بیایید ببینیم که چگونه میتوانیم مرتب سازی یک آرایه از آبجکت را به طور کامل پیکربندی کنید. فرض کنید مجموعه دادههای زیر را برای کل مثال خود داریم.
let objs = [
{ name: 'Mark',
age: 30,
RollNo: 'R01'
},
{ name: 'Anne',
age: 20,
RollNo: 'R02'
},
{ name: 'James',
age: 40,
RollNo: 'R03'
},
{ name: 'Jerry',
age: 30,
RollNo: 'R04'
},
{ name: 'Lucy',
age: 30,
RollNo: 'R05'
},
{ name: 'Mark',
age: 30,
RollNo: 'R06'
},
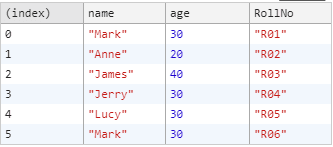
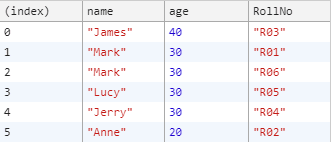
]بررسی دادههای خام با استفاده از
console.table(objs)
مرتب سازی در یک تک ستون
حال میخواهیم این دادهها را در یک ستون مرتب کنیم. بهترین روش برای انجام این کار روش sort() است. در زیر مثالی از یک آرایه ساده از رشتهها امده است:
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);خروجی به اینصورت است :
["Dec", "Feb", "Jan", "March"]در نظر داشته باشید که به صورت اتوماتیک آرایه اصلی را به ترتیب حروف الفبا مرتب میکند و آرایه اصلی را نیز با فراخوانی sort() برمیگرداند.
مرتب سازی در رشته
اجازه دهید با استفاده از مثال بالا، آبجکت خود را مرتب کنیم
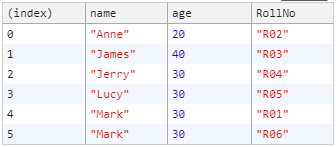
objs.sort(function(a, b) {
return a.name.localeCompare(b.name)
});
شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY NAME;مرتب سازی بر اساس شماره (به روش ES6)
با ES6 میتوانیم این کار را به صورت یک تابع inline بنویسیم. بیایید براساس عدد سن مرتب سازی کنیم.
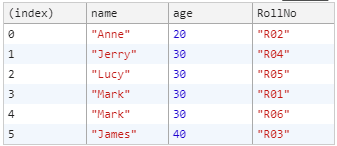
objs.sort((a, b) => a.age - b.age);
شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY AGE;مرتب سازی چند ستونی
ما میتوانیم به ترتیب مرتب سازی مورد نیازمان، مرتب سازی را با استفاده از اپراتور || ترکیب کنیم.
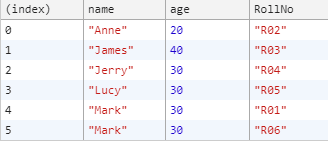
مرتب سازی بر اساس نام، و سپس سن
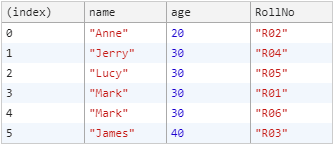
objs.sort((a,b)=> (a.age - b.age || a.name.localeCompare(b.name) ));
شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY AGE, NAME; مرتب سازی بر اساس نام، و سپس سن(اصلاح)
ما میتوانیم ترتیب نحوه مرتب سازی را اصلاح کنیم. این در صورتی است که بخواهیم ابتدا بر اساس نام و سپس سن طبقه بندی کنیم
objs.sort((a,b)=> (a.name.localeCompare(b.name) || a.age - b.age));شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY NAME, AGE; تغییرات به ترتیب نزولی
اگر میخواستیم سن و نام به ترتیب نزولی باشد، فقط باید دستور بالا را با کد زیر عوض کنیم
objs.sort((a,b)=> (b.age - a.age || b.name.localeCompare(a.name) ));
شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY NAME DESC, AGE DESC; برای مرتب سازی هر 3 ستون را گسترش دهید
با استفاده از منطق ذکر شده میتوانید تعداد ستونی را که به ترتیب نیاز دارید را مرتب سازی کنید.
objs.sort((a,b)=> (a.name.localeCompare(b.name) || a.age - b.age || a.RollNo - b.RollNo));
شبیه طرز کار SQL.
SELECT * FROM OBJS ORDER BY NAME , AGE , ROLLNO; موارد کاربرد
اگر شما یک API دارید که یک آرایه از آبجکت را به صورت تصادفی برمیگرداند. یا مثلا شاید شما یک جدول در رابط کاربری خود داشته باشید و بخواهید دادهها را به گونهای مرتب کنید که بیشترین کاربرد را برای کاربر شما داشته باشد (مرتب سازی بر اساس برخی دستهها یا شاید قیمتها). تمام کاری که شما باید انجام دهید این است که منطق ذکر شده را تغییر دهید و تمام!





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید