توسعه محلی نوعی تمرین برای ساخت، ویرایش و تست کد بر روی یک سیستم بدون نیاز به اتصال اینترنت است.
این کار فواید زیادی به همراه دارد، از جمله:
- میتوانید از هر کجا روی کد خود (یا کد مشتری خود) کار کنید.
- می توانید پلاگینها و تمها را در محیطهای مختلف با چند کلیک دیباگ کنید.
- میتوانید با تغییر دادن تنظیمات به صورت محلی در صورت نیاز و انتقال آنها به یک محیط شبیهسازی، گردش کار توسعه و طراحی وب خود را سریعتر کنید.
معرفی DevKinsta
DevKinsta مجموعه رایگان ابزارهای Kinsta برای توسعه محلی وردپرس است که به شما امکان میدهد نمونههای محلی وردپرس را با یک فناوری هاستینگ کامل متشکل از PHP، Nginx و MySQL تنها در چند دقیقه ایجاد کنید.
این ابزار در حال رشد است و ویژگیهای زیر را ارائه میدهد:
- ایجاد سایت وردپرس تنها با یک کلیک
- پشتیبانی از PHP ورژنهای 7 و 8
- مدیریت ایمیل به صورت لوکال
- مدیریت داخلی پایگاه داده
- ادغام یکپارچه با MyKinsta
- جامعهای از متخصصان وردپرس
DevKinsta همچنین از مک، ویندوز و لینوکس/اوبونتو پشتیبانی میکند و به صورت رایگان برای همه و نه فقط مشتریان Kinsta در دسترس است.
نحوه دانلود DevKinsta
در زیر نحوه شروع به کار توضیح داده شدهاست:
- وارد لینک kinsta.com/devkinsta شوید و روی دکمه دانلود کلیک کنید.
- نام و آدرس ایمیل خود را در پنجره مودال وارد نمایید، سپس دانلود را بزنید.
- فرآیند دانلود به طور خودکار آغاز میشود و بر اساس سیستمعاملتان میتوانید یکی از فایلهای dmg.، .exe یا deb. را دانلود کنید.
- روی فایل کلیک کرده و مراحل نصب را آغاز نمایید.
هنگامی که DevKinsta را برای اولین بار راهاندازی میکنید، Docker Desktop به عنوان یک وابستگی به همراه آن نصب میشود. DevKinsta از Docker Desktop برای ایجاد محیطهای وردپرس کانتینری استفاده میکند.
در طول فرآیند نصب ممکن است یک پیغام ببینید که نوشته:
«Docker Desktop needs privileged access». اگر این را مشاهده کردید، روی OK کلیک کرده و رمز عبور حساب کاربری خود را وارد کنید تا Docker Desktop به درستی نصب شود.
سپس DevKinsta داکر دسکتاپ را به همراه برخی از Docker Imageها نصب میکند. بسته به سرعت اتصال اینترنت شما این فرایند ممکن است کمی طول بکشد، بنابراین اندکی صبر کنید.
سیستم مورد نیاز
برای نصب موفقیت آمیز DevKinsta باید مطمئن شوید که دستگاه محلی شما شرایط زیر را داشته باشد:
- حداقل 5 گیگابایت فضای دیسک، برای استفاده پایدار بیشتر از 20 گیگابایت توصیه میشود.
- حداقل 1 گیگابایت رم، برای اجرای روان بالای 2 گیگابایت توصیه میشود.
- اتصال به اینترنت برای دانلود.
- فعال کردن گزینه مجازیسازی (virtualization) در BIOS.
نحوه ایجاد یک سایت وردپرس محلی با DevKinsta
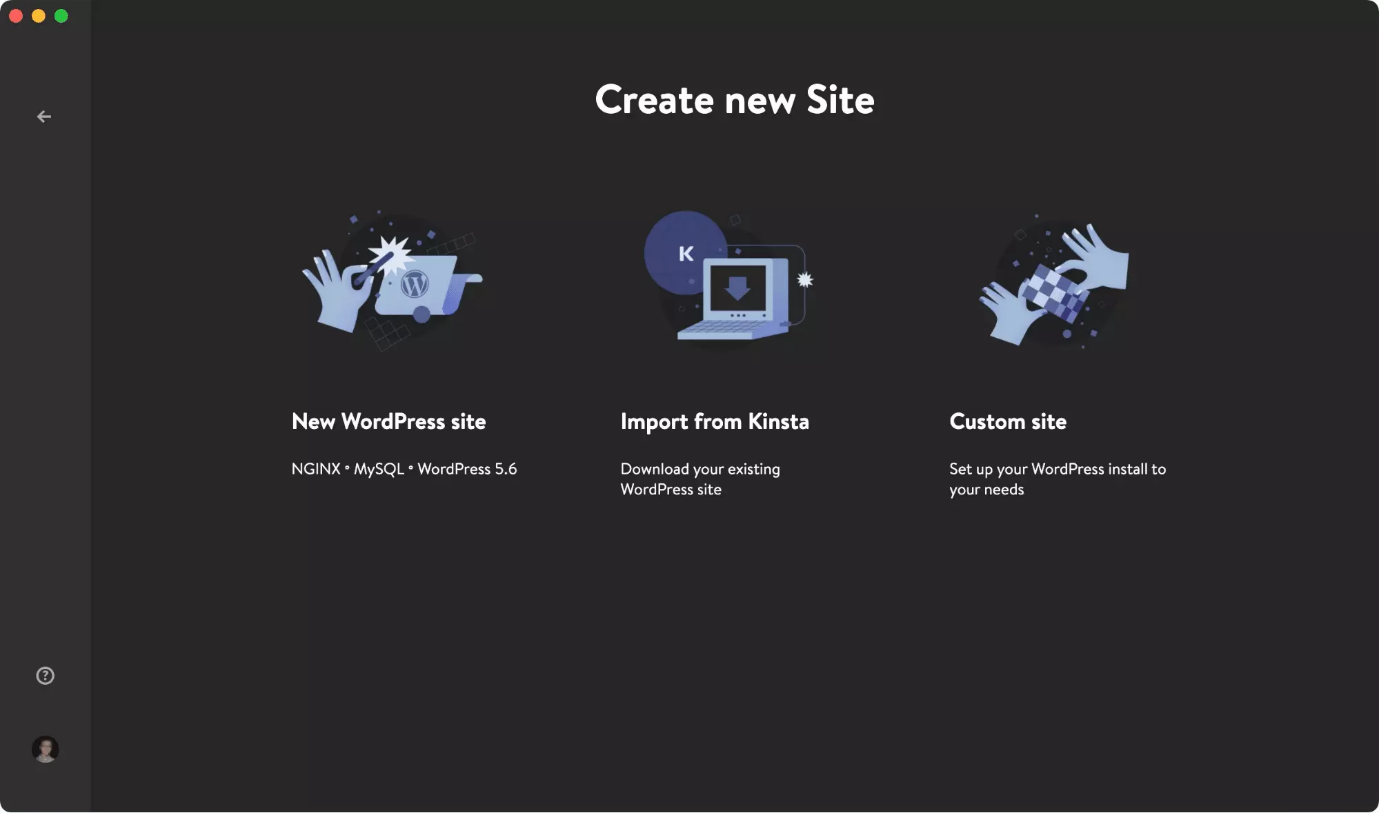
DevKinsta از سه روش برای ایجاد سایتهای وردپرس به صورت لوکال پشتیبانی میکند:
- New WordPress Site به شما امکان میدهد یک سایت محلی با فناوری پیش فرض متشکل از Nginx، MySQL، PHP 7.4 و آخرین نسخه وردپرس ایجاد کنید.
- Import from Kinsta به شما امکان میدهد یک سایت میزبانی شده در Kinsta را تنها با چند کلیک در رایانه محلی خود شبیهسازی کنید. پس از پایان کار حتی میتوانید تغییرات را به یک محیط شبیهسازی Kinsta برگردانید.
- Custom Site به شما امکان میدهد یک سایت محلی با یک هاست سفارشی ایجاد کنید. این گزینه شما را قادر میسازد تا نسخه PHP خود را انتخاب کرده، نام پایگاه داده خود را مشخص کنید و چند سایت وردپرس را فعال نمایید.

ایجاد یک سایت جدید با DevKinsa
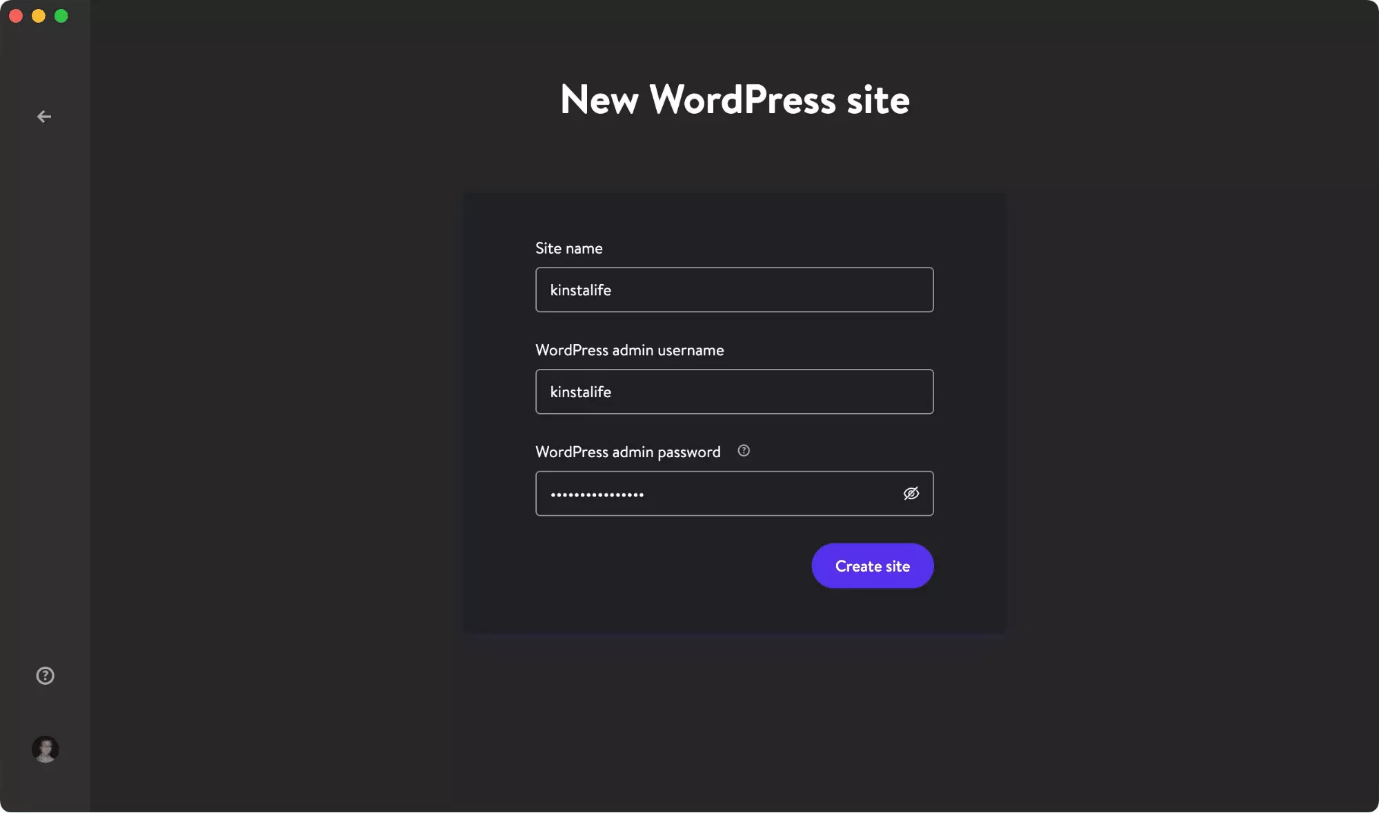
New WordPress Site
برای شروع گزینه New WordPress Site را انتخاب کنید. برای این روش ایجاد سایت تنها کاری که باید انجام دهید این است که نام سایت، نام کاربری و رمز عبور مدیر را مشخص کنید. پس از پر کردن این سه قسمت، روی Create Site کلیک نمایید.

ایجاد یک سایت وردپرس جدید با DevKinsta
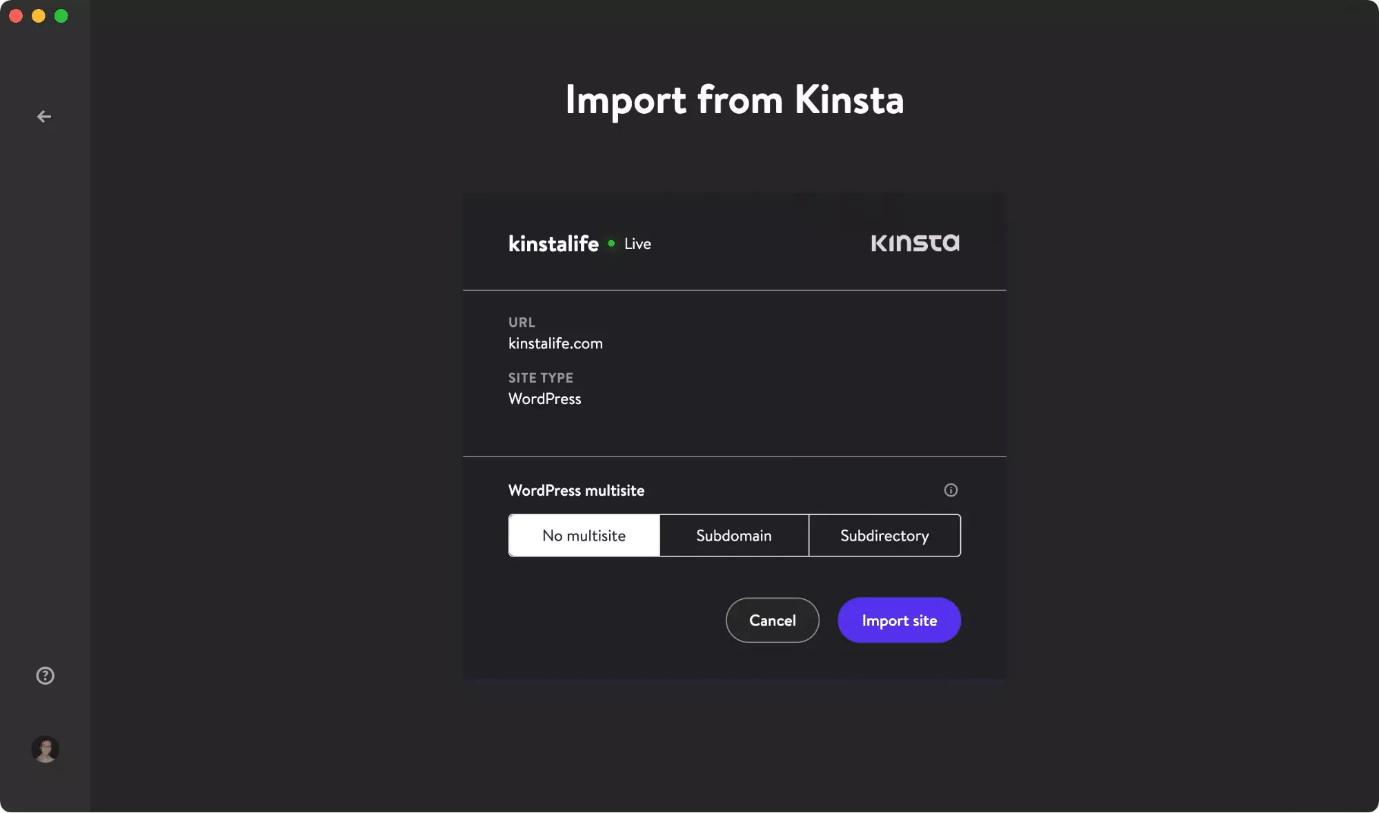
Import from Kinsta
گزینه دوم ایمپورت کردن یک محیط سایت است که قبلا در Kinsta میزبانی شده باشد. برای انجام این کار روی Import from Kinsta کلیک کنید و جزئیات ورود به MyKinsta خود را وارد نمایید.
پس از ورود به سیستم، محیط Kinsta که میخواهید در رایانه محلی خود کلون کنید را انتخاب نمایید. DevKinsta از هر دو محیط live و staging پشتیبانی میکند، بنابراین مطمئن شوید که مورد درست را انتخاب کنید.
پس از کلیک بر روی محیط مورد نظر، مشخص کنید که آیا روند نصب Multisite است یا خیر و بعد روی Import Site کلیک کنید تا فرایند کلون کردن سایت شما شروع شود.

کلون کردن سایت با ویژگی Import from Kinsta
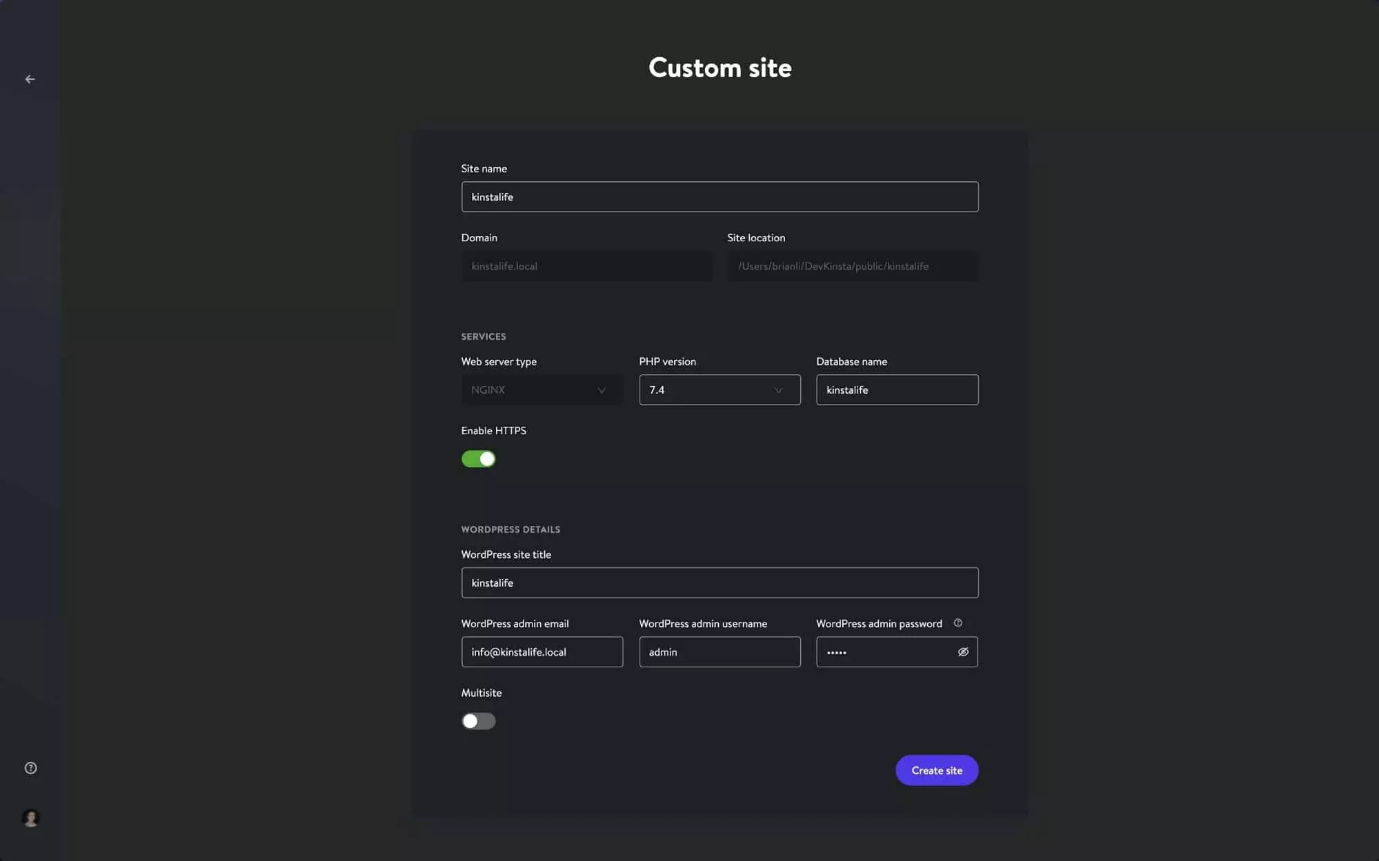
Custom Site
سومین و آخرین گزینه Custom Site است که به شما امکان میدهد تنظیمات خاصی را برای نصب محلی وردپرس خود پیکربندی کنید.
در اینجا تنظیماتی وجود دارد که میتوانید با این روش ایجاد سایت آنها را تغییر دهید:
- نام سایت
- نسخه PHP (2/7، 3/7، 4/7 و 0/8)
- نام پایگاه داده
- فعال کردن HTTPS
- عنوان سایت وردپرس
- ایمیل مدیر
- نام کاربری مدیر
- رمز عبور مدیر
- حالت Multisite

سفارشیسازی نصب محلی وردپرس با DevKinsta
پس از انجام تنظیمات دلخواه خود، روی Create Site کلیک کنید تا فرآیند ایجاد سایت آغاز شود.
نحوه مدیریت چندین سایت در DevKinsta
برای شرکتها و توسعهدهندگانی که روی چندین پروژه به طور همزمان کار میکنند، DevKinsta این امکان را فراهم میکند تا چندین سایت محلی وردپرس را دپلوی و مدیریت کنید. هر سایت وردپرس محلی که توسط DevKinsta مدیریت میشود، در محیط کانتینری خود اجرا میگردد. یعنی هر سایت دارای نسخه PHP قابل تنظیم، نسخه وردپرس، صندوق ورودی ایمیل و موارد دیگر مخصوص خود است.
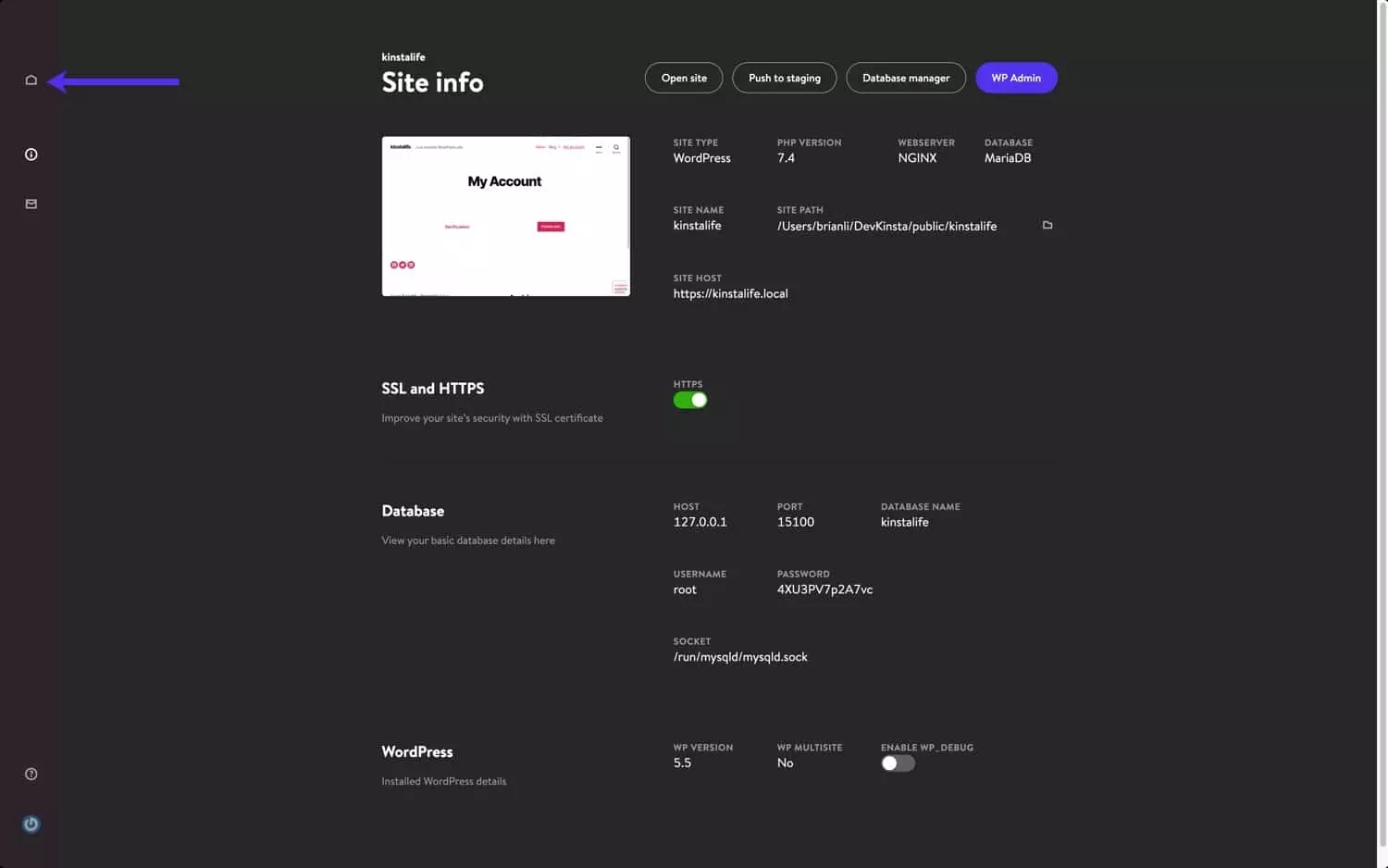
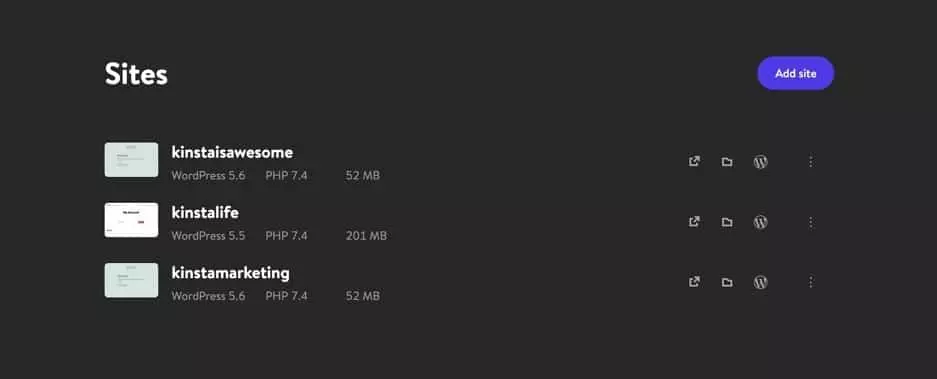
برای مشاهده لیست سایتهای خود، روی آیکون سایت در نوار کناری سمت چپ کلیک کنید.

استقرار چندین محیط محلی وردپرس با DevKinsta
در این صفحه میتوانید لیستی از تمام سایتهای وردپرس محلی خود را ببینید. همچنین برای افزودن سایت جدید کافی است دکمه Add Site را بزنید.

مدیریت چندین سایت وردپرس با DevKinsta
نحوه اعمال تغییرات در محیط Staging
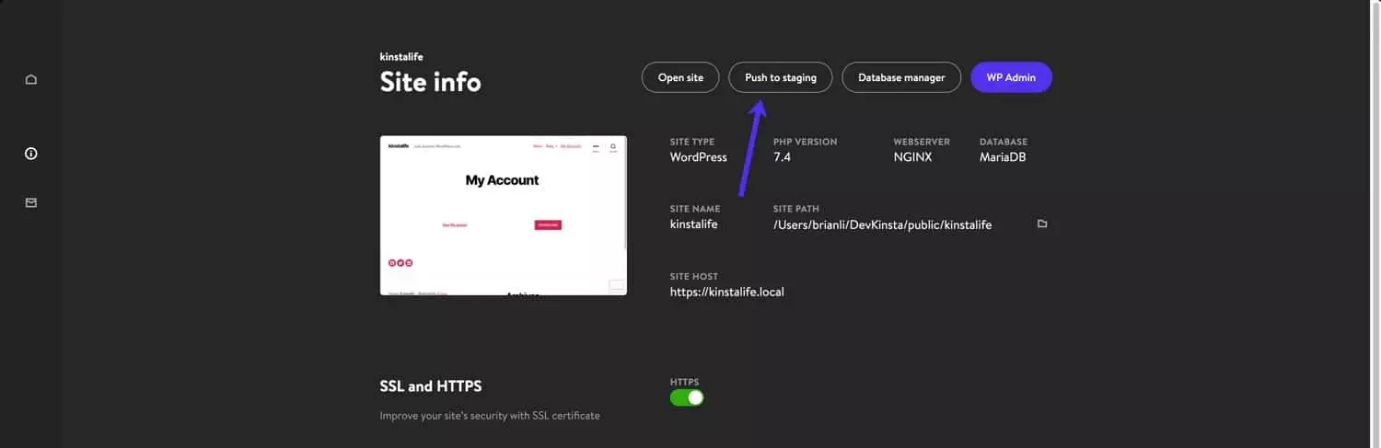
برای کاربران دارای سایتهای وردپرس که در Kinsta میزبانی شدهاند، DevKinsta به راحتی میتواند تغییرات را به صورت آنلاین به یک محیط staging ارسال کند. بدین منظور فقط کافی است روی دکمه Push to Staging در صفحه Site Info خود کلیک کنید.

پوش کردن سایت وردپرس محلی به یک محیط Staging
ممکن است از شما خواسته شود که مشخصات MyKinsta خود را وارد کنید.
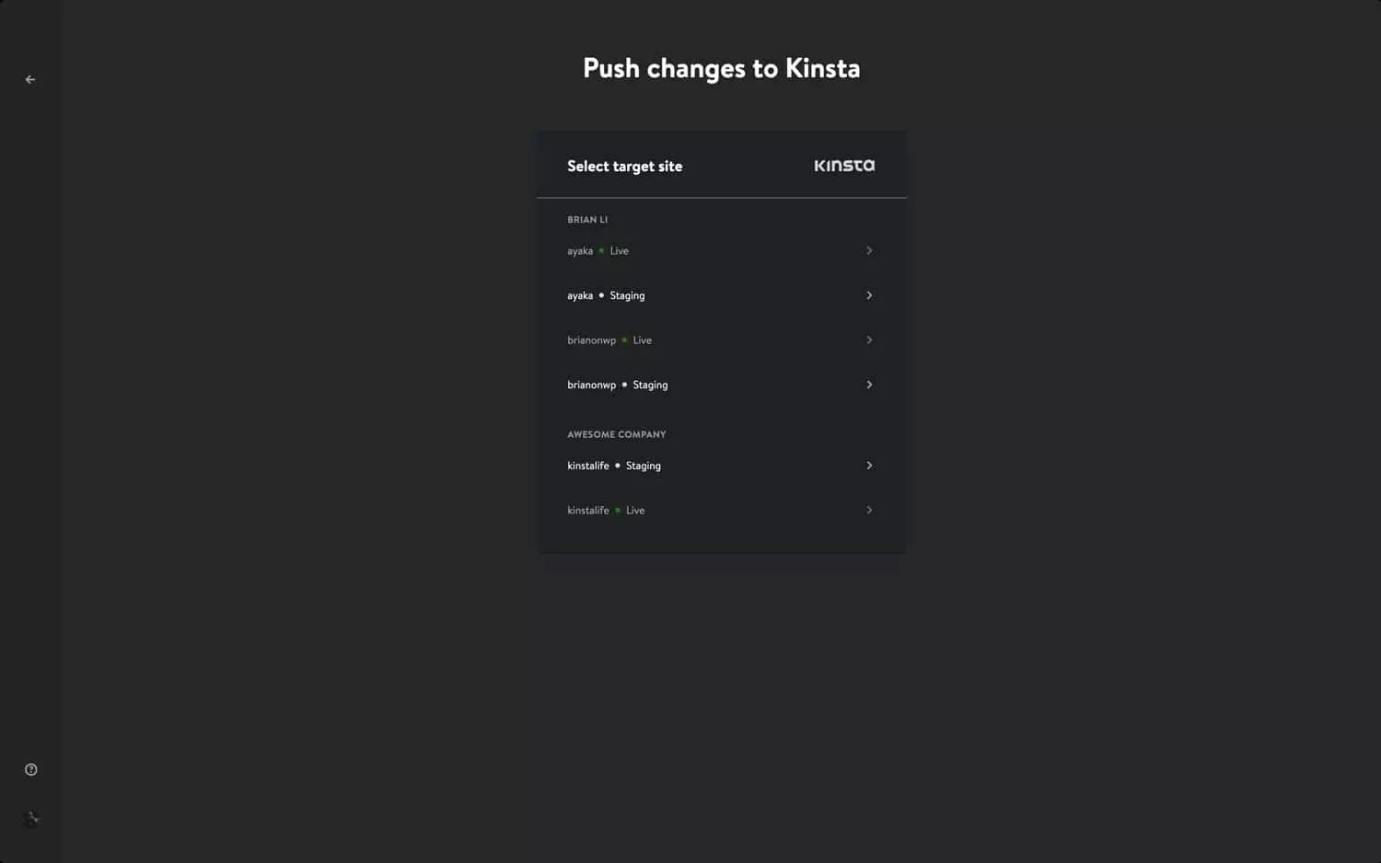
سپس باید یک سایت مشخص را برای پوش کردن انتخاب نمایید. به خاطر داشته باشید که این فرآیند در صورت وجود، محتویات محیط staging فعلی را بازنویسی میکند.

انتخاب یک محیط Staging برای پوش کردن تغییرات
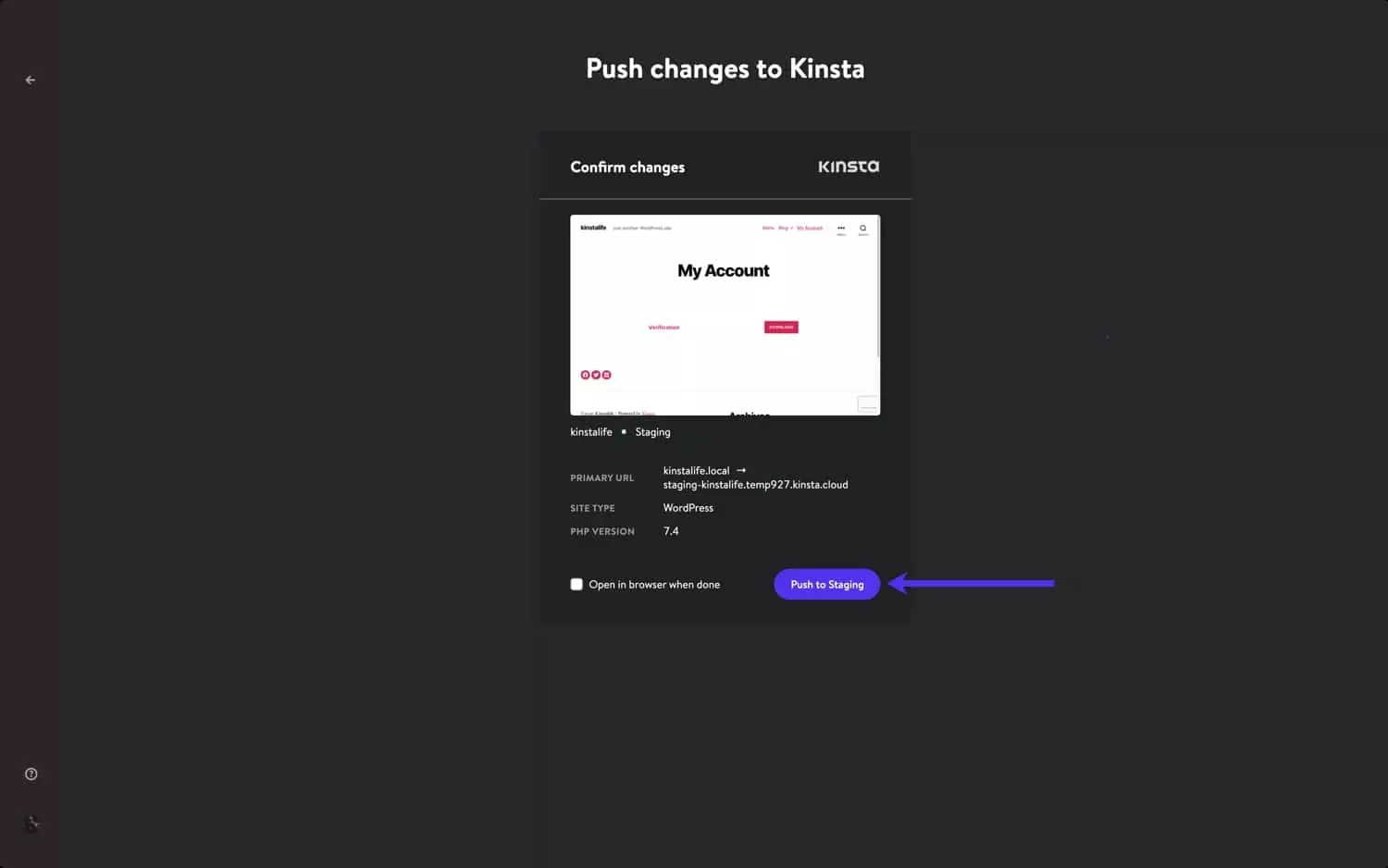
در نهایت برای تایید روی Push to Staging کلیک کنید.

مرحله تایید Push to Staging
پس از پوش کردن سایت وردپرس محلی خود به Kinsta، سپس میتوانید سایت را از طریق URL محیط staging مشاهده کنید. در صورت لزوم هم میتوانید آن را به محیط لایو در MyKinsta انتقال دهید.
نحوه استفاده از ابزار مدیریت پایگاه داده
DevKinsta با یک ابزار مدیریت پایگاه داده سبک وزن به نام Adminer عرضه میشود. این مانند phpMyAdmin عمل میکند و ما از آن برای سایتهایی که در Kinsta میزبانی میشوند استفاده میکنیم. Adminer یک رابط وب برای ویرایش جداول پایگاه داده، اجرای کوئریهای پایگاه داده، ایمپورت و اکسپورت نسخههای پشتیبان و... در اختیار شما قرار میدهد.
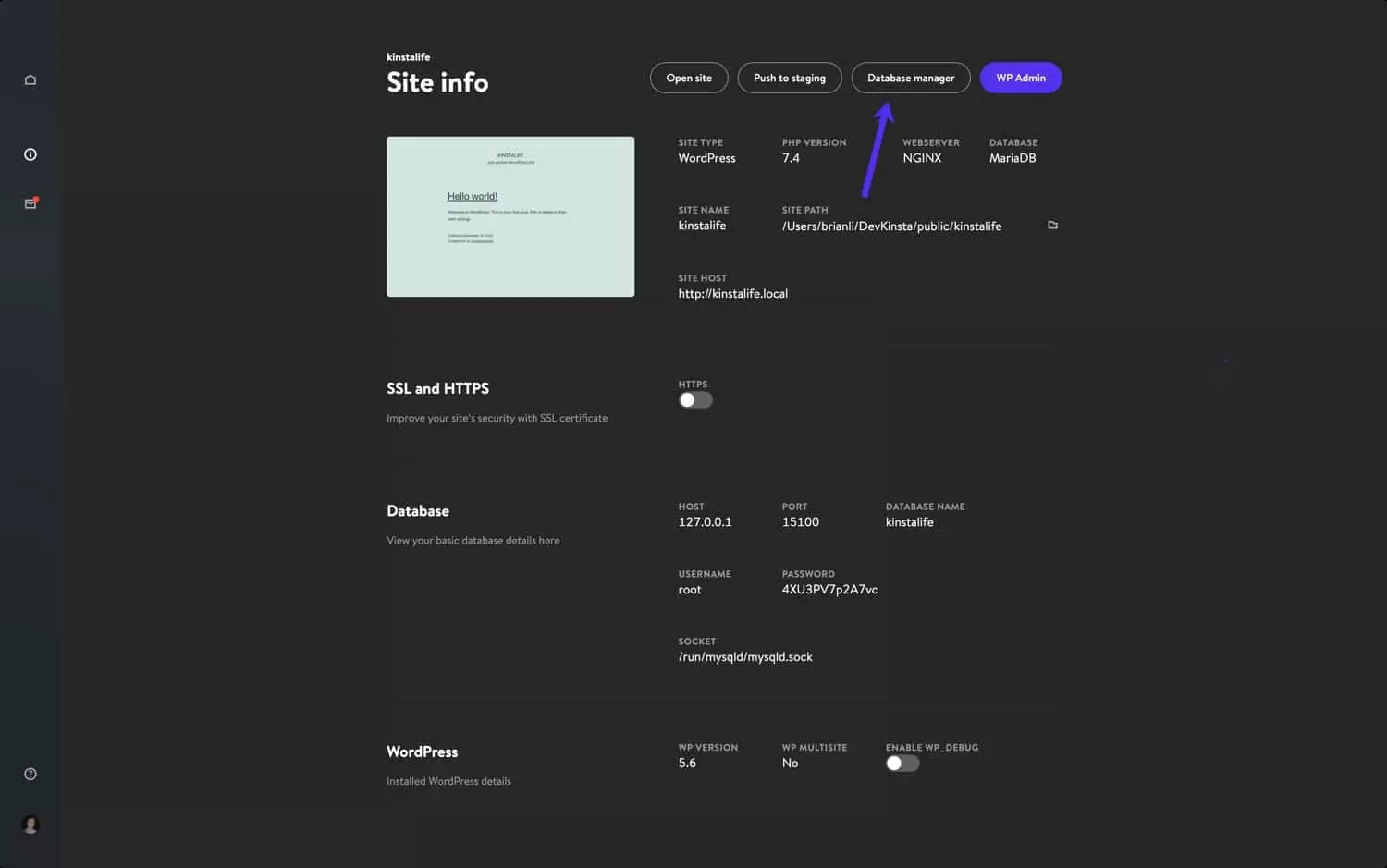
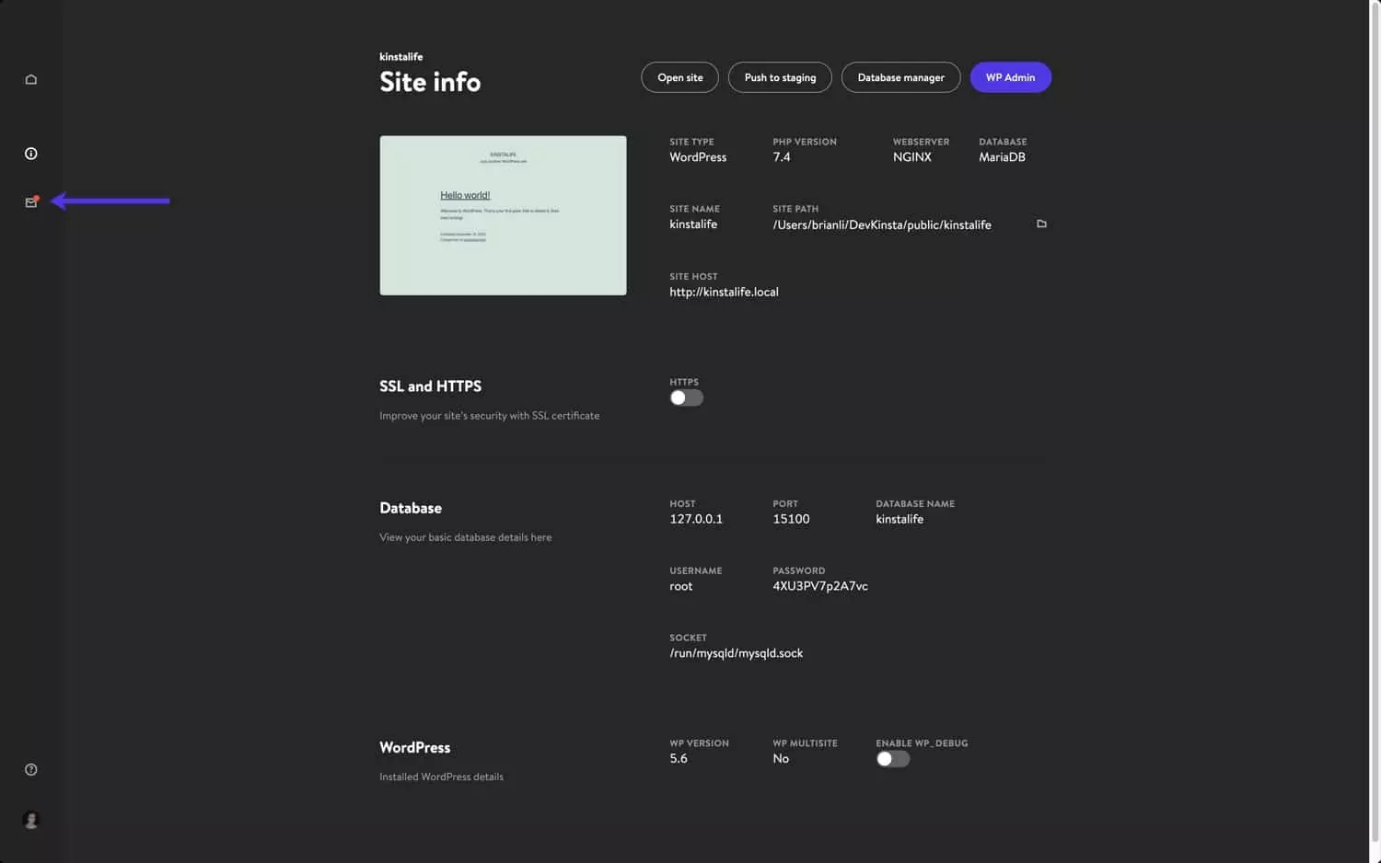
به منظور راهاندازی Adminer روی دکمه مدیریت پایگاه داده در بالای صفحه Site Info کلیک کنید. سپس Adminer در مرورگر وب پیش فرض شما باز میشود.

برای دسترسی به Adminer در DevKinsta روی Database Manager کلیک کنید
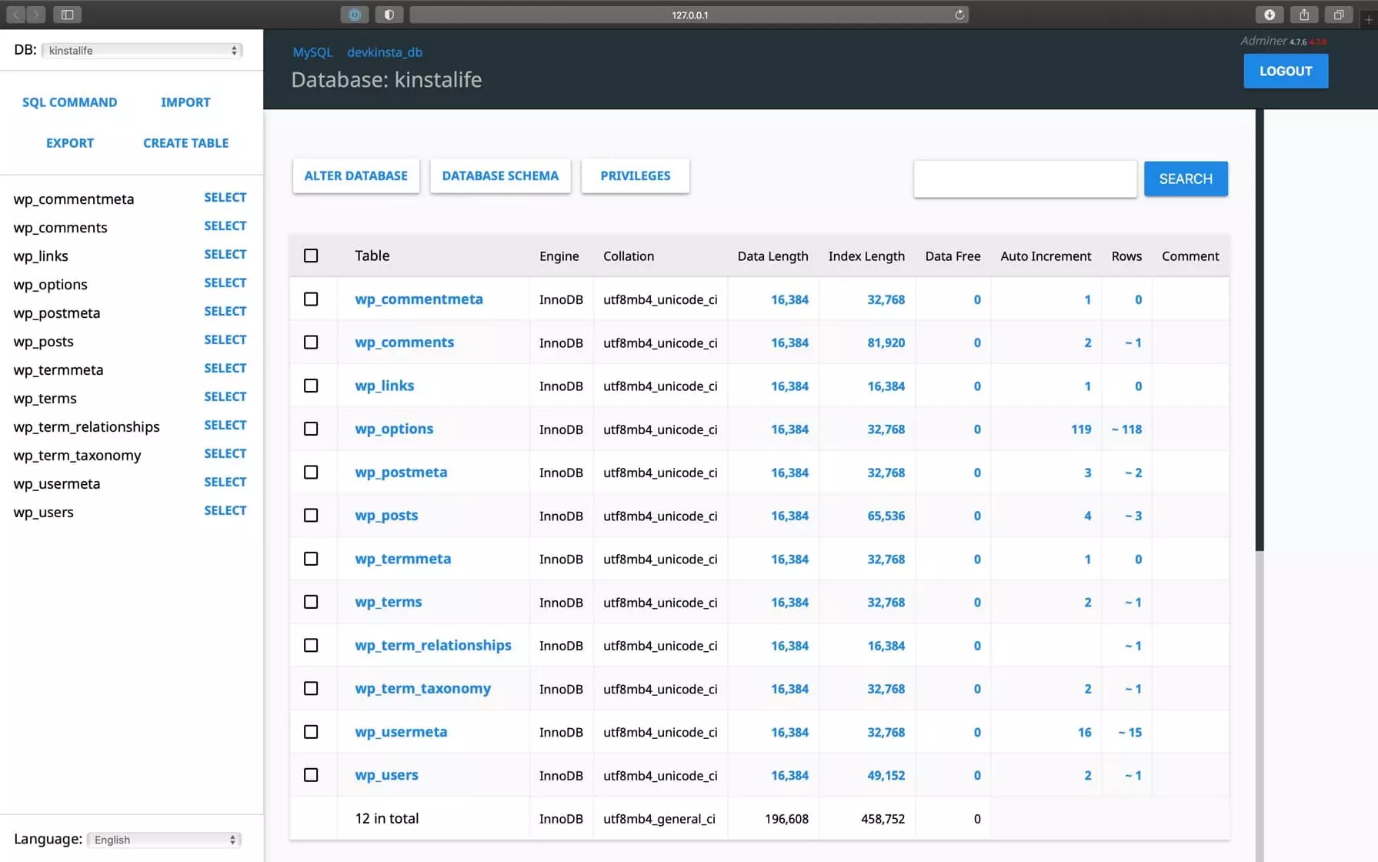
پس از راهاندازی Adminer، جداول پایگاه داده وردپرس خود را خواهید دید. تصویر زیر پایگاه داده سایت تستی "kinstalife" ما را نشان میدهد. در زیر ستون Table میتوانید جداول پیشفرض وردپرس مانند wp_comments، wp_posts و موارد دیگر را ببینید.

پایگاه داده وردپرس در Adminer
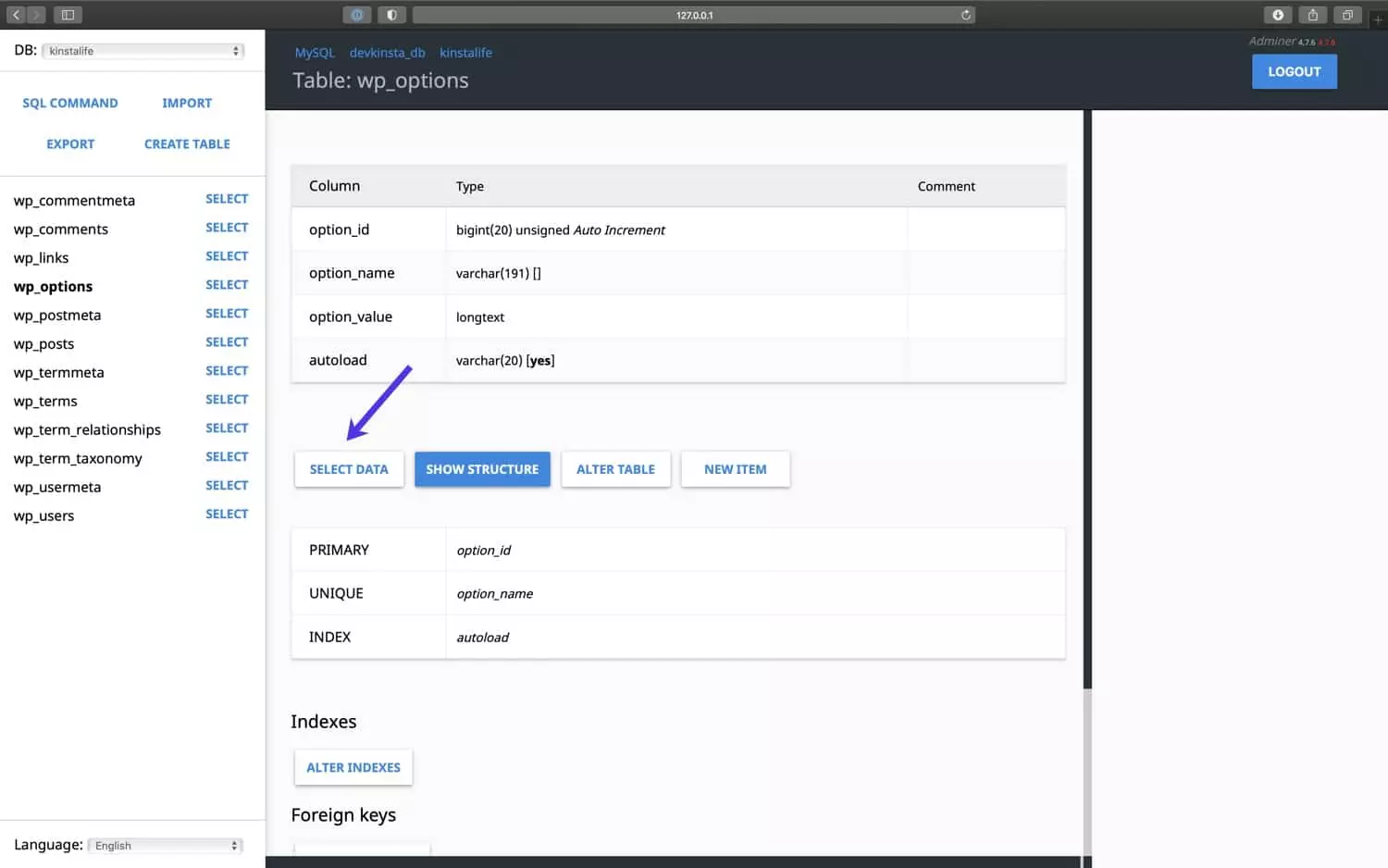
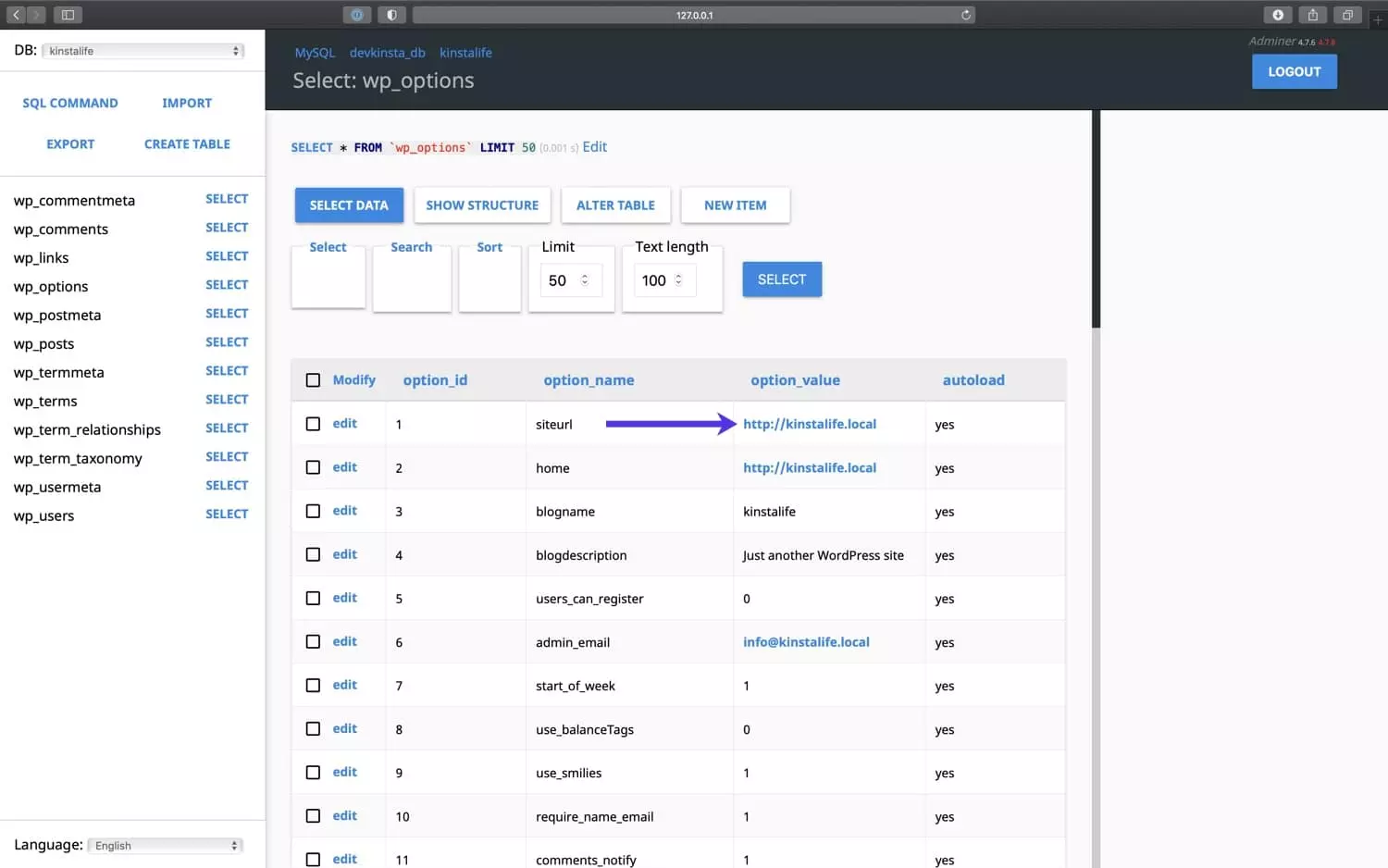
برای ویرایش ورودی پایگاه داده، روی جدول مورد نظر کلیک کنید. برای مثال اگر بخواهیم آدرس home و سایت وردپرسی خود را ویرایش کنیم، میتوانیم روی جدول wp_options کلیک نماییم.

برای ویرایش جداول پایگاه داده وردپرس خود روی Select Data کلیک کنید
در این صفحه میتوانیم option_value را برای siteurl ویرایش کرده تا URL سایت وردپرسی خود را بهروزرسانی کنیم. همین کار را میتوان برای home نیز انجام داد.

ویرایش option_value پایگاه داده وردپرس با Adminer
Adminer همچنین از ایمپورت و اکسپورت پایگاه داده نیز پشتیبانی میکند. این برای کار با فایلهای پشتیبان پایگاه داده هنگام بکاپگیری مفید است.
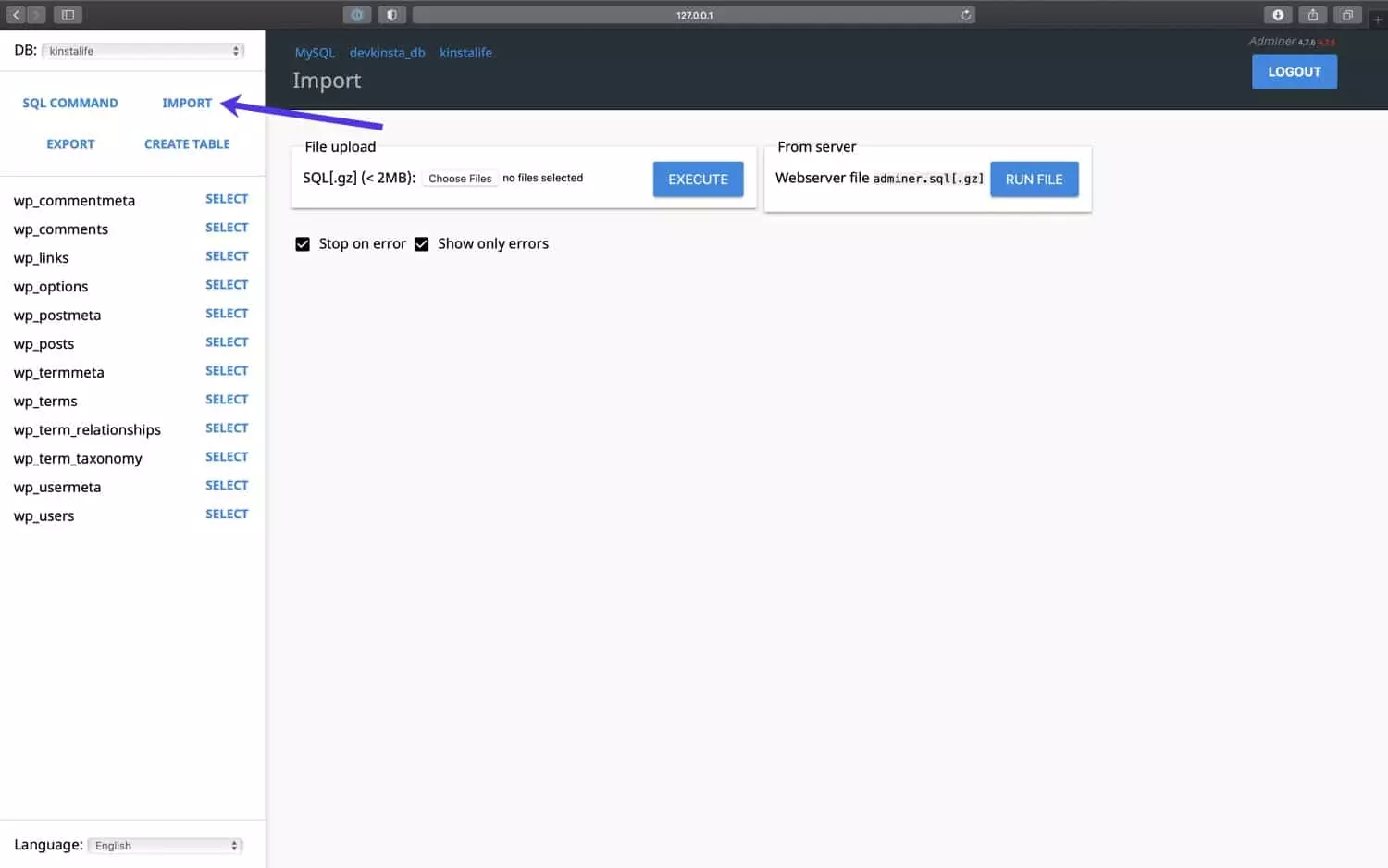
برای وارد کردن فایل پایگاه داده، روی Import در گوشه سمت چپ بالای Adminer کلیک نمایید. همچنین به منظور انتخاب یک نسخه پشتیبان از پایگاه داده، روی Choose Files کلیک کرده و برای شروع فرآیند ایمپورت Execute را بزنید. Adminer از فایلهای خام sql. و همچنین فایلهای فشرده sql.gz. پشتیبانی میکند.

ایمپورت کردن یک نسخه پشتیبان از پایگاه داده با Adminer
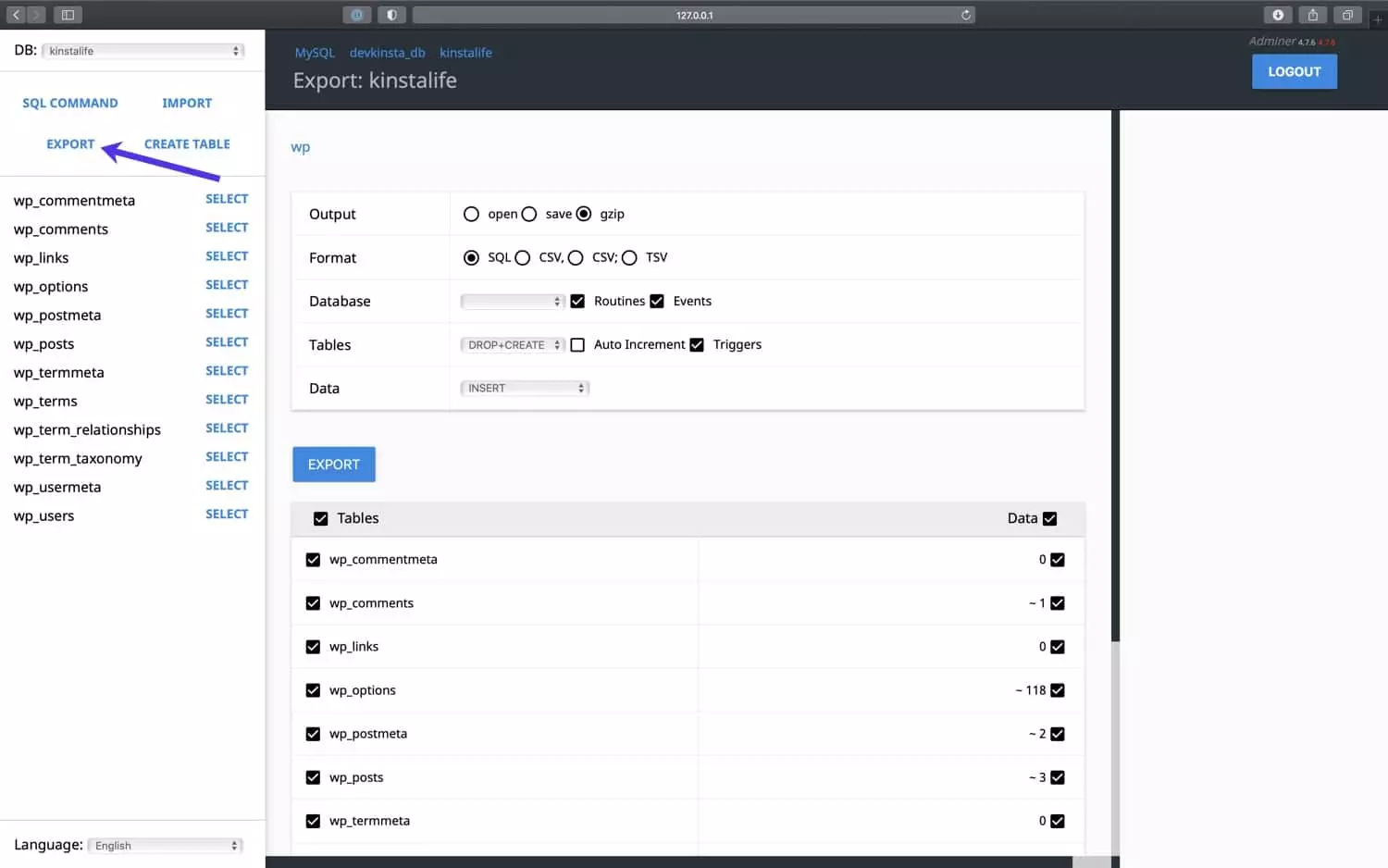
برای اکسپورت کردن نسخه پشتیبان کامل از پایگاه داده هم روی Export در گوشه سمت چپ بالای Adminer کلیک کنید. "gzip" را برای فرمت خروجی و "SQL" را برای قالب پایگاه داده انتخاب کرده و تنظیمات دیگر را به همان شکلی که هستند بگذارید. در نهایت برای شروع فرآیند بکاپگیری روی Export کلیک نمایید.
سپس Adminer پایگاه داده وردپرس شما را در قالب یک فایل فشرده sql.gz. خروجی میگیرد.

اکسپورت کردن نسخه پشتیبان از پایگاه داده با Adminer
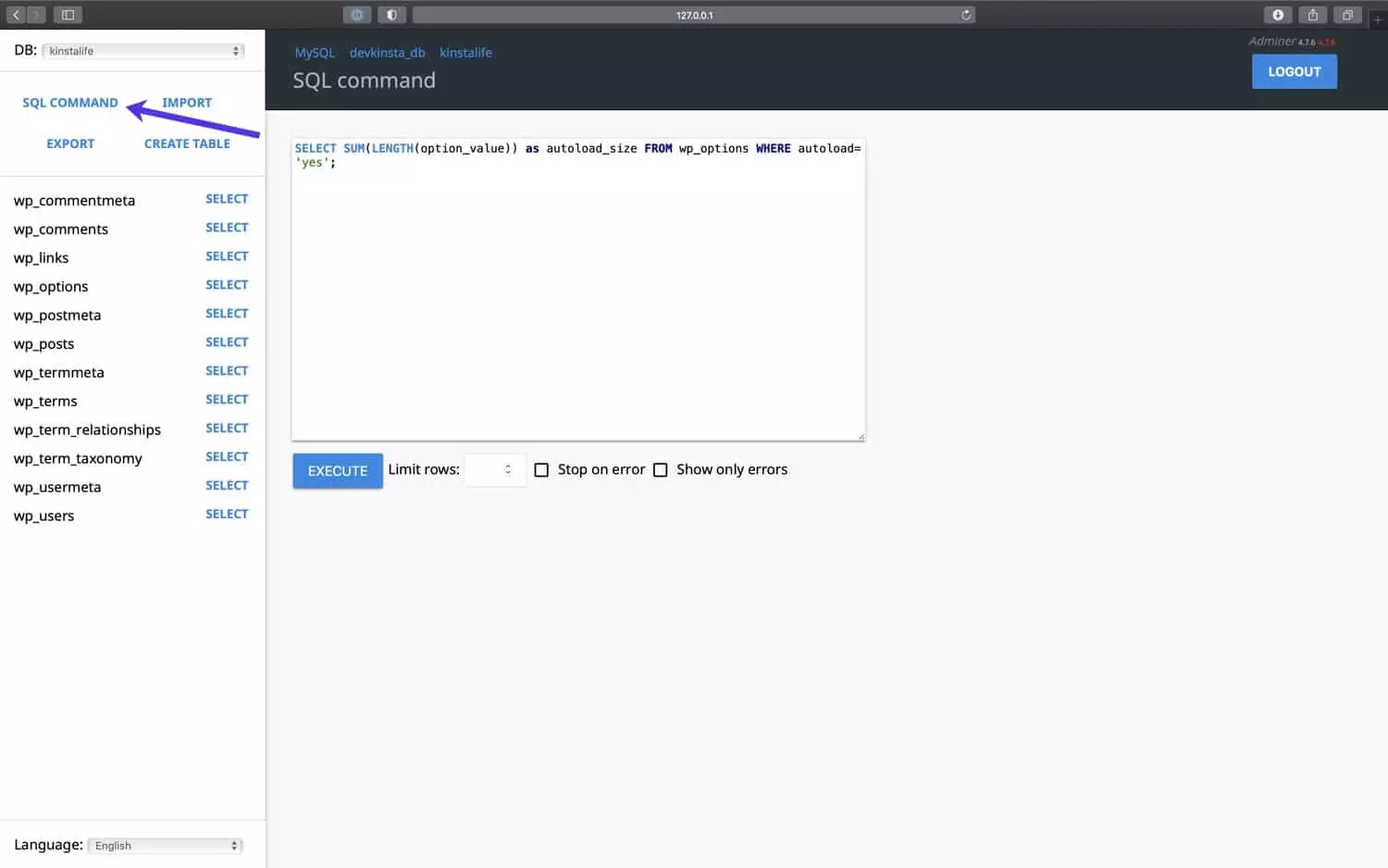
به علاوه Adminer از اجرای دستورات SQL نیز پشتیبانی میکند، به این معنی که میتوانید کوئریهای پایگاه داده را در دیتابیس وردپرس خود اجرا کنید. برای مثال اگر میخواهید مقدار دادههای بارگذاری شده خودکار را در پایگاه داده خود بیابید، میتوانید دستور SQL را به صورت زیر در Adminer اجرا نمایید.
SELECT SUM(LENGTH(option_value)) as autoload_size FROM wp_options WHERE autoload='yes';
برای اجرای کوئری پایگاه داده، روی SQL Command در گوشه سمت چپ بالای Adminer کلیک کنید. یک کوئری پایگاه داده را مشخص کرده و سپس Execute را بزنید تا دستور اجرا شود.

اجرای دستورات SQL در Adminer
با کمک این ابزار کنترل پیشرفتهای بر پایگاه داده وردپرس خود خواهید داشت.
چرا که DevKinsta برای انجام کارهای ویرایش جداول پایگاه داده، ایمپورت یا اکسپورت نسخه پشتیبان و اجرای دستورات پیچیده SQL شما را تحت پوشش قرار میدهد.
نحوه بررسی ایمیلهای خروجی با ابزار Email Inbox Tool
DevKinsta شامل یک سرور داخلی SMTP و ابزار ذخیره ایمیل است. این به سایتهای وردپرس محلی شما اجازه میدهد تا ایمیلهای خروجی را مانند یک سایت آنلاین ارسال کنند. با این حال، ایمیلهای ارسالی ثبت و در صندوق ورودی DevKinsta ذخیره میشوند.
این بهترین قابلیت را به شما میدهد. زیرا میتوانید از DevKinsta برای تست عملکرد ایمیل خروجی به منظور گردش کاری اتوماسیون بازاریابی، تأیید سفارشات ووکامرس و موارد دیگر بدون ارسال اسپم (هرزنامه) به صندوق ورودی ایمیل بازدیدکنندگان و مشتریان خود استفاده کنید.
برای دسترسی به صندوق پست ایمیل، روی آیکون مربوطه در نوار کناری سمت چپ کلیک نمایید.

سرور داخلی SMTP و ابزار ذخیره ایمیل DevKinsta
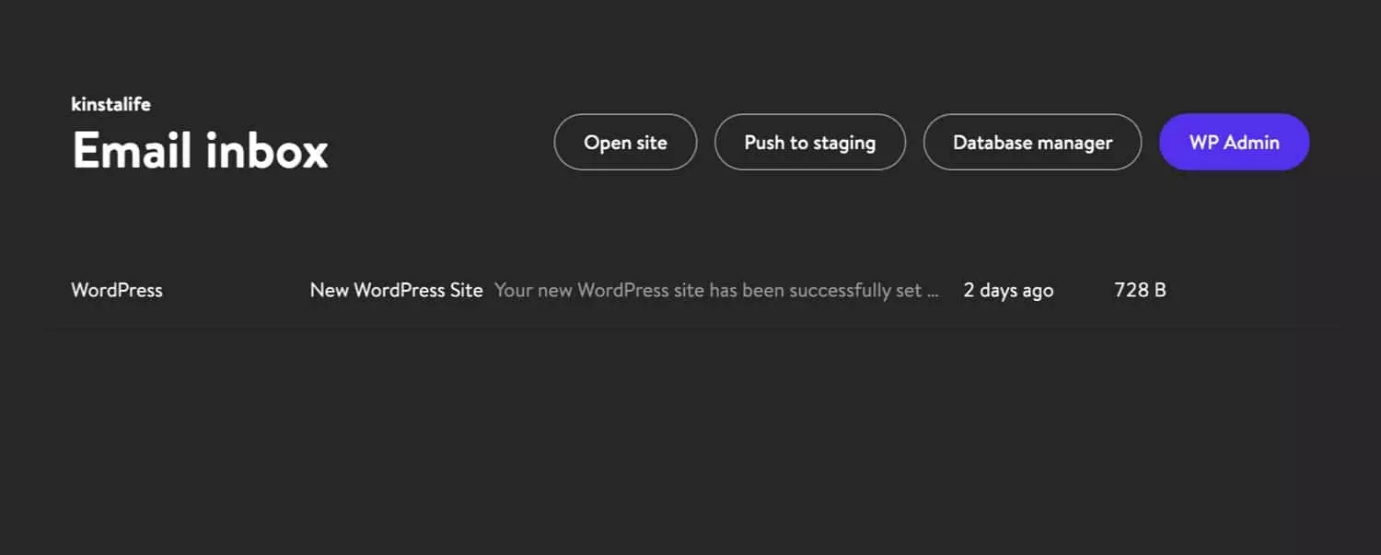
در صندوق ذخیره ایمیل، فهرستی از ایمیلهای خروجی را مشاهده خواهید کرد. در تصویر زیر میتوانید یک ایمیل خروجی از سایت تستی "kinstalife" ما ببینید.

یک ایمیل خروجی در صندوق ایمیل DevKinsta
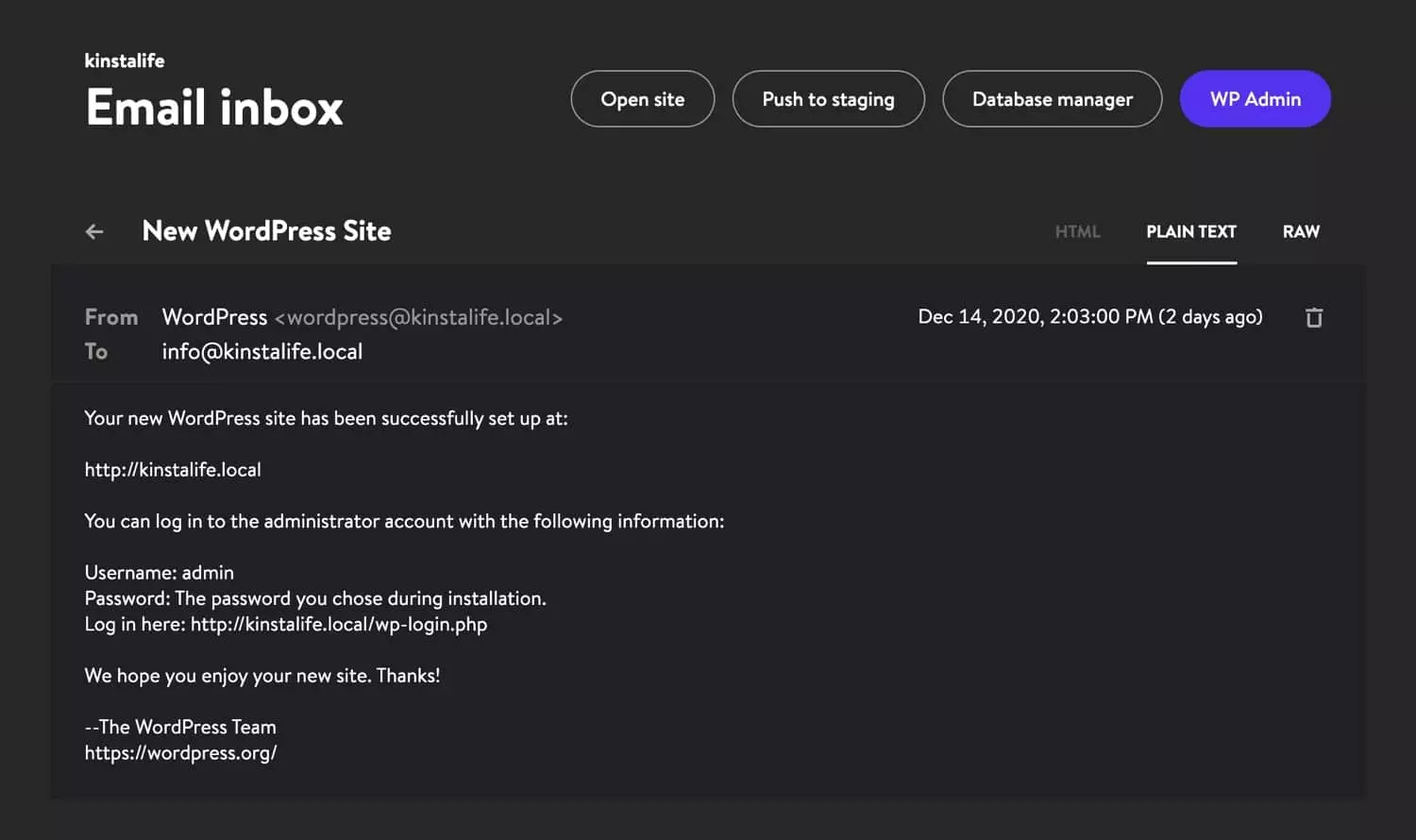
همچنین به منظور بررسی ایمیل خروجی روی آن کلیک کرده و از این ابزار میتوانید برای بررسی "دریافت از"، "ارسال به"، "محتوای پیام"، "زمان تحویل" و موارد دیگر بهره ببرید.

حالتهای نمایش صندوق ورودی ایمیل DevKinsta
به علاوه میتوانید انتخاب کنید که ایمیل در حالت HTML، متن ساده یا خام نمایش داده شود. حالت HTML برای تست قالبهای ایمیل HTML مفید است، در حالی که حالت خام به شما امکان میدهد هدرهای ایمیل مانند MIME-Version و X-Mailer را مستقیما بررسی کنید.
امیدوارم این آموزش نیز برایتان مفید واقع شده باشد. حتما نظرات و سوالات خود را در بخش زیر برای ما ارسال نمایید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید