان و شیوه کار آن دریافت میکند. این حس اغلب فاکتوری اصلی برای شمردن میزان زمانی است که یک کاربر روی وبسایتتان باقی میماند.
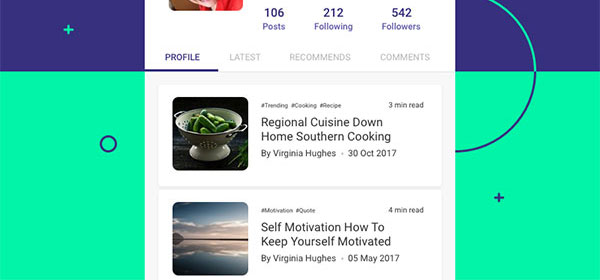
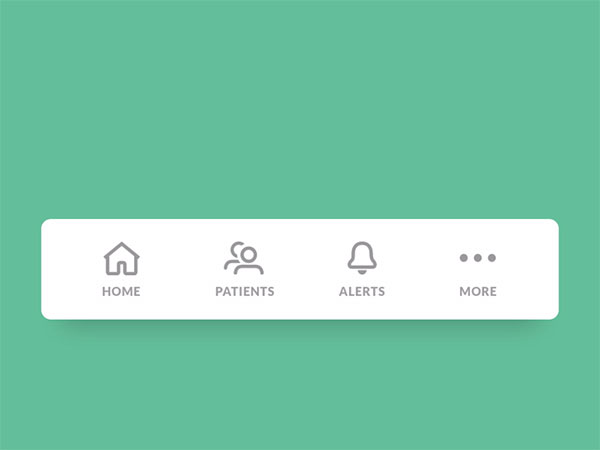
تبهای ناوبری
اگرچه آیتمهای این قسمت بسیار ساده هستند اما تبهای ناوبریتان نقش بسیار حیاتی را برای کمک به کاربران در جهت کاوش وبسایت بازی میکنند. بدون داشتن پلنی برای کاربران که بفهمند به کجا میروند و کجا را باید جستجو بکنند، آنها وبسایتتان را ترک خواهند کرد.

چیدن تمام دستهبندیها و زیر دستهها در تبهای ناوبری بهترین کمک را به شما و به کاربرانتان خواهد کرد. وقتی که بازدیدکنندگان توانستند راهشان را در وبسایت پیدا کنند، آنها قادر به پیدا کردن چیزی که میخواهند، خواهند بود.
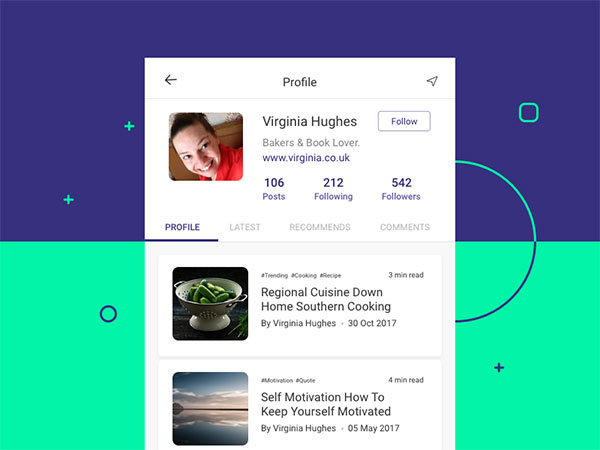
ثبتنام و ورود
وقتی که کاربران به وبسایتتان دسترسی پیدا میکنند، همیشه در اولین بازدید تمایل به ثبت نام کردن را ندارند. البته قرار هم نیست همه افراد در وبسایتتان ثبت نام بکنند اما در نهایت افرادی که ثبت نام خواهند کرد بیشتر از وبسایتتان رضایت داشتهاند.

وقتی که رضایت اولیه کاربران را جلب کردید بعد از آن، آنها تمایل بیشتری برای خرید کردن و انجام کارهایی از این دست در وبسایت پیدا خواهند کرد.
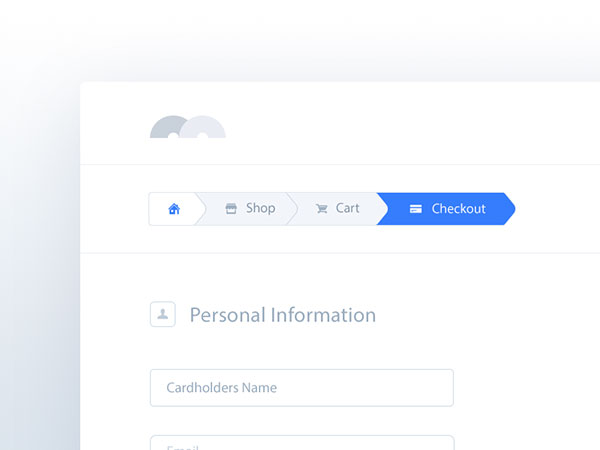
نشانگر صفحات یا Breadcrumb
نشانگر صفحه یا Breadcrumb ردپای شما را در وبسایت نشان میدهد. در حقیقت به کاربران میگوید که شما از چه مسیری وارد چه مسیر دیگری شدهاید.

همچنین این المان به کاربران این کمک را میکند که سریعتر و امنتر بتواند به صفحات قبل از خود برگردد. استفاده از این المان باعث میشود که کاربران در وبسایت گم نشوند.
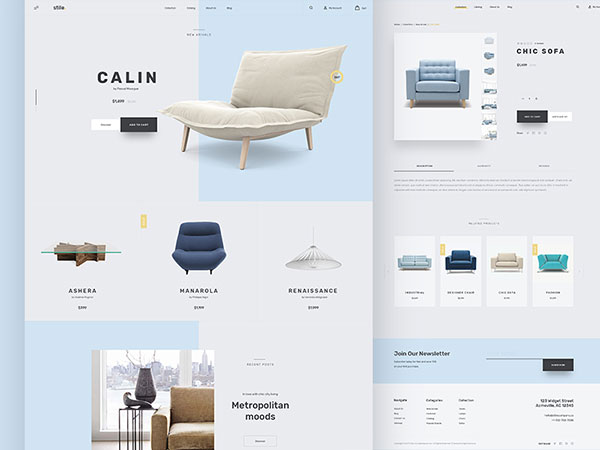
جدا کردن نتایج
اگر که بازدیدکنندههایتان دنبال یه دسته از محصولات هستند، نباید آنها را سرگردان کنید. برای چنین کاری بهتر است وبسایتتان را به قسمتهای مختلفی تقسیم کنید. چنین کاری همچنین باعث میشود که روند دانلود شدن وبسایتتان بسیار سریعتر شود.

برای مثال وقتی که کاربرانتان دنبال یک کفش ورزشی هستند، همه نتایج را در یک صفحه نشان ندهید، بلکه بهتر است نتایج را در صفحات مختلف و با استفاده از تکنیک صفحهبندی کارتان را به جلو ببرید.
از مشتریهایتان بخواهید که روی وبسایتتان رای بدهند
مشتریان معمولا از اینکه چیزی را با شما به اشتراک بگذارند خوشحال خواهند بود. بنابراین اگر یک جعبه رای دادن و یا چیزی مشابه را در وبسایتتان قرار دهید، مطمئنا باعث خواهید شد که رضایت آنها افزایش یابد.

برای انجام چنین کاری دنبال راهی بدون دردسر و بسیار ساده باشید. سعی کنید تنها از طریق یک یا در نهایت دو کلیک نظر آنها را برداشت کنید.
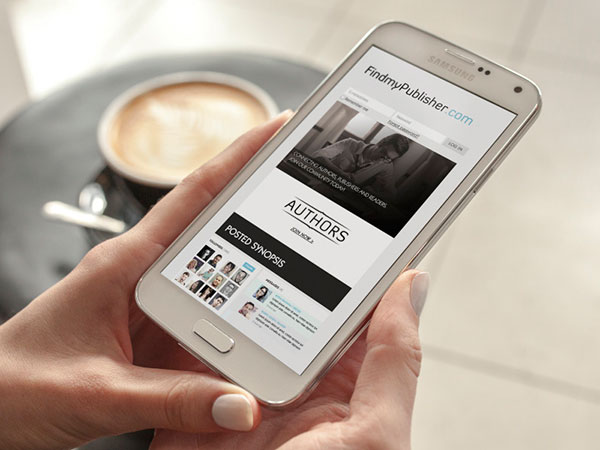
خوانندگان اغلب از موبایلشان استفاده میکنند
دستگاههای موبایل شدیدا منحصر به فرد و شخصی هستند. به همین دلیل کاربران از آن برای مرور وبسایت و دنیای اینترنت استفاده میکنند. بنابراین حال داشتن یک وبسایت واکنشگرا نسبت به هر زمان دیگری حیاتی و ضروری است.

اگر میخواهید که درصد افرادی را که با موبایل به وبسایتتان مراجعه میکنند را دریافت کنید میتوانید از ابزاری مانند Google Analytics استفاده کنید.
اگر که تعداد کاربران موبایلیتان بسیار زیاد است بنابراین باید حتما مطمئن شوید که وبسایتتان واکنشگرا است. همچنین باید قابلیت کاوش در وبسایت موبایلی را نیز بررسی بکنید، ببینید آیا دسترسی و استفاده از محتوای وبسایت ساده است یا خیر. این کار رضایت کاربران و در نهایت درصد مشارکت آنها را بالا میبرد.
کاربران تمام محتوای وبسایتتان را مطالعه نمیکنند
وقتی که مردم به وبسایت شما دسترسی پیدا میکند، آنها دنبال محتوایی خواهند بود که به آنها مرتبط است و برای آن به وبسایت مراجعه کردهاند. بهتر است که اطلاعات اصلی وبسایت را بزرگ و با المانهای عنوان و... نشان دهید.
این کار به کاربران شانس این را میدهد که بدون خواندن اطلاعات بسیاری در وبسایت، به سرعت محتوای مورد نظرشان را پیدا کنند.

در کنار استفاده از عناوین و زیر عنوانها، میتوانید با تقسیم کردن اطلاعات به قسمتهای مختلف دیگری، محتوا را بهتر نمایش دهید. استفاده از پاراگرافهای کوتاه نیز برای نمایندگی هر کدام از لینکها، کاربران را بیشتر در جهت پیدا کردن محتوای مورد نظرشان کمک میکند.
بازدیدکنندههایتان بیصبر هستند
بازدیدکنندگان اینترنت اگر نتوانند به سرعت چیزی که در وبسایتتان میخواهند را بدست بیاورند وبسایتتان را ترک میکنند. بنابراین بهتر است که اطلاعاتتان را در بستههای کوچکی بگذارید.
مقدمه خوبی بنویسید این به شما کمک میکند که هر چه زودتر اطلاعات مهم یک مطلب را به خوانندگانتان تحویل دهید.
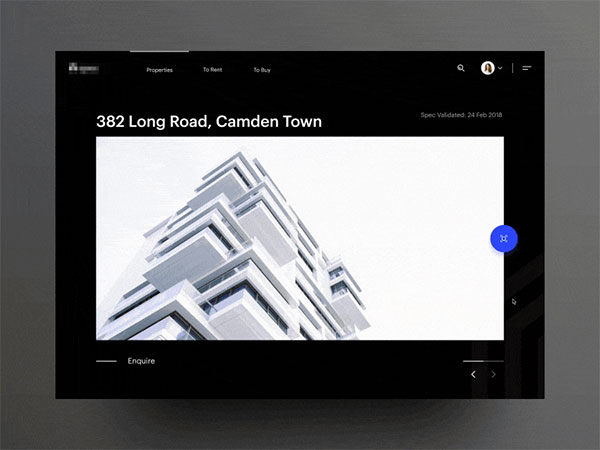
وبسایتتان را ساده و تمیز نگهدارید
بازدیدکنندگان معمولا از وبسایتی لذت میبرند که ساده و واضح طراحی شده باشد، وبسایتی که آنها را سردرگم نکند. به عنوان یک طراح برای چنین نتیجهای باید روی فضاهای سفید بیشتر کار کنید.
وقتی که کاربران بتوانند وبسایتتان را در بستههای کوچک اطلاعاتی همراه با مرتبسازی واضحی مشاهده کنند، درک وبسایت برایشان بسیار سادهتر خواهد شد.

از فضای سفید بسیاری در بین پاراگرافهایتان استفاده کنید، این کار باعث میشود که ساختار اطلاعاتی درستی در وبسایت شکل بگیرد.
استفاده از فضای سفید کاربران را از پیچیدگی و حس سرخوردگی بیرون میآورد. همچنین قابلیت خوانایی وبسایتتان بالا میرود.
پیش به سوی ایجاد جریانات
به عنوان یک طراح، نگاه کردن به المانها یک طراحی حتی بدون داشتن تجربه کاربری آسان است. معمولا طراحی یک صفحه بیشتر چشمهای یک طراح را به خود جذب میکند.
با این حال کاربران ما الگوها و راههای مشخصی برای دسترسی پیدا کردن به اطلاعات را در پیش خواهند گرفت. این جریان دسترسی به داده نیازمند پشتیبانی از طراحی وب است. در نظر گرفتن کاربر نهایی یکی از بزرگترین اهدافی است که موقع طراحی وب باید به آن توجه داشت.
وقتی که یک وبسایت را طراحی میکنید باید همواره این موضوع را در نظر داشته باشید که چگونه میتوان بازدیدکنندههای ساده را به مشتریان خودتان تبدیل کنید. برای چنین کاری باید تجربه کاربری مثبتی را ارائه دهید.
وبسایتتان را سازماندهی شده نگه دارید
همانطور که پیشتر توضیح داده شد، بیشتر کاربران در حال سر و کله زدن با وبسایتهایی هستند که هیچ چیز در آنها به صورت واضح ارائه نشدهاند و اطلاعات به خوبی نمایش داده نمیشوند. برای اینکه از چنین موضوعی دوری کنید نیاز است که همه چیز را سازماندهی شده و مرتب نگه دارید.
سعی کنید در محتوایتان، اهدافتان را بسیار صریح و واضح بیان کنید. همچنین از نظر بصری همه چیز را درست و مرتب نگهداری نمایید.
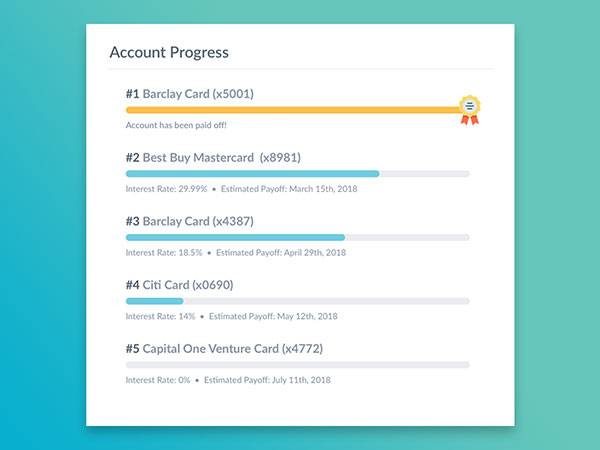
Progress Bar
وقتی که کاربران میخواهند خریدی را انجام دهند، بیشتر اوقات در صورتی آن را به اتمام میرسانند که پروسه خرید ساده باشد. در غیر اینصورت معمولا کاربران از وبسایت خارج میشوند.
در هر صورت، اگر پروسه انجام عملیاتی مانند خرید در وبسایتتان به مراحل زیادی نیاز دارد و یا اینکه باید قدمهای مختلفی برداشته شود، سعی کنید آنها را از طریق یک Progress bar یا مواردی از این دست نشان دهید.

چنین راهنمایی به کاربران این امکان را میدهد که متوجه میزان پیشرفتشان باشند.
به کاربرانتان اجازه اسکرول بدهید
اگرچه تکنیک جدا کردن وبسایت به برگههای مختلف، راهی عالی برای نمایش محتوا است اما اگر وبسایتی دارید که هدف آن دانلود و کارهایی از این دست است، به نظر میرسد که تکنیک infinite Scrolling میتواند نتیجه بسیار خوبی برایتان داشته باشد.

منظور از اسکرولینگ نامحدود یا همان Infinite Scrolling بارگذاری صفحات همراه با یک مجموعه از داده های تقریبا پایان ناپذیر است. اغلب اوقات از این حالت در تایم لاینها استفاده میشود.
سخن پایانی
وقتی که وبسایتتان را با در نظر گرفتن مخاطب طراحی میکنید، شما آنها را رضایتمند نگه خواهید داشت. این موضوع باعث میشود که نرخ پرش وبسایتتان بسیار کمتر شود. همچنین نرخ تبدیلاتتان با این کار افزایش خواهد یافت.
وقتی که بتوانید مخاطبینتان را شناسایی بکنید و رفتار آنها را درک کنید، میتوانید طراحی اثربخشتری ایجاد نمایید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید