چگونه سرعت ساخت، اندازه APK و تعداد خط کد پس از انتقال برنامه Tivi به jetpack compose تغییر کرد.
از ابتدای سال جدید، من در حال جابجایی رابط کاربری Tivi به jetpack compose هستم، و این هفته اولین مرحله مهاجرت آن تکمیل شده است.
در این مقاله نگاهی به گذشته میکنیم و تعدادی از معیارهای اصلی را با هم مقایسه خواهیم کرد: سایز APK، سرعت ساخت و تعداد خط کد.
برنامه
قبل از اینکه بیشتر وارد قسمت compose شویم، اجازه بدهید برنامه را توضیح دهم. Tivi کاملا ماژولار است و هر صفحه نمایش در ماژول Ui خود قرار دارد (ui-$name). هر یک از این صفحات در یک فرگمنت پیاده سازی شدهاند و سپس با استفاده از AndroidX Navigation ماژولهای اصلی برنامه به هم متصل شدهاند. برای اینکه یک دید از برنامه داشته باشید نمودار ماژول برنامه در زیر آورده شده است.

از آنجا که navigation graph با استفاده از deeplink uri پیادهسازی شده است، بیشتر فرگمنتها هیچ شناختی از یکدیگر ندارند، مهمتر از آن این امکان را برای ما به وجود میآورد که ماژولهای مستقل به صورت موازی کامپایل شوند.
نکته: ساختار ماژول Tivi به هیچ وجه کامل نیست. وابستگیهای ماژولهای Ui (در بالا) به ماژولهای پایه (در پایین) بیش از حد زیاد است. در حالت ایدهآل، هر لایه باید جدا شود. چیزی که من روی آن کار میکنم.
قبل از شروع مهاجرت به compose، در Tivi از همه Uiهای جذاب موجود برای توسعهدهندگان اندروید استفاده شده است از جمله: DataBinding, Epoxy, Matrial Design Component, Insetter DBX, Motion Layout و چند مورد دیگر. اما متاسفانه اکثر اینها بخاطر استفاده از پردازش حاشیهنویس هزینه ساخت اضافی دارند.
مرحله اول؟
قبلا اشاره کردیم که ما تازه مرحله اول مهاجرت را به پایان رساندهایم، اما منظور من از آن چه بود؟ خوب برنامه به نظر میرسد تقریباً مشابه زمانی است که من برنامه را در ژانویه 2020 شروع کردم.
طبیعت ماژولار بودن برنامه به این معنی بود که مهاجرت میتواند به صورت تکه تکه و در یک زمان تکمیل شود و این دقیقاً همان اتفاقی است که طی 11 ماه گذشته رخ داد، که 46 pull request را پوشش میدهد.
من با یک قسمت ساده شروع کردم: جزئیات اپیزود، سپس نمایش جزئیات، discover، جستجو، سپس نمایشهای دنبال شده و... . اخیراً با اضافه شدن پشتیبانی paging3 از compose میتوانم صفحه نهایی یعنی لیست را نیز منتقل کنم.
هفته گذشته من AppCompat, Material Design Components و سایر کتابخانههای AndroidX را از برنامه حذف کردم، این نقطهای است که رابط کاربریTivi کاملا براساس Compose است. اما برنامه هنوز از فرگمنت و Navigationها استفاده میکند، و گام منطقی بعدی مهاجرت به دور از فرگمنت و استفاده از Navigation Compose به صورت مستقیم است.
معیارها
برای هر یک از معیارهای زیر، ما قصد داریم سه نسخه مختلف برنامه را مقایسه میکنیم.
- قبل از Compose: این اولین کامیتی قبل از اولین مرحله مهاجرت Tivi به compose در فوریه 2020 است.
- اواسط مهاجرت به compose: این بخش مربوط به این کامیت است، جایی که تمام صفحات رابط کاربری در compose پیادهسازی شدهاند، اما همچنان به AppCompat و MDC و ... وابستگی داریم.
- پس از مهاجرت به compose: این بخش مربوط به این PullReuest است که کاملا AppCompat و MDC حذف شدهاند.
سایز APK
معیاری که کاربران شما بیشتر به آن توجه میکنند سایز APK است.
نتایج زیر مربوط به نسخه minified شده اپلیکیشن(با استفاده از R8) با resource shrinking فعال است، که با استفاده از APK Analyzer اندازه گیری شده است.


نکاتی در مورد اعداد:
- ما در سایز فایل APK گزارش شده(نه سایز دانلود شده) از APK Analyzer استفاده میکنیم.
- اندازه کل APK و اندازه پوشه res برای هر دو حالت "اواسط مهاجرت به compose" و "پس از مهاجرت به compose"(که علامت * را دارند) شامل 560 کیلوبایت از فونت فایل TTF است که در حالت "قبل از مهاجرت به compose" وجود ندارد. دلیل این امر این است که compose هنوز از فونتهای قابل بارگیری پشتیبانی نمیکند، بنابراین ما باید آنها را APK بگذاریم. ستون adjusted با حذف فایلهای فونت مقایسه منصفانهتری را ایجاد میکند.
- در حالت "اواسط مهاجرت به compose" سایز بیشتری را دارد، زیرا هم شامل compose و هم AppCompat, MDC و ... است.
تحلیل سایز APK
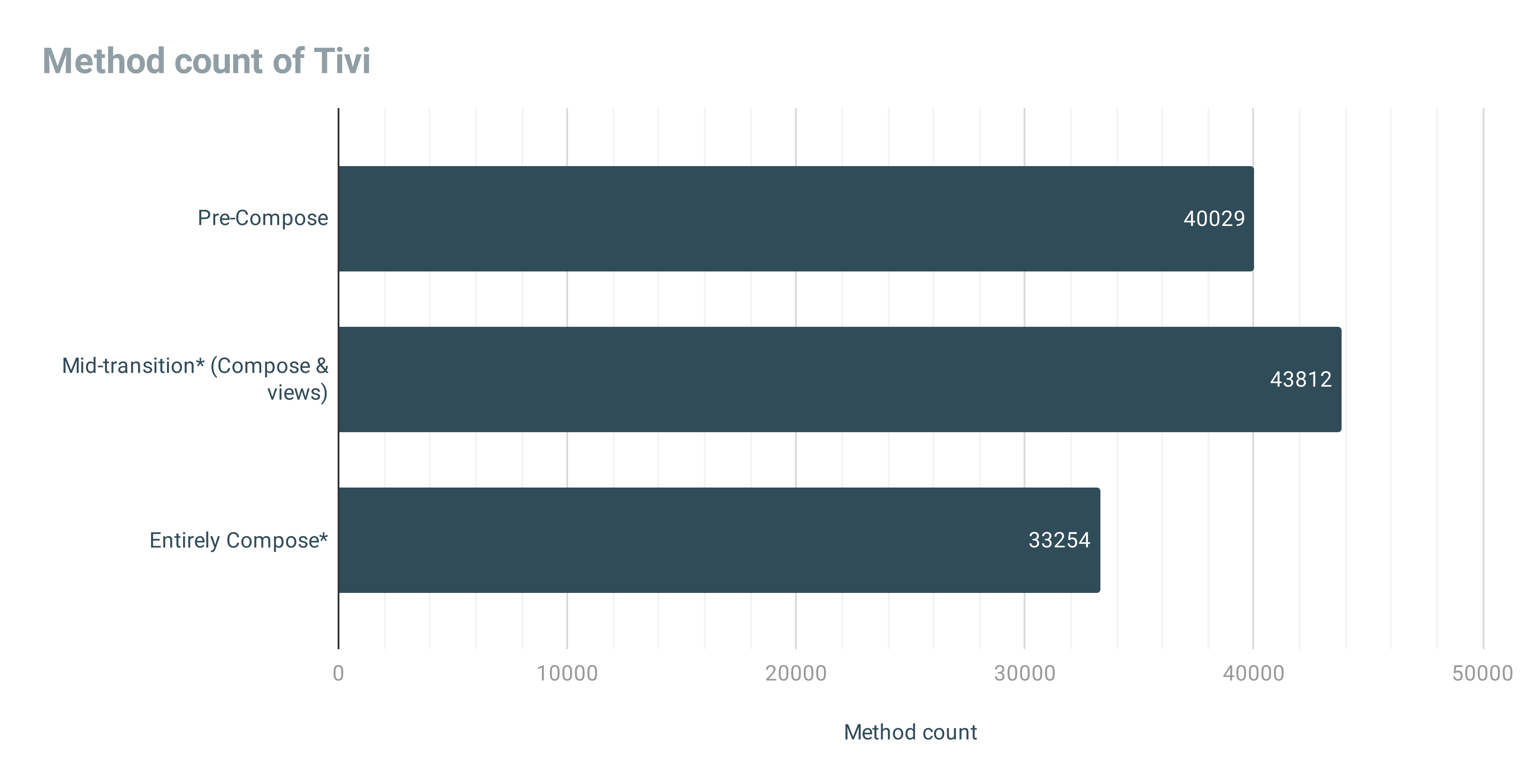
هنگامی که حالت "قبل از مهاجرت به compose" و حالت adjusted را مقایسه میکنیم، شاهد 41% در سایز APK و 17% کاهش تعداد متدها در حالت استفاده از compose هستیم.
این تعداد نشان میدهد که APpCompat, MDC و ... چقدر فضا در برنامه ما اشغال میکنند، همچنین در صورت نیاز به نگه داشتن همه کلاسهای view ابزارهای کوچک سازی میتوانند به شما کمک کنند، فقط در صورتی که از فایلهای layout استفاده کنید.
تعداد خط کد
اکنون من میدانم که هنگام مقایسه پروژههای نرمافزاری شمارش خط کد آماری به خصوص مفید نیست، اما بینشی در مورد چگونگی تغییر اوضاع ارائه میدهد.
برای این تست من از ابزار cloc استفاده کردم، با استفاده از دستور زیر پروندههای ساخت، تولید و پیکربندی را حذف کنید:


ابزار cloc از پشتیبانی داخلی برای نادیده گرفتن نظرات استفاده میکند(اگرچه من این را تایید نکردم)، بنابراین نتایج بالا مربوط به کد واقعی است. جای تعجب نیست که مقدار خطوط XML با حاشیه بسیاری کاهش یافته است: 76%. خداحافظ فایلهای layout, style, theme و بسیاری دیگر از فایلهای XML. 👋
همچنین جالب اینکه تعداد کل خطوط در کاتلین نیز کاهش یافته است. تئوری من برای این مورد این است که ما اکنون کد تکراری کمتری در برنامه داریم، و ما توانستیم بسیاری از کدهای کمکی و utility را حذف کنیم. این PullRequest را مشاهده کنید که تقریبا 3000 خط را که من در طول سالها نوشتم حذف کرده است.
سرعت ساخت(build)
سرعت ساخت معیاری است که توسعهدهندگان بسیار به آن اهمیت میدهند. قبل از شروع این فرایند، من احساس کردم که حذف بسیاری از پردازندههای حاشیه نویس به سرعت ساخت کمک میکند، اما تا چه حد، مطمئن نبودم.
راهاندازی تست
قبل از ادامه کار، مهم است که بدانیم چگونه اعداد زیر را اندازه گیری کردم. من پیکربندی مشابهی را از chris horner هنگامی که سرعت ساخت بر روی پردازندههای مختلف را اندازه گیری میکرد دنبال کردم.
دستگاهی که من روی آن تست کردم Lenovo P920 با 192 گیگابایت RAM و یک پردازنده بسیار سریع Xen Gold 6145 است. نیازی به گفتن نیست که این دستگاه تنظیمات معمول شما نیست، بنابراین برای وقعیتر شدن تست، پردازنده را به حداقل فرکانس ساعت خود متصل کردم:

برای پر کردن همه حافظههای پنهان غیر واقعی دستور ./gradlew assembleDebug را اجرا کردم.
برای اجرای تستها، 5 بار دستور زیر را به صورت حلقهای اجرا کردم.

--max-workers ضروری نیست، اما گریدل به طور پیش فرض از همه 64 هسته موجود در این پردازنده استفاده خواهد کرد. محدود کردن به 4 با پردازندههای معمولی لپ تاپ قابل قبول است.
نتیجه
با استفاده از مقدار "total build time" از هر گزارش، میتوان نتایجی همانند زیر مشاهده کرد.

این نتیجه من را بسیار متعجب کرد زیرا نتایج بسیار نزدیک هستند. صادقانه بگویم، بدلیل حذف بسیاری از پردازندههای حاشیه نویس، انتظار میرفت که در حالت "بعد از مهاجرت به compose"سریعتر و با اختلاف بیشتری انجام شود.
بررسی نتایج نشان میدهد که زمان اجرای kapt در طول اجرا مشابه است، احتمالا به این دلیل که ما هنوز از Dagger/Hilt و Room استفاده میکنیم.
اگر یک گام به عقب برگردید، هنگامی که به همه کارهایی که اکنون افزونه کامپایلر Kotlin و compose برای ما انجام میدهد فکر میکنید، کاهش 5 درصدی در زمان ساخت بسیار خوب است.
هشدارها
هشدارهایی در همه نتایج بالا وجود دارد:
کار بر روی Feature
در حالی که من در طول 11 ماه هیچ کار مهمی را انجام ندادم، اما خودم را نیز محدود نکردم. تعدادی تغییر ایجاد کردهام که روی مهاجرت متمرکز نبوده و میتواند نتیجه را منحرف کند.
بروزرسانی وابستگیها
در طول 11 ماه تعداد زیادی بروزرسانی برای وابستگیها وجود داشت. بیشتر بروزرسانیها مربوط به کتابخانههای runtime بود، بنابراین به احتمال زیاد بر معیارهای اندازه APK تاثیر میگذارد.
من همچنین بروزرسانیهای برای گریدل(از 6.0.1 به 6.7.0)، افزونه اندروید گریدل(از 3.6.0 به 4.2.0) و کاتلین(از 1.3.61 به 1.4.20) انجام دادم، همه اینها میتوانند تاثیر زیادی در زمان ساخت داشته باشند.
Compose در نسخه alpha است
Compose در حال حاضر در نسخه alpha است، بنابراین تمام نتایج حاصل شده در حالی است که compose در حال توسعه است. هنگامی که سال آینده به 1.0 ثابت رسید، جالب است دوباره این آزمایشات را انجام دهید و ببینید آیا تفاوتی وجود دارد.
نتیجه
فکر میکنم بزرگترین نتیجه برای من این است که compose در بیشتر معیارها تاثیر مثبت(خنثی) خواهد داشت. با توجه به این موضوع، همراه با افزایش چشمگیر بهرهوری توسعهدهندگان با compose این احساس برای من به وجود میآید که compoase آینده Ui است.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید