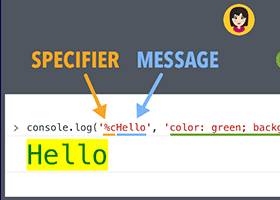
با استفاده از مشخصه %c، به بیانیه کنسول خود حالت بدهید. این مشخصه برای کمک به شما در جهت تشخیص اطلاعات خطایابی از کنسول، بسیار کاربردی است. به خصوص اگر برنامه بزرگی دارید که در آن مقدار زیادی لاگ در کنسول مرورگر شما پرینت میشود. استایلبندی پیغام لاگ خود، تضمین میکند که پیامهای مهم از دست نمیروند.

یا از آن به مانند فیسبوک استفاده کنید تا به مردم بگویید که دور بمانند. بار بعدی که از وبسایت آنها بازدید میکنید، Developer Tools را باز کنید، و یک پیام «Stop!» بزرگ در کنسول خواهید دید. خب، حال میدانید که آن پیغام چگونه ساخته میشود:
// این کد را در مرورگر خود قرار دهید
console.log('%cHello', 'color: green; background: yellow: font-size: 30px');
%c چیست؟
%c قوانین استایل CSS را همانطور که در پارامتر دوم مشخص شدهاند، به رشته خروجی اعمال میکند.
استایل پیغام کنسول چندتایی
برای اضافه کردن چندین استایل، فقط %c را به قبل از پیغام بچسبانید. متن قبل از این دستور العمل تغییری نخواهد کرد. فقط متن بعد از آن با استفاده از تعاریف CSS در پارامتر استایلبندی خواهند شد.
console.log(
'Nothing here %cHi Cat %cHey Bear', // Console Message
'color: blue', 'color: red' // CSS Style
);
اعمال استایل به هر پیغام کنسول
۵ راه نوشتن کنسول برای پیغامهای کنسول وجود دارند:
- console.log
- console.info
- console.debug
- console.warn
- console.error
به هر حال، همچنان میتوانید باقی آنها را نیز استایلبندی کنید.
console.log('%cconsole.log', 'color: green;'); console.info('%cconsole.info', 'color: green;'); console.debug('%cconsole.debug', 'color: green;'); console.warn('%cconsole.warn', 'color: green;'); console.error('%cconsole.error', 'color: green;');
منتقل کردن استایل CSS کنسول به عنوان یک آرایه
همینطور که استایلهای بیشتری تنظیم میکنید، رشته مورد نظر میتواند به شدت طولانی شود. در اینجا یک حقه زیرکانه را مشاهده مینمایید که میتوانید با استفاده از آن همه چیز را مرتبتر کنید. شما میتوانید استایلها را به عنوان یک آرایه منتقل کنید، و سپس میتوانید از متد join() استفاده کنید که عناصر استایل آرایه مورد نظر را تبدیل به یک رشته کنید.
// 1. استایلها را در یک آرایه منتقل کن
const styles = [
'color: green',
'background: yellow',
'font-size: 30px',
'border: 1px solid red',
'text-shadow: 2px 2px black',
'padding: 10px',
].join(';'); // 2. Concatenate the individual array item and concatenate them into a string separated by a semi-colon (;)
// 3. متغیر استایلها را منتقل کن
console.log('%cHello There', styles);
بازسازی پیغام کنسول با %c
در کنار مرتب کردن پیغام کنسول با منتقل کردن استایلها به عنوان یک آرایه، ما همچنین میتوانیم آنها را با استفاده از مشخصه %s مرتب کنیم.
const styles = ['color: green', 'background: yellow'].join(';');
const message = 'Some Important Message Here';
// 3. استفاده کردن از متغیر استایل پیغام
console.log('%c%s', styles, message);
یک پیشنهاد دیگر
رنگ فونت کنسول در Node.js
اگر در حال اجرای یک برنامه Node.js هستید، میتوانید از رنگدهی متن برای استایلبندی پیغام خود استفاده کنید.
// فیروزهای
console.log('\x1b[36m%s\x1b[0m', 'I am cyan');
// زرد
console.log('\x1b[33m%s\x1b[0m', 'yellow' );






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید