یکی از تلاشهای ما در راکت این است که همواره شما را با آخرین مجموعه ابزارهای کاربردی و عالی آشنا سازیم. امروز قصد داریم شما را با ۱۵ کتابخانه کاربردی آشنا کنیم که ممکن است قبلا نام آنها را نشنیده باشید.
Text Mask

این ابزار یک کتابخانه کوچک جاوااسکریپتی است که برای ایجاد قالبهای مختلف ورودی استفاده میشود. این ابزار بسیار کوچک است (کمتر از ۴ کیلوبایت) و هیچگونه وابستگی به کتابخانههای دیگر ندارد از طرفی دیگر قابلیت توسعهپذیری را نیز دارد. اضافه کردن یک قالب به ورودی به کاربرانتان این کمک را میکند تا بهتر دادهای که باید وارد کنند را درک نمایند.

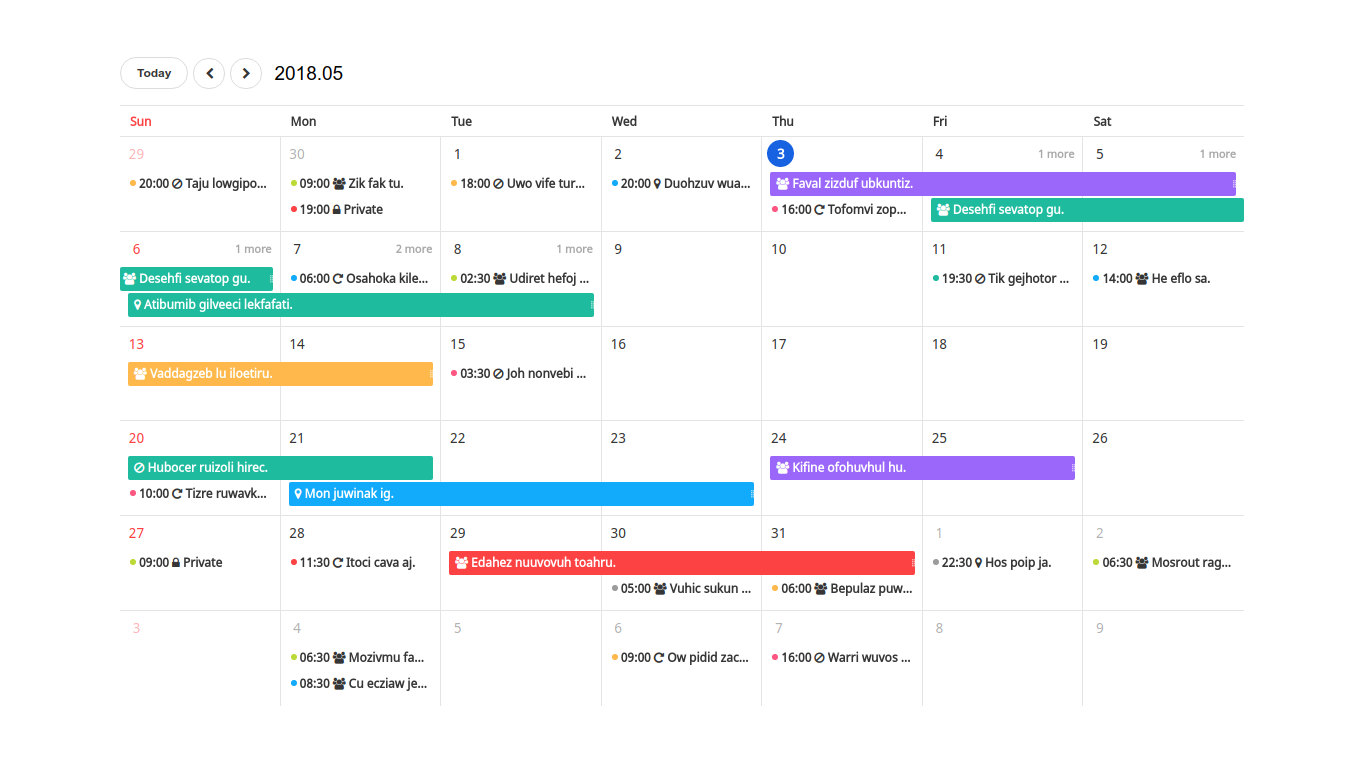
مورد دوم این لیست یک تقویم با ساختار جذاب و استفاده کاربری آسان است که راه بسیار مفیدی را برای زمانبندی وظایف در نظر گرفته است. در این تقویم راههای نمایش مختلفی ارائه شده (روزانه، هفتهای، ماهانه) و به شما قابلیت ایجاد رویدادها را در قسمت وظایف میدهد. رابط کاربری این تقویم به گونهای ساخته شده که قابلیت درگ/درپ برای تنظیم آسانتر مهیا باشد. همچنین پوسته استفاده شده در این تقویم میتواند تغییر پیدا کند.

ٰLength.js یک کتابخانه جاوااسکریپتی است که میتوانید با استفاده از آن واحدهای طولی را تبدیل کنید. این کتابخانه براساس نودجیاس روی مرورگر کار میکند و همچنین در دو نسخه فشرده و غیرفشرده روی CDN قرار گرفته است. در این ابزار شما میتوانید از واحدهای طولی متر، فوت، اینچ، مایل و موارد بسیاری دیگر استفاده کنید.

Day.js یک کتابخانه سریع، کوچک و تغییرناپذیر جاوااسکریپت برای تبدیل، اعتبارسنجی و قالبدهی به تاریخ است. در این کتابخانه APIهای سادهای برای استفاده ایجاد شده و بسیار به خوبی روی مرورگر اجرا میشود. از این ابزار میتوان به عنوان یک جایگزین برای Moment.js استفاده کرد. شما میتوانید تاریخهایی را در فرمتهای متفاوت ایجاد کنید، جمع/تفریق/مقایسه کنید و قالبدهی را تغییر دهید.

Mustard یک فریمورک سبک و متن باز است که برای شروع کار بسیار مورد خوبی است. در این فریمورک تمام ملزومات یک فریمورک فرانتاند قرار گرفته شده و المانهایی مانند CSS FlexBox، دکمهها، فرمها و... تعبیه شده است. در حال حاضر این فریمورک در نسخه بتا قرار دارد اما میتواند در آینده نه چندان دور تغییرات بیشتری نیز بکند.

این مورد یک فریمورک سبک برای ایجاد اپلیکیشنهای ایستا و رندرشده در سرور با استفاده از جاوااسکریپت و ریاکت است. در این ابزار یک رویکرد تقسیم خودکار کد وجود دارد که باعث میشود سرعت بارگذاری صفحات بسیار بیشتر شود. در این فریمورک به صورت داخلی از یکسری المانهای CSS نیز میتوان استفاده کرد. Next.js با دستگاه های موبایل سازگار است و میتواند توسط پلاگینهای مختلف شخصیسازی شود.

Permit یک کتابخانه احرازهویت برای ایجاد APIهای نودجیاس است. این کتابخانه راه بسیار آسانی را برای ایجاد یک لایه احرازهویت به ایپیآیهای نودجیاس فراهم میکند که میتوان در فریمورکهای معروفی مانند اکسپرس، کوا و... استفاده شود. Permit رابط کاربری سادهای دارد به همین دلیل نوشتن منطق احرازهویت را بسیار آسان کرده است.

این مورد یک ابزار برای ایجاد معماریهای بدون نیاز به سرور برای هر فراهمکنندهای است. در این ابزار شما میتوانید به صورت امن توابع، رویدادها و نیازمندیهای سرور را ایجاد کنید. این فریمورک از نودجیاس، پایتون، پیاچپی و موارد دیگری پشتیبانی میکند. این فریمورک به صورت کامل توسعهپذیر است و میشود آن را از طریق پلاگینهای مختلف سفارشی کرد.

یک کتابخانه جاوااسکریپتی متن باز برای تشخیص چهره است. این مورد واقعا سبک است (چیزی در حدود ۲کیلوبایت) و قابلیت تشخیص چهره به صورت بلادرنگ را دارد. در پیشنمایش این ابزار میتوانید شاهد یک حالت کلی از آن باشید.

VuePress یک سازنده وبسایت ایستا است که از ویوجیاس قدرت میگیرد. در این ابزار برای هر صفحه از HTML یک صفحه ایستا درست میشود و روی یک اپلیکیشن تک صفحهای اجرا میگردد. VuePress همراه با یک پوسته پیشفرض ارائه میشود که لایهبندی واکنشگرا، نوار منو و سایدبار با قابلیت شخصیسازی، صفحه خانگی بهینه و موارد دیگری را شامل میشود.

Preact یک جایگزین مینیمال برای ریاکت است که همراه با APIهای مدرن و کارایی بالا ارائه میشود. این مورد یکی از سریعترین کتابخانههای دارای Virtual DOM است که شامل ویژگیهای کارایی مانند بروزرسانی شخصیسازیها، رندر بهینه async و موارد دیگر است. این کتابخانه به صورت کامل توسعهپذیر است و به شما اجازه میدهد که از کامپوننتهای ریاکت در اپلیکیشن خود استفاده کنید.

یک کتابخانه کوچک که به شما اجازه میدهد تا افکتهای مختلفی را روی دکمهها اجرا کنید. انیمیشن پیادهسازی شده در این کتابخانه از anime.js استفاده میکند.

این مورد یک کتابخانه برای بارگذاری موارد مختلف به صورت موازی در وبسایت است. این ابزار از تصاویر، صوت، ویدیو و فایلهای مختلف دیگر پشتیبانی میکند. میتوان در آن از سینتکس async/awit استفاده کرد، همچنین در تمام مرورگرهای مدرن پشتیبانی میشود.

این مورد یک کتابخانه CSS است که برای ایجاد افکتهای بارگذاری زیبا طراحی شده اس. در این کتابخانه حالتهای مختلفی تعبیه شده که میتوانید از بین آنها موردی را انتخاب کنید. استفاده کردن از این کتابخانه بسیار ساده است. تنها چیزی که نیاز دارید یک المان div و چند کلاس است.

Sails یک فریمورک جاوااسکریپتی است که برای ایجاد اپلیکیشنهای سفارشی در نودجیاس به شما کمک میکند. این فریمورک از معماری سه لایه پشتیبانی میکند و به شما اجازه میدهد که به صورت خودکار APIهای REST را ایجاد کنید. Sails میتواند توسط بانکهای اطلاعاتی ایجاد شود و با تمام فریمورکهای فرانتاند سازگاری دارد.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید