HTML معنادار روشی دیگر برای برچسبگذاری در دنیای وب است که کمک میکند تا تگها برای موتورهای جستجوگر، اسکرین ریدرها و مرورگرها مفهوم داشته باشد. در حقیقت برای موتورهای جستجوگر و... محتوای وبسایت شما اهمیتی ندارد، چرا که آنها نمیتوانند آن را درک بکنند، اما HTML معنادار این خاصیت را دارد که محتوای شما را ساختاردهی کرده و نسخه منطقیتری از صفحه وب شما را به مرورگر تحویل میدهد. HTML معنادار به صفحه شما کمک میکند تا بهتر توسط موتورهای جستجوگر درک شود که در نهایت این موضوع باعث میشود تا سئو بالاتری را برای صفحههایتان فراهم کنید.
با وجود آنکه این شکل از HTML سابقه طولانی دارد، اما در HTML5 ما شاهد تاکید بیشتری رو این حالت بودیم و به همین دلیل نیز هست که ما امروز قصد داریم در ارتباط با این موضوع صحبت کنیم.
المانهای Semantic در مقابل المانهای Non-Semantic
در یک صفحه HTML شما با دو دسته المان سر و کار دارید. المانهایی که معنادار یا Semantic هستند و المانهایی که از این قابلیت مفهومی برخوردار نبوده و به Non-Semantic شناخته میشوند. هر کدام این موارد برای اهداف خودشان ساخته شدهاند. برای مثال زمانی که بخواهید یک المان مهم –المانی که بخشی از ساختار کلی صفحه باشد و نقش منحصر به فردی را ایفا کند- را در صفحه وبتان پیادهسازی کنید، استفاده از المانهای معنادار بسیار مهم است. یک نمونه آشنا برای المانهای معنادار را میتوان تگهای li و ul دانست.
از طرفی دیگر المانهایی که غیر-معنادار هستند زمانی استفاده میشوند که شما بخواهید محتوایی با اهداف متغیر پیادهسازی کنید. برای مثال شما با استفاده از تگ div و یا span میتوانید هر شکلی از محتوا را در یک بلاک محتوایی قرار دهید، اما این موارد مانند تگهای li و ul منحصرا برای لیستها استفاده نمیشوند.
مورد استفادهترین تگهای معنادار
شاید برایتان عجیب باشد اما مورد استفادهترین تگهای معنادار مربوط به تگهایی میشود که قبل از ظهور HTML5 وجود داشتهاند. در حقیقت سه تگ برای این موضوع وجود دارد که بدون آنها تقریبا هیچ صفحه وبی شکل نمیگیرد: HTML، Head و Body.
این سه المان اسکلتهای اصلی یک سند html را بوجود میآورند. در کنار این موارد تگهای دیگری نیز وجود دارد که در دسته HTML معنادار قرار گرفته و باز هم مربوط به قبل از HTML5 میشوند. تگهایی مانند ul، ol، li، p، table، form، img و h1-h6 از این دست هستند. برخی دیگر از تگها نیز که جزوی از همین تگها هستند باز هم در دسته المانهای معنادار قرار میگیرند. برای مثال تگهای thead و input که به ترتیب زیر مجموعهای از تگهای table و form هستند.
المانهای معنادار بلوکی در HTML5 (Block-Level)
HTML5 چندین المان معنادار جدید را با خود به دنیای HTML آورد. توسعهدهندگان مدرن استفاده از این موارد را در زمان فرم دهی به صفحه وب بسیار میپسندند. این المانها به صورت کلی در دو دسته قرار میگیرند:
۱. المانهای بخشبندی: این دسته از المانهای معنادار که مربوط به بخش Block-Level میشوند، یک بلوک متمایز از کل صفحه را ایجاد مینمایند. در حقیقت این دسته از تگها، خود را مستقل از دیگر قسمتهای صفحه میدانند و به صورت مستقل نیز از header و footer برخوردار هستند. تگهای article، aside، nav و section از این دست هستند.
۲. المانهای جریانی: المانهایی هستند که بلوک جدیدی را برای خودشان درست نمیکنند، از این روست که خود را جدا نمیدانند و در جریان کلی صفحه قرار میگیرند. تعداد بسیار زیادی از این المانها وجود دارد اما موارد پر استفاده این دسته عبارت از تگهای main، header، footer، audio، video و figure هستند.
برای درک بهتر این دو دسته میتوانید در کد زیر به خوبی تفاوتها را مشاهده کنید.
<html>
<head></head>
<body>
<header>
<h1>Page Title</h1>
<h2>Page Subtitle</h2>
<header>
<main>
<article>
<header>
<h1>Article Title (1)</h1>
<h2>Article Subtitle (1)</h2>
</header>
...
<footer></footer>
</article>
<article>
<header>
<h1>Article Title (2)</h1>
<h2>Article Subtitle (2)</h2>
</header>
...
<footer></footer>
</article>
<section>
<header>
<h1>Section Title</h1>
<h2>Section Subtitle</h2>
</header>
...
<footer></footer>
</section>
</main>
<footer>...</footer>
</body>
</html>
همانطور که مشاهده میکنید در خط بعدی body در بالای صفحه و یک خط باقی مانده به آن در پایین صفحه، تگهای header و footer مشاهده میشود. این تگها مربوط به کل صفحه هستند، اما از طرفی دیگر در بین تگهای article و section نیز تگهای header و footer مشاهده میشود. این مثال را میتوان به عنوان یک نمونه واقعی از تمایز بین دو دسته بالا دانست.
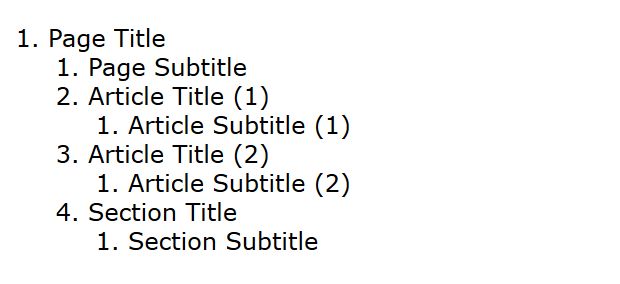
میتوانید ساختار دقیقتر این کدها را در یک ابزار HTML outliner به صورت دقیقتر مشاهده بکنید:

المانهای معنادار خطی در HTML5 (Inline-Level)
شما میتوانید یک المان خطی را در یک المان بلوکی قرار دهید. مطمئنا اگر با HTML کار کرده باشید این کار را قبلا انجام دادهاید. برای مثال استفاده از تگ b در یک پاراگراف. اما هدف المانهای معنادار خطی در HTML5 این بوده که جایگزینهای مناسبتری را برای تگهای b و i پیدا کند. این کار به صورت strong که بجای تگ b و em که به جای تگ i استفاده میشود، در آمده است. البته در اینجا بحث استایلدهی نیست، چرا که در عمل نمایش تفاوتی به عمل نیامده است.
طرح کلی سند
هدف نهایی HTML معنادار این است که یک طرح کلی از سند وب را به مرورگر، بات، موتور جستجوگر و... ارائه دهد. برای انجام چنین کاری نیاز است که به صورتی دقیق از تگهای معنادار استفاده شود.
تنها زمانی از یک تگ معنادار استفاده کنید که محتوای شما با تگ مورد نظر همخوانی داشته باشد.
استفاده از تگهای معنادار بیشتر باعث میشود که طرح کلی سند شما یا همانDocument Outline تغییرات اساسی بکند. برای درک بهتر این قضیه میتوانید کدهای زیر را به کدهای قبلی اضافه کنید و تغییرات را در ابزار HTML outliner دنبال نمایید:
<html>
<head></head>
<body>
<header>
<h1>Page Title</h1>
<h2>Page Subtitle</h2>
<nav>
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
</ul>
</nav>
</header>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
</body>
</html>
در پایان
درک HTML معنادار به صورت کامل کار سادهای نیست، اما در این مطلب سعی ما بر این بود که یک طرح کلی از این موضوع را برای شما ترسیم کنیم. مطمئنا یادگیری عمیقتر این موضوع میتواند توانایی شما را در امر ساختاربندی صفحهها بالاتر ببرد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید