صفحه Splash Screen مشهور توییتر که همه در مورد آن صحبت و از آن تقلید میکردند را به خاطر دارید؟ اکنون دستیابی به این هدف با Motion Layout از کتابخانه Android Jetpack آسانتر از همیشه خواهد بود. این همان چیزی است که قصد داریم در این مقاله به شما آموزش دهیم، و علاوه بر این برخی اصول اولیه کار با Motion Layout را نیز خواهید آموخت.
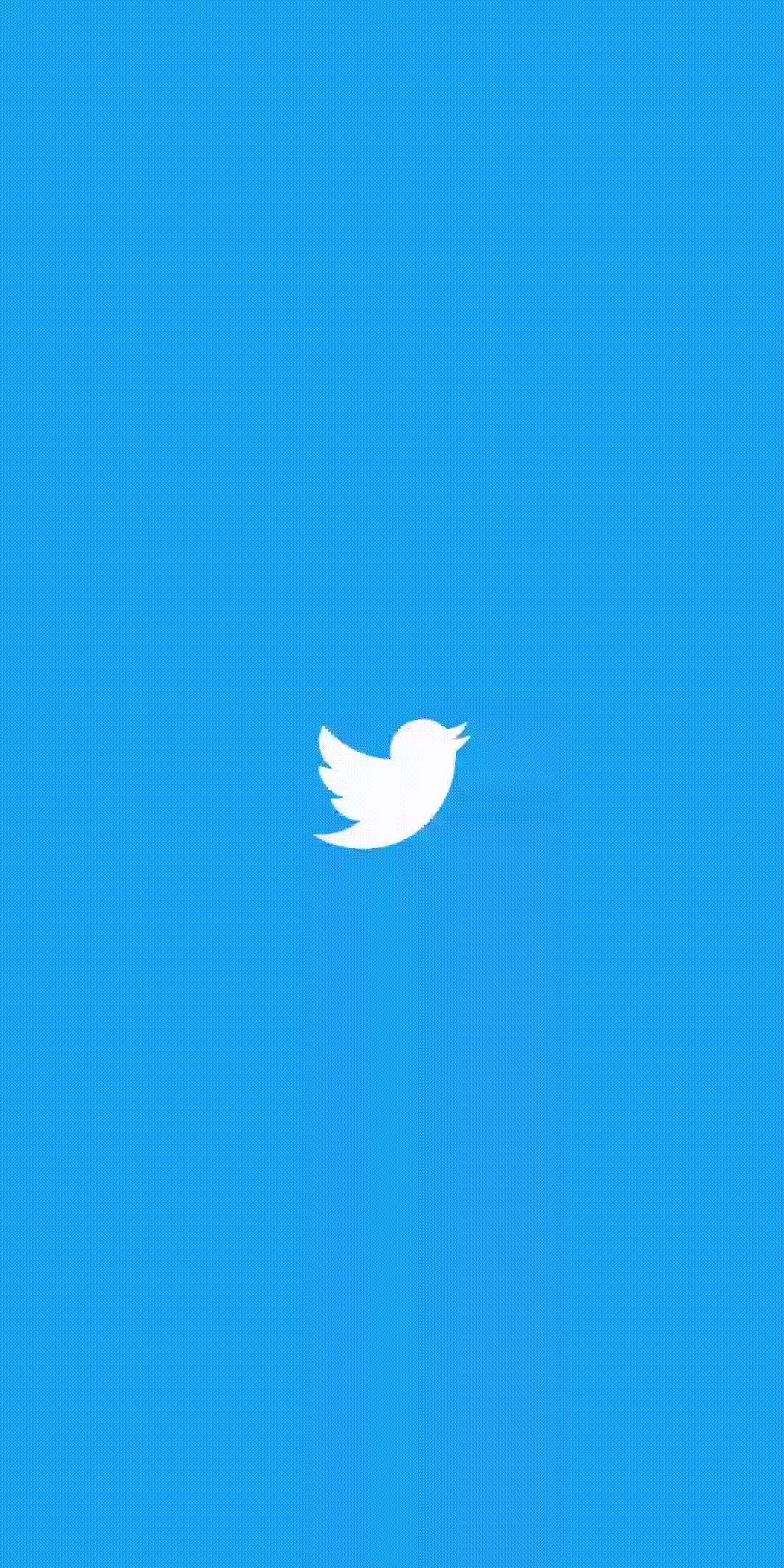
برای کسانی که صفحه Splash Screen توییتر را نمیشناسند، میتوانند در زیر انیمیشن مورد نظر را ببینند:

پسزمینهای که باید داشته باشید
- Motion Layout زیرمجموعهای از ConstraintLayout است، که به شما امکان میدهد هر نوع view یا layout را به حرکت در آورید
- خبر خوب این است که با Api سطح 14(اندروید 4.0) نیز سازگار است، بنابراین انیمیشنهایی که ایجاد میکنید تقریباً میتوانند روی همه نسخههای اندروید که کاربران شما از آن استفاده میکنند کار کند
- حتی اگر میتوانید انیمیشنهای Motion Layout را با اندروید استودیو < 4.0 ایجاد کنید، ابزارهای بهتری در نسخه 4.0 وجود دارد که توصیه میکنم هنگام کار با Motion Layout از آنها استفاده کنید
- در حالیکه هنوز در نسخه بتا است، هنوز مورد استقبال گسترده قرار نگرفته است، اما میتوانم انیمیشنهای منحصر به فرد که بعد از انتشار نسخه پایدار ایجاد میشود را تصور کنم
پیشنیاز
برای این آموزش از نسخه پیشنمایش اندروید استودیو 4.0 استفاده کردهام، به دلیل ابزارهای بهتری که برای Motion Layout ارائه شده است، اما کدی که به شما ارائه میدهم میتواند با نسخههای قدیمیتر هم کار کند.
راهاندازی پروژه
برای شروع کار، در زیر مواردی که باید انجام دهید آورده شده است:
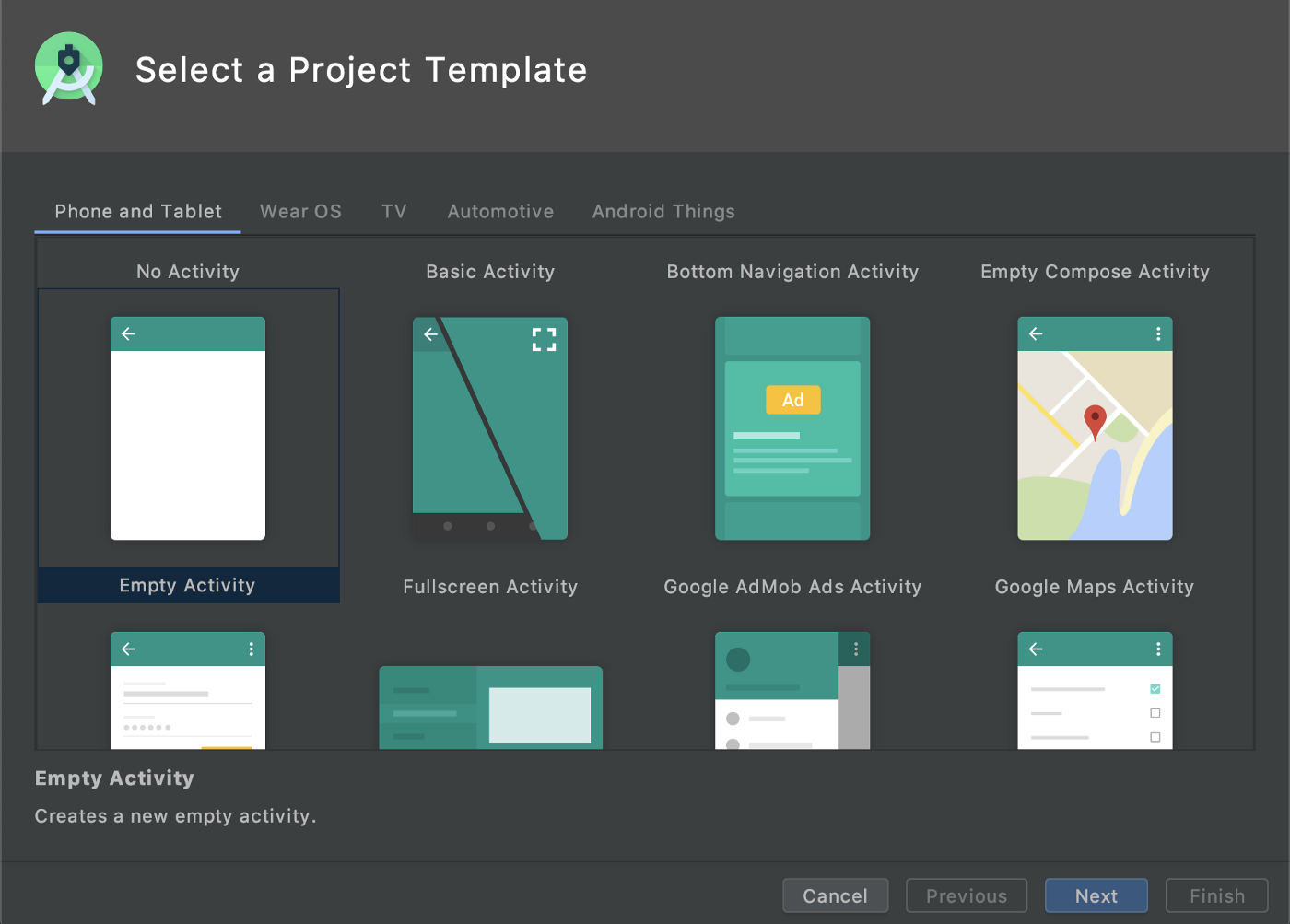
۱. یک پروژه جدید باز کنید
۲. اکتیوی خالی(Empty Activity) را برای قالب پروژه انتخاب کنید

۳. یک نام برای پروژه تایپ کنید و سپس زبان را به کاتلین تغییر دهید
۴. برروی finish کلیک کنید
۵. پروژه را اجرا کنید تا ظاهر اولیه برنامه خود را ببینید

از آنجا که این پست فقط برای اهداف آموزشی است، سعی میکنیم Splash Screen را در MainActivity ایجاد کنیم، که به نظر میرسد به پاک کردن یک سری از چیزها و یک ظاهر طراحی شده نیاز دارد.
پاک کردن
۱. Style.xml را باز کنید
۲. والد theme اصلی را از Theme.AppCompat.Light.DarkActionBar به Theme.AppCompat.Light.NoActionBar تغییر دهید.(اگر برنامه را در این حالت اجرا کنید، میبینید که actionbar/toolbar رفته است)
۳. میتوانید با اضافه کردن android:windowFullScreen و قرار دادن مقدار true به آن(که statusBar را مخفی میکند) و همچنین قرار دادن primary color به android:background(که رنگ پسزمینه اکتیویتی را تغییر میدهد) برنامه خود را شخصی سازی کنید.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowFullscreen">true</item>
<item name="android:background">@color/colorPrimary</item>
</style>
</resources>۴. activity_main.xml را باز کنید و TextView را از layout حذف کنید تا متن "Hellow World!" حذف شود.
۵. اکنون در MainActivity.kt، خطوط زیر را اضافه کنید تا نوار navigation مخفی شود(اگر خطوط را مستقیما copy و paste کنید با ارجاعهایی که وجود ندارد مواجه میشوید، برروی آبجکتی که ارجاع آن وجود ندارد کلیک کرده و با Alt + Enter ارجاع آن را اضافه کنید):
override fun onWindowFocusChanged(hasFocus: Boolean) {
super.onWindowFocusChanged(hasFocus)
if (hasFocus) {
hideSystemUIAndNavigation(this)
}
}
private fun hideSystemUIAndNavigation(activity: Activity) {
val decorView: View = activity.window.decorView
decorView.systemUiVisibility =
(View.SYSTEM_UI_FLAG_IMMERSIVE
// Set the content to appear under the system bars so that the
// content doesn't resize when the system bars hide and show.
or View.SYSTEM_UI_FLAG_LAYOUT_STABLE
or View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN // Hide the nav bar and status bar
or View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_FULLSCREEN)
}۶. برنامه را اجرا کنید
اکنون اساساً یک صفحه خالی با رنگ primary به عنوان پسزمینه مشاهده میکنید.

اضافه کردن assetهای توییتر
ما نیاز داریم قبل از اینکه انیمیشن را شروع کنیم به چند چیز استایل بدهیم: رنگ پسزمینه اصلی توییتر و همچنین لوگوی آن. میتوانید جدیدترین منابع برای برند توییتر را در این لینک پیدا کنید.
پس ببیاید این کار را انجام دهیم:
۱. Color.xml را باز کنید
۲. colorPrimary و colorPrimaryDark را به رنگ اصلی توییتر تغییر دهید
<resources>
<color name="colorPrimary">#1DA1F2</color>
<color name="colorPrimaryDark">#1DA1F2</color>
<color name="colorAccent">#03DAC5</color>
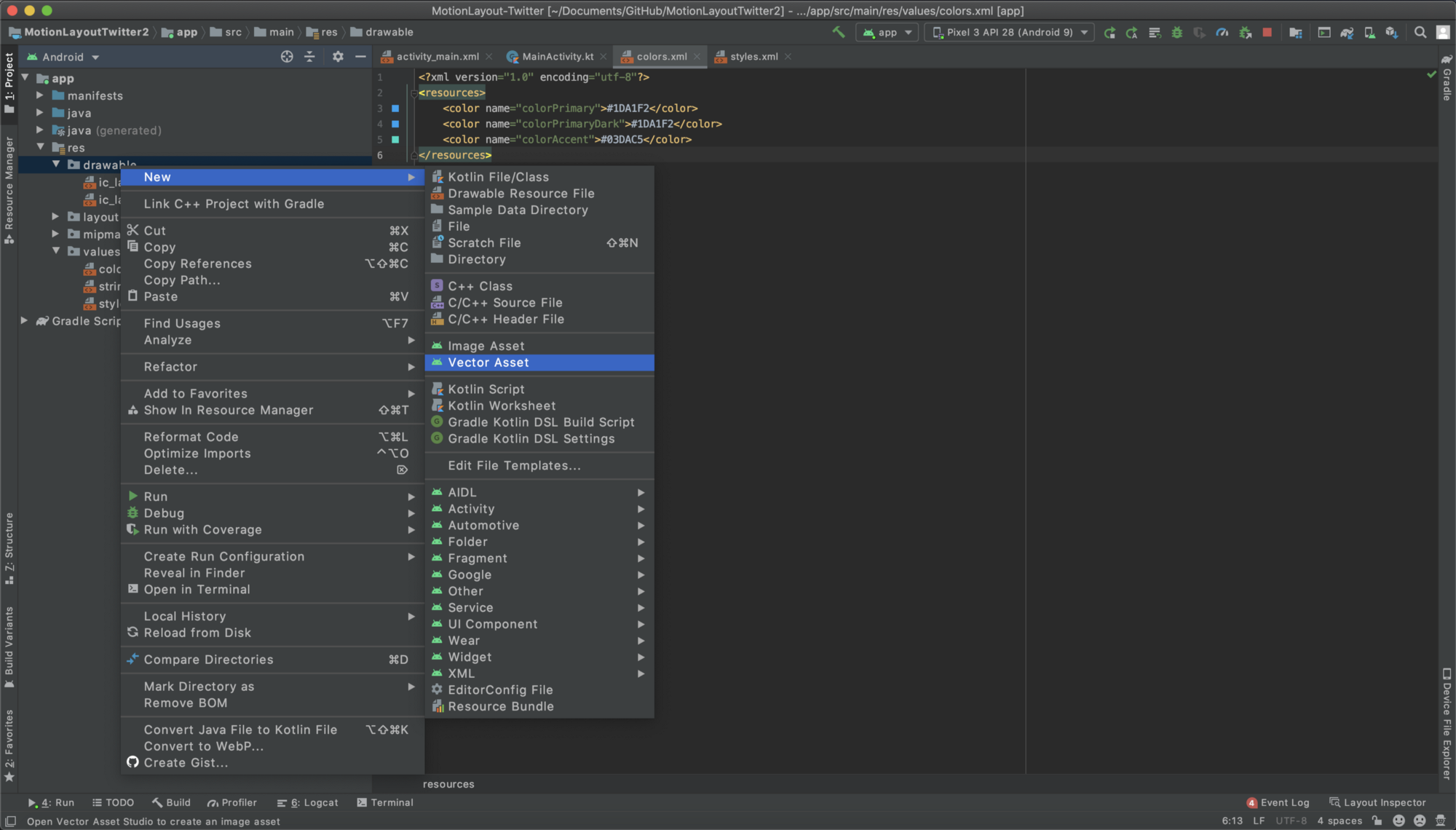
</resources>۳. لوگوی اصلی توییتر را به عنوان Vector asset جدید اضافه کنید

۴. activity_main.xml را باز کنید،
<ImageView
android:layout_width="128dp"
android:layout_height="128dp"
android:src="@drawable/twitter_logo_white"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>۵. برنامه را اجرا کنید و تغییرات جدید را ببینید

اضافه کردن حرکت
بروزرسانی ConstraintLayout:
از آنجا که MotionLayout بخشی از ConstraintLayout است و در حال حاضر فقط در نسخه 2.0 کار میکند، برای استفاده از آن ما باید ابتدا وابستگی ConstraintLayout را بروزرسانی کنیم:
۱. Build.gradle را باز کنید(module)
۲. خط زیر را به بخش وابستگیها اضافه کنید و یا وابستگی ConstraintLayout را با خط زیر جایگزین کنید
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-beta4'نکته: در زمان نوشتن این مقاله آخرین نسخه ConstraintLayout، نسخه 2.0.0-beta4 بود، اما میتوانید آخرین نسخه پایدار مورد نظر خود را در مخازن Google Maven و یا MVN دریافت کنید.
۳. اکنون پروژه خود را sync کنید
اضافه کردن حرکت:
برای اینکه بتوانید در نهایت پرنده کوچک را زنده کنید، چند مرحله آسان وجود دارد که باید انجام دهید(به یاد داشته باشید که این مراحل فقط در اندروید استودیو نسخه 4.0 انجام میشود و اگر از نسخههای قدیمیتر استفاده میکنید، باید به صورت دستی تغییرات خود را در xml ایجاد کنید).
۱. activity_main.xml را باز کنید
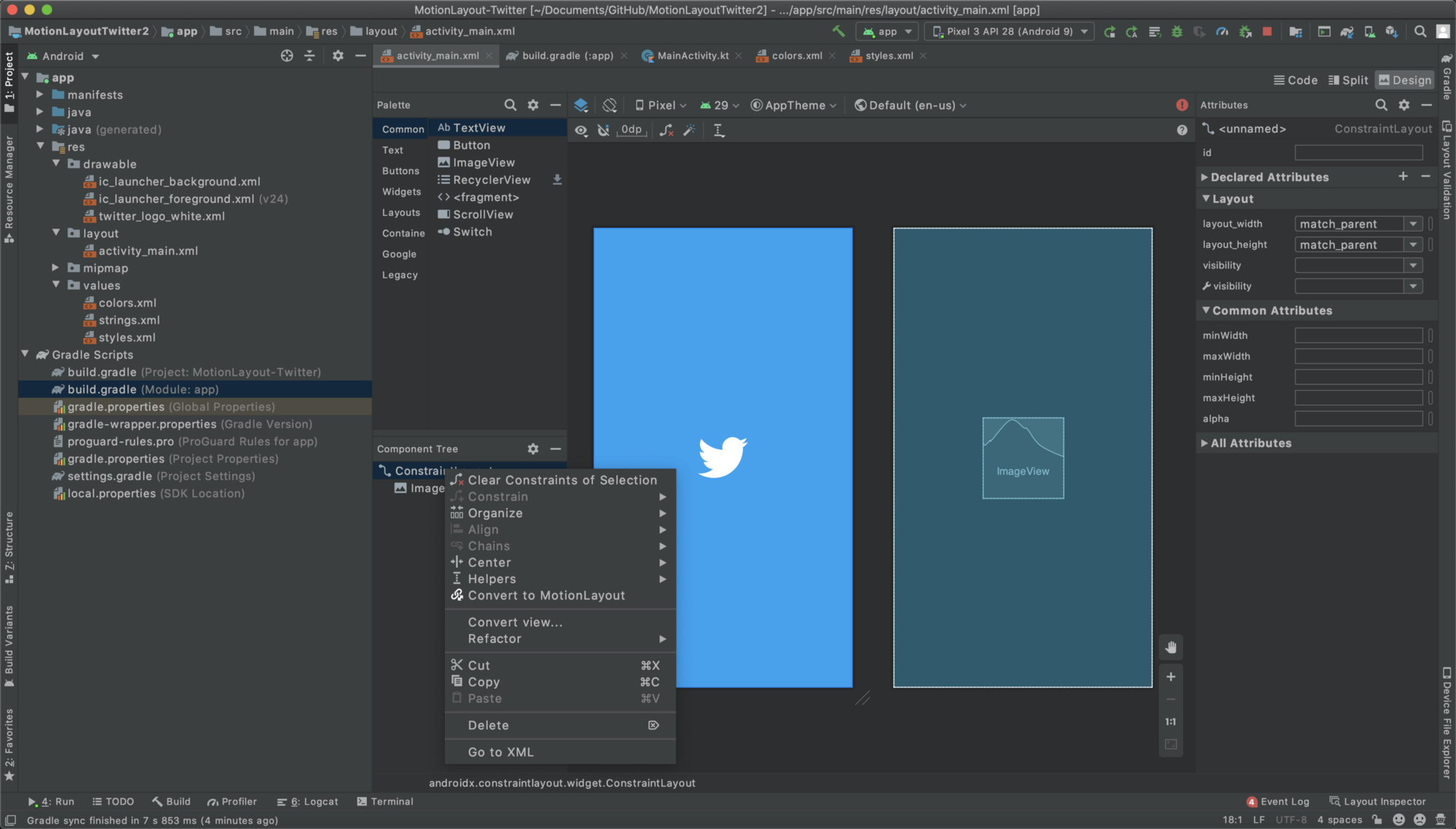
۲. در تب design، زیر component tree، کلیک راست کرده و convert to MotionLayout را انتخاب کنید

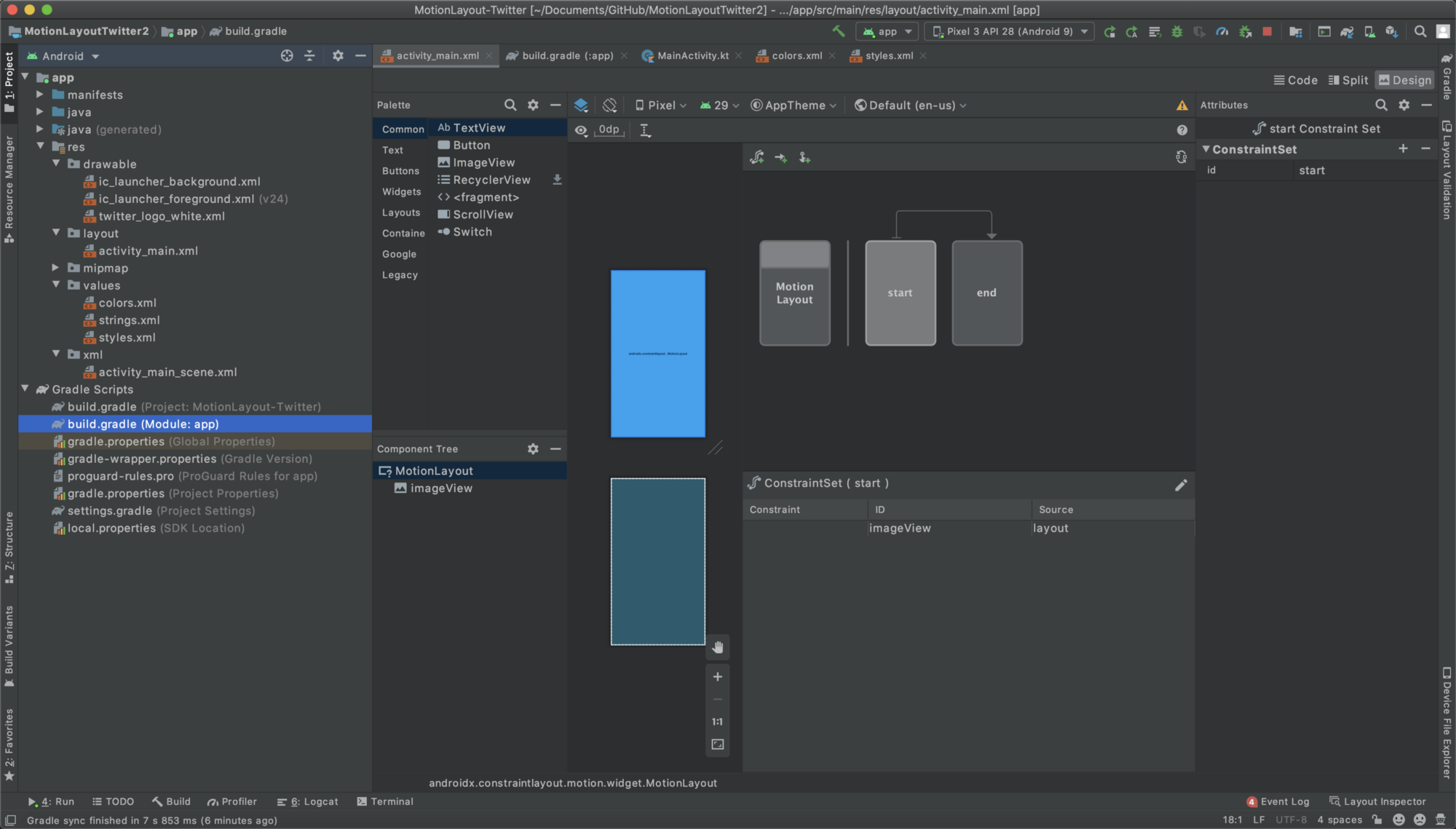
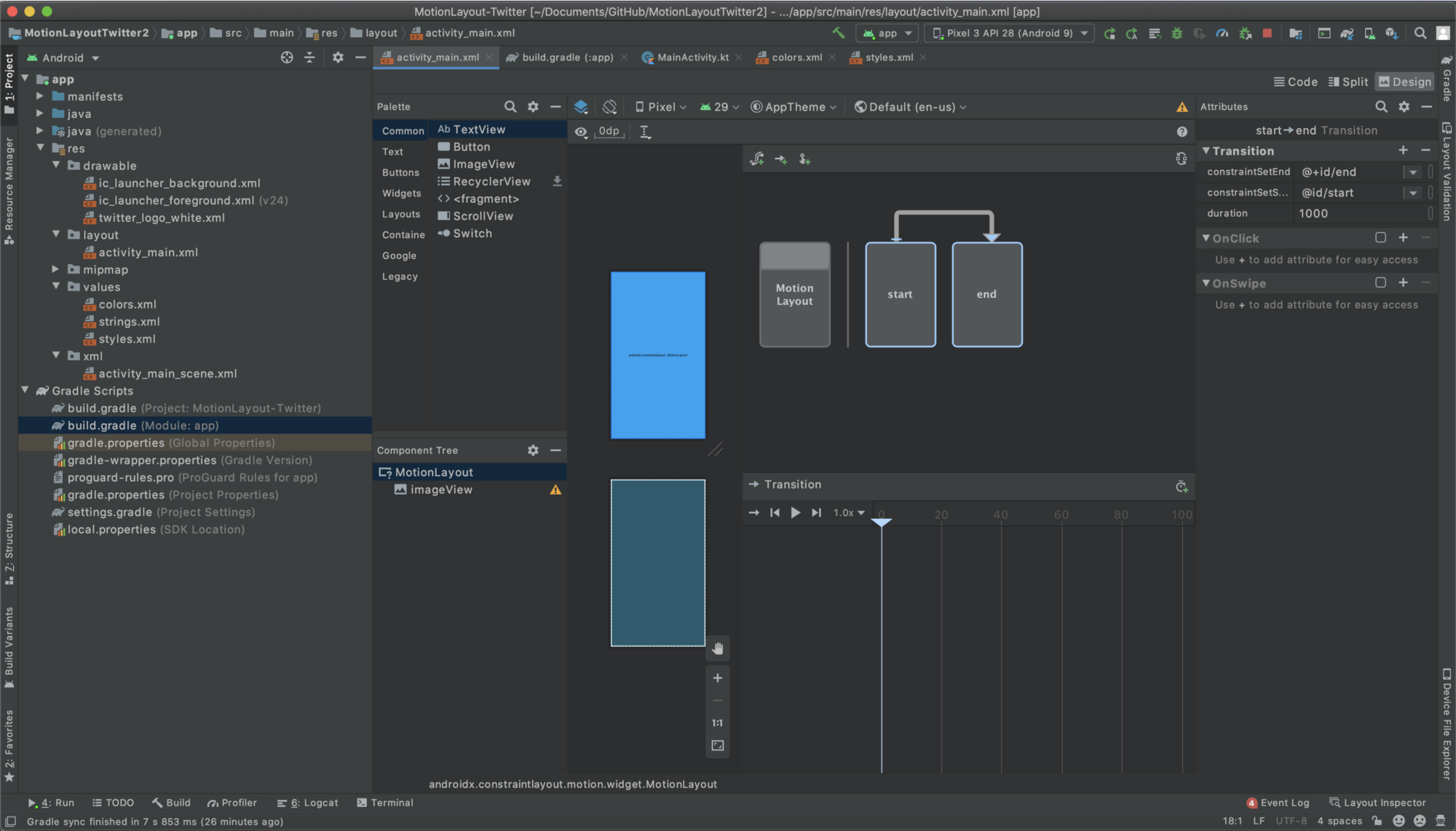
این عمل باید به طور خودکار layout والد را از ConstraintLayout به MotionLayout تغییر دهد، یک view با کمی تفاوت نمایش میدهد و همچنین در زیر پوشه xml، activity_motion_scene را اضافه میکند.

اکنون برای مشاهده انیمیشن به صورت حرکت آهسته، میبینید که فقط چند مورد را برروی لوگو باید اعمال کنیم:
۱. برای 1-2 ثانیه لوگو کوچک میشود
۲. لوگوی کوچک شده دوباره به مدت 0.5-1 ثانیه با استراحت کوچک میشود
۳. سرانجام لوگو برای پر کردن صفحه بزرگ میشود

برای ایجاد یک time line، به ترتیب موارد زیر را انجام میدهیم.
۱. در حالیکه activity_main.xml در زیر Design view باز است، روی فلش بین شروع و پایان ConstraintSet کلیک کنید تا Transition timeLine باز شود:

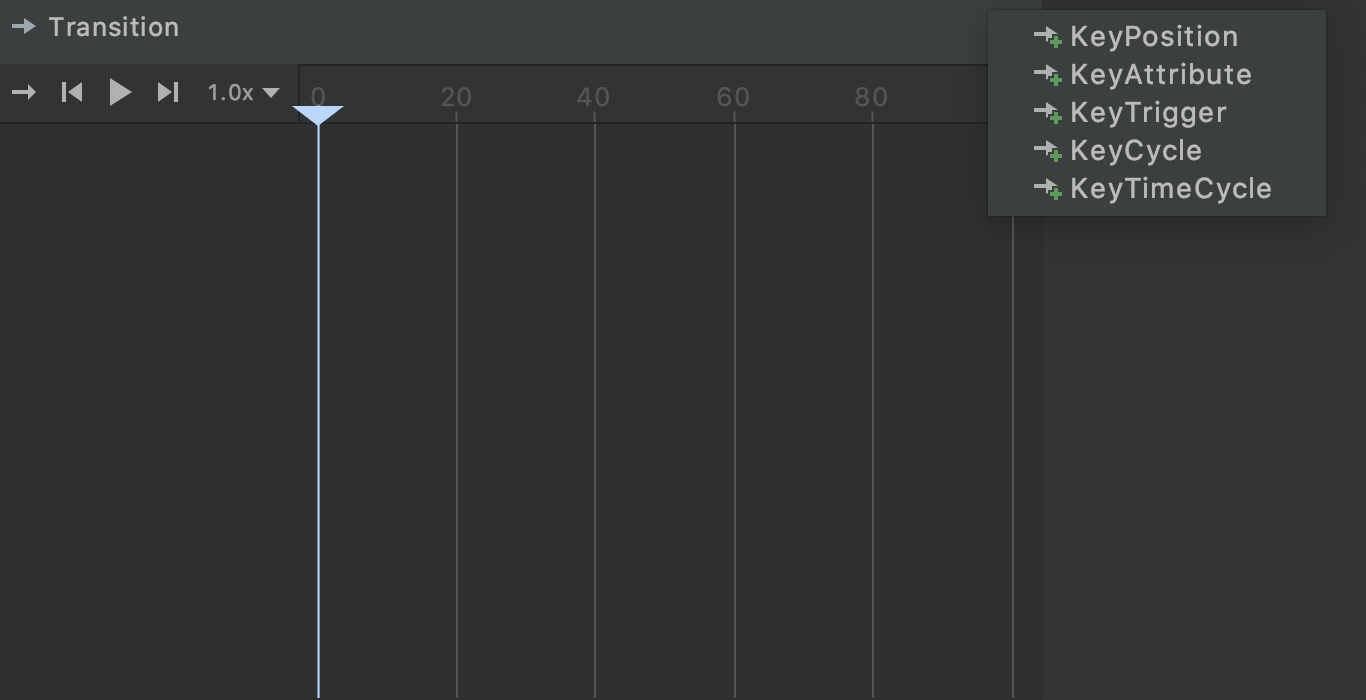
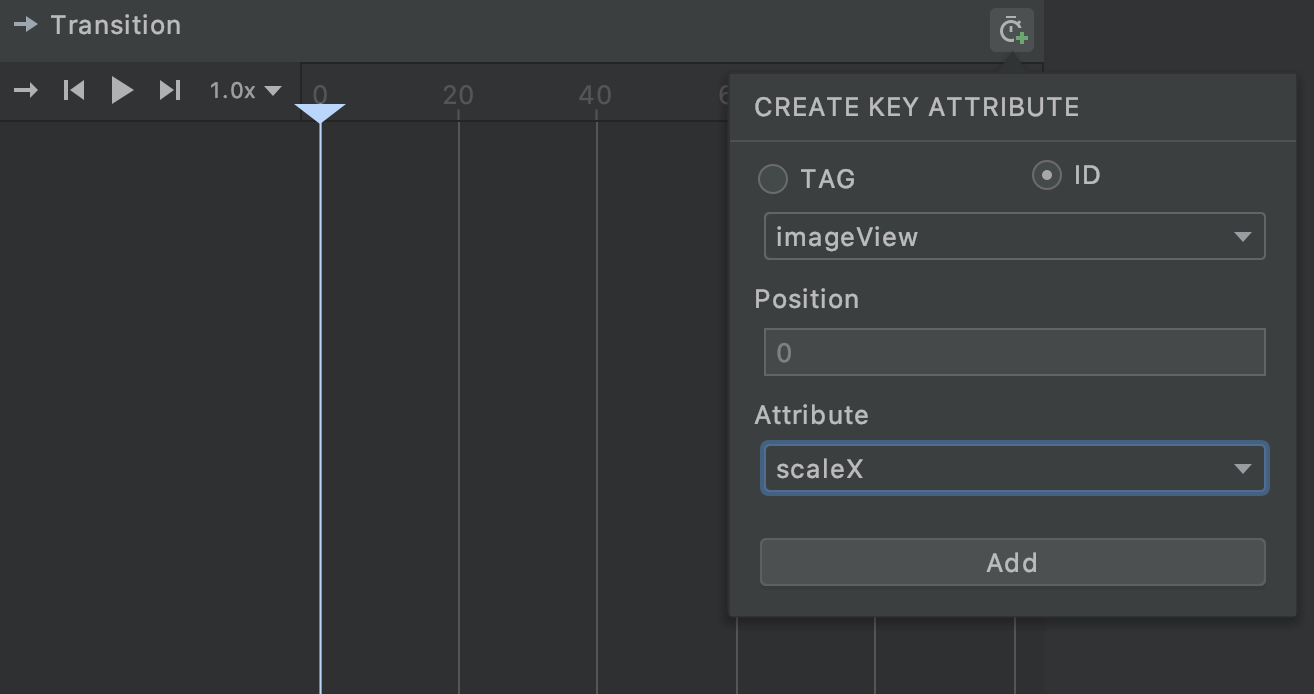
۲. روی آیکون create keyframes در قسمت بالا، سمت راست transition timeline و سپس روی KeyAttribute کلیک کنید:

۳. imageView را از ID انتخاب کنید، position را روی صفر تنظیم کنید و attribute را به scaleX انتخاب کنید

۴. همین عملیات را برای scaleY نیز انجام دهید
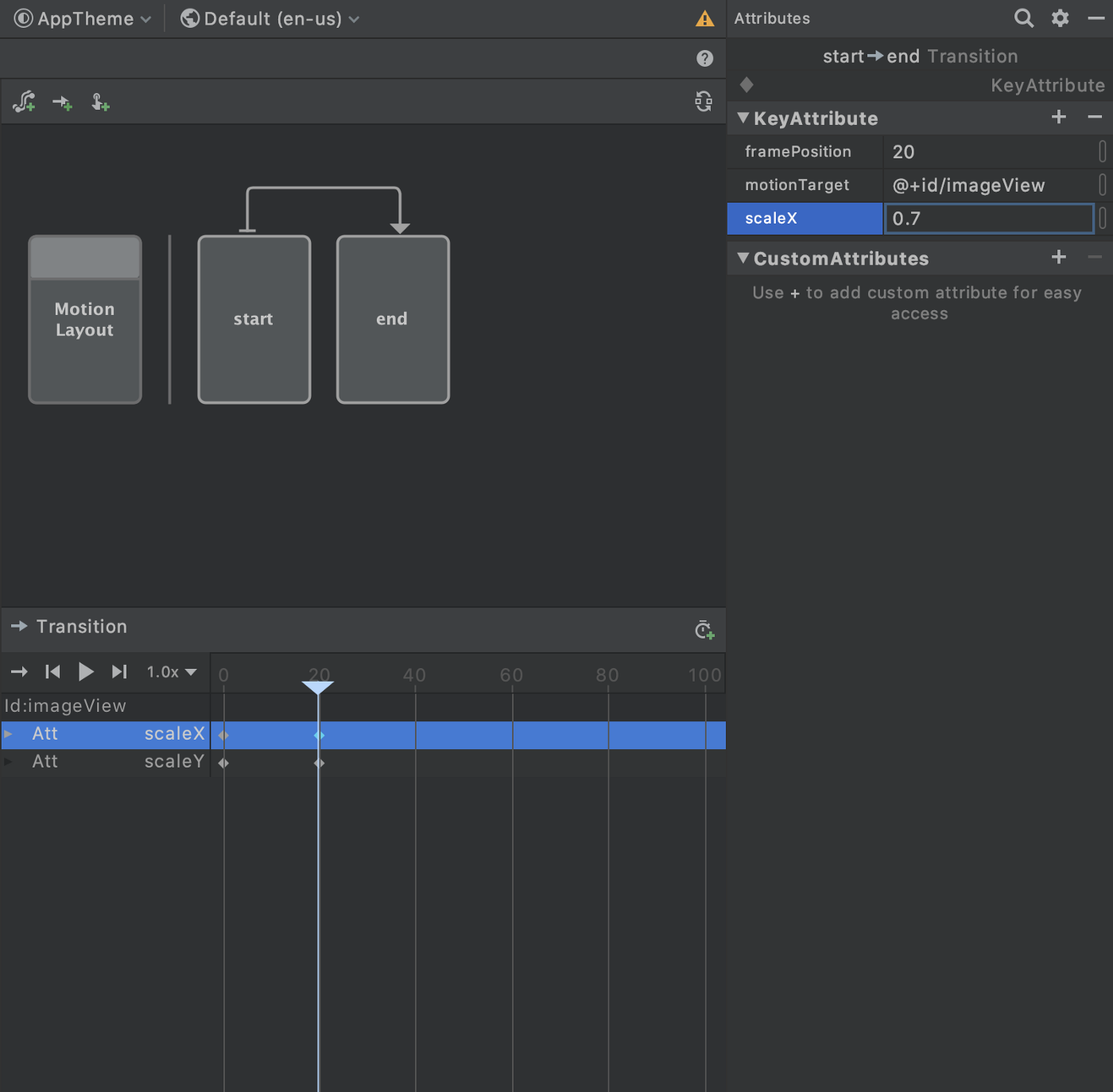
۵. دو KeyAttribute دیگر برای scaleX و scaleY با position، 20 اضافه کنید
۶. روی هر الماس برای scaleX و scaleY در position، 20 کلیک کرده و در قسمت Attribute، scaleX و scaleY را به 0.7 تغییر دهید(با این کار کوچک کردن از موقعیت 0 به 20 انجام میشود)

۷. برای هر دو مقیاس دو KeyAttribute در موقعیت 40 اضافه کنید و مقیاس را روی 0.7 قرار دهید(با این کار آرام و با استراحت از موقعیت 20 به 40 میرود، قبل از اینکه بزرگنمایی انجام شود)
۸. برای هر دو مقیاس دو KeyAttribute در موقعیت 100 اضافه کنید و مقیاس را روی 50.0 قرار دهید(این کار بزرگنمایی نهایی را انجام میدهد و کل صفحه را پر میکند)
برای اینکه ببینیم انیمیشن را درست انجام دادهایم، میخواهیم با کلیک روی imageView عملیات بالا انجام شود، برای این کار:
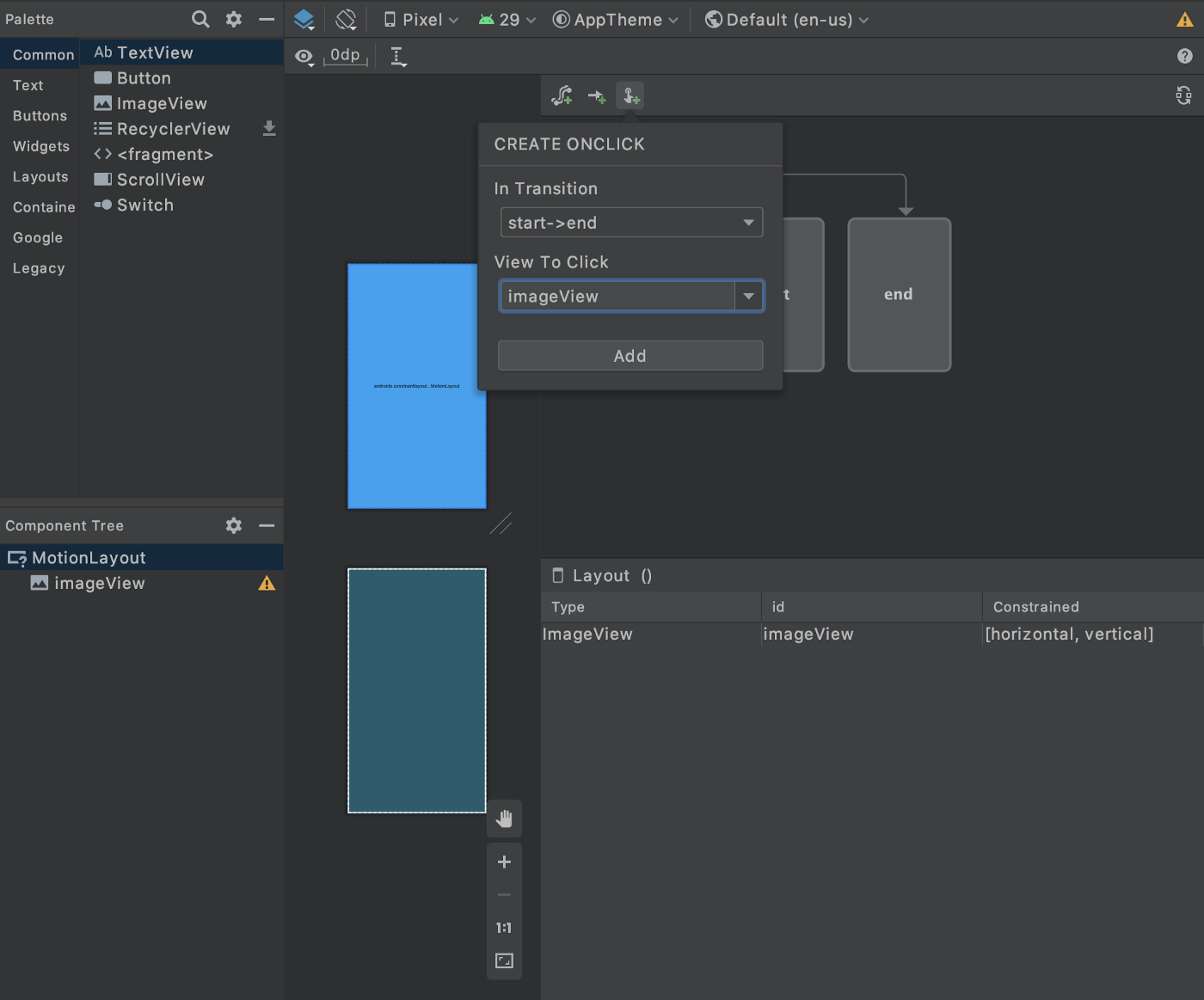
۱. clickHandler را انتخاب کنید
۲. در popup که نمایش داده میشود، imageView را به عنوان view که میخواهیم روی آن کلیک شود انتخاب میکنیم

برنامه را اجرا کنید، روی پرنده سفید کوچک کلیک کنید، انیمیشن ساخته شده شما با MotionLayout نمایش داده میشود :)

اگر کنجاو هستید که چگونه فقط با چند کلیک این انیمیشن به وجود آمد، با باز کردن activity_main.xml میبینید که چه کارهایی در پشت صحنه انجام شده است، جایی که میتوانید ترفندهای بیشتری برای انیمیشن انجام دهید.
<?xml version="1.0" encoding="utf-8"?>
<MotionScene
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<KeyFrameSet>
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="0"
android:scaleX="1.0" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="0"
android:scaleY="1.0" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="20"
android:scaleX="0.7" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="20"
android:scaleY="0.7" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="40"
android:scaleX="0.7" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="40"
android:scaleY="0.7" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="100"
android:scaleY="50" />
<KeyAttribute
motion:motionTarget="@+id/imageView"
motion:framePosition="100"
android:scaleX="50" />
</KeyFrameSet>
<OnClick motion:targetId="@+id/imageView" />
</Transition>
<ConstraintSet android:id="@+id/start">
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
</ConstraintSet>
</MotionScene>




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید