در طی چند سال اخیر، متغیرهای سیاساس فضای چشم نوازی به خود گرفتند و توانستند توجه توسعه دهندگان زیادی را به خود جلب کنند. در کنار این وضعیت، افراد زیادی هستند که تلاش دارند تا رویکردهای دیگری را که در برنامه نویسی مشاهده می شود به دنیای سیاساس آورده شود، بسیاری از توسعه دهندگان نیز از این حرکت پشتیبانی کرده اند. در روی دیگر سکه توسعه دهندگانی نیز وجود دارند که باور دارند رویکردهای برنامه نویسی مانند تعریف متغیر، جایی در زبانی که صرفا برای تعریف شیوه نمایش استفاده می شود، ندارند.
بعد از عرضه نسخه ۴۹ کروم و نسخه ۴۳ فایرفاکس، متغیرهای سیاساس در قالب تنظیمات سفارشی قرار گرفتند. متغیرهای سی اس اس از تکرار کارها جلوگیری می کند و استفاده از آن تاثیر بسیار زیادی روی زمان اجرای قرار می دهد.
اما آیا درست است که در هر پروژه ای از این ویژگی ها استفاده شود و آن را به تیم توسعه پیشنهاد بدهیم؟
بیاید روی اینکه متغیرهای سیاساس به چه صورت کار می کنند صحبت کنیم و در این رابطه بگوییم که چرا نباید بر متغیرهای سیاساس متکی باشید.
متغیرهای CSS چگونه کار میکنند؟
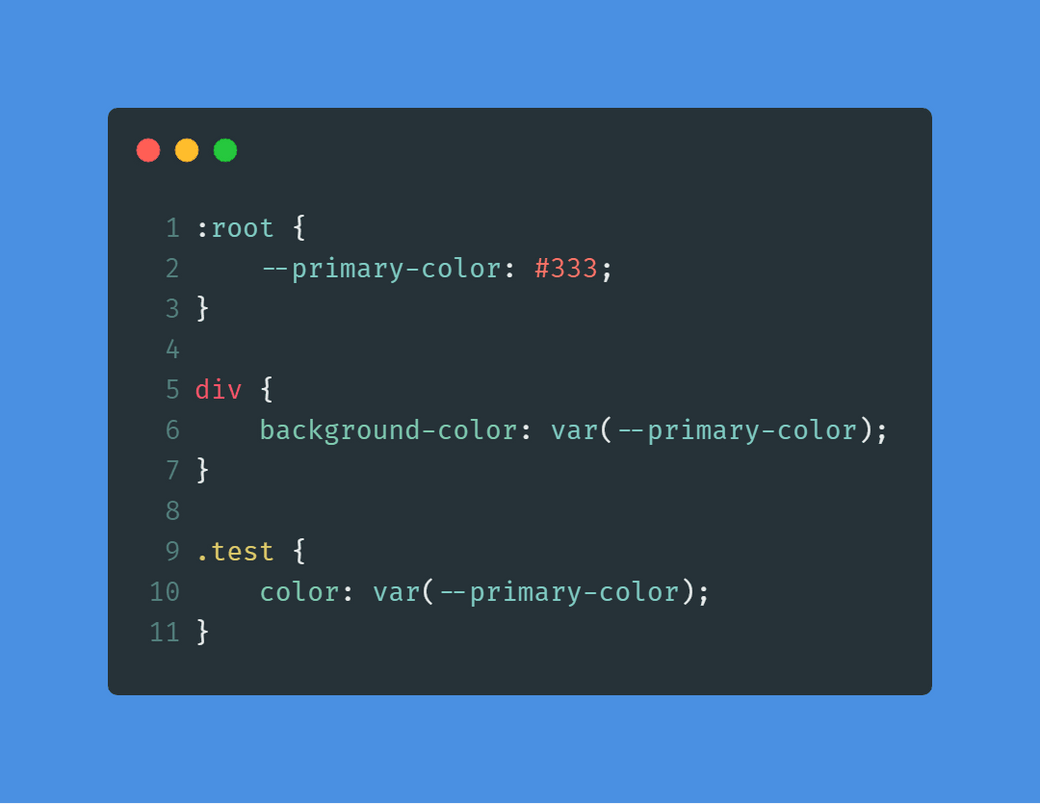
متغیرهای CSS مانند متغیرها در هر زبان برنامه نویسی دیگر کار می کنند. متغیر را تعریف میکنید، یک مقدار برای آن تعیین میکنید و بعد از آن در کد خود متغیر را فراخوانی میکنید. یک مثال ساده استفاده از متغیرهای سیاساس:
:root {
--myColor: #222;
}
.myElement {
background-color: var(--myColor);
}در این مثال، یک متغیر برای رنگ تعریف کردهایم و با استفاده از تابع var این رنگ را به عنوان رنگ پس زمینه تعیین نمودهایم.
مهم است که توجه داشته باشید نام متغیر در سیاساس با یک جفت علامت دش «-» آغاز می شود. نام متغیر نیز به حروف بزرگ و کوچک حساس است. در پایان میتوانید بعد از تعیین متغیر آن را در راه های متفاوتی که از مقادیر سیاساس استفاده می کنید از آن نیز استفاده ببرید. برای مثال آن را در یک برگه HTML از طریق کدهای internal به کار ببرید. از یک متغیر سیاساس میتوان به المان های اصلی یا فرزندی که به آن متغیر دیگری نسبت داده شده نیز استفاده کنید.
تفاوت بین متغیرهای SASS و متغیرهای CSS
اگر تا به حال از Sass یا Less یا هر پیش پردازنده CSS استفاده کرده اید، احتمالا با مفهوم متغیرهای CSS آشنایی دارید. با این حال، متغیرهای CSS که معمولا با پیش پردازنده ها استفاده می شوند قابلیت های مشابهی با خواص سفارشی جدید ندارند.
برای مثال، با استفاده ازSass، می توانید مجموعه ای از متغیرهای کلی را تعریف کنید و آنها را در سند خود استفاده نمایید:
$main-color: #999
body
{
color: $main-color;
}در حالی که وقتی شما یک متغیر را تعریف می کنید آن همچنان در حالت خود باقی می ماند، اما در خصوصیات سفارشی شما می توانید مقدار متغیر را برای المان های مختلف تغییر دهید. این حالت درست شبیه به اصول خود سیاساس است، حالت آبشاری:
*{
width: var(--customWidth);
}
#elementID {
--customWidth: 960px;
}
.customClass {
--customWidth: 25%;
}
element {
--customWidth: 70%
}در این مثال ساده، هر المنتی که شما می بینید یک عرض ۹۶۰ پیکسلی به آن داده شده است. اما در هر المان این اندازه به صورتی تغییر کرده است.
۳ دلیل برای اینکه نباید متکی به متغیرهای CSS بود
همانطور که در مثال های بالا مشاهده کردید، متغیرهای سیاساس به صورت زیادی کارایی را توسعه دادند و دنیای جدیدی از امکانات را در سیاساس بوجود آوردند. به هر حال، نکاتی وجود دارد که قبل استفاده از متغیرهای سیاساس باید به آن ها توجه نمایید.
۱. نگه داری کردن از CSS را سخت میکند
یک بار شما متغیری را در سیاساس تعریف میکنید، بعد از آن نیاز دارید تا نام متغیر را به خاطر بسپارید و قابلیت آن را داشته باشید که درک کنید چه زمان از آن بهره ببرید. در حالی که داشتن تنها چند متغیر، به خاطر سپردنشان را ساده می کند اما وقتی این میزان بیشتر و بیشتر شود، واقعا سخت و دشوار می شود.
این کار باعث می شود که نگه داری و ویرایش فایل های سیاساس در یک بازه زمانی برای مثال ماه و یا سال سخت تر شود. از طرف دیگری قابلیت خوانایی کدها را کاهش می دهد.
۲. سازگاری برگشتی
مطابق با یک آمار حدود ۲۴ درصد تمام مرورگرها از ویژگی متغیرهای سیاساس پشتیبانی نمی کنند. شاید به نظر برسد که این آمار بسیار کم است اما وقتی آن را با مصرف جهانی مرورگر مقایسه میکنید متوجه می شوید که تعدادی از کاربران با مشکل مشاهده درست وبسایت روبرو می شوند. این مرورگرها وقتی با متغیر روبرو می شوند از آن ها گذشته و از مقدار آن چشم پوشی می کنند.
این بدان معناست که اگر میخواهید از متغیرها استفاده کنید و در همین آن، پشتیبانی کاملی در دستگاه های مختلف داشته باشید باید یک پلان جایگزین را ارائه دهید.
۳. منحنی تند یادگیری
در نهایت با در نظر گرفتن همه موارد استفاده از متغیرهای سیاساس یک منحنی یادگیری تند و سخت را برای مبتدیان ایجاد می کند، البته نه تنها آنان، بلکه برای افرادی که میخواهند روی یک پروژه با شما همکاری کنند نیز وضع به همین شیوه است.
اینکه افراد مبتدی به نمونه هایی از فایل های سیاساس نگاه کنند و از آن مواردی را یاد بگیرند کاری غیر عادی نیست. وقتی شما از متغیرها در سیاساس استفاده می کنید در حقیقت دارید یک لایه اضافی را به پیچیدگی آن اضافه می کنید. مخصوصا وقتی که شما از کامنت ها درون کدهایتان استفاده نکنید، اینکار خیلی سخت تر می شود.
در پایان
پیش پردازنده های سیاساس حال بیشتر از هر زمان دیگری روی مسئله متغیرهای سیاساس در حال کار کردن هستند. این دسته از پیش پردازنده ها ما را قادر می سازند تا دیگر نگران مسئله هایی که در بالا ذکر شدند نباشیم. حال با این وجود باز هم این پیش پردازنده ها نسبت به حالتی که ذکر شده محدودیت هایی دارد، برای مثال همان موضوع قابلیت تغییر مقادیر متغیرها در طول برنامه!
حالت پیاده سازی جدید متغیرهای سیاساس به ما اجازه می دهند تا آزادی، کارایی و خلاقیت بیشتری نسبت به پیش پردازنده ها داشته باشیم اما با این وجود آن ها نیز کامل نیستند.
البته امروزه باید بگویم که شما باید نقص ها و مزیت های متغیرهای سیاساس را برای خودتان سبک و سنگین کنید. تا متوجه شوید که در چه جاهایی به آن ها نیاز خواهید داشت و در چه پروژه هایی از آن ها دست بردارید.
این موضوعات بدان مفهوم نیست که شما از به کاربردن آنها خودداری کنید. تنها موضوع آن است که سعی نکنید بر آن ها متکی باشید و به صورت انحصاری در همه پروژه ها از آن ها استفاده ببرید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید