سالهاست که ما به کتابخانههای شخص ثالث مانند jQuery برای نوشتن جاوا اسکریپت در وب متکی هستیم. با این حال در سالهای اخیر DOM API بسیار تکامل یافته است، بنابراین افزودن قابلیتهای داینامیک به صفحات وب با استفاده از جاوا اسکریپت بومی برای توسعه دهندگان آسانتر شده است.
این مقاله یک نمای کلی از DOM API را در اختیار شما قرار میدهد که در هر مرورگر وب مدرن تعبیه شده است. در ادامه بررسی خواهیم کرد که DOM API چیست، چگونه با جاوا اسکریپت مرتبط است و به چه صورت میتوان از آن برای نوشتن جاوا اسکریپت در وب استفاده کرد.
DOM چیست؟
DOM مخفف Document Object Model بوده و نوعی نمایش از داده یک داکیومنت وب مانند صفحه HTML، گرافیک SVG یا فایل XML است.

به عبارت دیگر DOM مجموعهای از اشیاست که یک صفحه وب را تشکیل میدهند. هر شی پیادهسازی شده در دنیای واقعی یک رابط است، یعنی طرحی که توصیف میکند یک شی چگونه باید باشد. بنابراین یک رابط میتواند توسط چندین شی پیادهسازی شود.
به عنوان مثال، هر عنصر <form> با یک شی HTMLFormElement در DOM نشان داده میشود که پیادهسازی رابط HTMLFormElement است. این رابط دارای ویژگیهای از پیش نوشته شده (متغیرهای رابط) و متدهایی (توابع رابط) است که میتوانید برای افزودن ماژولهای داینامیک به هر شی فرم (به عنوان یک تگ <form> در داکیومنت HTML ظاهر میشود) استفاده کنید. مثلا میتوانید از متد HTMLFormElement.reset برای برگرداندن فرم به حالت اولیه کمک بگیرید.
اساسا DOM در حالت کلی اینگونه کار میکند. ابتداییترین رابط آن Node نام دارد، به طوری که هر عنصر HTML، رشتهها و خود داکیومنت یک نود یا گره هستند. سایر رابطها نود را گسترش میدهند و ویژگیها و متدهای آن را به ارث میبرند، اما از آنجایی که هر رابط میتواند فرزند داشته باشد، وراثت در سطوح مختلف صورت میگیرد. به عنوان مثال، HTMLFormElement یک رابط فرزند از HTMLElement که خود یک رابط فرزند از Element و این هم یک رابط فرزند نود است.
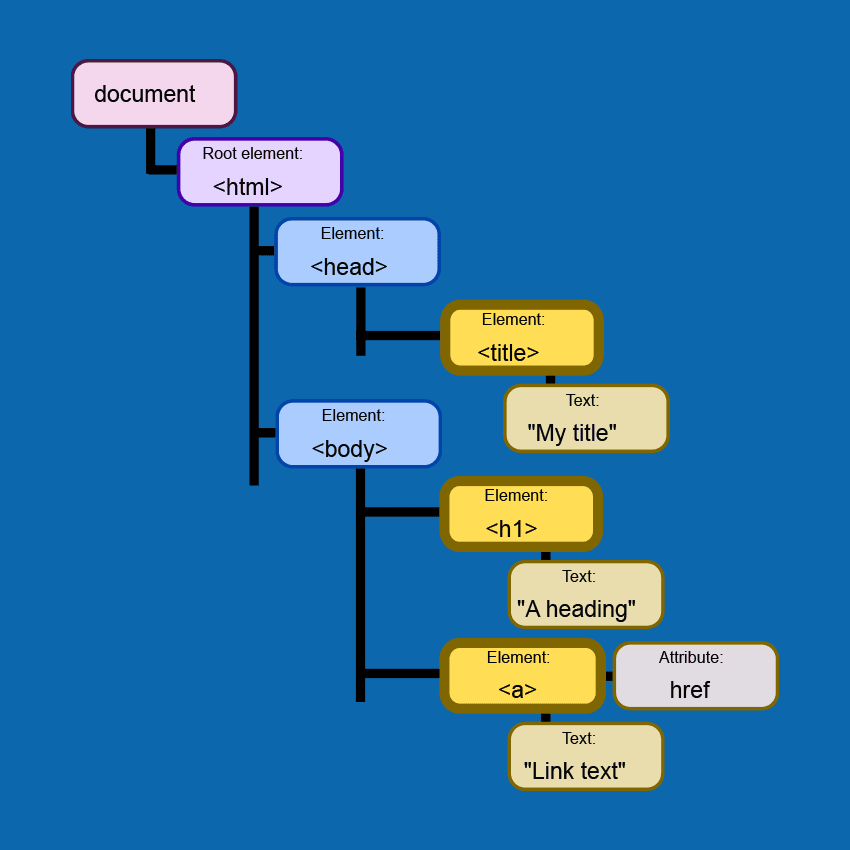
مرورگر وب همه این گرهها را در یک درخت داکیومنت (درخت DOM) مرتب میکند که گرهها و رابطهای بین آنها را به عنوان یک سلسله مراتب درختی نشان میدهد.

DOM API چیست؟
با اینکه DOMهای زیادی وجود دارد (هر داکیومنت HTML، XML و SVG دارای یک DOM است)، اما فقط یک DOM API داریم که جز مشخصات W3C است. DOM API با جاوا اسکریپت نوشته شده است و میتوان از آن برای دستکاری DOM یک داکیومنت وب با استفاده از جاوا اسکریپت استفاده کرد.
خود API مخفف Application Programming Interface بوده و مجموعهای از کلاسها، رابطها، ویژگیها، متدها و دیگر ساختارهای کد است که توسعه دهندگان میتوانند از آن برای دسترسی به عملکرد یک برنامه استفاده کنند. برای مثال میتوانید از Twitter API برای دسترسی برنامهریزی شده به توییتها، کاربران، پیامها، تبلیغات و سایر عناصر برنامه توییتر استفاده کنید. به طور مشابه میتوانید از APIهای وب برای استفاده از عملکردهای داخلی یک مرورگر وب (که خود نوعی اپلیکیشن است) بهره بگیرید.
DOM API یکی از چندین API وب به حساب میآید که در مرورگرهای وب تعبیه شده است. همچنین APIهای سطح پایین مانند Web Workers API (برای عملیات پس زمینه) و سطوح بالا مانند DOM وجود دارند.
اکثر APIهای وب از جمله DOM API با جاوا اسکریپت نوشته شدهاند. ابتدا W3C مشخصات را ایجاد میکند، سپس ارائه دهندگان مرورگر آنها را پیادهسازی مینمایند. بنابراین پشتیبانی مرورگر به این اشاره دارد که آیا یک مرورگر عملکرد خاصی از DOM API را اجرا کرده است یا خیر. اگر پشتیبانی مرورگر خوب باشد، میتوانید با خیال راحت از یک شی (پیادهسازی رابط)، ویژگی یا متد استفاده کنید، اما اگر ضعیف باشد بهتر است یک جایگزین برای آن بیابید (میتوانید پشتیبانی مرورگر را در وبسایت CanIUse بررسی کنید).
تگها و خصوصیات HTML و همچنین استایلهای CSS همگی دستهبندیهای خود را در DOM API دارند تا بتوانید آنها را به صورت پویا تغییر دهید. به عنوان مثال، تگ HTML زیر:
<a href='page.html' target='_blank'>Click this link</a>با چهار گره (یک والد و سه فرزند) در DOM نشان داده میشود:
- (گره والد) یک شی HTMLAnchorElement در DOM برای اجرای رابط HTMLAnchorElement است؛ این یک گره عنصر است.
- (گره فرزند) یک ویژگی HTMLAnchorElement.href که توسط رابط HTMLAnchorElement تعریف شده است؛ این یک گره خصوصیت است.
- (گره فرزند) یک ویژگی HTMLAnchorElement.target است؛ این یکی دیگر از گرههای خصوصیت است.
- (گره فرزند) یک گره متن؛ «Click this link».
اکنون بیایید ببینیم که چگونه میتوان از DOM API در عمل استفاده کرد.
نمونهای از عملکرد DOM API
بیایید تصور کنیم که میخواهید رنگ متن لینک بالا را به صورت پویا از آبی پیشفرض به قرمز تغییر دهید.
اگر داکیومنتهای رابط HTMLAnchorElement را بررسی کنید، هیچ ویژگی یا متدی را پیدا نخواهید کرد که بتوانید برای این منظور از آن استفاده کنید.
اما از آنجایی که HTMLAnchorElement یک رابط فرزند HTMLElement است، ویژگیها و متدهای آن را به ارث میبرد. این رابط ویژگی HTMLElement.style را دارد که به شما امکان میدهد CSS متعلق به یک عنصر HTML را تغییر دهید. اگر توضیحات آن را در مستنداتش بخوانید، خواهید دید که میتواند از ویژگیهای مرجع CSS که توسط DOM API نیز تعریف شده است، استفاده کند.
در مثال ما باید از ویژگی color کمک بگیریم، بنابراین کد زیر را مینویسیم:
element.style.color = 'red';با این حال اگر کد را اجرا کنیم، یک استثنا ReferenceError را در کنسول برمیگرداند؛ زیرا عنصر تعریف نشده است. قبل از اینکه بتوانیم یک عنصر DOM را با جاوا اسکریپت دستکاری کنیم، باید آن را با استفاده از DOM API انتخاب کرده و به یک متغیر منتقل نماییم.
به منظور انتخاب گرهها در یک داکیومنت، باید به رابط Document برویم. این رابط دارای دو متد است که میتوانیم استفاده کنیم، ()Document.querySelector که اولین نمونه از یک سلکتور را پیدا میکند و ()Document.querySelectorAll که تمام نمونههای سلکتور را مییابد. در اینجا از ()querySelector استفاده میکنیم، زیرا فقط یک عنصر anchor در صفحه داریم. بنابراین کد جدید به صورت زیر است:
// selects the first 'a' element on the page
let element = document.querySelector('a');
// sets the 'color' property to 'red'
element.style.color = 'red';حالا این کد به درستی کار میکند و رنگ لینک را به قرمز تغییر میدهد. در اینجا چند نکته قابل توجه است:
- از آنجایی که style.color یک ویژگی است، میتوانیم مقدار آن را با استفاده از عملگر انتساب ( علامت =) تنظیم کنیم.
- از آنجایی که ()document.querySelector یک متد است (که با پرانتزهای بعد از آن مشخص میشود)، میتوانیم مقدار آن را با افزودن یک پارامتر ('a') در داخل پرانتز تعریف کنیم.
- در حالی که ما نیاز به تعریف متغیر element داریم، اما لازم نیست متغیر document را تعریف کنیم، زیرا یک شی گلوبال شبیه window است (توجه داشته باشید که شی با حرف اول بزرگ نوشته میشود به عنوان مثال Document، اما متغیر تمام حروفهایش کوچک هستند مثل document).
- اگر بیش از یک لینک در صفحه داشتیم، باید به جای ()querySelector از متد querySelectorAll استفاده کنیم و اعلان element.style.color را در یک حلقه for قرار دهیم تا رنگ همه لینکهای صفحه را تغییر دهیم:
<a href='page01.html' target='_blank'>Link 01</a>
<a href='page02.html' target='_blank'>Link 02</a>
<a href='page03.html' target='_blank'>Link 03</a>
// selects all 'a' elements on the page
let elements = document.querySelectorAll('a');
// loops through the element object which is a NodeList
for (let i = 0; i < elements.length; i++) {
// sets the 'color' property to 'magenta'
elements[i].style.color = 'magenta';
}بدین ترتیب باید از طریق متغیر elements حلقه بزنیم، زیرا ()querySelectorAll یک شی NodeList را برمیگرداند که شامل بیش از یک آیتم است.
چه نوع شئای برگردانده میشود؟
همیشه مهم است که بدانید یک متد چه نوع شئای را برمیگرداند، زیرا گزینههای پیش رو را مشخص میکند. به عنوان مثال اگر ()querySelector یک شی Element را برمیگرداند که فقط یک عنصر داشت، در مثال قبلی مجبور نبودیم آن را حلقه بزنیم.
میتوانید نوع بازگشتی را در مستندات متد بررسی کنید یا با استفاده از ()console.log کد را در کنسول DevTools مرورگر خود اجرا نمایید.
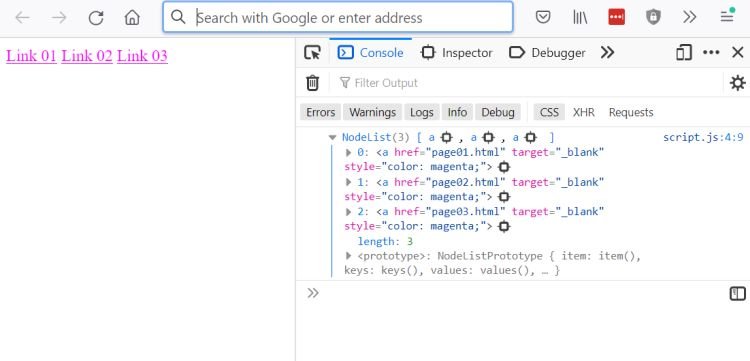
مثلا میتوانید نوع بازگشتی متغیر elements بالا را با دستور console.log(elements); بررسی کنید، که مقدار زیر را در کنسول وب (Chrome DevTools) برمیگرداند:

مثال بهتری از استفاده DOM API
اغلب اتفاق میافتد که DOM API بیش از یک راه حل برای یک کار خاص ارائه میدهد. بنابراین همیشه این سوال را از خود بپرسید که آیا از بهترین راه حل استفاده کردهاید یا خیر. در مثال بالا ما این کار را نکردیم، چون استایل را با استفاده از جاوا اسکریپت تغییر دادیم که برخلاف اصل طراحی نرم افزار (SoC) است.
اگر یک کلاس را به صورت پویا به هر تگ anchor که میخواهیم رنگ آن را تغییر دهیم اضافه کنیم، چه از نظر عملکرد و چه از نظر گردش کار بسیار مؤثرتر خواهد بود، سپس میتوانیم استایل را با استفاده از CSS اضافه نماییم. خوشبختانه DOM یک راه حل برای این کار دارد، به این صورت که میتوانیم از متد ()Element.classList.add روی هر شی که از Element به ارث میرسد استفاده کنیم.
مثال بالا با استفاده از این متد به صورت زیر است:
// selects all 'a' elements on the page
let elements = document.querySelectorAll('a');
// loops through the elements variable
for (let i = 0; i < elements.length; i++) {
// adds the 'dynamic-color' class to each element
elements[i].classList.add('dynamic-color');
}سپس میتوانیم رنگ را با CSS اضافه کنیم:
.dynamic-color {
color: magenta;
}این روش خیلی بهتر است، نه؟ همچنین تغییر رنگ لینک به این صورت آسانتر خواهد بود.
امیدوارم این آموزش برایتان مفید واقع شده باشد و طرز کار DOM API را به خوبی درک کرده باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید