برای چندین سال است که همواره ویژوال استدیو کد یا VSCode به عنوان محبوب ترین ادیتور سال معرفی شده و بر آمار استفاده کنندگان آن نیز اضافه میشود. محبوب بودن این ادیتور غیر قابل انکار است و بنا بر آمار استک اور فلو حدود ۷۰ درصد توسعه دهندگان این ابزار را روی سیستم عامل خود دارند.
محبوبیت بالا یک ابزار خوبیهای بسیار زیادی دارد. یکی از این خوبیها حجم پشتیبانی بالا آن توسط شرکت اصلی توسعه دهنده که همان مایکروسافت باشد و البته کمکهای بسیار زیاد جامعه متن باز است.
همین نکته آخر باعث شده که هزاران افزونه و پوسته مختلف برای VSCode ایجاد شده و در نهایت این موضوع باعث گسترش هر چه بیشتر این ادیتور و بهبود تواناییهای آن میشود.
من به عنوان یک مهندس نرم افزار روزانه بیشتر ساعتهای کاری خود را در حالی سپری میکنم که ویژوال استدیو کد همواره باز بوده و چندین سورس مختلف در آن به نمایش درآمده است. بنابراین به عنوان کسی که این حجم از استفاده از ویژوال استدیو کد را دارم، آخرین ابزارها و پلاگینهایی که برای این ادیتور منتشر میشود برایم مهم بوده و دوست دارم در این زمینه بروز باشم.
آخرین افزونههایی که امسال با آنها برخورد داشتهام و از آنها خوشم آمده عبارت از ۵ مورد زیر است که در ادامه این مقاله به صورت مختصر در ارتباط با کارکرد هر کدام توضیحاتی را ارائه خواهم داد.
- افزونه Peacock
- افزونه Turbo Console Log
- افزونه Import Cost
- افزونه Code Time
- افزونه Code Spell Checker
به عنوان یک نکته مهم دیگر این موضوع را بگویم که حجم ابزارهای جدیدی که برای ویژوال استدیو کد توسعه داده میشود بسیار زیاد بوده و من این پنج مورد را براساس کاربرد بالا آنها و علاقهمندی شخصی خودم اینجا منتشر میکنم. به همین دلیل ممکن است شما نیز ابزارهای جدیدی را بشناسید که به تازگی منتشر شده. در این صورت خوشحال خواهیم شد اگر در قسمت نظرات همین مطلب چند مورد از آنها را به ما نیز معرفی کنید.
معرفی افزونه Peacock
گاهی اوقات شما مجبور خواهید بود که چندین پنجره مختلف VSCode را باز کنید تا روی چندین پروژه مختلف به صورت سریع جابجا شده و از اطلاعات هر پروژه به صورت جداگانه استفاده کنید. انجام چنین کاری به صورت پیشفرض در VSCode تعبیه شده و نیازی به نصب هیچ افزونهای نیست. اما مشکل اصلی زمانی آغاز میشود که متوجه شوید شناسایی اینکه کدام پنجره برای کدام پروژه است چندان سریع و آسان نیست چرا که باید به صورت جداگانه هر کدام را باز کنید و عنوان آنها را مطالعه کنید.
اما اگر به شما بگویم که یک راهکار رنگی رنگی برای اینکار وجود دارد چه؟ در این حالت شما میتوانید چندین پنجره مختلف را به صورت همزمان باز کنید و به صورت جداگانه به هر کدام یک رنگ جداگانه بدهید. در این حالت به سرعت براساس رنگبندی که خودتان تعیین میکنید میتوانید بین پروژههای مختلف جابجا شوید. این دقیقا کاریست که افزونه Peacock برای شما انجام خواهد داد. در ادامه روش استفاده از این افزونه را مشاهده خواهیم کرد.

چگونه از این افزونه استفاده کنیم:
- ابتدا کار آن را از طریق پنجره افزونهها نصب کنید.
- یک Workspace جدید ایجاد/باز کنید.
- کلید f1 را فشار دهید تا Command Palette برای شما باز شود.
- Peacock را تایپ کنید.
- گزینه Peacock: Change to a favorite color را انتخاب کنید.
- از بین طرحهای از پیش آماده شده یک مورد را انتخاب کنید تا رنگبندی پنجره شما را تغییر دهد.
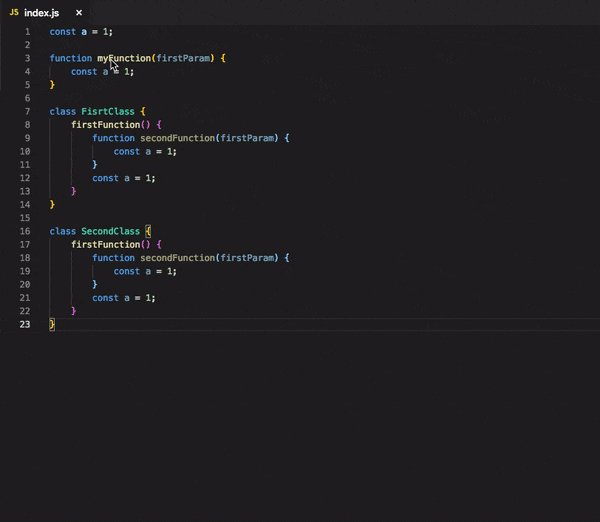
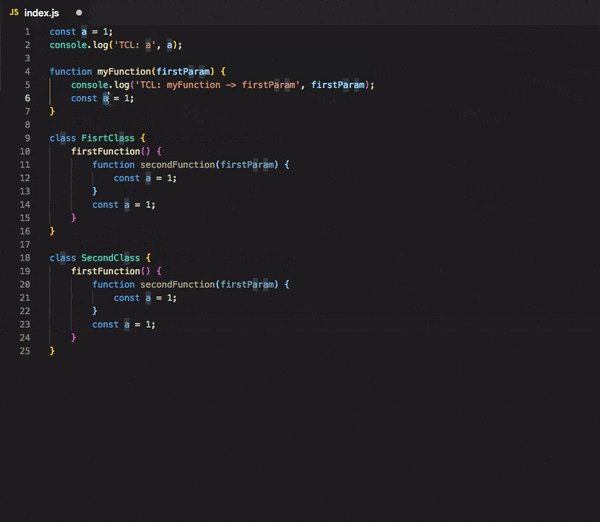
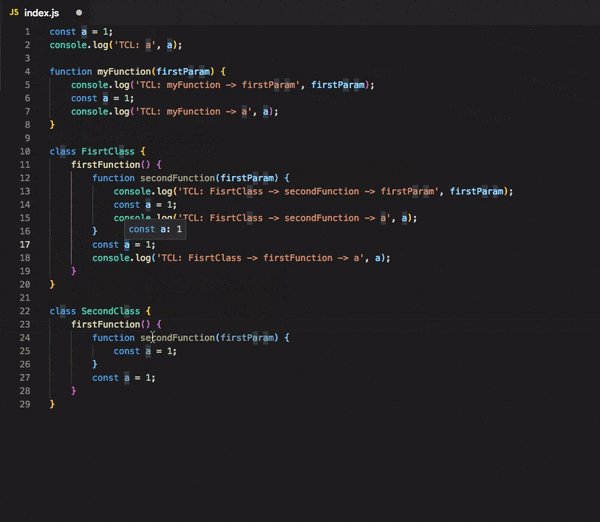
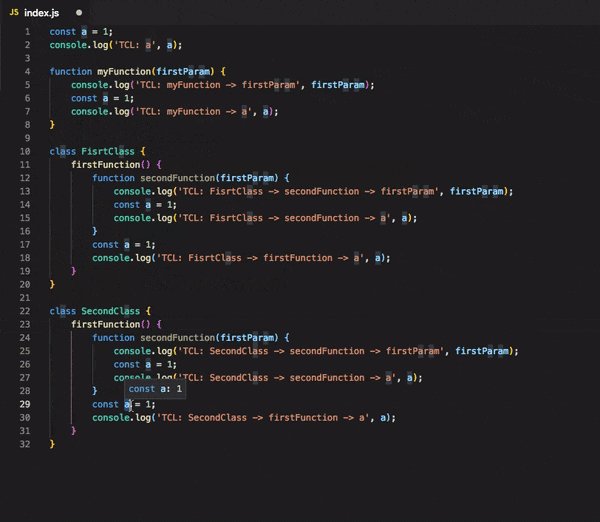
افزونه Turbo Console Log
اگر از برنامه نویسان زبان جاوا اسکریپت باشید مطمئنا هزاران بار شده که از دستور console.log استفاده کنید. به نظر نمیرسد که استفاده مداوم از این دستور برای تولید خروجی چندان جذاب باشد و خود من به عنوان یک برنامه نویس جاوا اسکریپت واقعا از انجام چنین کاری بدم میآید.
افزونه Turbo Console Log درست برای حل کردن چنین مشکلی ایجاد شده است. با استفاده از این افزونه شما تنها نیاز خواهید داشت تا یکسری متغیر مورد نیازتان را انتخاب کنید و صبر کنید تا یک پیام معنا دار برای شما ایجاد شود. در این شکل از کار دیگر واقعا نیازی به انجام کارهای حوصله سر بر نیست!

چگونه از این افزونه استفاده کنیم:
- ابتدا کار آن را از طریق پنجره افزونهها نصب کنید.
- یک متغیر را انتخاب کنید و یا ماوس را روی آن Hover کنید.
- کلیدهای CTRL + ALT + L را روی ویندوز و CTRL + Option + L را روی مک فشار دهید.
- بفرمایید متن شما آماده است.
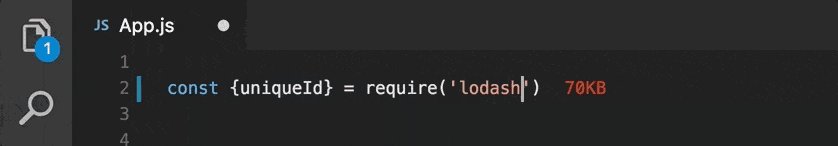
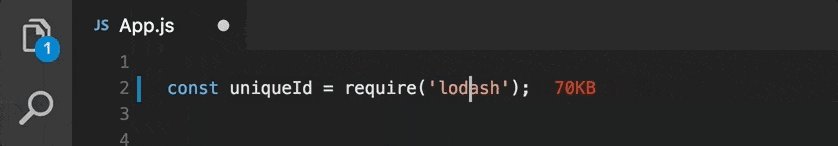
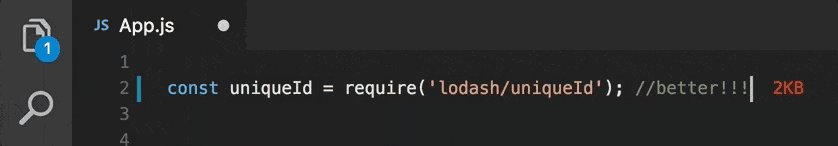
افزونه Import Cost
پکیجها و کتابخانهها نقش بسیار اساسی را در توسعه اپلیکیشنهای ما ایفا میکنند. در واقع اگر به اپلیکیشنهای امروزی نگاه کنید مشاهده میکنید که هیچکدام از آنها بدون کمک گرفتن از یک پکیج خارجی نمیتواند ساخته شده باشد. اما این موضوع یک مشکل دارد و آن حجم پکیجهاست. هر موقعی که شما پکیج جدیدی را وارد پروژهتان کردید باید بدانید که در هنگام اجرا اپلیکیشن شما، پکیج نیز نیاز دارد که لود بشود.
به همین دلیل باید از میزان حجم این پکیجها آگاهی داشته باشید. به صورت عادی افرادی که روی ویژوال استدیو کد یا دیگر ادیتورها کار میکنند نمیتوانند از حجم این پکیجها آگاه شوند و بدانند که حجمشان چقدر است. به همین دلیل افزونه Import Cost معرفی شده است.

با استفاده از این افزونه زمانی که شما یک پکیج جدید را وارد پروژه کردید به محض نوشتن نام آن، حجم مورد نظر مقابل آن نوشته شده و شما بعد از آن میتوانید تصمیم بگیرید که آیا حجم مناسبی دارد و یا باید دنبال یک راهکار دیگر باشید.
این افزونه شیوه کار کردن خاصی نداشته و تنها بعد از نصب کردن آن، اگر سعی کنید پکیجی را اضافه کنید خود افزونه به صورت خودکار فعال خواهد شد.
افزونه Code Time
مدیریت زمان و کنترل کردن بهرهوری توسط خود شخص همواره یکی از مشکلات بزرگ و واقعا اعصاب خورد کن بوده است. دلیل این موضوع نیز این است که شما باید تمرکزتان را روی کدها و برنامه نویسی بگذارید اما در همان زمان باید مراقب زمان و تلاشهای خودتان برای میزان موثر بودن کارها باشید.
در چنین شرایطی بهترین دوستی که میتواند پیدا شود یک افزونه مدیریت زمان و کنترل بهرهوری است که بعد از هر روز کاری به شما جزئیات فرایند کاریتان روی پروژه را بگوید.
Code Time افزونهای است که دقیقا برای این منظور ایجاد شده و به شما کمک میکند تا براساس یکسری از معیارها، شیوه کاری خودتان را بهتان بگوید. استفاده از این افزونه برای مدیریت جنبههای مختلف کاریتان بسیار موثر خواهد بود.

بعد از نصب کردن این افزونه یک علامت «دست پاندا» در نوار کناری راست ویژوال استدیو کد ایجاد شده که با کلیک روی آن میتوانید از جزئیات افزونه آگاه شوید.
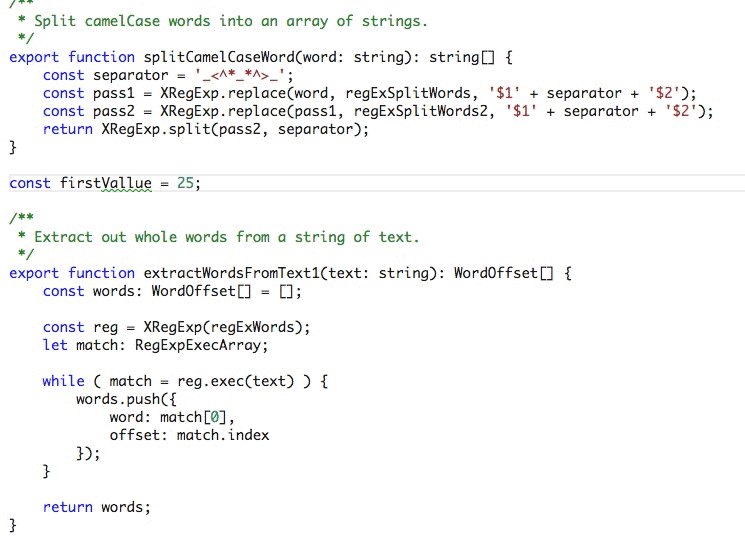
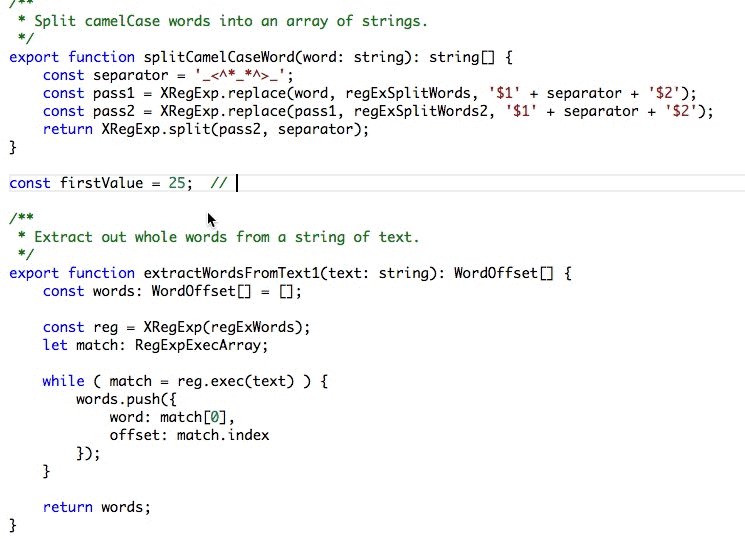
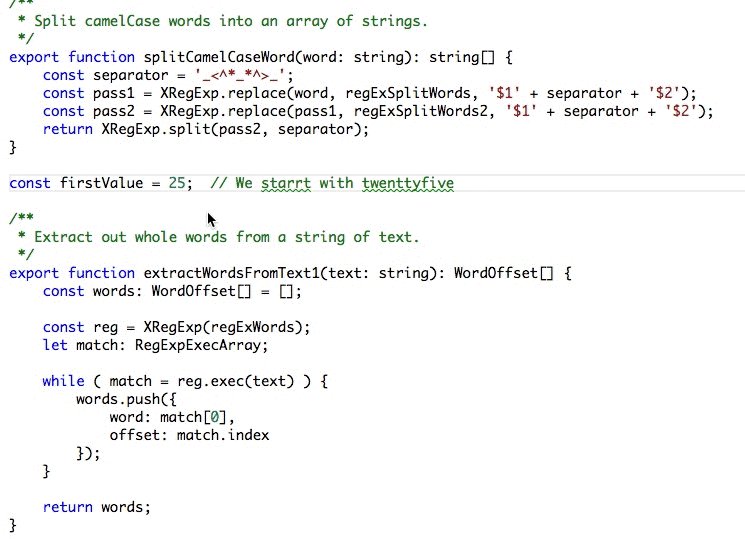
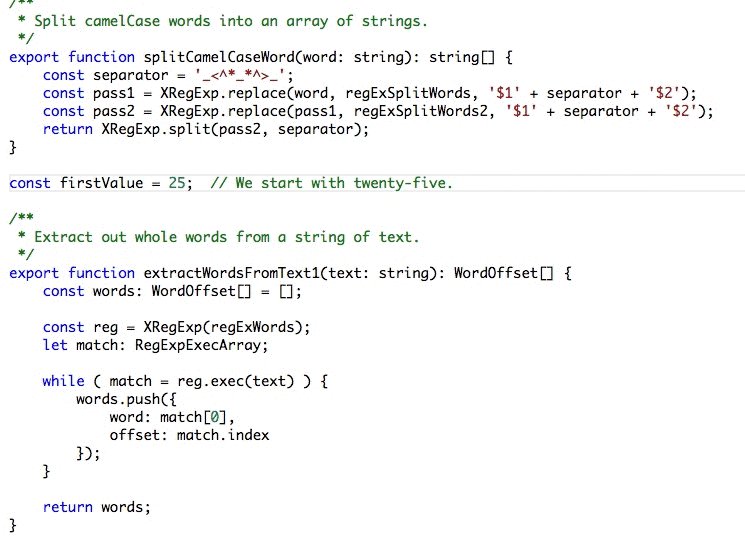
افزونه Code Spell Checker
یکی از غیر قابل تحملترین کدهایی که تا به حال از طرف یک هم تیمی دریافت کردهام مربوط به کدی بود که در آن غلطهای املایی بسیار زیاد وجود داشت. منظورم از غلطهای املایی فقط کامنتها و مستندات متنی نیست، حتی نام متغیرها، توابع و کلاسها نیز در آن به صورت اشتباه تایپ شده بودند.
برای ما ایرانیها که زبان اصلیمان انگلیسی نیست این اتفاق ممکن است زیاد پیش بیاید و به همین دلیل نیاز به یک کمک داریم.

افزونه Code Spell Checker دقیقا برای این موضوع ایجاد شده و در تمام نقاطی که شما مشغول تایپ کردن باشید به اشتباهات املاییتان نظارت کرده و در صورت وجود هر مشکلی آن را به شما خواهد گفت.
برای استفاده از این ابزار تنها کافیست آن را نصب کنید، بعد از آن افزونه به صورت خودکار شروع به کار میکند.
در پایان
استفاده از افزونههای ویژوال استدیو کد واقعا کار لذت بخش و مفیدی است. تمام این ابزارها یک هدف را دنبال میکنند و آن بهبود شرایط کدنویسی و تحویل پروژه ماست که هر کدامشان با گرفتن گوشهای از کار در نهایت ذهن ما را بسیار آرامتر خواهند کرد.
اگر شما هم افزونه جدید دیگری را میشناسید خوشحال میشویم آن را از طریق قسمت نظرات با ما به اشتراک بگذارید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید