اگر مثل من دوست دارید با ابزارهایی که با آنها کار میکنید بیشتر آشنا شوید و بدانید چه اتفاقاتی در پشت پرده رخ میدهد، در ادامه همراه ما باشید. امیدوارم این مقاله بتواند به شما در یادگیری چیزهایی که قبلا نمیدانستید کمک کند. پس بدون معطلی شروع میکنیم.
چندین مرحله بین ارسال درخواست کاربر به صفحه وب و نمایش پاسخ آن در مرورگر وجود دارد. این مراحل را به بخشهای زیر تقسیم کردهایم:
- مسیریابی
- یافتن آدرس وب (جستجوی DNS)
- برقراری ارتباط با سرور (ارتباط 3 طرفه TCP)
- ایجاد پروتکل امنیتی (TLS)
- واکشی
- درخواست HTTP
- پاسخ HTTP
- تجزیه
- ایجاد درخت DOM
- ایجاد درخت CSSOM
- ترکیب این درختها با درخت رندر
- اسکنر Preload
- کامپایل جاوااسکریپت
- ساختن درخت دسترسی
- رندر
- مسیر رندرینگ
- صفحه بندی
- رنگ بندی
- ترکیب بندی
- مرحله پایانی
- به کارگیری جاوااسکریپت
- مرور صفحه توسط کاربر
مقدمه
این بخش شامل یک مرور سریع و کلی از مفاهیم پیش نیاز است که برای درک قسمتهای بعدی مقاله لازم خواهد بود. اگر قبلا با آنها آشنایی دارید، میتوانید از این بخش عبور کنید.
مدلهای شبکه
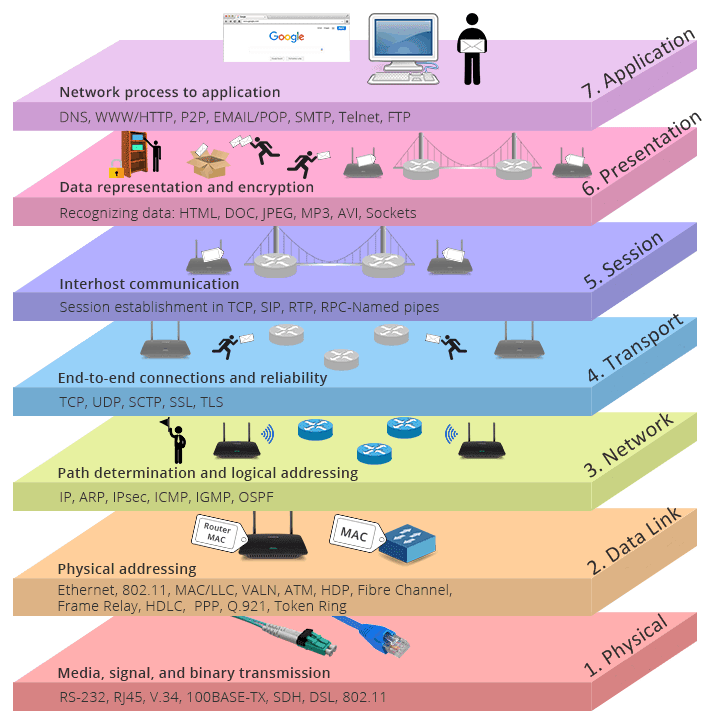
مدلهای مختلفی برای توضیح نحوه انتقال دادهها بر روی شبکه وجود دارد. اما یک مدل خاص داریم به قدری شناخته شده است که حتی کاربران معمولی هم ممکن است در مورد آن چیزهایی شنیده باشند. این مدل OSI نام دارد:

این مدل هفت لایه را توصیف میکند که سیستمهای کامپیوتری از آنها برای برقراری ارتباط در شبکه استفاده مینمایند. توجه به این نکته ضروری است که مدل OSI یک مدل مفهومی برای نحوه ارتباط برنامهها در شبکه است. این پروتکل نیست، آنها را اشتباه نگیرید! پروتکلها مجموعهای از قوانین هستند که ممکن است در این لایهها وجود داشته باشند.
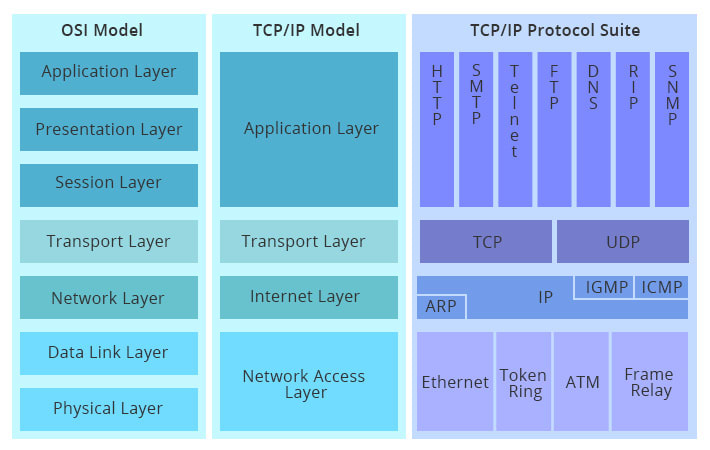
یک مدل قدیمیتر و بسیار مشابه و مرتبط با این مقاله به نام مدل TCP/IP نیز وجود دارد. این هم برای مدل سازی معماری فعلی اینترنت و هم برای ارائه مجموعهای از قوانین که توسط همه روشهای انتقال از طریق شبکه دنبال میشود، استفاده میگردد.

من در طول مقاله به این مدل و پروتکلهای مربوط به آن اشاره خواهم کرد.
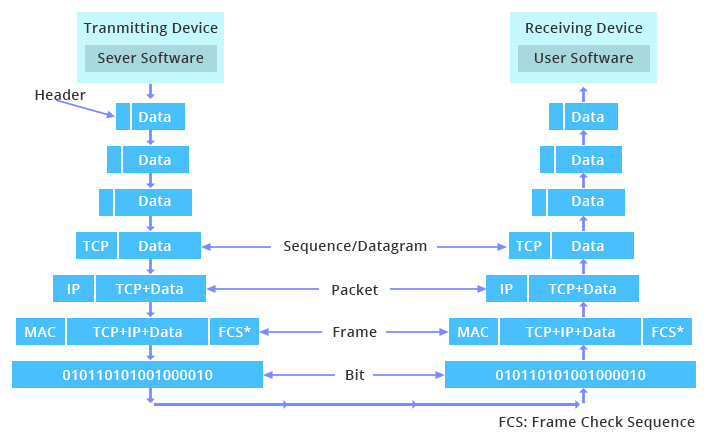
همانطور که قبلا اشاره شد، هرگونه دادهای که از برنامهای به برنامه دیگر ارسال میشود باید چندین بار از این لایهها عبور کند. البته این امر امروزه به طرز باورنکردنی سریع اتفاق میافتد، با این حال هنوز هم درک یک شِمای کلی از این فرایند چیزی است که هر توسعهدهنده باید بداند. در زیر تصویری از این فرآیند بین سرور و کلاینت میبینید:

فرض کنید کاربری درخواست مشاهده صفحهای با استفاده از مرورگر را دارد. درخواست ابتدا به لایه برنامه ارسال میشود، جایی که لایه به لایه پردازش شده و هر لایه عملکردهای تعیین شده خود را انجام میدهد. سپس دادهها از طریق لایه فیزیکی شبکه منتقل میشوند تا سرور مقصد یا دستگاه دیگری آن را دریافت کند. در این مرحله دادهها مجددا از طریق لایهها منتقل شده و هر لایه عملیات مخصوص خود را انجام میدهد تا زمانی که دادهها توسط نرمافزار وب سرور استفاده شوند. این فرایند مجددا برای پاسخ سرور نیز تکرار میگردد. نحوه برقراری ارتباط دستگاهها به این شکل است.
انتزاع سطح بالای مرورگر
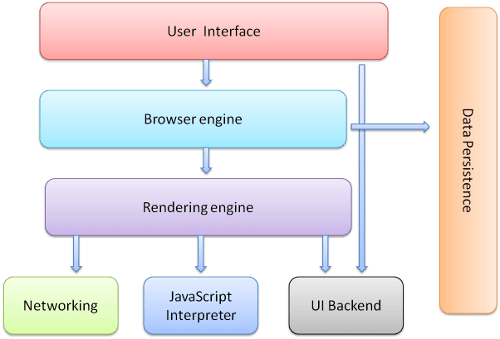
بخشهای بعدی مقاله نحوه نمایش محتویات روی صفحه توسط یک مرورگر معمولی را پوشش خواهد داد. هنگام مطالعه این بخشها، داشتن درک بالا از مرورگر مهم است. من به برخی از اجزای مرورگر در زیر اشاره خواهم کرد:
- رابط کاربری: هر قسمت از مرورگر به جز پنجرهای که صفحه درخواست شده را در آن مشاهده میکنید، شامل میشود. این میتواند نوار آدرس، دکمه برگشت/جلو، منوی بوک مارک و موارد دیگر باشد.
- موتور مرورگر: فعالیتهای بین رابط کاربری و رندرینگ را انجام میدهد.
- موتور رندرینگ: مسئول نمایش محتوای درخواستی است. به عنوان مثال اگر محتوای درخواستی HTML باشد، موتور رندرینگ HTML و CSS را تجزیه کرده و محتوای تجزیه شده را روی صفحه نمایش میدهد.
- شبکه: ارتباطات تحت شبکه مانند درخواستهای HTTP با استفاده از پیاده سازیهای گوناگون برای سیستمعاملهای مختلف در پشت یک رابط مستقل از پلتفرم را شامل میشود.
- بک-اند رابط کاربری: برای ویجتهای اصلی مانند کومبو باکسها و پنجرهها استفاده میگردد. این بک-اند یک رابط عمومی را شامل میدهد که مبتنی بر پلتفرم نیست و در پس زمینه از متدهای رابط کاربری سیستمعامل استفاده میکند.
- مفسر جاوااسکریپت: برای تجزیه و اجرای کد جاوااسکریپت استفاده میشود.
- ذخیره سازی دادهها: این یک لایه پایدار است. همچنین امکان دارد مرورگر نیاز به ذخیره انواع دادهها به صورت محلی مانند کوکیها داشته باشد. مرورگرها هم از مکانیزمهای ذخیره سازی مانند localStorage ، IndexedDB ، WebSQL و FileSystem پشتیبانی میکنند.

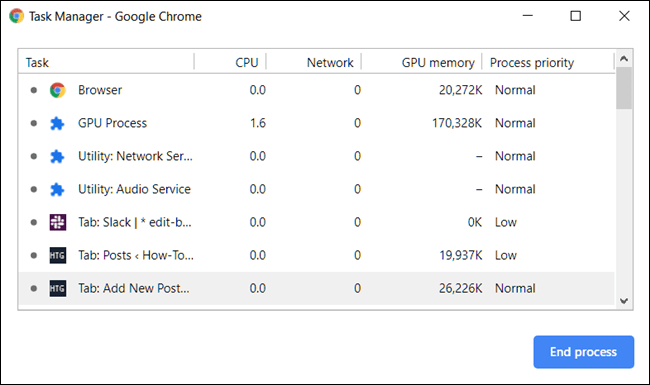
ذکر این نکته ضروری است که مرورگرهایی مانند کروم به دلایل عملکردی و امنیتی دارای رویکرد چند فرایندی هستند. این بدان معناست که آنها نمونههایی از برخی از این کامپوننتها مثل موتور رندرینگ را برای هر تب اجرا میکنند (هر تب یک فرایند جداگانه است). با بررسی فرایندهای کروم در task manager میتوانید اثبات این امر را بیابید.

همانطور که در تصویر بالا مشاهده میکنید، هر تب دارای اولویت فرآیند است و آمار CPU/Network/GPU نشان میدهد که آنها مانند فرایندهای عادی کار میکنند. شما میتوانید با فهرست کردن فرآیندهای سیستمعامل خود این امر را تأیید کنید و مطمئنا آنها را در آنجا پیدا خواهید کرد.
برای به پایان رساندن این بخش، توجه به این نکته ضروری است که آنچه شما تا به حال خواندهاید یک تعمیم و انتزاع بسیار بالا در مورد نحوه عملکرد شبکهها و مرورگرها است. همه شبکهها از مدلهای OSI/TCP IP پیروی نمیکنند و مرورگرهای اصلی مورد استفاده همگی در نوع خود متفاوت هستند، اما از مفاهیم مشترکی بهره میگیرند که به ما امکان میدهد آنها را به مطالبی که تا اینجا خواندهاید خلاصه کنیم.
همه مرورگرها (تا حدی) مشخصات حفظ شده توسط سازمان W3C را که سازمان استاندارد وب است، رعایت میکنند. با این حال موتورهای رندرینگ آنها متفاوت است. مثلا Internet Explorer از Trident ، Firefox از Gecko و Safari از WebKit استفاده میکند. Chrome ، Edge و Opera هم از Blink بهره میگیرند.
سفر به درون صفحه وب
مرورگر را باز کرده و آدرس www.google.com را تایپ میکنید. چه چیزی اتفاق میافتد؟
مسیریابی
اولین قدم حرکت به مکان مناسب است. پیمایش به یک صفحه وب، یافتن جایی است که محتویات آن صفحه در آنجا قرار دارند. از نظر ما صفحات وب فقط نام دامنه هستند، اما برای کامپیوترها به آدرس IP تبدیل میشوند.

اگر به www.google.com بروید، منابع صفحه روی سروری با آدرس IP مانند 93.184.216.34 قرار میگیرد. اگر تا به حال از این سایت بازدید نکرده باشید، باید یک جستجوی نام دامنه (DNS) انجام شود.
زمان رفت و برگشت
زمان رفت و برگشت (RTT) مدت زمانی است که بر حسب میلی ثانیه اندازه گیری میشود و از زمانی که مرورگر درخواست ارسال میکند تا زمانی که پاسخی از سرور دریافت مینماید را شامل میشود. این یک معیار کلیدی برای برنامههای وب و یکی از فاکتورهای اصلی است. به علاوه زمان اولین بایت (TTFB)، هنگام اندازه گیری زمان بارگذاری صفحه و تأخیر شبکه.
من هر فرآیند شبکه را با RTT مربوطه حاشیه نویسی خواهم کرد.
بررسی آدرس وب - فرایند DNS (O RTT)
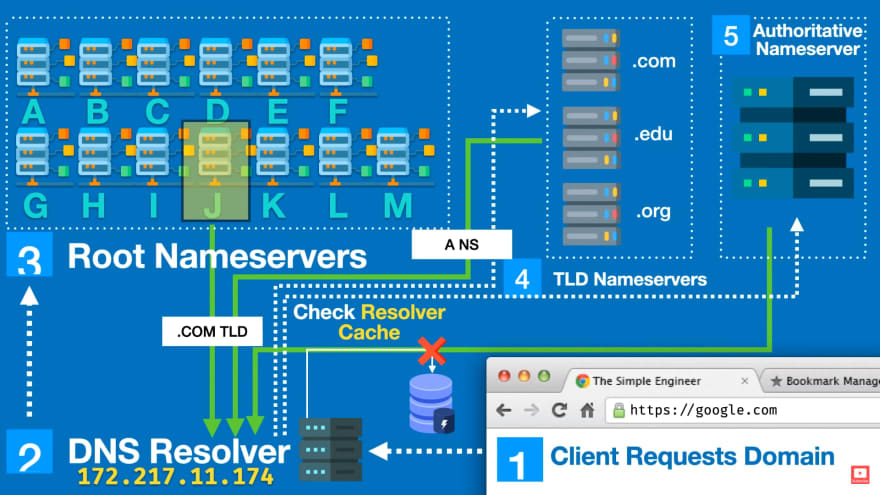
بیایید مروری بر فرآیند DNS در www.google.com داشته باشیم:
- مرورگر و حافظه کش سیستمعامل بررسی میشود و در صورت یافتن IP پاسخ را برمیگرداند.
- مرورگر درخواستی مبنی بر حل DNS ارسال میکند.
- DNS resolver حافظه کش خود را بررسی میکند و در صورت یافتن IP پاسخ را برمیگرداند.
- DNS resolver درخواستی را ارسال کرده که توسط nameserverهای ریشه بررسی میشود.
- nameserver ریشه از طریق آدرس IP به TLD پاسخ میدهد (در این مورد TLD برای پسوندهای com. است).
- DNS resolver درخواست دیگری را به TLD ارسال میکند و میپرسد که آیا میداند IP چیست؟
- سرور TLD با یک IP معتبر به DNS resolver پاسخ میدهد.
- DNS resolver آخرین درخواست را برای authoritative nameserver ارسال کرده و درخواست IP میکند.
- authoritative nameserver فایلها را برای یافتن نام دامنه و آدرس IP اسکن میکند و در صورت وجود یا عدم وجود به DNS resolver برمیگرداند.
- در نهایت DNS resolver با IP سروری که مرورگر سعی در برقراری ارتباط با آن را دارد، به مرورگر پاسخ میدهد.

توجه داشته باشید که این فرایند معمولا به طرز باورنکردنی سریع اتفاق میافتد!
برقراری ارتباط با سرور - TCP Handshake (1 RTT)
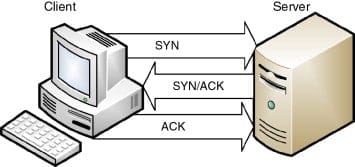
اکنون که آدرس IP مشخص است، مرورگر از طریق یک فرایند به نام TCP three-way handshake اتصال به سرور را برقرار میکند.
اتصال کاملا دوطرفه است و برای هر دو طرف همزمان صورت میگیرد. تبادل اطلاعات هم در سه مرحله انجام میشود (SYN, SYN-ACK, ACK) همانطور که در تصویر نشان داده شده است.

- کلاینت یک شماره ترتیبی را انتخاب میکند که در اولین بسته SYN تنظیم شده است.
- سرور هم شماره ترتیبی خود را انتخاب میکند.
- هر طرف شماره طرف دیگر را با افزایش آن تایید میکند.
پس از ایجاد اتصال، ACKها ارسال میشوند. اتصال در نهایت با RST (تنظیم مجدد یا قطع اتصال) یا FIN (پایان موفقیت آمیز اتصال) به پایان میرسد.
این مکانیزم به گونهای طراحی شده است که دو موجودیتی که سعی در برقراری ارتباط دارند (در این مثال، مرورگر و وب سرور) میتوانند پارامترهای اتصال سوکت TCP شبکه را قبل از انتقال دادهها مورد مذاکره قرار دهند (در مثال ما، از طریق HTTPS).
HTTPS نسخه امن HTTP همراه با رمزگذاری است. تنها تفاوت بین دو پروتکل این است که HTTPS از TLS (SSL) برای رمزگذاری درخواستها و پاسخهای HTTP معمولی استفاده کرده و در نتیجه یک لایه محکم امنیتی را نسبت به HTTP فراهم میکند. وب سایتی که از HTTP استفاده میکند، http:// را در آدرس اینترنتی خود دارد. اما وب سایتی که از HTTPS استفاده میکند، دارای https:// است.
ایجاد پروتکل امنیتی - ارتباط TLS (~2 RTT)
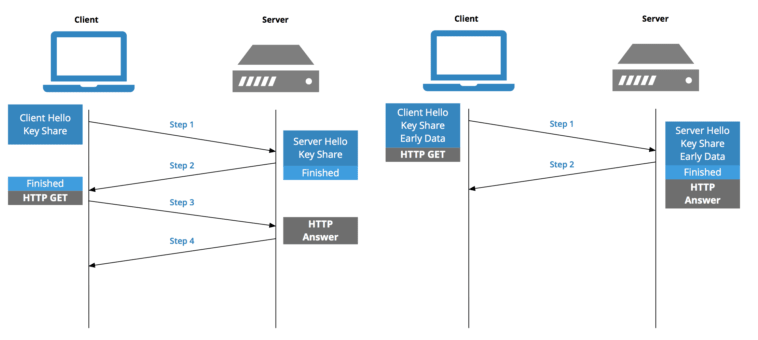
به منظور برقراری ارتباطات ایمن از طریق HTTPS، "handshake" دیگری مورد نیاز است. این نوع handshake یا بهتر بگوییم ارتباط TLS تعیین میکند که کدام رمز برای رمزگذاری ارتباط استفاده شود، سرور را تأیید مینماید و ثابت میکند که قبل از شروع انتقال واقعی دادهها یک اتصال امن برقرار شده است.

با اینکه ایمن سازی اتصال زمانی را به بارگذاری صفحه اضافه میکند، اما داشتن یک اتصال امن ارزش تاخیر را دارد؛ زیرا دادههای منتقل شده بین مرورگر و وب سرور معمولا توسط شخص ثالث رمزگشایی نمیشود. TLS راه زیادی را طی کرده است و نسخه 1.3 به بالا بسته به شرایط، زمان رفت و برگشت (RTT) را از 4 به 2 یا حتی 1 کاهش داده است.
با فرض اینکه DNS بدون تاخیر کار کرده و با افزودن HTTP، RTT را واکشی میکند (در بخش بعدی به آن خواهیم پرداخت)، قبل از اینکه مرورگر بتواند صفحه را بارگیری کند، 4 بار رفت و برگشت اتفاق میافتد. اگر از سایتی دیدن میکنید که اخیرا به آن متصل شدهاید، مرحله TLS handshake را میتوان از2 بار رفت و برگشت به 1 مرتبه با از سرگیری TLS session کاهش داد.
- اتصال جدید: 4 RTT + DNS
- از سرگیری اتصال: 3 RTT + DNS
واکشی
اکنون که اتصال TCP را داریم و تبادل TLS به پایان رسیده است، مرورگر میتواند واکشی منابع صفحه را شروع کند. این کار با واکشی داکیومنت نشانه گذاری برای صفحه شروع میشود و آن را با استفاده از پروتکل HTTP انجام میدهد. درخواستهای HTTP از طریق TCP/IP ارسال میشوند و در نهایت با امنیت لایه حمل و نقل (TLS) رمزگذاری میگردند؛ زیرا گوگل از HTTPS استفاده میکند.
درخواست HTTP
برای واکشی یک صفحه درخواست idempotent (عدم تغییر وضعیت سرور) ارسال میشود. ما از درخواست HTTP GET استفاده میکنیم.
- GET - با استفاده از URI اطلاعاتی را از سرور درخواست میکند. متد GET فقط دادهها را بازیابی کرده و تغییری در منبع ایجاد نمیکند. مهم نیست چند بار از یک منبع درخواست کنید، هرگز تغییری در وضعیت آن ایجاد نخواهد شد.
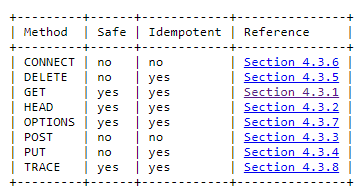
انواع دیگری از متدهای HTTP وجود دارد:

برای واکشی صفحه ما فقط از GET استفاده میکنیم.
GET / HTTP/2
Host: www.google.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-GB,en;q=0.5
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
TE: Trailersپاسخ HTTP
هنگامی که وب سرور درخواست را دریافت میکند، آن را تجزیه و تحلیل کرده و سعی میکند آن را پاسخ دهد. فرض میکنیم که درخواست معتبر است و فایلها در دسترس هستند. در نتیجه از طریق HTTP آن را پاسخ میدهد و هدرهای مربوطه و محتویات سند HTML درخواستی را به بدنه ساختار پاسخ متصل میکند.
HTTP/2 200 OK
date: Sun, 18 Jul 2021 00:26:11 GMT
expires: -1
cache-control: private, max-age=0
content-type: text/html; charset=UTF-8
strict-transport-security: max-age=31536000
content-encoding: br
server: gws
content-length: 37418
x-xss-protection: 0
x-frame-options: SAMEORIGIN
domain=www.google.com
priority=high
X-Firefox-Spdy: h2کد منبع سند HTML در بدنه پاسخ قرار میگیرد.
ادامه مقاله را در بخش دوم دنبال کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید