اگر قصد دارید روش سریعی برای اعمال پوسته «حالت شب» در وبسایت خود طراحی کنید،میتوانید از فیلترهای invert و hue-rotate استفاده کنید.
()filter: invert روی مقیاسی از 0 تا 1 عمل میکند که 1 سفید را به سیاه تبدیل میکند. ()filter: hue-rotate محتوای رنگی عناصر ما را به ترتیبی تغییر میدهد که کمابیش همان سطح از جداسازی از همدیگر را حفظ کنند. مقادیر آن از 0deg تا 360deg متغیر است.
با ترکیب کردن این جلوهها میتوانید به سرعت یک نسخه تاریک از سایت خود ایجاد کنید. دقت کنید که به پسزمینه باید یک رنگ اختصاص داده باشید.
مثالی از این وضعیت به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
line-height:1.5;
padding: 25px;
background-color: white;
color: black;
font-size: 25px;
}
.dark-mode {
background: #272727;
filter: invert(1) hue-rotate(210deg);
}
button{padding: 10px 35px;}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<br>
<center><button onclick="myFunction()"><strong>Dark Mode</strong></button>
</center>
<script>
function myFunction() {
var element = document.body;
element.classList.toggle("dark-mode");
}
</script>
</body>
</html>
و خروجی کد بالا در اینجا
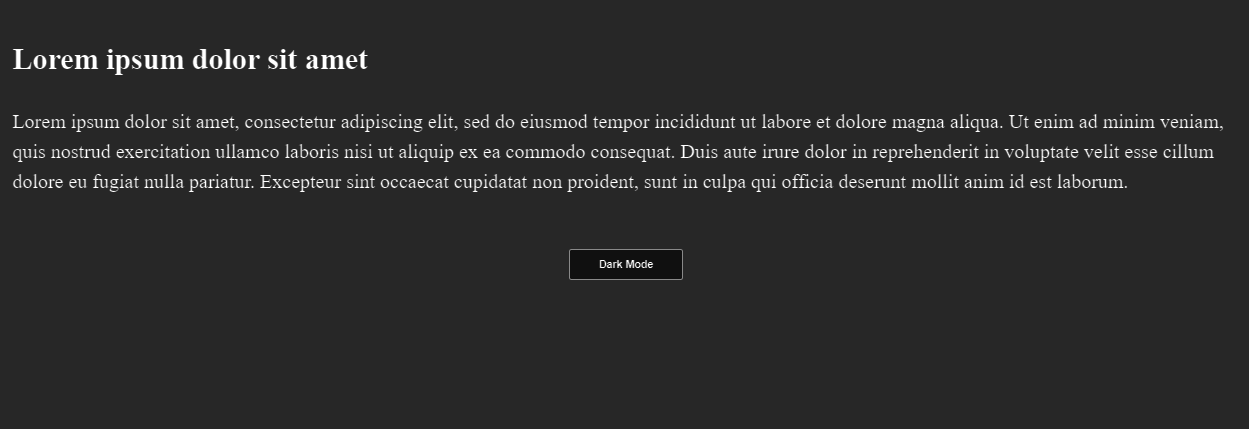
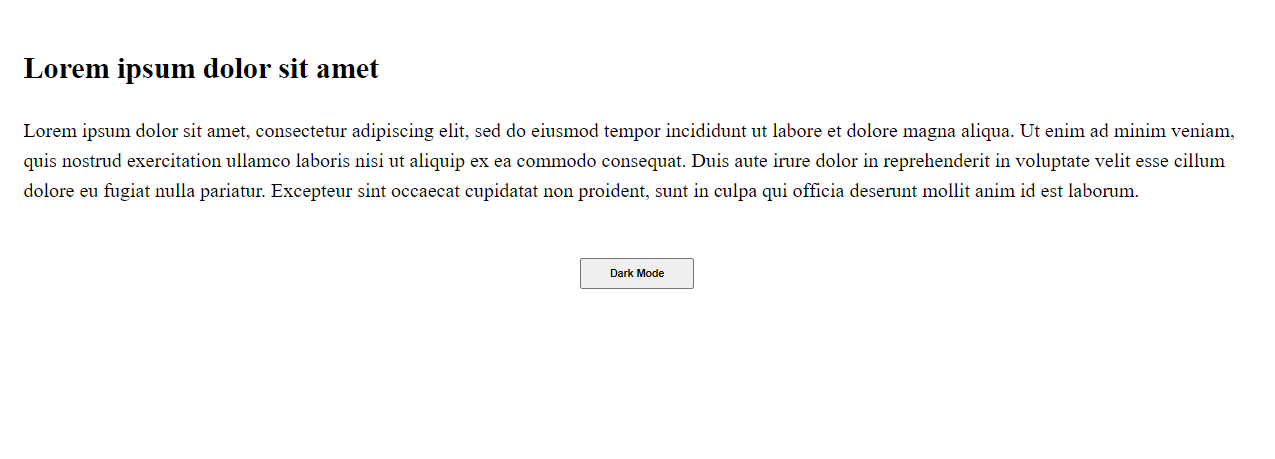
و یا نمونه عکس های زیر:
حالت شب

حالت روز






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید