گوگل مپس یا Google Maps مهمترین و قدرتمندترین ابزار تعاملی برای نمایش موقعیتهای جغرافیایی و آدرسها در دنیاست. مطمئنا با این اپلیکیشن فوق العاده کار کردهاید و با مزایای آن آشنایی دارید. اما اگر بخواهیم از سرویسهای این اپلیکیشن در وبسایت خودمان استفاده کنیم راهکار چیست؟ در این مقاله از آموزش برنامه نویسی راکت باما همراه باشید.
تصور کنید که در صفحه تماس باما می خواهید آدرس شرکتتان را به صورت یک لوکیشن نشان دهید، یا اینکه یک وبسایت مسافربری و توریستی هستید و میخواهید نقطه دقیق یک موقعیت را به کاربر نشان دهید، در تمام این حالتها شما نیاز دارید که از گوگل مپس در وبسایت خود استفاده کنید. به همین دلیل در این مطلب از وبسایت راکت قصد داریم شیوه استفاده از Google Maps در داخل اپلیکیشنهای مبتنی بر فریمورک Vue.js را به شما آموزش دهیم.
قبل از اینکه وارد هر کاری بکنید مطمئن شوید که موارد زیر را در اختیار دارید:
- نودجیاس و npm به صورت نصب شده روی کامپیوترتان.
- داشتن یک حساب Google Maps
- آشنایی خوب با فریمورک Vue.js
در اختیار گرفتن Google Map API Key
قبل از هرچیزی نیاز است که یک حساب Google Maps داشته باشید تا بتوانید از سرویس API Key استفاده کنید. برای اینکار مرحله به مرحله به صورت زیر عمل کنید:
- وارد حساب Google Cloud Console شوید.
- از طریق فهرست Select a Project گزینه New Project را انتخاب کرده و یک نام برای پروژه خودتان تعریف کنید و در نهایت روی Create کلیک کنید.
- بعد از اینکار وارد API & Services سپس Dashboard شوید.
- روی دکمه Enable APIs and Services کلیک کنید.
- عبارت Maps JavaScript API را سرچ کرده و آن را انتخاب کنید.
- روی گزینه Enable کلیک کنید تا API مربوط به پروژه فعال شود.
- به فهرست اصلی برگردید و از طریق APIs & Services وارد Credentials شوید.
- روی Create Credentials کلیک کرده و سپس API Key را انتخاب کنید.
- حال API Key ساخته شده را کپی کرده و نزد خود نگهدارید.
کار با ابزار vue-google-maps
Vue-google-maps یک ابزار کاربردی برای اپلیکیشنهای ویوجیاس است که قابلیتهای Google Maps را با اپلیکیشنهای مبتنی بر Vue.js ادغام میکند. این ابزار حاوی کامپوننتهاییست که استفاده از نقشههای تعاملی را سهولت میبخشد و میتواند در فرایند ایجاد این دست از نقشهها کمک بکند. قبل از اینکه این ابزار را ایجاد کنید یک پروژه Vue.js جدید را با استفاده از دستور زیر بسازید:
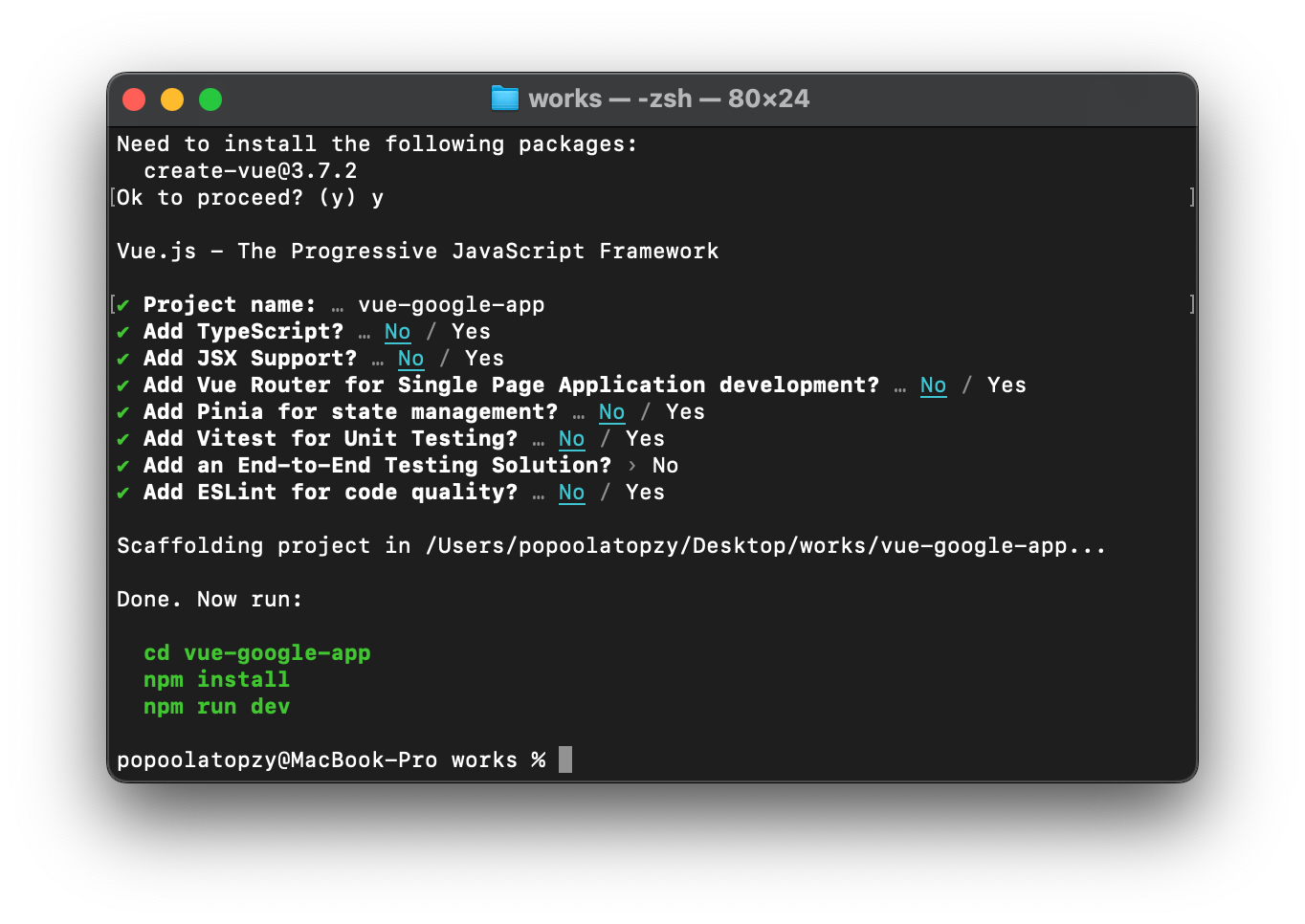
npm create vue@latestبراساس تصویر زیر میتوانید قدم به قدم به promptهایی که به صفحه اضافه میشود پاسخ بدهید

حال در قدم بعدی پکیج vue-google-maps را نصب میکنیم. برای اینکار دستور زیر را در ترمینال وارد کنید:
npm install -S @fawmi/vue-google-mapsپیکربندی Vue-google-maps
بعد از نصب کتابخانه vue-google-maps نیاز است که براساس API Key دریافتی آن را پیکربندی کنید. وارد پروژه Vue.js شده و فایل main.js را باز کنید. کدهای زیر را در این فایل قرار دهید.
import { createApp } from "vue";
import VueGoogleMaps from "@fawmi/vue-google-maps";
import App from "./App.vue";
import "./assets/main.css";
const app = createApp(App);
app.use(VueGoogleMaps, {
load: {
key: 'YOUR_GOOGLE_MAPS_API_KEY,
},
})
.mount("#app");حال به جای YOUR_GOOGLE_MAPS_API_KEY کلید ایپیآی خودتان را قرار داده و فایل را ذخیره کنید. حال اگر اپلیکیشن خود را در مرورگر باز کنید با یک خطا مواجه میشوید. برای حل کردن این خطا وارد فایل vite.config.js شده و کدهای زیر را در آن قرار دهید. با انجام این کار خطا برطرف میشود:
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
optimizeDeps: {
include: ["@fawmi/vue-google-maps", "fast-deep-equal"],
},
});نمایش نقشه
حال که کتابخانه و پروژه شما به خوبی پیادهسازی شد یک کامپوننت ویوجیاس برای نمایش Google Map ایجاد کنید. برای اینکار در داخل پروژه ویوجیاس فایل App.vue را باز کنید. در داخل آن ما از کامپوننت GMapMap برای نمایش نقشه استفاده میکنیم. به کدهای زیر دقت کنید:
<template>
<GMapMap
:center="center"
:zoom="7"
map-type-id="terrain"
style="width: 1000px; height: 800px"
>
</GMapMap>
</template>
<script>
export default {
name: "App",
data() {
return {
center: { lat: 51.093048, lng: 6.84212 },
};
},
};
</script>کدهای بالا را به فایل App.vue اضافه کنید. این کدها حاوی چند نکته مهم است که در زیر به آنها خواهیم پرداخت:
- کامپوننت
GMapMapالمان اصلی ست که با استفاده از آن نقشه مورد نظر را نشان خواهیم داد. - خاصیت
:centerبرای قرار دادن مرکز نقشه استفاده میشود. در این حالت مختصات جغرافیایی نقشه 51.093048 (عرض جغرافیایی) و 6.842120 (طول جغرافیایی) خواهد بود. - خاصیت
:zoomمیزان نزدیکی یا زوم اولیه را برابر مقدار ۷ قرار خواهد داد. - خاصیت
map-type-idنوع نمایش نقشه را تعیین میکند. برای مثال در این قطعه کد ما از مقدار terrain استفاده کردهایم.
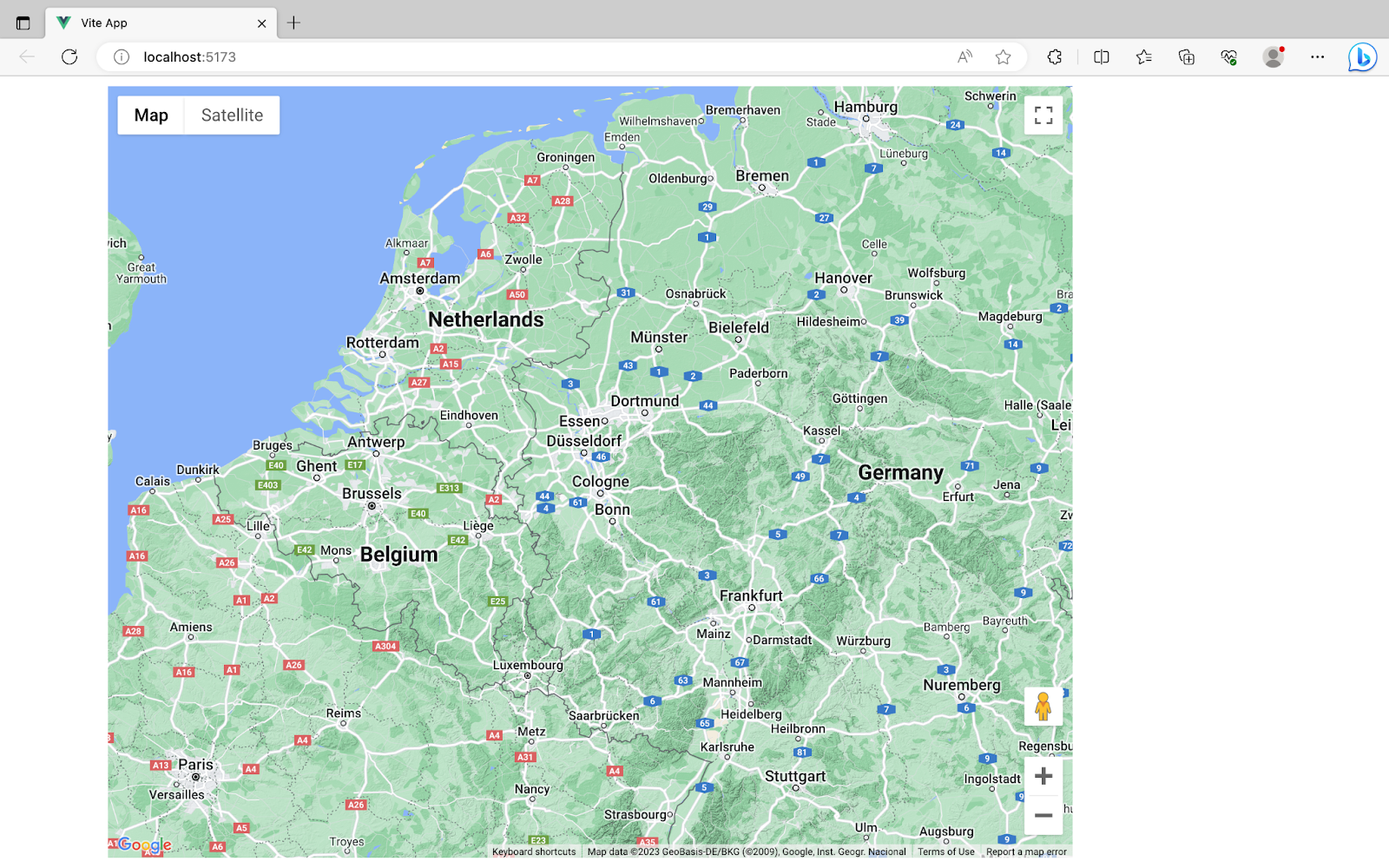
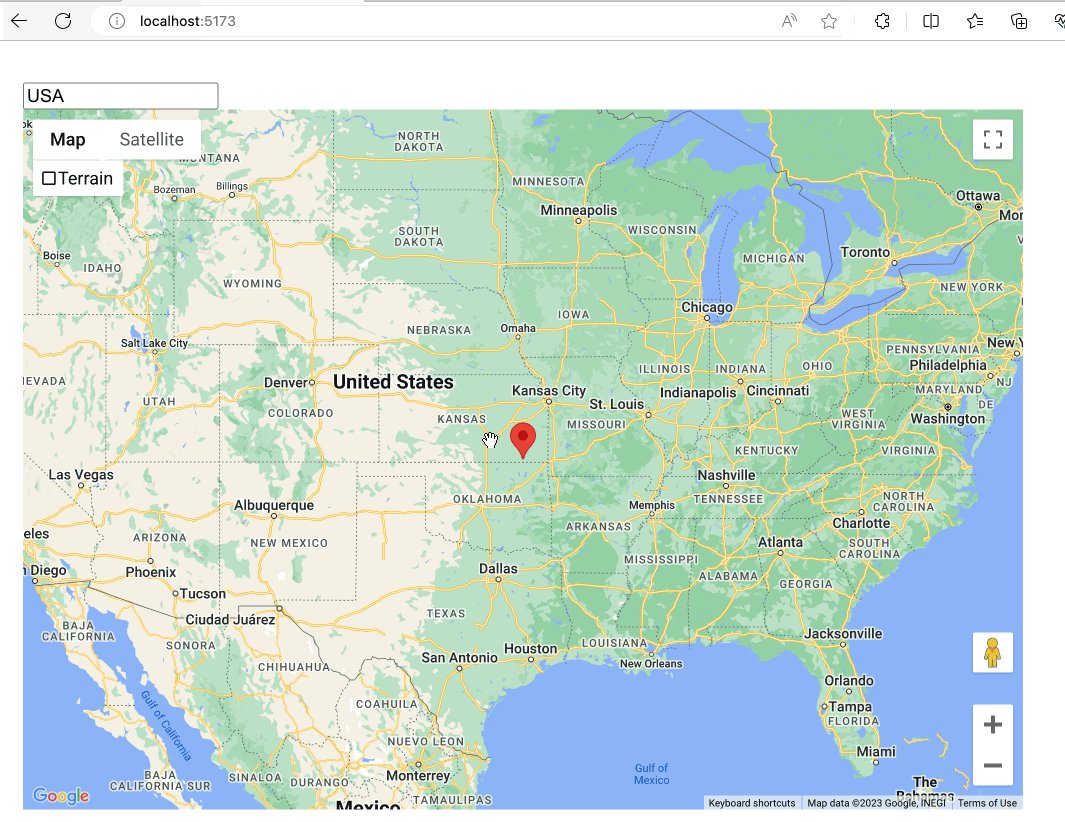
حال اگر دستور npm run dev را اجرا کنید با اپلیکیشنی شبیه به زیر روبرو خواهید شد:

دریافت موقعیت کنونی کاربر
یکی دیگر از کارهایی که میتوانیم انجام دهیم دریافت موقعیت کنونی کاربر از طریق گزینه Geolocation API است. در این صورت مرورگر از کاربر اجازه دسترسی به موقعیت مکانی یا Location را میخواهد. بعد از دریافت این موقعیت ما میتوانیم یک نشانه را در موقعیت کاربر روی نقشه قرار دهیم و موقعیت وی را دریافت کنیم. برای پیادهسازی چنین حالتی کدهای داخل app.vue را با کدهای زیر جایگزین کنید:
<template>
<GMapMap
:center="center"
:zoom="zoom"
map-type-id="terrain"
style="width: 1000px; height: 800px"
>
<GMapMarker
:key="marker.id"
v-for="marker in markers"
:position="marker.position"
/>
</GMapMap>
</template>
<script>
export default {
name: "App",
data() {
return {
center: { lat: 6.465422, lng: 3.406448 },
zoom: 7,
markers: [
{
id: "user-marker",
position: {
lat: position.coords.latitude,
lng: position.coords.longitude,
},
},
],
};
},
methods: {
geolocate: function () {
navigator.geolocation.getCurrentPosition((position) => {
this.center = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
this.markers.push({
id: "user-marker",
position: {
lat: position.coords.latitude,
lng: position.coords.longitude,
},
});
});
},
},
mounted() {
this.geolocate();
},
};
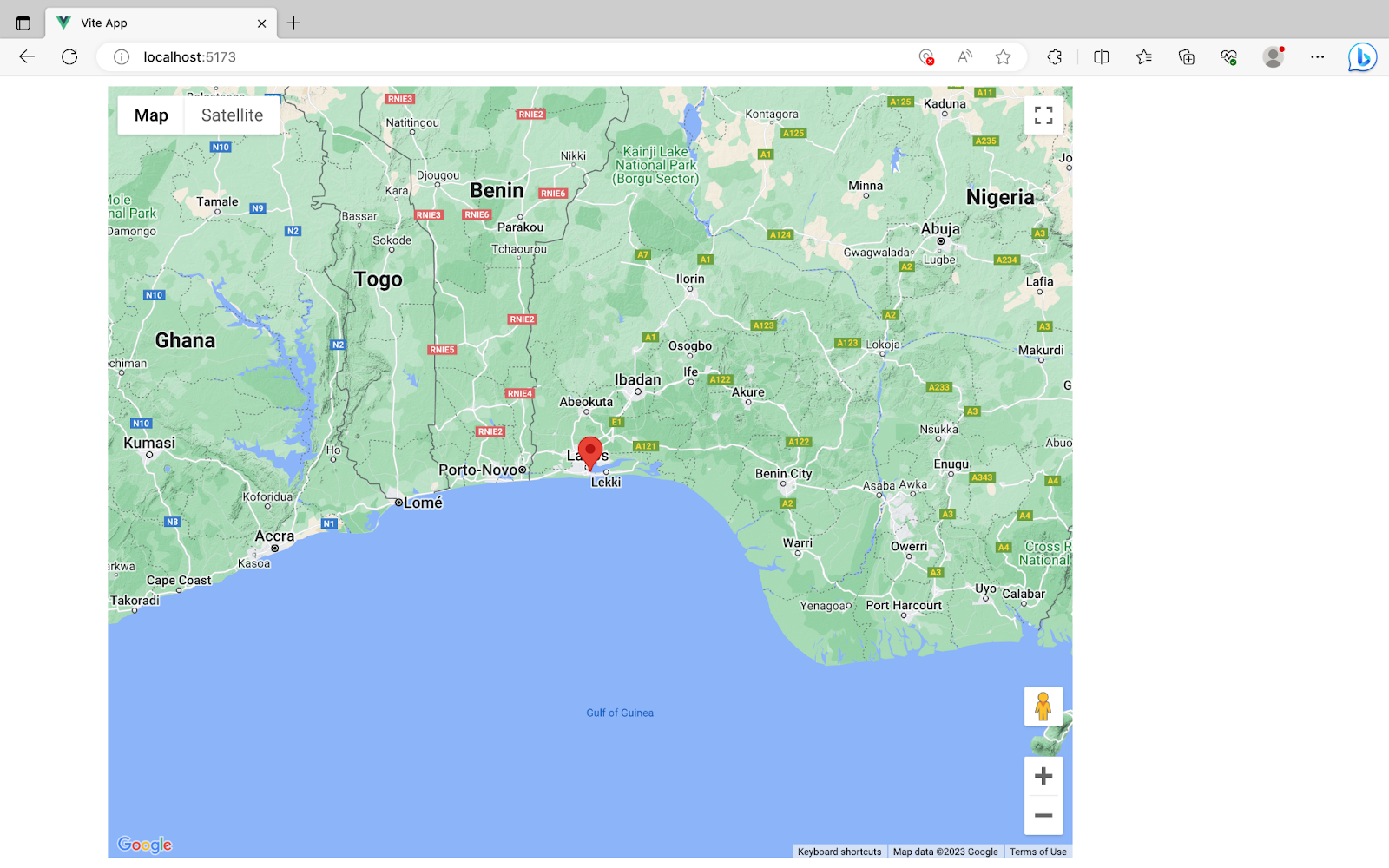
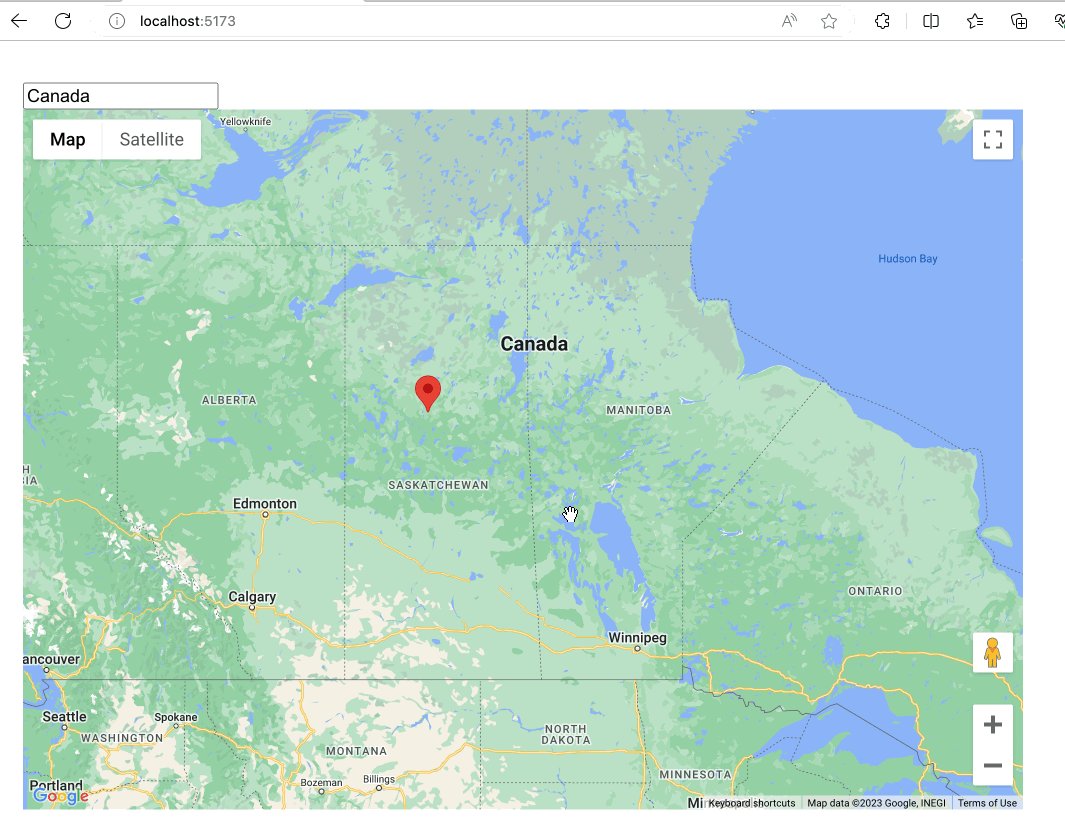
</script>در قطعه کد بالا ما المان GMapMarker را در کامپوننت GMapMap قرار دادهایم که شامل خاصیتهایی برای پیادهسازی «نشانه یا Marker» در نقشه است. بعد از اینکار ما از طریق متد getCurrentPosition مختصات جغرافیایی کاربر را دریافت خواهیم کرد و در داخل کامپوننت GMapMarker از مقادیر آن استفاده میکنیم. بعد از انجام کارهای بالا حال اگر اپلیکیشن را اجرا کنید میتوانید تصویری شبیه به زیر را مشاهده کنید:

پیادهسازی امکان جستجو مکانها
حال بیایید امکانی را پیادهسازی کنیم که با استفاده از آن کاربر بتواند یک مکان یا آدرس را جستجو کند و در همان نقشه به وی نشان داده شود. ابتدای کار بیایید همان API Key قبلی را به فایل vite.config.js اضافه کنیم. برای اینکار از قطعه کد زیر استفاده کنید:
//...
load: {
key: 'YOUR_GOOGLE_MAPS_API_KEY',
libraries: "places"
},
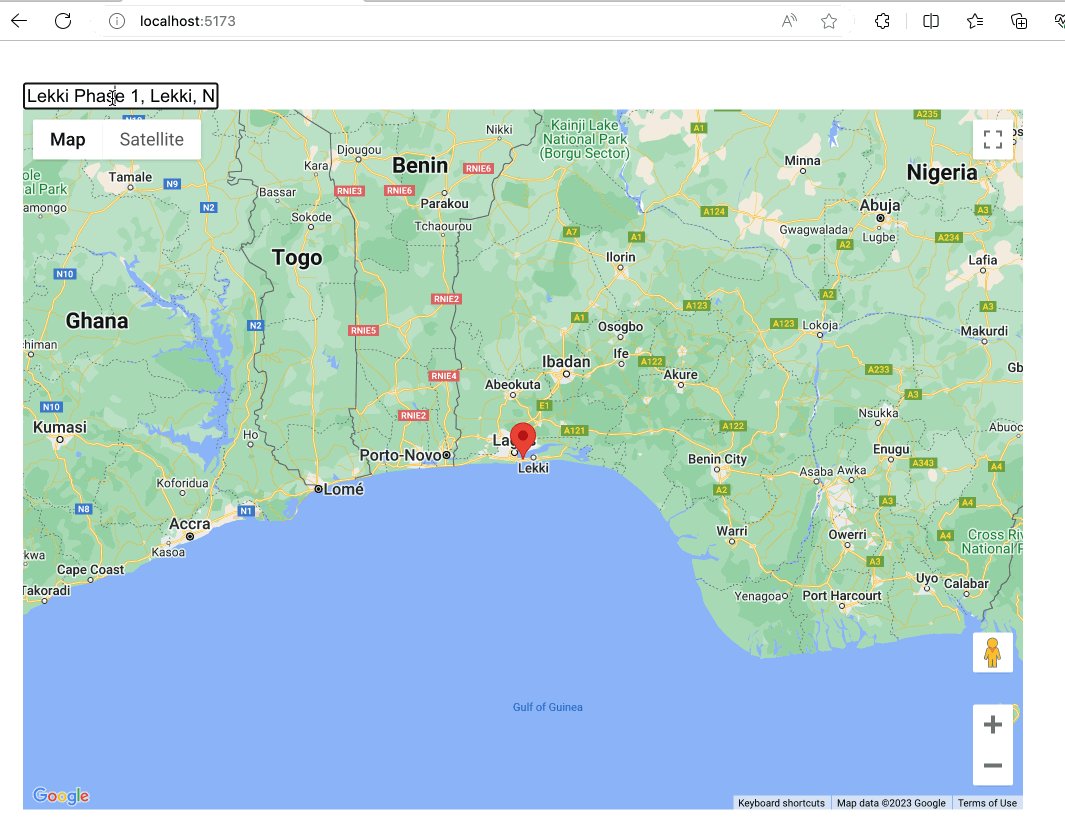
//...در مرحله بعدی از کامپوننت GMapAutocomplete برای اضافه کردن جستجو لوکیشن در ویو استفاده میکنیم. بنابراین فایل app.vue را براساس ساختار زیر بروزرسانی کنید:
<template>
<div>
<GMapAutocomplete
placeholder="This is a placeholder"
@place_changed="setPlace"
style="font-size: large"
></GMapAutocomplete>
<GMapMap
:center="mapCenter"
:zoom="mapZoom"
style="width: 1000px; height: 700px"
>
<GMapMarker :position="markerPosition" />
</GMapMap>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
mapCenter: { lat: 6.465422, lng: 3.406448 }, // Initial center
mapZoom: 7, // Initial zoom level
markerPosition: null, // Marker position will be set based on searched location
};
},
methods: {
setPlace(place) {
this.markerPosition = {
lat: place.geometry.location.lat(),
lng: place.geometry.location.lng(),
};
this.mapCenter = {
lat: place.geometry.location.lat(),
lng: place.geometry.location.lng(),
};
},
},
};
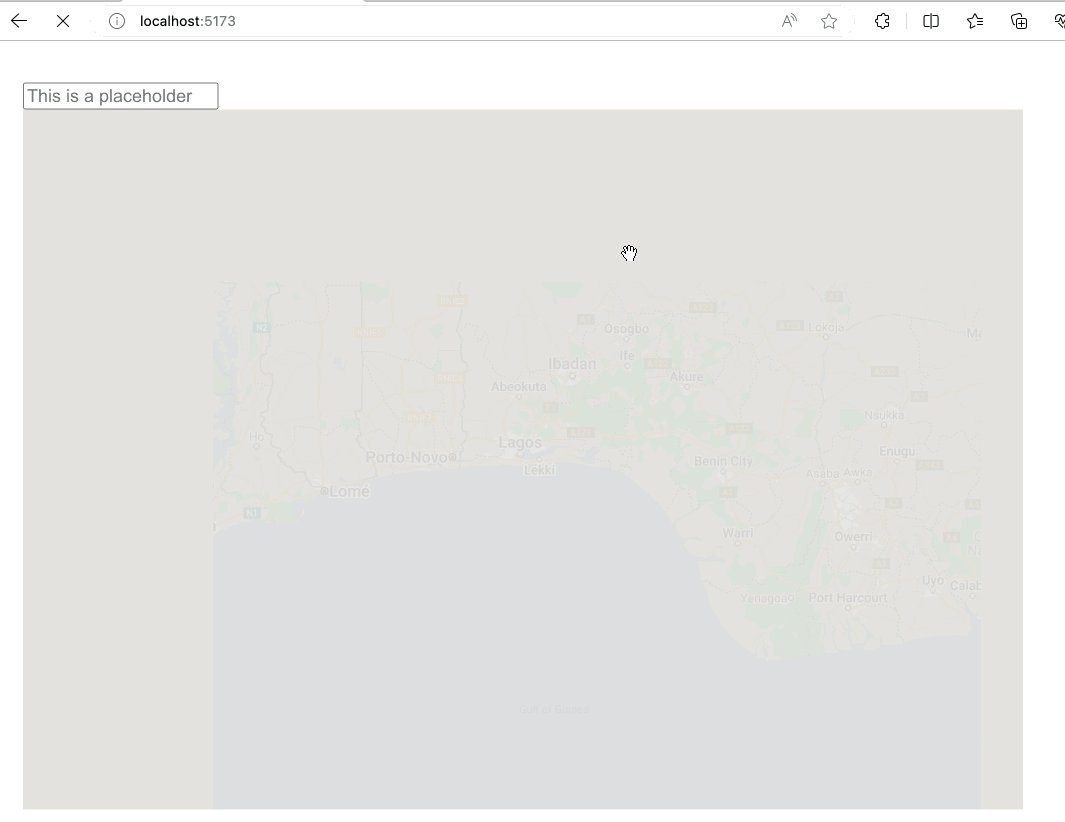
</script>حال اگر وارد اپلیکیشن شوید متوجه میشوید که یک input در بالای نقشه قرار گرفته و کاربر با پر کردن اطلاعات آدرس مورد نظر میتواند در نقشه موقعیت مربوطه را مشاهده کند.

در پایان
استفاده از گوگل مپ به استارتاپ و شرکت شما این امکان را میدهد تا در سناریوهای مختلف حرفهایتر عمل کرده و بهتر بتوانید منظورتان را به مخاطب بفهمانید. در صفحات تماس با ما، وبسایتهای توریستی، سرویسهای پست آنلاین و... استفاده از سرویس Google Maps بسیار ضروری بوده و حتما باید آن را پیادهسازی کنید.

دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید