زمانی که شروع به توسعه یک وب اپلیکیشن میکنید شاید اولین سوالی که از خودتان بپرسید این باشد که با چه معماری شروع به کار بکنم؟ انتخاب یک معماری درست تعیین کننده تمام چیزی است که مربوط به وب اپلیکیشن شما خواهد بود: کارایی، تعاملات المانها و... . برای آنکه یک پروژه درست و کاربردی داشته باشید شما نیاز دارید که در ارتباط با این مسئله به خوبی آگاهی داشته باشید.
در این مطلب از وبسایت راکت قصد داریم شما را با هر آنچه که در رابطه با معماری وب نیاز دارید آشنا سازیم. در این مطلب ما خواهیم گفت که معماری وب چیست، چه انواعی دارد و شامل چه اجزاء، لایهها، مدلها و... میشود.
معماری وب اپلیکیشنها چیست؟
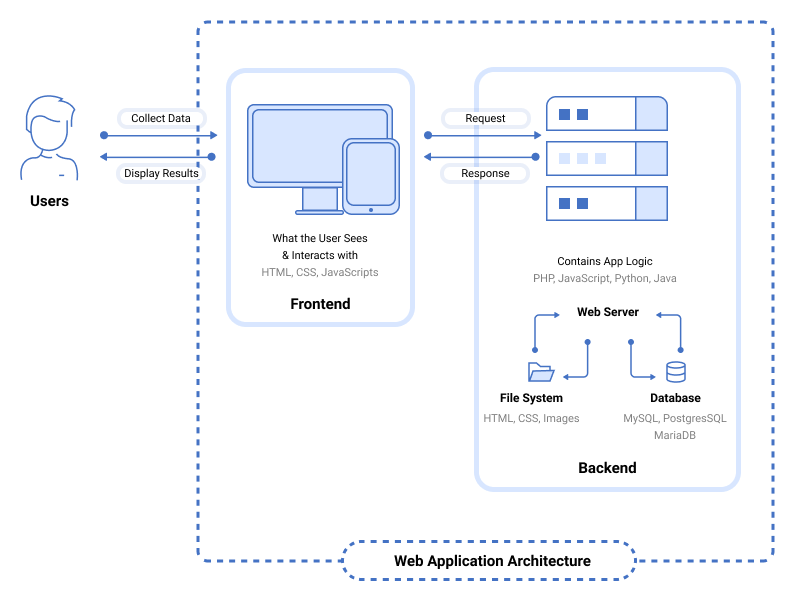
معماری وب به چهارچوبی گفته میشود که در آن المانهای مختلفی وجود دارد تا شما بتوانید تجربه بهتری از وبسایتتان را داشته باشید. یک مثال بسیار ساده از معماری وب را میتوانید با قرار دادن یک آدرس در مرورگر مشاهده کنید، در این حالت روش ارتباط برقرار کردن مرورگر با سرور از طریق یک معماری خاص برنامهریزی میشود. برای درک بهتر این موضوع میتوانید به تصویر زیر دقت کنید:

یک معماری مناسب برای توسعه وب اپلیکیشنها شامل موارد زیر است:
- امنیت بالا
- رفع نیازهای کسب و کار
- تجربه کاربری سریع و بهینه
- پشتیبانی از تستها و آنالیزهای مختلف
- وجود خلاقیت بصری
- پشتیبانی از قابلیت خودکارسازی
- مقیاسپذیری و مقیاسدهی آسان
- خود تنظیمگری
معماری وب اپلیکیشنها به چه صورتی کار میکند؟
تمام اپلیکیشنهای وب شامل دو قسمت میشوند: لایه سرور و لایه کلاینت. همانطور که میدانید لایه بصری اپلیکیشن را همان لایه کلاینت مینامیم. کاربران یا «مشتریان» میتوانند به صورت مستقیم با این لایه ارتباط برقرار کرده و آن را مشاهده کنند. از طرفی دیگر لایه سرور از چشمان کاربر مخفی بوده و کاربران نمیتوانند آن را مشاهده بکنند اما این لایه از طریق درخواستهایی که کاربران ارسال میکنند با آنها ارتباط دارد. از این رو اگر شما یک فرم ثبت نام را پر کردید، در فرایند پر کردن آن با لایه کلاینت تعامل دارید اما زمانی که دکمه «ثبتنام» را وارد کردید، لایه سرور وارد کار میشود. اگر همه کارها به درستی انجام شود میتوان متوجه شد که لایه سرور و کلاینت به خوبی در کنار همدیگر فعال هستند و یک معماری وب مناسبی ایجاد کردهاند.
اجزای اصلی یک معماری
معماری وب دو جزء اصلی دارد که در این قسمت به اختصار در مورد آنها صحبت میکنیم:
۱- کامپوننت رابط کاربری اپلیکیشن
قسمت رابط کاربری اپلیکیشن بخشی است که با پیکربندی، شیوه نمایش و تنظیمات مربوط به اپلیکیشن درگیر است. UI و UX بخش اصلی این کامپوننت خواهند بود.
۲- کامپوننت ساختاری
این قسمت درگیر فعل و انفعالاتی خواهد بود که از طرف تعاملات کاربری صورت میگیرد. این قسمت همچنین شامل ذخیره سازی دیتابیس و لایه کنترل میشود. معماری این قسمت خود عمدتا شامل سه قسمت دیگر خواهد بود: سرور دیتابیس، مرورگر و سرور وب اپلیکیشن.
لایههای معماری وب اپلیکیشن
برای دنیای معماری وب ما ۴ لایه شناخته شده داریم:
۱- لایه دسترسی به داده
این لایه به ما دسترسی دادههای ذخیره شده از طریق هر حالتی مانند XML یا فایل باینری را میدهد. این لایه همچنین دسترسی به عملیات CRUD ایجاد، خواندن، بروزرسانی و حذف در دیتابیس را به ما میدهد.
۲- لایه سرویس داده
این لایه دادههای پردازش شده در قسمت Business را به لایه Presentation ارسال میکند. این لایه قسمت Business را از لایه کلاینت به دلایل امنیتی جدا میکند.
۳- لایه منطقی
این لایه برای تبادل مناسب دادهها به کار گرفته میشود. یک مثال عملی از این لایه را میتوانید در فرم ورود وبسایتها مشاهده کنید.
۴- لایه نمایش
این لایه نمایشگر رابط کاربری وبسایت بوده و فرایند تعاملات کاربری را آسانتر میکند. در این لایه المانهای رابط کاربری را میتوانید مشاهده کنید که دادهها را برای کاربران به نمایش در میآورد. اصلیترین فعالیت این لایه بررسی دادههای کاربران و برقرار کردن ارتباطی با لایه داده و بقیه اجزای وبسایت است.
مدلهای معماری وب
زمانی که قصد توسعه یک معماری برای وب اپلیکیشنتان دارید مدلهای متفاوتی وجود خواهد داشت که میتوانید از آنها استفاده کنید.
۱. یک وب سرور و یک دیتابیس
یکی از سرراستترین مدلهای معماری وب در حال حاضر این مدل است. زمانی که اپلیکیشن بتواند با استفاده از این معماری به صورت موفقیت آمیز اجرا شود تمام کارها از طریق سرور انجام خواهد شد. البته این را در نظر بگیرید که اگر کوچکترین مشکلی ایجاد شود کل اپلیکیشن از کار میافتد. از این رو برنامهنویسان بیشتر از این مدل برای تست کردن استفاده میکنند.
۲. یک دیتابیس و چندین سرور
نسبت به گزینه قبلی این مورد مطمئنتر است، چرا که شما همواره یک بکآپ خواهید داشت. این مدل باعث میشود که شما مطمئن شوید همه چیز مطابق روال حتی در صورت مشکلات اجرا خواهد شد.
۳. چندین دیتابیس و چندین سرور
این گزینه را میتوان مطمئنترین حالت ممکن دانست. دلیل این موضوع هم پردازش و ذخیرهسازی داده در چند جای متفاوت بوده و از این رو فشارها روی یک نقطه متمرکز نخواهد بود. از این مدل بدون نگرانی میتوان در اپلیکیشنهای بزرگ و تجاری استفاده کرد.
انواع معماری وب اپلیکیشن
در این قسمت از مطلب میتوانید انوع معماریهای وب اپلیکیشن را مشاهده کنید که در حال حاضر توسط بیشتر توسعهدهندگان استفاده خواهد شد.
۱. Single Page Application یا اپلیکیشنهای تک صفحهای
این دسته از اپلیکیشنها تنها از یک صفحه پر محتوا ایجاد شده است. زمانی که قصد ایجاد تعاملات پویا در وبسایت را داشته باشید این روش بهترین تجربه کاربری را به ما میدهد.
۲. اپلیکیشنهای چند صفحهای
تقریبا بیشتر وبسایتهای امروزی از چنین معماری برخوردار هستند. در این روش صفحات مختلف براساس درخواستهای کاربران بارگذاری شده و دادهها مطاقبا از سرور و دیتابیس فراخوانی میشوند.
۳. معماری مبتنی بر میکروسرویس
میکروسرویسها مدل نسبتا جدیدی هستند که به شما این قابلیت را میدهند تا یک برنامه بزرگ را به چندین قسمت کوچکتر تقسیم کرده و در نهایت این موارد را به همدیگر متصل کنید.
۴. معماری Serverless
معماری Serverless حالتی است که ما در آن با زیرساخت مشخصی تعامل نداریم. در این روش توسعهدهندگان میتوانند بجای استفاده از یک بک-اند سرور مشخص، از یک زیرساخت Third Party استفاده میکنند.
۵. PWA یا وب اپلیکیشن پیشرونده
این مورد برای ایجاد اپلیکیشنهای محلی و مختصا برای موبایل مورد استفاده قرار میگیرد. با استفاده از این معماری میتوانید قابلیتهایی مانند دسترسی آفلاین، پوش نوتیفیکشن و... را داشته باشید.
ترندهایی در دنیای معماری وب
دو ترند محبوب در دنیای معماری اپلیکیشنهای وب شامل رندرینگ سمت کلاینت و رندرینگ سمت سرور است. بیایید به صورت مختصر با هر کدام از این موارد آشنا شویم.
۱. رندرینگ سمت کلاینت
در رندرینگ سمت کلاینت تنها یک درخواست برای سرور ارسال شده و در این درخواست ساختمان اصلی اپلیکیشن دریافت میشود بعد از این محتوا به صورت پویا توسط جاوااسکریپت به کاربر تحویل داده میشود.
۲. رندرینگ سمت سرور
در این روش زمانی که شما یک آدرس را درخواست میکنید، درخواست شما به سرور انتقال داده میشود. بعد از آن درخواست پاسخ شما به صورت فایلهای HTML/CSS/JS داده شده و تا زمانی که درخواست دیگری برای مشاهده صفحه دیگری صورت نگیرد سرور منتظر میماند.
ویژگیهای بکار بردن معماریهای وب
استفاده کردن از معماریهای وب میتواند ویژگیهای منحصر به فردی را به شما بدهد:
۱. امنیت
همه توسعهدهندگان وب در رابطه با امنیت پروژهشان نگرانیهایی دارند چرا که آسیبپذیریهای بسیار زیادی در سطح وب وجود دارد. بکار بردن معماری وب در سطوح متفاوتی میتواند امنیت اپلیکیشن شما را تضمین کند.
۲. مقیاسپذیری
زمانی که از یک معماری وب استفاده کنید براساس نوع آن روشهای متفاوتی را خواهید داشت که میتواند به شما در مقیاسپذیری پروژه کمک کند.
۳. گسترش پذیری
معماری وب اپلیکیشنها برای توسعهدهندگان اپلیکیشنهای موبایل بسیار مهم است چرا که براساس نسخه وب آنها قابلیت ایجاد اپلیکیشنهای مبتنی بر موبایل را نیز پیدا میکنند.
۴. عدم نگرانی از جداسازی
زمانی که بتوانید هر قسمت از اپلیکیشن را به صورت لایهای جداگانه مدیریت کرده و توسعه بدهید میتوانید بهتر روی اپلیکیشن کار کنید.
معماری وب سرور و انواع آن
وب سرور نقش بسیار کلیدی در اجرا و دیپلوی پروژههای ما را بر عهده دارد. از این رو زمانی که صحبت از معماری وب اپلیکیشنها میشود باید نگاهی به معماری وب سرورها نیز بیاندازیم. در این بخش از مطلب قصد داریم تا چند مورد از معماریهای وب سرور را به شما معرفی کنیم.
۱. Java Web App Architecture
جاوا یکی از کار کشتهترین زبانهای برنامهنویسی در حوزه وب است. با استفاده از جاوا و چهارچوبهای مربوط به آن شما میتوانید وب اپلیکیشنهای تجاری بسیار بزرگی را ایجاد کنید.
۲. Cloud-Based Web App Architecture
این روش به شرکتها اجازه میدهد تا بتوانند در زمان کار روی یک سرور معماری بهتری را برای اپلیکیشنشان ارائه دهند. در این معماری تمام جوانب پیادهسازی پروژه روی کلود اتفاق میافتد.
۳. Node.js Web App Architecture
نودجیاس یکی دیگر از گزینههای محبوب امروزی برای توسعه وب سرور است. از طرفی دیگر میزان سازگاری وب سرور مبتنی بر نودجیاس برای پلتفرمهای موبایل بسیار بیشتر از حالتهای معمول است.
۴. .NET Web App Architecture
معماری .NET به شما این اجازه را میدهد تا بتوانید از تمام مجموعهای که مایکروسافت به شما اجازه میدهد استفاده کرده و پلتفرمهای مختلف را به اپلیکیشنتان متصل کنید. از طرفی دیگر در این معماری پشتیبانی کامل از داکر و میکروسرویسها نیز مشاهده میگردد.
گزینههای بسیار دیگری نیز برای این موضوع وجود دارد که بحث کردن در رابطه با آنها نیازمند نوشتن مقالهای دیگر است.
چگونه یک معماری وب اپلیکیشن را طراحی کنیم؟
بخشهای اصلی که هنگام طراحی یک معماری وب اپلیکیشن باید مورد توجه قرار دهید شامل موارد زیر میشود:
- زمانبندی برای توسعه
- پلتفرمهای هدف
- ویژگیها و مقیاس راهحلهای مبتنی بر وب
- بودجه
- هدف از معماری
- کاربران هدف
در این قسمت میتوانید شاهد چند بحث تکنیکی در رابطه با چند مورد متفاوت باشید که به شما در طراحی یک معماری وب اپلیکیشن کمک میکند.
۱. دیتابیس
در ابتدای طراحی معماری وب اپلیکیشن شما باید تصمیم بگیرید که از چه ساختاری برای دیتابیستان استفاده میکنید. SQL یا NoSQL. بعد از تصمیم گیری راجع به این موضوع باید نرمافزاری که براساس آن ساختار به شما امکان ایجاد دیتابیس را میدهد انتخاب کرده و شروع به پیادهسازی دیتابیستان کنید.
۲. بک-اند
در رابطه با این مورد کار شما وابستگی پیدا میکند به دیتابیسی که انتخاب کردهاید. سعی کنید زبان و فریمورکی را برای توسعه بک-اند انتخاب کرده که با دیتابیس و نوع آن سازگاری داشته باشد.
۳. فرانت-اند
قطعا انتخاب این مورد بستگی به شخص خودتان داشته و میتوانید از هر معماری برای توسعه لایه فرانت-اند استفاده کنید. انتخاب فریمورکهای مطمئنی مانند انگولار، ریاکت و یا نودجیاس در این مسیر کمکتان خواهد کرد.
۴- API
API بخش مهم بعدی است که برای توسعه ساختار معماری وب اپلیکیشنتان به آن نیاز خواهید داشت. استفاده از تکنیکها و ابزارهای مختلف مانند GraphQL در این مسیر میتواند کمکتان بکند.
در پایان
در این مقاله از وبسایت راکت ما بصورت کامل در رابطه با معماری وب اپلیکیشنها صحبت کرده و امیدواریم که با این موضوع آشنایی کامل پیدا کرده باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید