جدول محتوا:
- مقدمه
- console.log، console.info و console.debug
- console.table
- console.dir
- console.dirxml
- console.assert
- console.error و console.warn
- console.trace(label)
- console.count(label)
- console.countReset(label)
- console.time(label) و console.timeEnd(label)
- نتیجه گیری
- بازخورد
مقدمه
در این مقاله، ما نحوه استفاده از اکثر متدهایی که در کلاس کنسول nodeJS در دسترس هستند را به طور موثرتری یاد خواهیم گرفت.
برای به نمایش گذاشتن آنها، من از مرورگر Chrome نسخه 70.0.3538.77 و nodeJS نسخه 8.11 استفاده خواهم کرد.
خب، بیایید شروع کنیم.
console.log، console.info و console.debug
console.log(string, substitution)متد console.log واقعا نیازی به هیچ نوع معرفی ندارد، اما خوشحال خواهید شد اگر بدانید که متدهای console.info و console.debug از نظر عملکرد با console.log یکسان هستند.
شما میتوانید در کنسول مرورگر Firefox به طور پیشفرض از console.debug استفاده کنید، اما برای استفاده از آن در Chrome، باید به این صورت log level را برابر با verbose قرار دهید:

متد console.log چه در ترمینال یا چه در کنسول مرورگر، عمل چاپ را انجام میدهد. این متد رشتههایی را به طور پیشفرض خروجی میدهد، اما میتواند در ارتباط با رشتههای قالب برای تغییر دادن چیزی که بر میگرداند هم استفاده شود.
این متد به این صورت کار میکند:
آرگومانهای موجود در رشته قالب به util.format منتقل میشود که سپس آرگومانهای مورد نظر را با جایگزین کردن هر نشانه جایگزینی با مقدار تبدیل شده مربوطه، پردازش میکند. نشانههای جایگزینی پشتیبانی شده عبارتند از:
%s
const msg = `Using the console class`;
console.log('%s', msg); // با استفاده از کلاس کنسول
console.log(msg); // با استفاده از کلاس کنسول
%s الگوی جایگزینی پیشفرض است.%d، %f، %i، %o
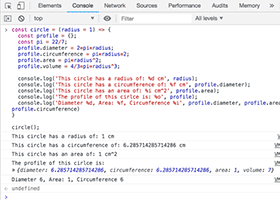
const circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2_pi_radius;
profile.circumference = pi_radius_2;
profile.area = pi_radius^2;
profile.volume = 4/3_pi_radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();این اتفاقی است که پیش میآید:

$d با یک رقم (integer یا float) جایگزین خواهد شد. %f با یک مقدار float جایگزین خواهد شد. %i با یک integer جایگزین خواهد شد. $o با یک آبجکت جایگزین خواهد شد.
%o به خصوص کاربردی است. علت آن این است که ما مجبور نیستیم از JSON.stringify برای گسترش آبجکت خود استفاده کنیم؛ زیرا به طور پیشفرض ویژگیهای تمام آبجکتها را نمایش میدهد.
دقت کنید که شما میتوانید از هر تعداد نشانه جایگزینی که میخواهید، استفاده کنید. آنها فقط به ترتیب آرگومانهایی که شما منتقل کردهاید، جایگزین خواهند شد.
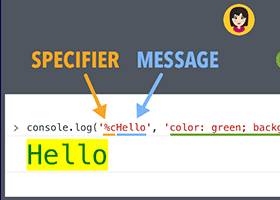
%c
این نشانه جایگزینی، استایلهای CSS را به متن جایگزین شده اعمال میکند.
console.log('LOG LEVEL: %c OK', 'color: green; font-weight: normal');
console.log('LOG LEVEL: %c PRIORITY', 'color: blue; font-weight: medium');
console.log('LOG LEVEL: %c WARN', 'color: red; font-weight: bold');
console.log('ERROR HERE');در اینجا میتوانید آن را در عمل ببینید:

در بالا، ما میگوییم متنی که بعد از جایگزینی %C به console.log منتقل میکنیم، تحت تاثیر استایلها قرار دارد، اما متن قبل از آن تغییری نمیکند.
console.table
اولین آرگومان منتقل شده به آن، دادههایی است که قرار است در قالب یک جدول برگردانده شوند. دومین آرگومان، آرایهای از ستونهای انتخاب شده برای نمایش میباشد.
console.table(tabularData, [properties])این متد، ورودی منتقل شده به آن را به صورت قالببندی شده به عنوان یک جدول چاپ کرده، و سپس آبجکت خروجی را بعد از نمایش جدول، لاگ خواهد کرد.
آرایهها
اگر یک آرایه به عنوان داده به آن منتقل شود، هر عنصر موجود در آرایه، یک ردیف در جدول خواهد بود.
const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales'];
console.table(books);
در مورد یک آرایه ساده دارای عمق ۱، اولین ستون موجود در جدول، عنوان index را دارد. زیر عنوان index در ستون اول، ورودیهای ستون قرار دارند و آیتمهای موجود در آرایه هم در دومین ستون، زیر عنوان «value» لیست میشوند.
این اتفاقی است که برای یک آرایه تو در تو میافتد.
const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']];
console.table(authorsAndBooks);آبجکتها
در مورد آبجکتهای دارای عمق ۱، کلیدهای آبجکت زیر عنوان index لیست شده، و مقادیر موجود در آبجکت هم زیر دومین عنوان ستون لیست خواهد شد.
const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);
برای آبجکتهای تو در تو:
const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);
برخی آبجکتهای تو در توی بیشتر:
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);در اینجا ما مشخص میکنیم که فقط میخواهیم دادههای زیر ستون push را ببینیم:
console.table(workoutLog, 'push');
برای چینش دادهها زیر یک ستون، فقط بر روی عنوان ستون کلیک کنید.
بسیاری کاربردی است، نه؟
حال سعی کنید console.table را به عنوان یک آبجکت، به همراه برخی مقادیر به عنوان آرایهها منتقل کنید.
console.dir
اولین آرگومان منتقل شده به این تابع، آبجکتی است که قرار است لاگ شود، و دومین آرگومان هم آبجکت شامل گزینههایی است که نحوه قالببندی شدن خروجی نهایی، یا این که چه ویژگیهایی در آبجکت نمایش داده شوند، میباشد.
چیزی که برگردانده میشود، یک آبجکت قالببندی شده با استفاده از تابع util.inspect میباشد.
آبجکتهای تو در تو یا فرزند داخل یک آبجکت ورودی، قبل گسترش هستند.
console.dir(object, options);
// where options = { showHidden: true ... }بیایید آنها را در عمل ببینیم.
const user = {
details: {
name: {
firstName: 'Immanuel',
lastName: 'Kant'
},
height: `1.83m"`,
weight: '90kg',
age: '80',
occupation: 'Philosopher',
nationality: 'German',
books: [
{
name: 'Critique of Pure Reason',
pub: '1781',
},
{
name: 'Critique of Judgement',
pub: '1790',
},
{
name: 'Critique of Practical Reason',
pub: '1788',
},
{
name: 'Perpetual Peace',
pub: '1795',
},
],
death: '1804'
}
}
console.dir(user);در اینجا میتوانید آن را در کنسول Chrome ببینید.

console.dirxml
این تابع یک ساختار درختی تعاملی از XML/HTML که به آن منتقل شده است را رندر میکند. اگر رندر کردن ساختار درختی node ممکن نباشد، این تابع به طور پیشفرض به سراغ یک آبجکت JavaScript میرود.
console.dirxml(object|nodeList);درست به مانند console.dir، ساختار درختی رندر شده میتواند گسترش بیابد، که داخل آن میتوانید گرههای فرزند را ببینید.
خروجی آن مشابه به چیزی است که ما زیر تب Elements در مرورگر میتوانیم بیابیم.
وقتی که ما مقداری کد XML را از یک صفحه Wikipedia منتقل میکنیم، نتیجه نهایی چنین ظاهری دارد:

حال بیایید مقداری کد HTML از یک صفحه وب به آن منتقل کنیم:

وقتی که ما یک آبجکت را منتقل میکنیم، نتیجه نهایی چنین ظاهری دارد:

سعی کنید console.dir را بر روی مقداری کد HTML فراخوانی کنید، و ببینید که چه اتفاقی میافتد.
console.assert
اولین آرگومان منتقل شده به این تابع، مقداری است که برابر با truthy قرار دهیم. تمام آرگومانهای دیگر، به عنوان پیغامهایی هستند که اگر مقدار منتقل شده به عنوان truthy ارزیابی نشد، آنها را چاپ کنیم.
Node REPL یک خطا را بروز خواهد داد، که اجرای کد زیر را متوقف خواهد کرد:
console.assert(value, [...messages])در اینجا یک مثال پایه را مشاهده مینمایید:
console.assert(false, 'Assertion failed'); // Assertion failed
حال بیایید کمی خوش بگذرانیم. ما یک فریموورک آزمایش کوچک را با استفاده از console.assert خواهیم ساخت:
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function test(functionName, actualFunctionResult, expected) {
const actual = actualFunctionResult;
const pass = actual === expected;
console.assert(pass, `Assertion failed for ${functionName}`);
return `Test passed ${actual} === ${expected}`;
}
console.log(test('sum', sum(1,1), 2)); // Test passed 2 === 2
console.log(test('sum', sum(), 0)); // Test passed 0 === 0
console.log(test('sum', sum, 2)); // Assertion failed for sum
console.log(test('sum', sum(3,3), 4)); // Assertion failed for sumکد بالا را در Node REPL یا کنسول مرورگر خود اجرا کنید و ببینید که چه اتفاقی میافتد.
console.error و console.warn
این دو متد اساسا یکسان هستند. هر دوی آنها هر رشتهای که به آنها منتقل شده باشد را چاپ میکنند.
گرچه، console.warn یک علامت هشدار مثلثی را قبل از پیغام منتقل شده چاپ میکند، و console. console.error هم یک علامت خطر را قبل از پیغام منتشر شده چاپ میکند.
console.error(string, substitution);
console.warn(string, substitution);دقت کنید که جایگزینی رشته میتواند به روشی مشابه به متد console.log اعمال شود.


در اینجا یک تابع لاگ کردن کوچک را با استفاده از متد console.error مشاهده مینمایید:
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function otherTest(actualFunctionResult, expected) {
if (actualFunctionResult !== expected) {
console.error(new Error(`Test failed ${actualFunctionResult} !== ${expected}`));
} else {
// pass
}
}
otherTest(sum(1,1), 3);
console.trace(label)
این متد کنسول رشته Trace: را به همراه label منتقل شده به تابع، و سپس stack trace به موقعیت فعلی تابع چاپ میکند:
function getCapital(country) {
const capitalMap = {
belarus: 'minsk', australia: 'canberra', egypt: 'cairo', georgia: 'tblisi', latvia: 'riga', samoa: 'apia'
};
console.trace('Start trace here');
return Object.keys(capitalMap).find(item => item === country) ? capitalMap[country] : undefined;
}
console.log(getCapital('belarus'));
console.log(getCapital('accra'));
console.count(label)
شمارش شروع شده، و نام label را افزایش خواهد داد.
بیایید یک کلمه شمار بسازیم، تا ببینیم که این متد چگونه کار میکند.
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
}
});
return count;
}
getOccurences();
در اینجا ما میبینیم که کلمه foolish دو بار لاگ شده بود. یک بار به ازای هر بار ظاهر شدن این کلمه در عبارت.
ما میتوانیم از این متد به عنوان یک متد کاربری استفاده کنیم، تا ببینیم که چند بار یک تابع فراخوانی شده بود، یا این که چند بار یک خط در کد ما اجرا شده بود.
console.countReset(label)همانطور که از نامش پیداست، این متد یک شمارنده دارای یک label تنظیم شده توسط متد console.count را بازنشانی میکند.
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
console.countReset(word);
}
});
return count;
}
getOccurences();
میتوانیم ببینیم که تابع getOccurences، مقدار ۲ را بر میگرداند؛ زیرا کلمه foolish در واقع ۲ بار در عبارت ظاهر میشود، اما از آنجایی که شمارنده ما هر بار بازنشانی میشود، این تابع foolish: 1 را دو بار لاگ میکند.
console.time(label) و console.timeEnd(label)تابع console.time یک تایمر را به همراه label عرضه شده به عنوان آرگومانی برای تابع آغاز میکند، و تابع console.timeEnd هم این تایمر را متوقف میکند.
console.time('<timer-label>');
console.timeEnd('<timer-label'>);ما میتوانیم با منتقل کردن نام label مشابه به هر دو تابع، از آنها استفاده کنیم، تا ببینیم که چقدر زمان صرف اجرای یک عملیات شده است.
const users = ['Vivaldi', 'Beethoven', 'Ludovico'];
const loop = (array) => {
array.forEach((element, idx) => {
console.log(element);
})
}
const timer = () => {
console.time('timerLabel');
loop(users);
console.timeEnd('timerLabel');
}
timer();
ما میتوانیم ببینیم که پس از متوقف شده تایمر، label تایمر مقدار آن را نمایش داده است.
تابع حلقه 0.6909 میلی ثانیه برای اتمام حلقه بر روی یک آرایه زمان برد.
نتیجه گیری
در نهایت ما به انتهای این آموزش رسیدیم. امیدوارم که از آن لذت برده باشید.
من برخی استفادههای غیر استاندارد از کلاس کنسول مانند console.profile، console.profileEnd و console.timeLog را جای انداختم، اما شما میتوانید به راحتی آنها را آزمایش کنید.







دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید