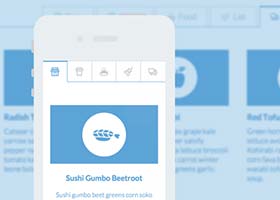
در این مقاله میخواهیم درمورد ساخت یک Tab/Form Wizard با استفاده از Vue.js صحبت کنیم. در خیلی از سایت ها یا اپلیکیشن ها این قابلیت رو دیدید و کاربردهای مختلفی که داره باعث شده بسیار پرطرفدار بشه.
vue-form-wizard یک کامپوننت مبتنی بر vue هست که هیچ وابستگی خارجی نداره و به شما اجازه میده بجای اینکه وقتتون رو روی جزئیات تلف کنید به بخش های اصلی سایتتون برسید.
نحوه استفاده
برای نصب از طریق npm بصورت زیر عمل کنید :
npm install vue-form-wizard
استفاده مستقیم :
اگر بخواهید بصورت مستقیم ازش استفاده کنید کافیه فایل های js , css رو از فولدر dist دانلود کرده و به آنها ارجاع دهید :
<link rel="stylesheet" href="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.min.css">
<script src="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.js"></script>
ثبت کامپوننت
//global registration
import VueFormWizard from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
Vue.use(VueFormWizard)
//local registration
import {FormWizard, TabContent} from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
//component code
components: {
FormWizard,
TabContent
}
استفاده از قالب
<form-wizard>
<tab-content title="Personal details">
My first tab content
</tab-content>
<tab-content title="Additional Info">
My second tab content
</tab-content>
<tab-content title="Last step">
Yuhuuu! This seems pretty damn simple
</tab-content>
</form-wizard>
پراپرتی های Form Wizard
props: {
title: {
type: String,
default: 'Awesome Wizard'
},
subtitle: {
type: String,
default: 'Split a complicated flow in multiple steps'
},
nextButtonText: {
type: String,
default: 'Next'
},
backButtonText: {
type: String,
default: 'Back'
},
finishButtonText: {
type: String,
default: 'Finish'
},
/***
* Sets validation (on/off) for back button. By default back button ignores validation
*/
validateOnBack: Boolean,
/***
* Applies to text, border and circle
*/
color: {
type: String,
default: '#e74c3c' //circle, border and text color
},
/***
* Is set to current step and text when beforeChange function fails
*/
errorColor: {
type: String,
default: '#8b0000'
},
/**
* Can take one of the following values: 'circle|square|tab`
*/
shape: {
type: String,
default: 'circle'
},
/**
* name of the transition when transition between steps
*/
transition: {
type: String,
default: '' //name of the transition when transition between steps
},
/***
* Index of the initial tab to display
*/
startIndex: {
type: Number,
default: 0
}
}
پراپرتی های Tab Wizard
props: {
title: {
type: String,
default: ''
},
/***
* Icon name for the upper circle corresponding to the tab
* Supports themify icons only for now.
*/
icon: {
type: String,
default: ''
},
/***
* Function to execute before tab switch. Return value must be boolean
* If the return result is false, tab switch is restricted
*/
beforeChange: {
type: Function
}
}
رویدادها
vue-form-wizard رویدادهای خاصی داره و وقتی که عملی اتفاق بیافته این رویدادها کار میکنند. این رویدادها رو در دموهای مختلف مخصوصا دموی async validation میتونید مشاهده کنید.
- on-complete : وقتی صدا زده میشه که روی دکمه پایان کلیک بشه و before-change برای قدم آخر اجرا شده باشه. پارامتری با این رویداد فرستاده نمیشه.
this.$emit('on-complete')
- on-loading : وقتی صدا زده میشه که یک async before-change اجرا بشه. این رویداد قبل از اجرای before-change و بعد از اتمام اجرای متد before-change منتشر میشه. on-loading یک مقدار boolean رو ارسال میکنه.
this.$emit('on-loading', value)
- on-validate : وقتی صدا زده میشه که یک متد before-change کامل بشه. این رویداد یک مقدار boolean میفرسته که نتیجه ی اعتبارسنجی رو ارائه میده که این کار توسط یک int در tab index انجام میشه.
this.$emit('on-validate', validationResult, this.activeTabIndex)
- on-error : وقتی صدا زده میشه که before-change با یک پیام رد بشه. این پیام هم در رویداد پاس داده میشه.
this.$emit('on-error', error)
اسلات ها
- Default - برای محتوای tab ها استفاده میشه - tab-content
- title - در قسمت عنوان (title) بهمراه زیرعنوان (sub-title)
- prev - محتوای دکمه ی قبلی (Pervious)
- next - محتوای دکمه ی بعدی (Next)
- finish - محتوای دکمه ی پایان (Finish)
نمونه ی کد
<template>
<form-wizard @on-complete="onComplete">
<tab-content title="Personal details"
icon="ti-user">
My first tab content
</tab-content>
<tab-content title="Additional Info"
icon="ti-settings">
My second tab content
</tab-content>
<tab-content title="Last step"
icon="ti-check">
Yuhuuu! This seems pretty damn simple
</tab-content>
</form-wizard>
</template>
<script>
Vue.use(VueFormWizard)
export default {
methods: {
onComplete: function(){
alert('Yay. Done!');
}
}
}
</script>






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید