دنیای توسعه وبسایتها و موضوعات مربوط به Front-End روز به روز در حال تغییر بوده و هر روز تکنولوژیهای جدیدی عرضه میشود. از آنجایی که تمام این موارد نیاز دارند تا روی مرورگر اجرا شوند، شرکتهای توسعهدهنده مرورگرها باید خودشان را هر چه سریعتر با این تغییرات تطبیق داده و بروزرسانیهای مختلفی را عرضه کنند. در دنیای وب مدرن پشتیبانی از مباحثی مانند حریم شخصی، بالا بودن سرعت و... تنها بخشی از کار مرورگرهاست، حال آنها نیاز دارند که بخوبی از ابزارهای مختلف توسعه نیز پشتیبانی بعمل بیاورند.
از طرفی دیگر بعنوان یک توسعهدهنده باید مطمئن شوید که کدهای نوشته شده شما روی تمام مرورگرها و البته دستگاههای مختلف مانند موبایل و دسکتاپ اجرا شده و مشکلی در فرایند استفاده از آن پیش نیاید. در حال حاضر بیشتر توسعهدهندگان تنها این کار را روی مرورگرهای محبوبی مانند فایرفاکس و گوگل کروم انجام میدهند اما بسیار مهم است که بدانید این دو مورد شامل تمام مرورگرهایی که کاربران از آن استفاده میکنند نمیشوند.
از طرفی دیگر مرورگرهای مدرنتری نیز وجود دارند که در فرایند انجام تست و دیباگ به شما کمک میکنند. مطمئنا بیشتر شما اسمی از LT Browser یا Polypane نشنیدهاید. خب در این مقاله از وبسایت راکت قصد داریم در رابطه با چند مورد از این مرورگرها و همچنین دو مورد شناخته شده صحبت کنیم.
اولین مورد: LT Browser
LT Browser مرورگریست که توسط LambdaTest توسعه داده شده و همانطور که میتوان پیشبینی کرد یک مرورگر تست محور بوده که به توسعهدهندگان کمک میکند تا بتوانند اپلیکیشنهایشان را روی صفحات و ابزارهای مختلف تست کنند.
به این فکر نکنید که با استفاده از این مرورگر، تواناییهای مرورگری مانند کروم را از دست میدهید، چرا که LT Browser از امکانات ضروری کروم مانند ویژگی Lighthouse در کنار ابزارهای داخلی خود بهره گرفته است. پشتیبانی مرورگر LT از امکان hotReloading نیز این کمک را به توسعهدهندگان میکند تا بتوانند بدون نیاز به «رفرش» کردن صفحات، تغییرات کدهایشان را مشاهده کنند. این مرورگر بصورت رایگان در اختیار همگان قرار دارد.

دومین مورد: Firefox Developer
برای توسعه وب نسخه اصلی فایرفاکس را فراموش کنید چرا که شرکت دوست داشتنی موزیلا نسخه توسعهدهنده فایرفاکس را مدتها پیش با نام Firefox Developer عرضه کرده است. تفاوتهای اصلی که میتوان در این نسخه به نسبت نسخهی اصلی فایرفاکس مشاهده کرد، افزایش میزان امنیت و حفاظت از حریم خصوصی، ابزارهای توسعه مختلف مانند Grid، Javascript Debugging و... است. این مرورگر بصورت رایگان در اختیار همگان قرار دارد.

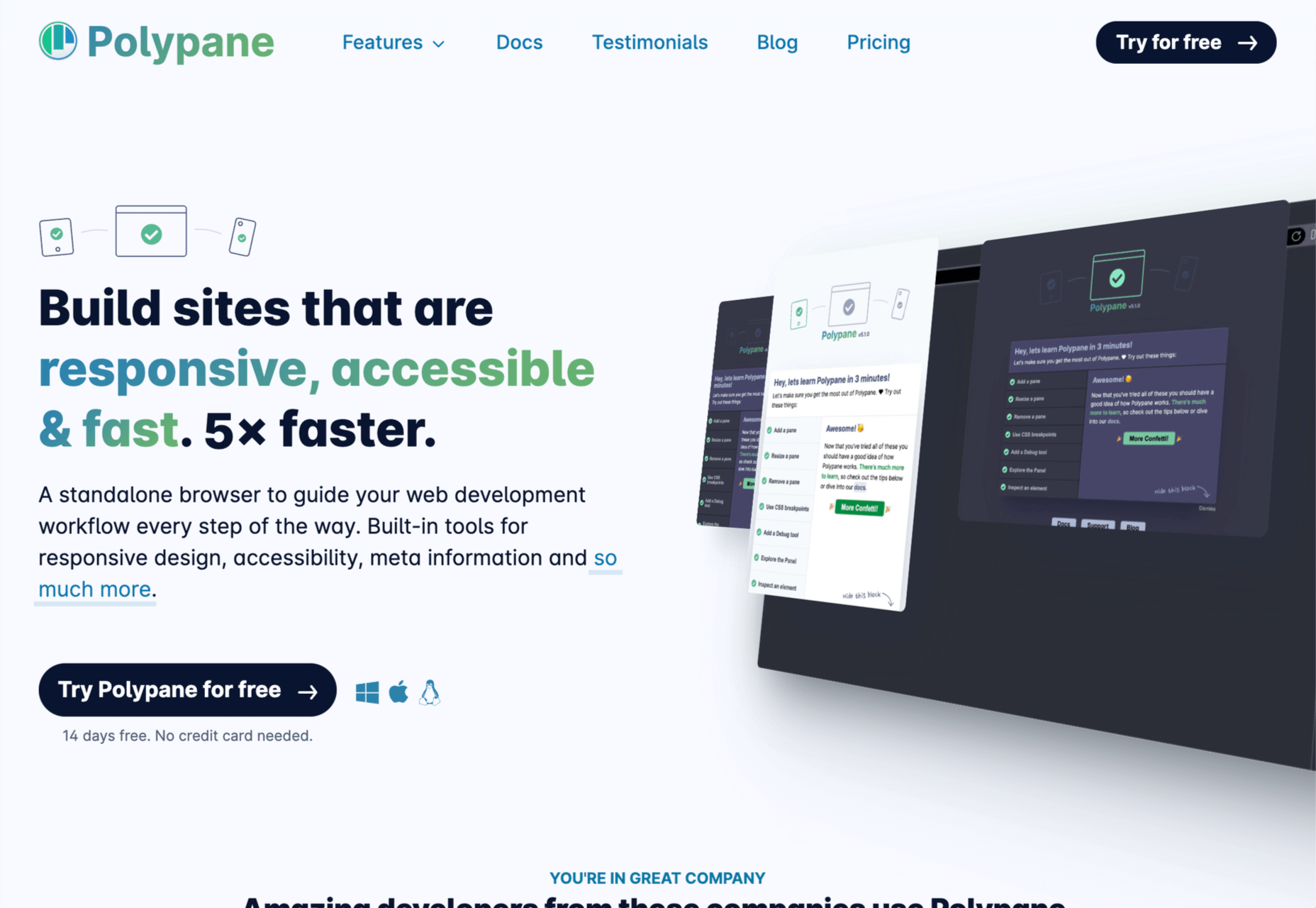
سومین مورد: Polypane
Polypane یکی از جدیدترین مرورگرهای مخصوص توسعهدهندگان است که بیشتر از آنکه دوست داشته باشد به عنوان یک مرورگر شناخته شود، ترجیح میدهد به عنوان دستیار توسعه معرفی شود. با استفاده از Polypane شما میتوانید یک وبسایت را در Viewportها و پلتفرمهای مختلف در کنار یکدیگر امتحان نموده و از المانهای تعاملی درست مانند خود پلتفرم نیتیو استفاده کنید.
از آنجایی که Polypane بیشتر از آنکه یک مرورگر باشد یک دستیار توسعه است ابزارهای منحصر به فرد بسیار زیادی داشته که تقریبا هیچ مرورگر دیگری آن را به شما ارائه نمیدهد. یکی از ویژگیهای بسیار جالب این ابزار وجود قابلیت شبیهسازی برای موضوع دسترسیپذیریست. برای مثال شما میتوانید وبسایتتان را بعنوان فردی که مبتلا به کوررنگی است مشاهده کنید. این مرورگر رایگان نبوده و برای استفاده از آن باید حق اشتراک پرداخت کنید.

چهارمین مورد: Blisk
Blisk یکیدیگر از مرورگرهاییست که به شما اجازه میدهد تا بتوانید Viewportهای مختلف را در کنار همدیگر و تنها در اپلیکیشن باز کنید. همچنین شما میتوانید امکانات تعاملی مربوط به هر کدام از طراحیها را با همدیگر تست کنید. البته این موضوع را به یاد داشت باشید که برای باز کردن ویوپورتها بصورت همزمان به یک نمایشگر بزرگ نیاز دارید. در غیر اینصورت استفاده از این امکان بسیار سخت خواهد بود. این مرورگر رایگان نبوده و برای استفاده از آن باید حق اشتراک پرداخت کنید.

پنجمین مورد: Sizzy
Sizzy نیز مانند دو مورد قبل به شما اجازه استفاده از ویوپورتهای مختلف را بصورت همزمان میدهد. اما یکی از ویژگیهای بسیار کاربردی آن استفاده از ابزارهای دیباگینگ بصورت جداگانه روی هر کدام از ویوپورتهاست. بنظر نمیرسد که مرورگر دیگری باشد که چنین قابلیتی را به شما بدهد. این مرورگر رایگان نبوده و برای استفاده از آن باید حق اشتراک پرداخت کنید.

ششمین مورد: Brave
Brave نام مرورگری «حریم خصوصی محور» است که بنابر ادعای خویش سه برابر از مرورگر کروم سریعتر اجرا میشود. بنابراین اگر از فرایند رندرینگ وبسایتها روی کروم شکایت دارید ممکن است مرورگر Brave جوابگوی درستی برای شما باشد. از آنجایی که Brave از موتور کرومیوم استفاده میکند به خوبی میتواند از افزونههای کروم نیز استفاده کند. امکانات پیشفرضی که روی Brave قرار دارد به شما این امکان را میدهد که حداکثر مشکلات امنیتی را حل کرده و از آگهیهای تبلیغی و... دوری کنید. این مرورگر بصورت رایگان در اختیار همگان قرار دارد.

هفتمین مورد: Google Chrome
هیجان انگیز نیست اما باید بگویم که گوگل کروم از کشور آمریکا تا کشور چین هنوز پر استفادهترین مروگر به حساب میآید. البته نمیتوان این موضوع را به حساب ویژگیهایی گذاشت که کروم در اختیار برنامهنویسان قرار میدهد چرا که برای مثال Brave و یا Opera دقیقا همان ویژگیها را به کاربران ارائه میدهند. دلیل اصلی این موضوع وجود پشتیبانی عالیست که گوگل از آن کرده و نسبت به دیگر موارد نیز روی پلتفرمهای موبایلی بهتر توانسته خودش را نشان دهد. این مرورگر بصورت رایگان در اختیار همگان قرار دارد.

در پایان
برای بسیاری از طراحان و توسعهدهندگان فرانت-اند که به تازگی کارشان را شروع کردهاند استفاده از ویژگیهای گفته شده ممکن است چندان جذاب بنظر نرسد اما برای توسعهدهنده حرفهای که میداند استفاده از برخی از این ویژگیها میتواند فرایند زمانی توسعه اپلیکیشنهایش را بسیار کوتاهتر کند بنظر نعمت میرسد.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید