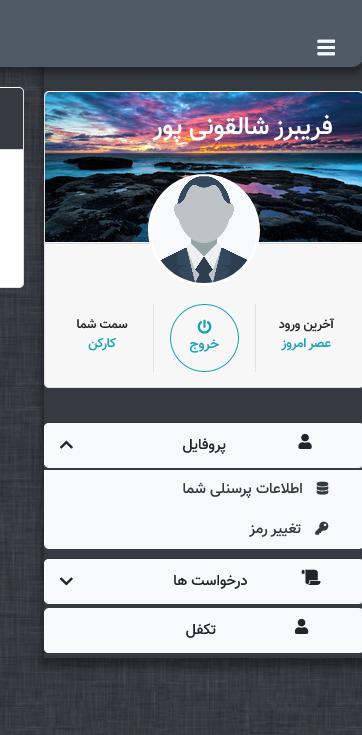
شاید شما هم تو پروژه فرانتی که در حال توسعش هستید به طراحی بر بخورید که منو های زیر هم داره و به صورت کشویی باز و بسته میشه
و دوباره ممکنه زیر منو های دیگه ای داشته باشه ک باهاش کاری نداریم
اما برای زیبایی کار اغلب این منو ها یه ایکون arrow داره که به کاربر کمک میکنه متوجه بشه این لیست حالت کشویی داره و با بازو بسته شدنش هم اون Arrow به ستمت هایی حرکت میکنه ، اغلب میان این کار رو با جاوا اسکریپت انجام میدن ک راه رو طولانی میکنه

من بهتون میگم فقط تو یک دقیقه چطوری راحت ترین نوع رو بدون یک خط کد js هم بسازین
برییم سراغ کد :
برای اینکه ما لیستی از collapse هایی داشته باشیم من از bootstrap collapse استفاده میکنم (طراحی های دیگش با خودتون )
<ul class="list-unstyled">
<li>
<div class="w-100 btn-secondary btn collapser " data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
<span> this is a collapse div as a btn</span>
<i class="fa fa-chevron-left"></i>
</div>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</li>
<!-- .../ other list items -->
</ul>
خوب تا اینجا که کار خاصی انجام ندادیم فقط اومدیم یه ایتم از یه لیست رو به صورت collapse ایجاد کردیم و بجای استفاده از btn از div استفاده کردیم
حالا با زدن روی div اول کولپس اجرا میشه اما فعلا اون تگ i که با کلاس های fontawesome یک arrow ایجاد کردیم از جاش تکون نخورده
حالا باید برای div اول که نقش btn رو برامون بازی میکنه یک کلاس خاص استفاده کنیم من اینجا یک کلاس بهش اضافه کردم به نام collapser که تو قطعه کد بالا هم مشهوده
دقت کنید که شما هر کلاس نام دیگه ای بخواید میتونید بزارید
اگر خوب به قطعه کد بالا دقت کنید و ازش اجرا بگیرید و تو inspect مررورگر زمان کلیک نگاه کنید div.collapser یک attribute داره به نام aria-expanded="false" که مقدار اولیش هم false این زمانی false هست که collapse ما بسته باشه و این همون نکته ای هست که ما میتونیم ازش استفاده کنیم !
حالا میایم و از css بهره میبریم :
div.collapser[aria-expanded="true"]>i.fa{
transform: rotate(180deg);
}خوب من تو قطعه کد بالا با Css مشخص کردم که اگر المنت div دارای کلاس collapser بود و attribute aria-expanded برابر با true بود (یعنی کولپس ما باز بود - زمانی aria-expanded برابر true میشه که روی دکمه کولپس کلیک بشه و کولپس باز بشه ) بیا و تگ i که دارای کلاس fa هست رو 90 درجه بچرخون
و حالا اگر روی کولپس کلیک کنید خواهید دید که تگ i ما 90 درجه میچرخه و بسته به کاربردش که فلش اولیه به سمت چه جهتی باشه میتونید مقدار چرخشش رو خودتون شخصی سازی کنید و اگر یک چرخش نرم میخواید میتونید بهش transation بدید
نکته و خطم کلام : میدونم که چه نویسنده داغونی هستم و فقط هدفم کمک بوده اما ، اینجا کار اصلی رو جاوا اسکریپت توی بوت استرپ انجام میده که یک اتریبیوت رو در دکمه کولپس تغییر میده و ما از این تغییر استفاده میکنیم و با css یک حالتی به شکل یک شرط رو براش در نظر میگیریم
لایکم کنید D:

دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید