زمانی که قصد ایجاد یک اپلیکیشن جدید Vue را دارید، راحتترین راه برای پیادهسازی اولیه آن استفاده از Vue CLI است. Vue CLI یک ابزار مبتنی بر خط فرمان است که به شما در انجام کارهای مختلفی کمک میکند. شما میتوانید با استفاده از این ابزار پروژه خودتان را شروع کنید، اجرا نمایید و یا تنظیمات آن را پیکربندی کنید.
آخرین نسخهای که از Vue CLI منتشر شد نسخه ۳ آن بود که تجربه جدیدی را برای توسعهدهندگان به ارمغان آورد. یکی از موضوعات مهم وجود یکسری پیکربندی پیشفرض بود که دیگر توسعهدهندگان را از انجام پیکربندیهای پیچیده برای ادغام با ابزاری مانند وبپک نجات میداد. همچنین در این نسخه توسعهدهنده قابلیت توسعه اپلیکیشن خود را با پلاگینهای مختلف دارد.
میتوان گفت که Vue CLI3 یک سیستم کامل برای توسعه و نمونهسازی سریع است. این ابزار از اجزای مختلفی مانند CLI service، CLI plugins و Web UI ساخته شده که هر کدام این موارد میتوانند به شیوهای به توسعهدهندگان کمک کنند.
در این مطلب از وبسایت راکت قصد داریم در ارتباط با Vue CLI و ویژگیهای آن صحبت کنیم. ابتدا شیوه نصب آخرین نسخه از این ابزار را بررسی میکنیم و سپس روند ساخت یک پروژه ساده را توضیح خواهیم داد.
اگر قصد مباحث مربوط به Vue.JS را دارید میتوانید به قسمت دورههای آموزشی Vue.JS در این لینک مراجعه کنید.
برای کار با Vue CLI شما نیاز دارید که از آخرین نسخه node.js استفاده کنید. میتوانید آن را از طریق این لینک دانلود نمایید. در کنار آن ما به npm نیز برای نصب Vue Cli نیاز داریم. همچنین برای ادامه مطلب بسیار خوب است اگر با جاوااسکریپت و ویوجیاس آشنایی داشته باشید چرا که ما در این مطلب قصد آموزش این موارد را نداریم.
نصب Vue CLI
برای نصب آخرین نسخه از Vue CLI میتوانید از دستور زیر استفاده کنید:
npm install -g @vue/cliممکن است در سیستمعاملهای مبتنی بر لینوکس و یا مکاواس به دستور sudo در ابتدای کدهای بالا نیاز داشته باشید. بنابراین اگر با مشکلی روبرو شدید آن را وارد کنید.
بعد از آنکه به صورت موفقیت آمیز این پکیج را نصب کردید حال باید به صورت اجرایی به vue در ترمینال دسترسی داشته باشید. برای اطمینان از این قضیه میتوانید دستور vue را در خط فرمان وارد کنید:
vue
همچنین میتوانید برای مشاهده نسخه آن از آرگومان --version استفاده کنید:
vue --version
$ 3.2.1ایجاد یک پروژه جدید
بعد از نصب Vue CLI بیایید نگاهی به این موضوع بیاندازیم که چگونه میتوانیم یک پروژه را از ابتدا ایجاد کنیم. برای انجام چنین کاری ما از دستور create استفاده خواهیم کرد. برای انجام این کار دستور زیر را در ترمینال وارد کنید:
vue create example-vue-projectexample-vue-project نام پروژه ماست. شما میتوانید نام دیگری را برای پروژهتان انتخاب کنید.
بعد از انجام چنین کاری Vue از شما میپرسد که آيا نیازی به کتابخانهها و ماژولهای دیگر دارید یا نه. با انتخاب گزینه پیشفرض دو پلاگین Babel برای تبدیل کدهای اکمااسکریپت به نسخههای قدیمی و ESLint برای فرایند Linting نصب میشوند. اما به صورت کل گزینههای زیر موجود هستند که میتوانید آنها را نصب کنید:
- Babel
- TypeScript
- Progressive Web App support
- Vue Router
- Vuex (Vue’s official state management library)
- CSS Pre-processors (PostCSS, CSS modules, Sass, Less & Stylus)
- Linter/ Formatter using ESLint and Prettier
- Unit Testing using Mocha or Jest
- E2E Testing using Cypress or Nightwatch
فارغ از اینکه چه مورد یا مواردی را انتخاب میکنید در نهایت CLI کتابخانههای مربوطه را دانلود کرده و برای تعامل با پروژه شما آنها را پیکربندی میکند.
برای اجرای این پروژه ابتدا وارد مسیر پروژه شوید:
cd example-vue-projectبعد از آن دستور run را با کمک npm اجرا کنید:
npm run serveبا اجرای این دستور یک محیط توسعه محلی برای شما اجرا میشود که میتوانید از طریق آدرس لوکالهاست و پورت ۸۰۸۰ به آن دسترسی داشته باشید:
با اجرای این دستور باید صفحه زیر را مشاهده کنید:

محیط سروری که اجرا شده از ویژگی hot code reloading پشتیبانی میکند که به این معناست شما با هر تغییر پروژه نیازی به متوقف کردن و از نو اجرا کردن پروژه ندارید چرا که تغییرات به صورت بلادرنگ بروزرسانی میشوند.
بعد از اتمام توسعه پروژه میتوانید با استفاده از دستور build پروژهتان را آماده استفاده کنید:
npm run buildVue CLI Service چیست؟
Vue CLI Service یک نیازمندی بلادرنگ است که وبپک همراه با پیکربندیهای پیشفرض را در خود نگه میدارد. میتوان این سرویس را با استفاده از پلاگینهای مختلف توسعه داد و یا آن را بروزرسانی و پیکربندی کرد.
با استفاده از این ابزار شما قابلیت استفاده از اسکریپتهایی مانند serve، build و inspect در پروژههای مبتنی بر VueJS را در اختیار دارید.
تا به اینجای کار، خروجی دستورهای serve و build را مشاهده کردهایم. اسکریپت inspect نیز برای مشاهده پیکربندیهای وبپک در پروژه استفاده میشود. میتوانید به صورت زیر از آن استفاده کنید:
vue inspectهمانطور که مشاهده میکنید، این دستور خروجیهای بسیار زیادی را تولید میکند که مربوط به پیکربندیهای وبپک هستند.
ساختار پروژه
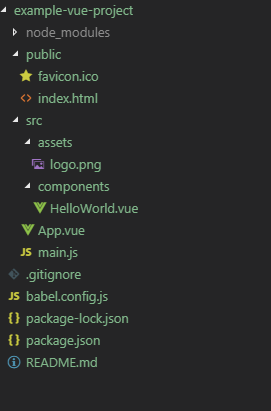
پروژههای ساخته شده با استفاده از CLI یک ساختار از پیش تعریف شده دارند که درک کردن آنها بسیار لازم است. اسامی مهمترین فایلها و دایرکتوریهایی که CLI ایجاد میکند را میتوانید در زیر مشاهده کنید:
public: این دایرکتوری شامل فایلهای عمومی مانند index.html و favicon.ico میشود.
src: این دایرکتوری شامل فایلهایی میشود که برای پروژهتان استفاده میکنید.
src/assets: فایلهای جانبی پروژه در این دایرکتوری قرار خواهد گرفت. Logo.png یک نمونه از آنهاست.
src/components: این دایرکتوری شامل کامپوننتهایی است که برای Vue استفاده میشود.
src/App.vue: کامپوننت اصلی پروژه.
src/main.js: فایل اصلی پروژه.
babel.config.js: فایل مربوط به پیکربندیهای Babel.
package.json: تمام نیازمندیهای پروژه و پیکربندیهای مربوط به یکسری از پکیجها در این فایل قرار میگیرد.
node_modules: دایرکتوری برای ماژولهای نودجیاس.
اسکرین شات ساختار پروژه را در تصویر زیر میتوانید مشاهده کنید:

پلاگینهای Vue CLI
نسخه سوم Vue CLI با یک معماری پلاگین محور ساخته شده است. در این قسمت از مطلب قصد داریم در ارتباط با اینکه پلاگین چیست و چگونه آنها را در پروژه نصب کنیم صحبت خواهیم کرد. همچنین قرار است در این قسمت در ارتباط با پلاگینهای محبوبی صحبت کنیم که ویژگیهای پیشرفتهای را به پروژه ما اضافه میکنند.
یک پلاگین Vue.JS چیست
پلاگینهای CLI پکیجهای npm هستند که ویژگیهای حرفهای را به پروژههای Vue اضافه میکنند. باینری vue-cli-service نیز به صورت خودکار تمام این موارد را بارگذاری میکند.
ابتداییترین موارد این دسته عبارت هستند از Webpack و Babel که در ابتدای ساخت پروژه میتوانیم آنها را اضافه کنیم.
یکسری پلاگین با پشتیبانی رسمی نیز وجود دارند که میتوانید آنها را به پروژه VueJS اضافه کنید:
Typescript
PWA
Vuex
Vue Router
ESLint
Unit testing etc.
چگونه یک پلاگین Vue را اضافه کنیم
پلاگینها یا به صورت خودکار به پروژه اضافه میشوند و یا اینکه توسط توسعهدهنده به صورت دستی نصب خواهد شد.
برای نصب کردن پلاگینها تنها کافیست دستور vue add my-plugin را وارد کنید.
در ارتباط با پلاگین وبپک همانطور که قبلا گفته شد این ابزار به صورت پیشفرض پیکربندی شده است. اما اگر قصد داشته باشید که به صورت دستی پیکربندیهای آن را رصد کنید میتوانید به صورت زیر عمل نمایید:
یک فایل vue.config.js را در روت اصلی پروژه ایجاد کرده و از طریق گزینه configureWebpack به صورت زیر پیکربندیهای مورد نیاز را وارد کنید:
module.exports = {
configureWebpack: {
// custom config here
}
}در ارتباط با این موضوع میتوانید اطلاعات بیشتری را در این لینک پیدا میکنید.
Vue CLI UI
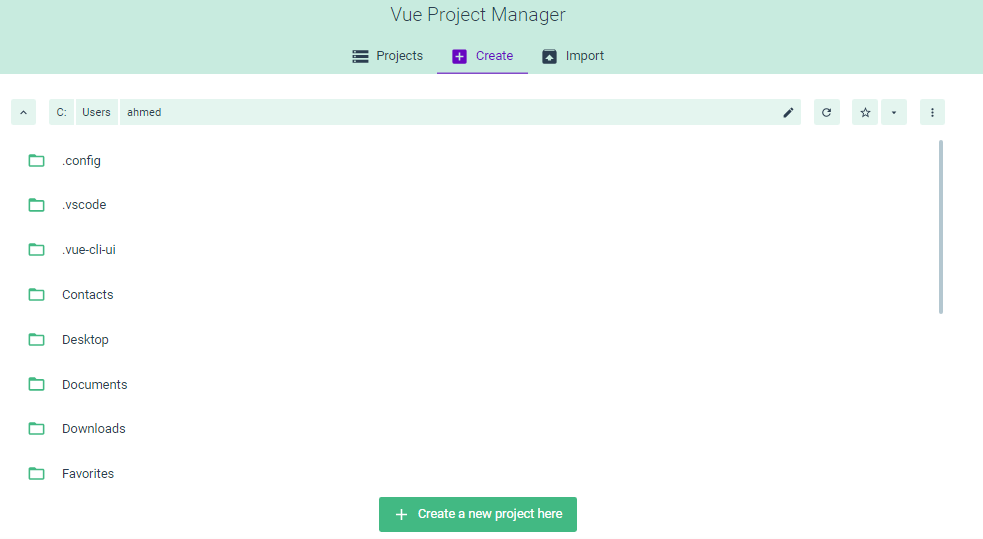
حال بیایید نگاهی به Vue CLI UI بیاندازیم. ابزاری جدید که به ما قابلیت ایجاد و مدیریت پروژه را از طریق رابط کاربری گرافیکی میدهد. با استفاده از این ابزار شما میتوانید بدون نیاز به دستورات ترمینال یک پروژه را مدیریت کنید. برای اجرا کردن این ابزار دستور زیر را وارد کنید:
vue uiحال میتوانید از طریق آدرس localhost:8000 به این رابط کاربری دسترسی داشته باشید.

شما میتوانید یک پروژه جدید را از طریق تب Create ایجاد کنید.

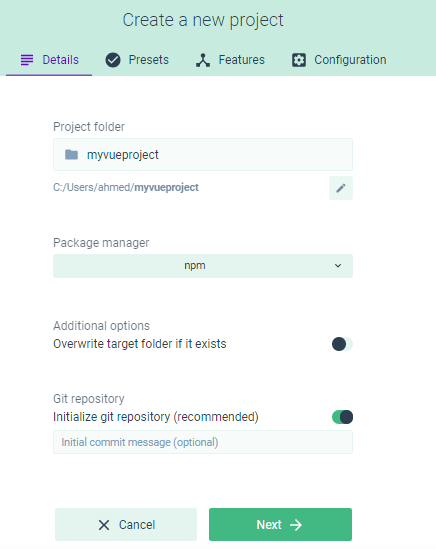
با انجام چنین کاری شما باید اطلاعاتی را درباره پروژه وارد کنید. نام پروژه، پکیج منیجر، قابلیت پیادهسازی گیت برای پروژه و… .

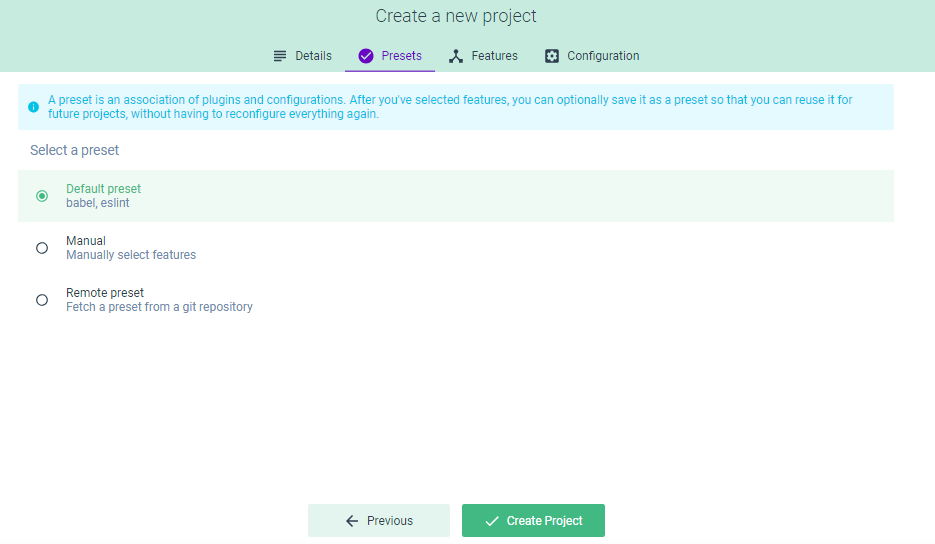
اطلاعات را وارد کرده و دکمه next را انتخاب کنید. با انجام چنین کاری شما به تب Presets ارسال میشوید که در آنجا باید پلاگینهای مورد نیازتان را انتخاب کنید.

بعد از اینکار روی Create Project کلیک کنید تا پروژه مورد نظرتان ایجاد شود.

در صفحه اصلی پروژه شما قابلیتهای مختلفی خواهید داشت که برای شخصیسازی پروژه میتواند استفاده شوند.

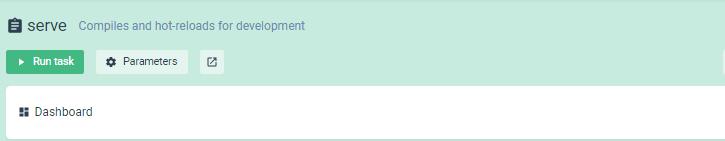
در قسمت tasks میتوانید کارهایی را مشاهده کنید که برای اجرای پروژه استفاده میشود. با کلیک روی دکمه serve و در نهایت دکمه Run task میتوانید پروژهتان را اجرا کنید:

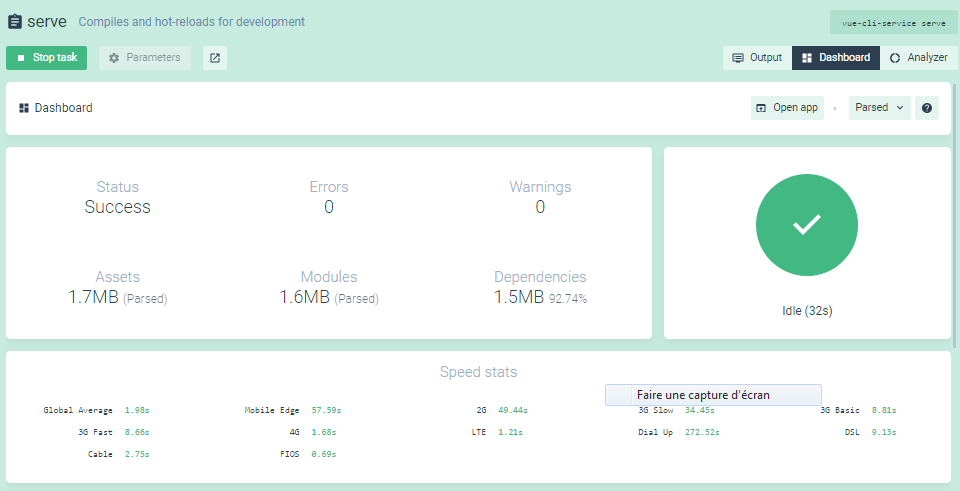
بعد از اجرای این دستور دکمه Stop task نیز ظاهر میشود که برای قطع کردن روند اجرای پروژه استفاده میشود.

در پایان
در این مطلب از وبسایت راکت با ویژگیهای جدید Vue CLI آشنایی پیدا کردیم. Vue CLI جدید سازگاری بسیار بالاتری را برای توسعهدهندگان ایجاد کرده و میتواند به عنوان ابزار کمکی بسیار خوبی برای توسعهدهندگان عمل کند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید