همه ما دوست داریم تا با دادن ظاهری جذاب و قابلیت های متنوع به وبسایت خود توجه کاربران را جلب کنیم. یکی از جذابیت های سایت ما میتواند با استفاده از ایموجی های متنوع در بخش کامنت و نظرات سایت شکل بگیرد . امروزه در مکالمات انسانها کلمات تنها پاسخگوی تمامی نیازها نیستند؛ خوشبختانه از سال ۱۹۹۹ شاهد حضور ایموجی ها یا همان شکلک ها در میان ابزار های گفتگو و در میان کاراکتر های کاربران هستیم که کمک شایانی به انتقال احساسات میکنند.از سال ۲۰۱۲ بود که کاربران آیفون هم در بروزرسانی iOS 6 توانستند از اموجی ها در کیبوردشان استفاده کنند. این اتفاق شروع یک انقلاب در نوع ارتباطات بین افراد و همچنین انتقال احساسات بوده و هست
🔶در این مطلب قصد دارم به شما کمک کنم که به سادگی با استفاده از html و JQuery ایموجی پیکر دلخواه خود را برای وبسایتتان ایجاد کنید.
-
ابتدا سند html خود را با همان ساختار همیشگی ایجاد میکنیم و title دلخواه خود را به صفحه میدهیم.
<html> <head> <title>my website</title> </head> <body> </body> </html> - حال برای دانلود پک ایموجی موردنظر میتوانید از این لینک استفاده کنید.پس از دانلود فایل فشرده و خارج کردن آن از حالت zip ما باید از پوشه dist دو فایل emojionearea.min.css و emojionearea.min.js را کپی کرده و در دایرکتوری پروژه خود قرار دهیم
-
اکنون میتوانیم با ایجاد تگ های link و script در قسمت head، سند html را با فایل های css و js دانلود شده مرتبط کنیم.
<html> <head> <title>my website</title> <link rel="stylesheet" href="./emojionearea.min.css"> <script src="./emojionearea.min.js"></script> </head> <body> </body> </html> -
برای استفاده از ایموجی های خود یک تگ text area در قسمت body ایجاد میکنیم و به آن id دلخواه و استایل
;display: none را میدهیم<html> <head> <title>my website</title> <link rel="stylesheet" href="./emojionearea.min.css"> <script src="./emojionearea.min.js"></script> </head> <body> <textarea id="myTextarea" style="display: none;"></textarea> </body> </html> -
حال نوبت به CDN جی کوئری میرسد که میتوانید آن را از سایت JQuery دریافت کنید و در قسمت head وبسایت پیست کنید.برای راحتی کار میتوانید از کدی که قرار دادم استفاده کنید
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> -
حال اگر صفحه را رفرش کنید میتوانید ببینید که ایموجی ها اضافه شدند اما مشکلی که وجود دارد این است که کنتینر ایموجی ها به سمت بالا بازمیشود و قابل مشاهده نیست برای حل این مشکل میتوانید از کد جاوا اسکریپت زیر در قسمت body استفاده کنید.
<script> $(document).ready(function() { $("#myTextarea").emojioneArea({ pickerPosition:"bottom" }); }) </script>کار ما تمام است و کد نهایی ما به شکل زیر در می آید:
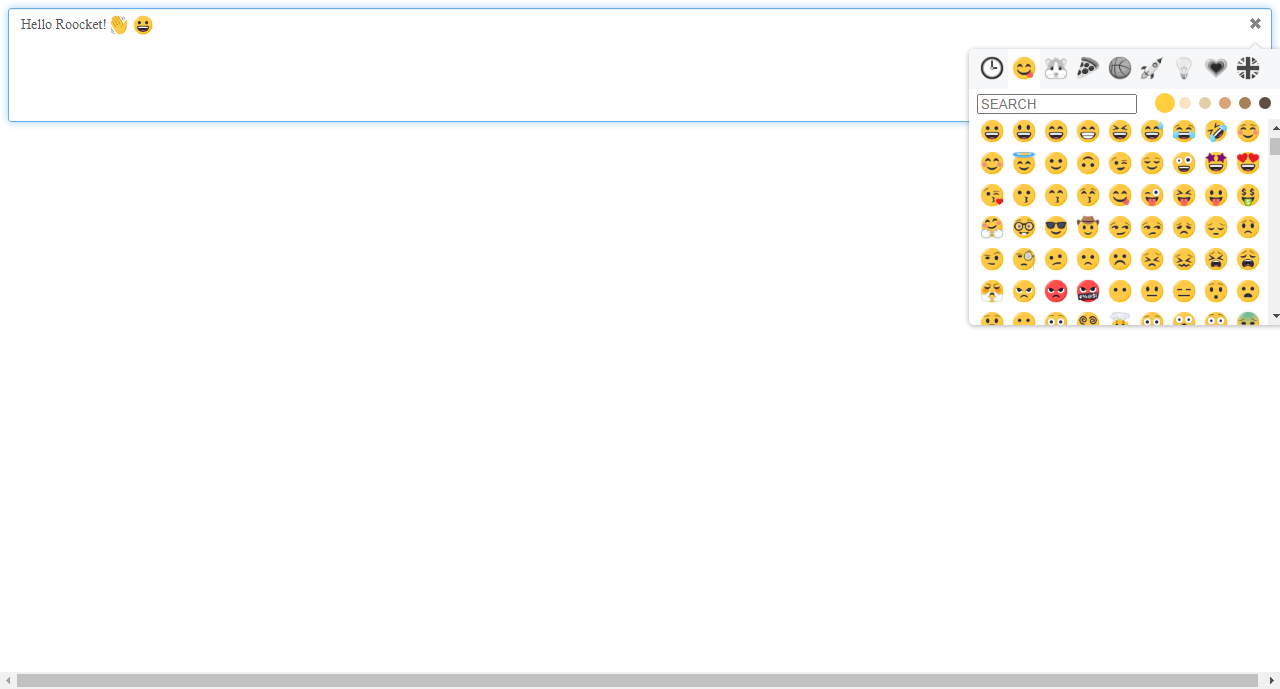
<html> <head> <title>my website</title> <link rel="stylesheet" href="./emojionearea.min.css"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="./emojionearea.min.js"></script> </head> <body> <textarea id="myTextarea" style="display: none;"></textarea> <script> $(document).ready(function() { $("#myTextarea").emojioneArea({ pickerPosition:"bottom" }); }) </script> </body> </html>🔶و نتیجه نهایی به شکل زیر است
![توضیح تصویر رو وارد کنید]()
امیدوارم از این مطلب لذت برده باشید و مورد استفادتون قرار گرفته باشه❤️
📌منبع:https://www.youtube.com/watch?v=3JrBdurwlXo


دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید