به صورتی بسیار ساده باید بگوییم که رزبری پای یک کامپیوتر ارزان قیمت مبتنی بر لینوکس است. تمام چیزی که واقعا باید بدانید همین است.
اما جالب است بدانید که رزبری پای قادر است هر کاری که یک کامپیوتر عادی انجام میدهد را انجام دهد. مرور دنیای وب، کدنویسی، ویرایش اسناد، مدیریت ورودی/خروجی، ارتباط با ماوس و کیبورد و... . در این مطلب آموزشی قصد داریم روی شیوه پیادهسازی یک سرور توسعه در رزبری پای تمرکز کنیم.
قدم ۰: تعریف یک هدف
قبل از اینکه کارمان را شروع کنیم بسیار مهم است از چیزی که میخواهیم بسازیم آگاهی داشته باشیم. در پایان این آموزش شما قادر خواهید بود که یک وبسایت ساده (با استفاده از Flask) را روی یک رزبری پای در شبکه محلی پیاده سازی بکنید.
هدف این آموزش این است که به شما نشان دهیم چگونه میشود یک رزبری پای را به عنوان یک سرور توسعه استفاده کنیم.
قدم ۱: پیشنیازها
انتظار میرود که برای پیادهسازی چنین موردی شما موارد زیر را در اختیار داشته باشید:
- شما باید یک رزبری پای را همراه با سیستم عامل Raspbian OS در اختیار داشته باشید.
- رزبری پای شما باید به شبکه وایفای خانگی متصل شده باشد. همچنین باید آیپی آدرس آن را داشته باشید.
ما قرار است که برای ویرایشگر از VS Code استفاده کنیم. همراه با این، افزونه Remote VSCode را نیز در اختیار میگیریم تا بتوانیم به صورت ریموت فایلهایی را روی رزبری پای اجرا و ویرایش کنیم.
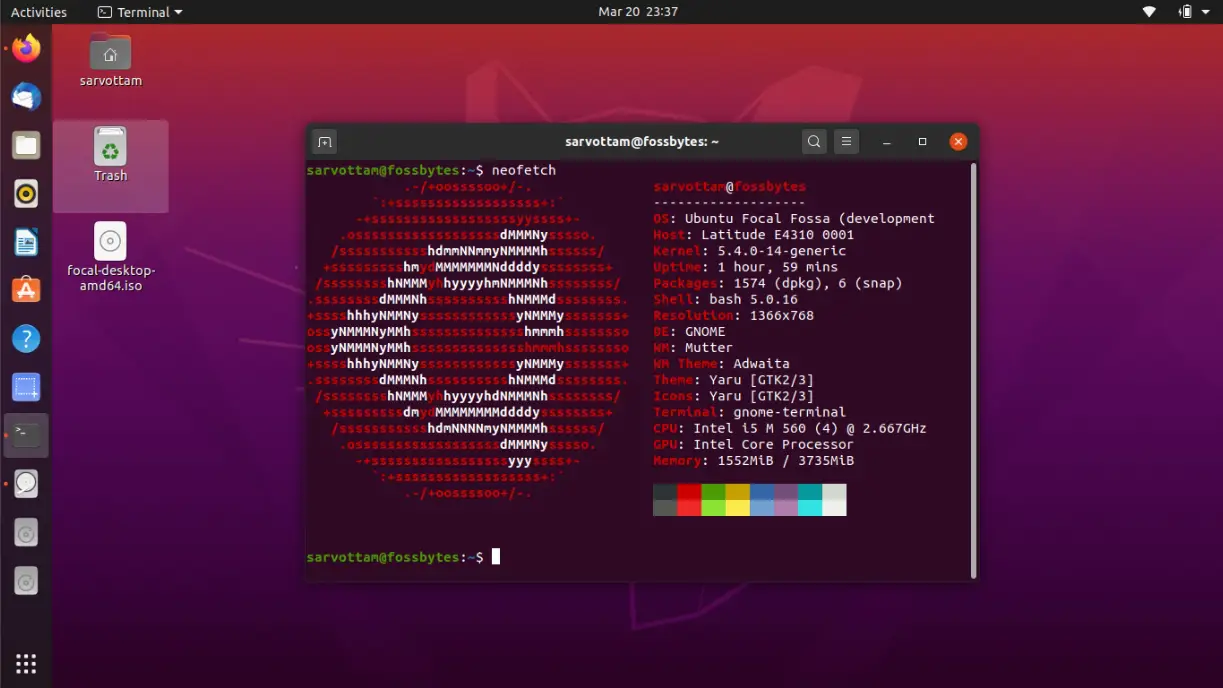
قدم ۲: پیدا کردن آیپی آدرس
ابتدا رزبری پای را روشن کنید و مطمئن شوید که به درستی به اینترنت وایفای متصل شده است.
در این مطلب ما از SSH برای ارتباط برقرار کردن با رزبری پای استفاده میکنیم. میتوانید برای پیدا کردن آيپی آدرس از ادمین پنل مربوط به سرویس ISP خود استفاده کنید.
در این مطلب ما آیپی آدرس 192.168.0.12 را در نظر میگیریم.
قدم ۳: اتصال به رزبری پای از طریق SSH
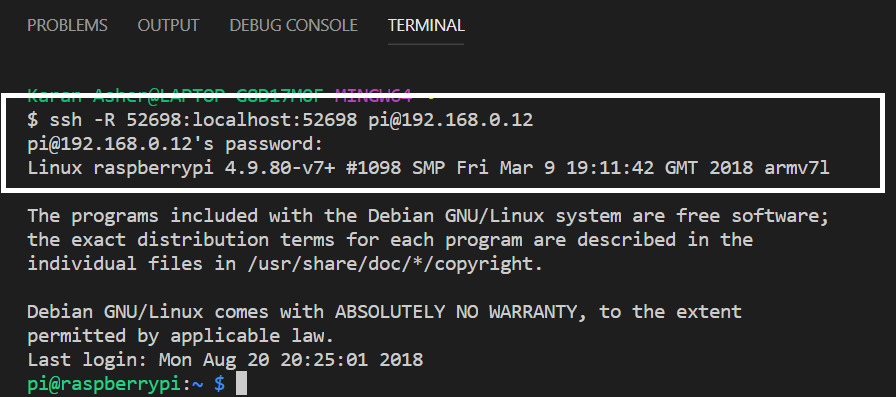
VS Code را باز کرده و وارد قسمت ترمینال داخلی آن شوید. برای ارتباط برقرار کردن با رزبری پای از طریق SSH با استفاده از آیپی آدرس ۱۹۲.۱۶۸.۰.۱۲ میتوانید از دستور زیر استفاده کنید:
ssh -R 52698:localhost:52698 pi@192.168.0.12در زمان ارسال این دستور اگر تمام ارتباطات درست باشد از شما یک رمز ورود را درخوست میکند که اگر اولین بارتان برای استفاده از این دستور است، باید raspberry را وارد کنید. بعد از آن ممکن است از شما درخواست یک رمز جدید را نیز داشته باشد. پیشنهاد میشود که رمز عبور را تغییر دهید.

حال ما به رزبری پای متصل شدیم.
قدم ۴: دایرکتوری پروژهتان را ایجاد کنید
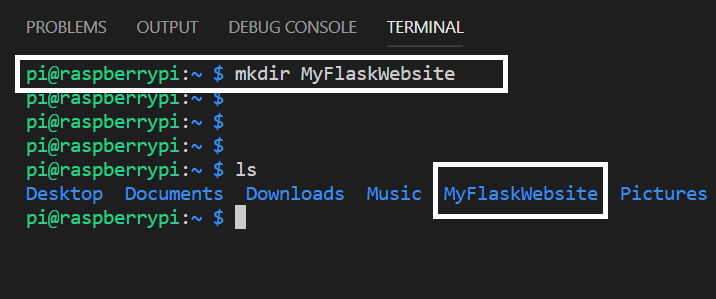
حال شما در داخل پوشه Home مربوط به رزبری پای قرار دارید. اکنون نیاز است که دایرکتوری مربوط به وبسایتی که میخواهیم ایجاد کنیم را پیادهسازی نماییم. میتوانید از طریق دستور زیر این کار را انجام دهید:
mkdir MyFlaskWebsiteاز دستور ls برای نمایش محتوای دایرکتوری کنونی استفاده کنید، باید پوشه MyFlaskWebsite را مشاهده کنید.

قدم ۵: نصب Flask
همانطور که در ابتدا گفتیم، قصد داریم از فلسک برای پیادهسازی وبسایتمان استفاده کنیم. فلسک یک میکرو وب فریمورک برای پایتون است که برای Trmplate Engine خود از Jinja استفاده میکند. به همین دلیل فلسک را میتوان یک فریمورک با قابلیت استفادهپذیری و توانایی بالا دانست. از دستور زیر برای نصب کردن فلسک روی Pi استفاده کنید:
sudo apt-get install python3-flaskقدم ۶: کدهای پایه
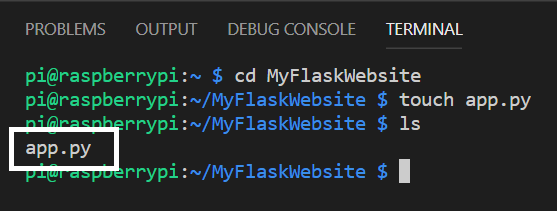
حال که فلسک نصب شده است میتوانیم شروع به نوشتن کدها و ایجاد فایلهایمان بکنیم. ابتدا وارد پوشهای که جدیدا ساختهاید بشوید. برای این کار از دستور cd استفاده بکنید.
تمام فایلها و پوشههای مربوط به پروژهای که میخواهیم ایجاد کنیم در داخل دایرکتوری MyFlaskWebsite قرار خواهند گرفت.
حال اولین فایل مربوط به پروژه را ایجاد کنید. میتوانید با استفاده از دستور touch یک فایل با نام app.py را به صورت زیر ایجاد نمایید:
touch app.pyحال باید یک فایل app.py را در دایرکتوری پروژه خود داشته باشید.

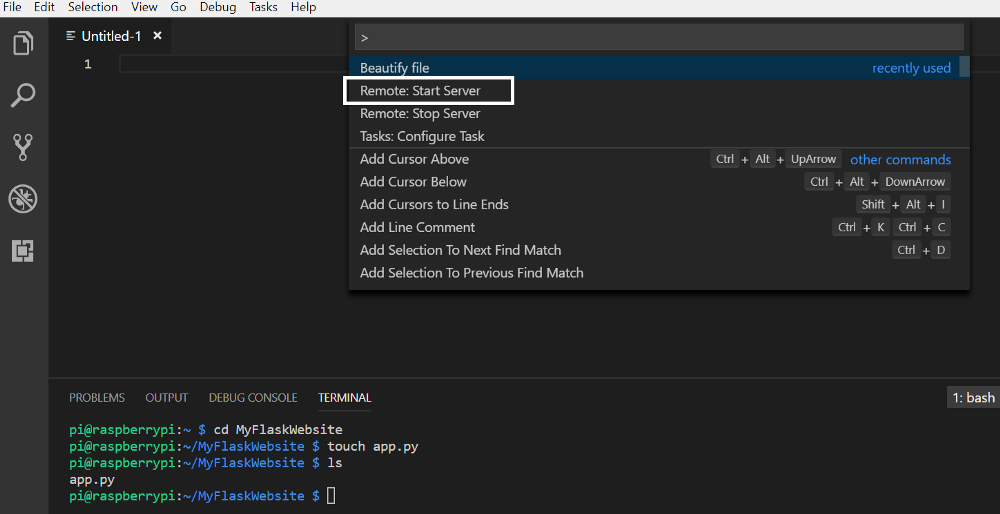
حال F1 را فشرده و گزینه Remote Start Server را انتخاب کنید. این کار باعث میشود که بتوانید به صورت ریموت فایلهای روی رزبری پای را ویرایش کنید.

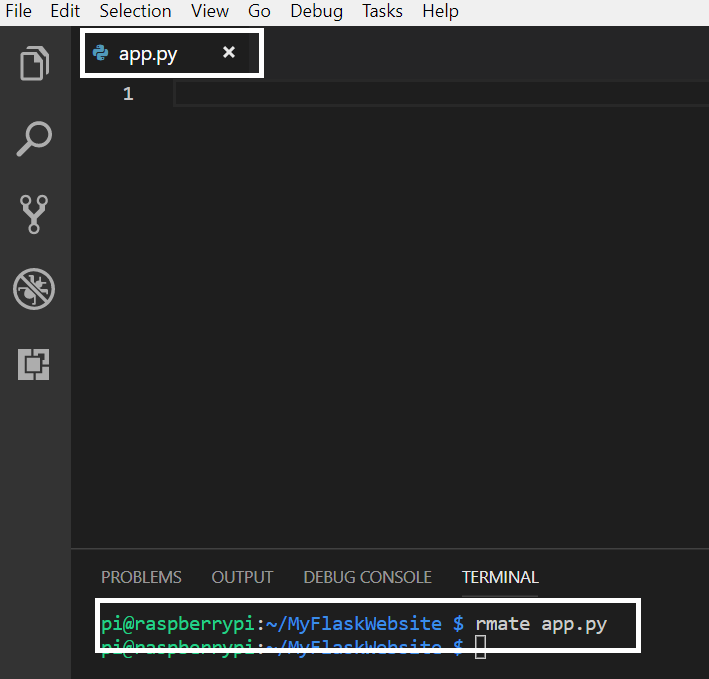
بعد از آن با استفاده از دستور زیر شروع به ویرایش کردن فایل app.py بکنید. ممکن است این کار در ابتدا چند ثانیه طول بکشد اما در نهایت با یک فایل خالی مواجه خواهید شد.
rmate app.py
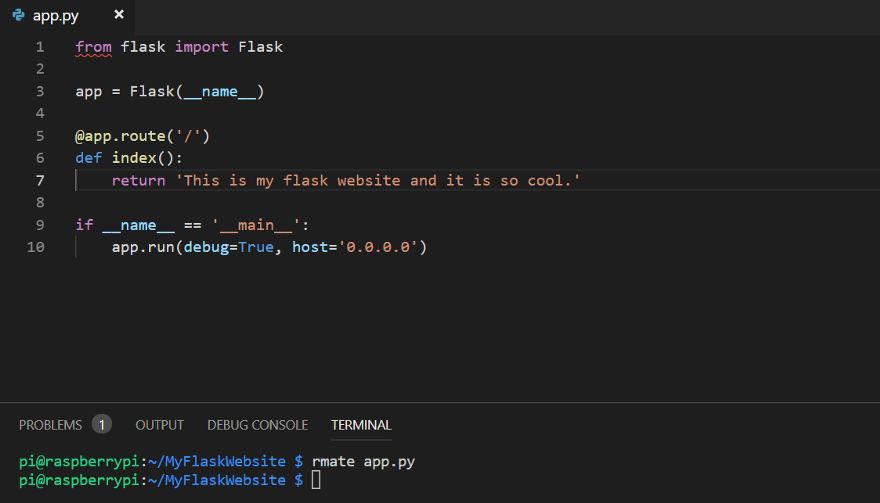
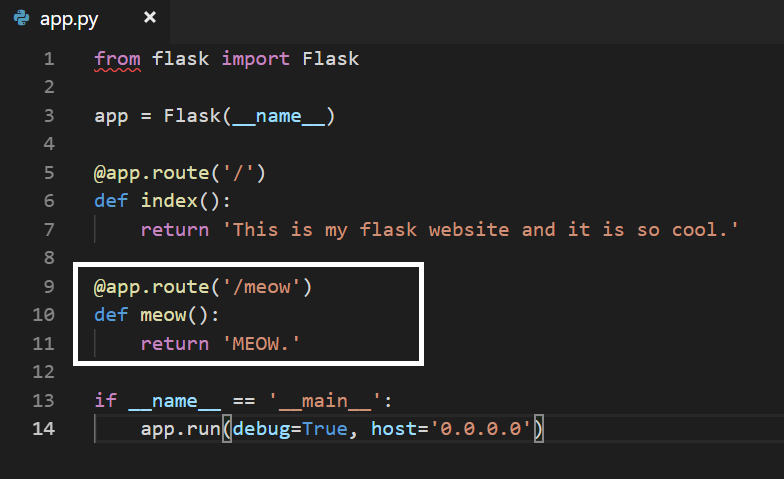
حال در فایل باز شده کدهای پایهای یک اپلیکیشن فلسک را بنویسید. میتوانید با نوشتن «Hello World app in Flask» در گوگل چنین کدهایی را مشاهده بکنید. همچنین در تصویر زیر نیز ما این کدها را به شما نشان خواهیم داد.

نکته: منظور از host=0,0,0,0 این است که به تمام دستگاههای متصل به شبکه کنونی این اجازه را بده که به وبسایت متصل شوند.
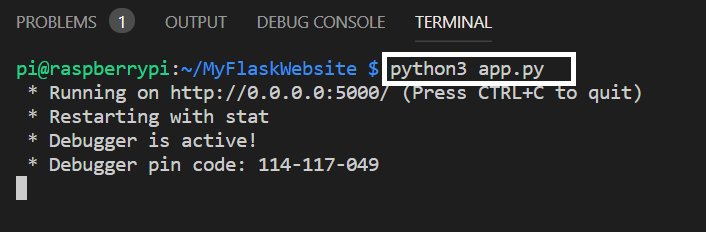
فایل را ذخیره کرده و با استفاده از دستور زیر آن را اجرا کنید:
Python3 app.py
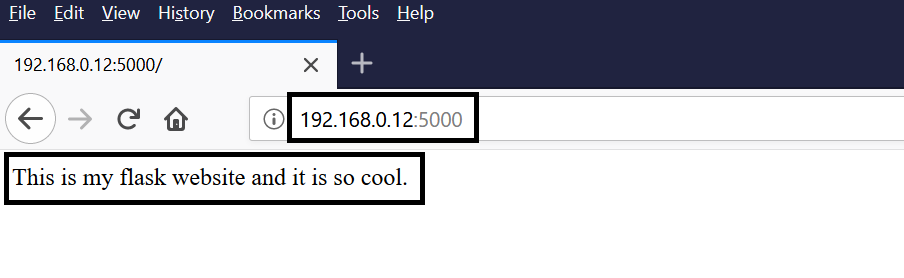
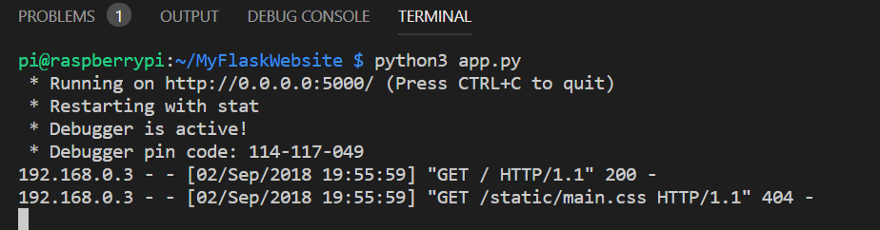
بعد از دریافت پیغام بالا مبنی بر موفقیت آمیز بودن فعالیتتان، یک مرورگر را باز کرده و آدرس آیپی را همراه با پورت ۵۰۰۰ در آن وارد کنید. این کار را میتوانید روی تمام دستگاههایی که به اینترنت کنونی متصل شدهاند انجام دهید.

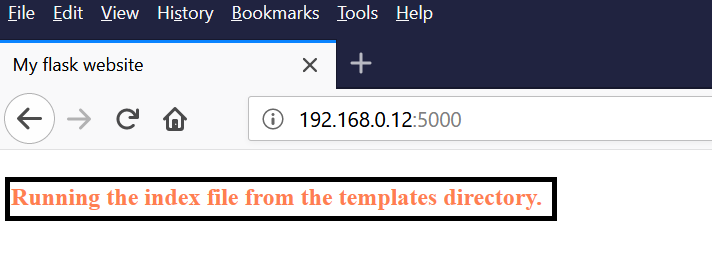
مشاهده کردن این متن بدان معناست که سرور توسعه شما به خوبی کار میکند و وبسایت اجرا میشود.
قدم ۷: اضافه کردن مسیرهای بیشتر
در حال حاضر کدهای شما تنها یک مسیر را در اختیار دارند که آن هم مسیر صفحه اول وبسایت یا همان Homepage است. حال میتوانید با نوشتن کدها به صورت زیر یک مسیر دیگر را نیز برای کدهایتان تعیین کنید. یک نکته نیز که وجود دارد این است که شما همزمان با ویرایش فایلها میتوانید سرورتان را نیز در همان حالت اجرا بگذارید. نیازی به اجرای مجدد نیست.

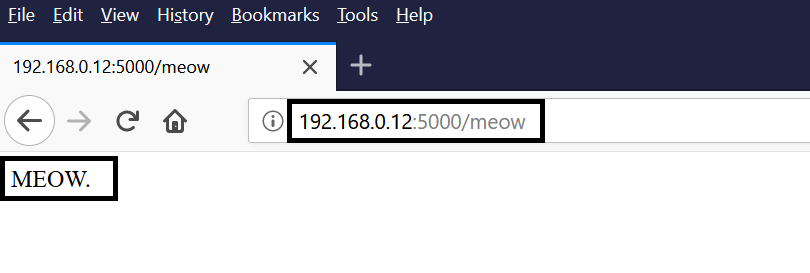
حال میتوانید برای بررسی درست کارکرد سرور و کدها به آدرس http://192.168.0.12:5000/meow مراجعه بکنید.

قدم ۸: مرتب کردن کدها
ایجاد مسیرهای مختلف در اپلیکیشنتان بسیار خوب است اما نباید همه آنها را تنها در یک فایل قرار دهید. وبسایت شما باید ساختار مناسبی داشته باشد و فایلهای آن به صورتی مرتب در کنار یکدیگر قرار بگیرند. معمولا ما باید یک دایرکتوری برای محتوای استاتیکمان داشته باشیم و یک دایرکتوری دیگر نیز برای کار با جاوااسکریپت در نظر بگیریم. میتوانید مانند زیر عمل کنید:
mkdir templates
mkdir staticحال با استفاده از دستور ls میتوانید از وجود درست شدن این پوشهها مطمئن شوید:

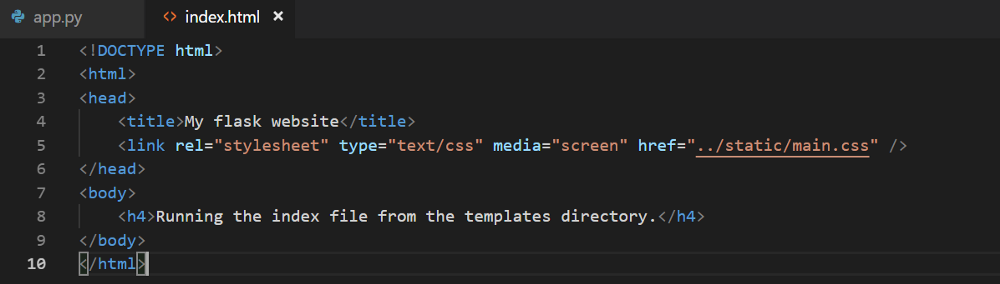
حال بیایید یک فایل index.html برای صفحه خانگیمان ایجاد کنیم. با استفاده از دستورات زیر میتوانید این کار را در پوشه templates انجام دهید:
cd templates
touch index.html
rmate index.htmlحال کدهای HTML سادهای را بنویسید:

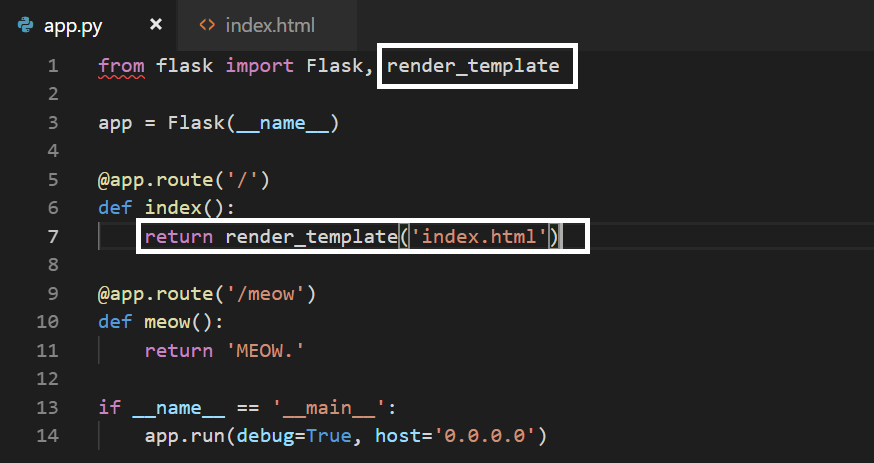
تغییرات زیر را برای استفاده کردن از فایل index.html در app.py پیادهسازی کنید. در کدهای زیر فایل app.py دنبال یک فایل به نام index.html در پوشهای با نام templates خواهد بود. این آدرس به صورت پیشفرض تعیین میشود.

به دایرکتوری پروژه اصلیتان بازگشته و فایل app.py را دوباره اجرا کنید.

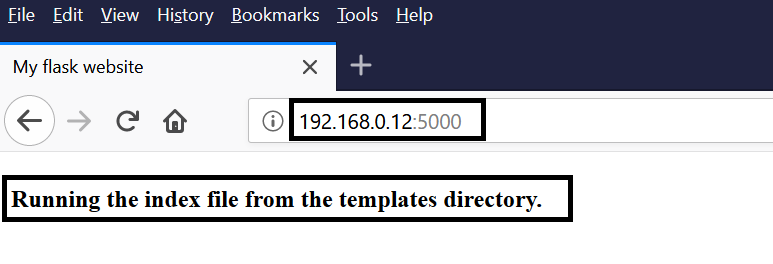
حال در آدرس ۱۹۲.۱۶۸.۰.۱۲:۵۰۰۰ باید بتوانید متن زیر را مشاهده بکنید:

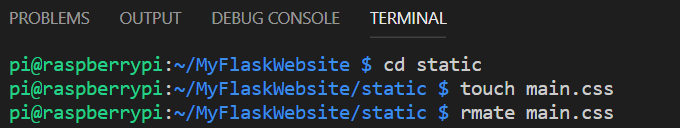
حال برای افزودن یکسری استایل میتوانید فایل main.css را در داخل دایرکتوری static قرار دهید. همانند قبل با استفاده از دستور cd وارد پوشه static شده و فایل main.css را با استفاده از touch ایجاد کنید. در نهایت با دستور rmate آن را به ویرایشگر بیاورید.

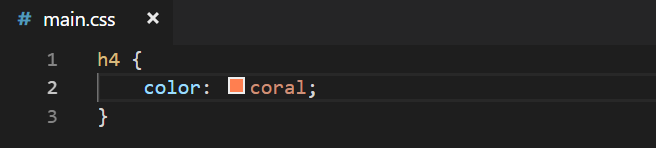
حال میتوانید براساس سلایق خودتان به تگها، کد CSS اضافه کنید.

فایل را اجرا کرده و دوباره مرورگر را مشاهده کنید.

۹. استفاده از Jinja
Jinja یک template engine مبتنی بر پایتون است که ویژگیهای قدرتمندی را به صفحات وب شما میآورد. نظرتان چیست یک نگاه سریع بر Jinja داشته باشیم؟ من که موافقم!
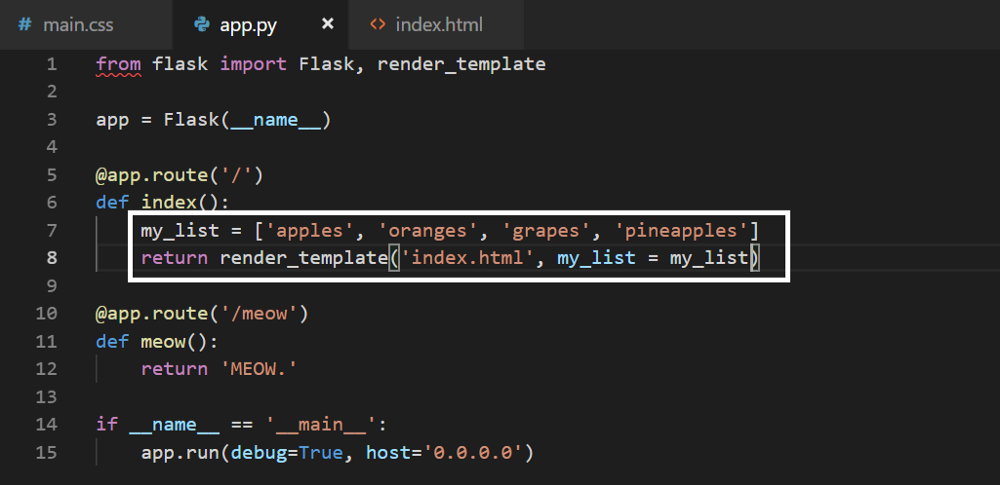
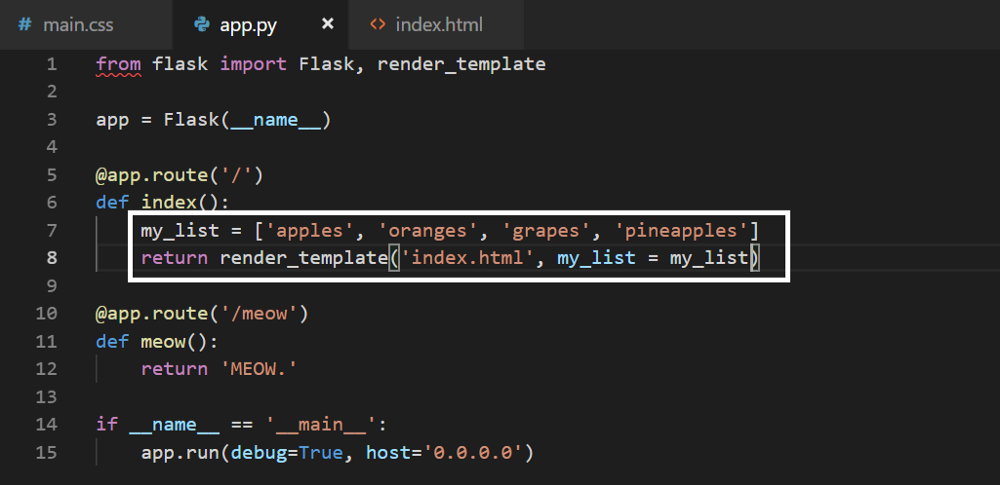
بیایید یک لیست از میوههای خوشمزه را در app.py قرار دهیم و آنها را به عنوان یک پارامتر برای index.html در نظر بگیریم. بعد از آن قصد داریم که این لیست در صفحه اصلی نمایش داده شود. برنامه را براساس تصویر زیر تغییر دهید:

حال در فایل index.html براساس سینتکس jinja اطلاعات را نشان میدهیم:

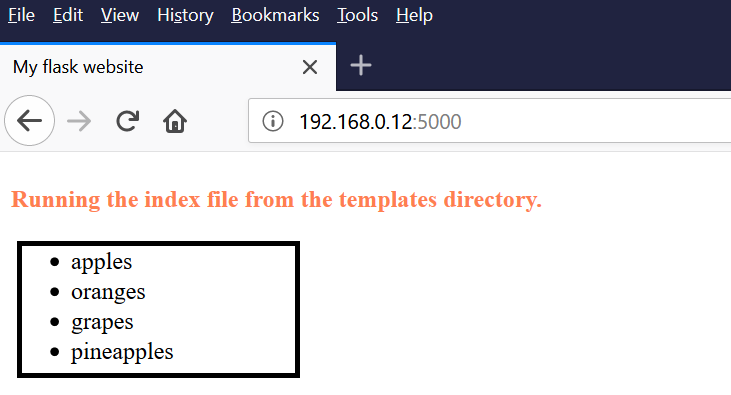
مرورگر را یک بار دیگر بروزرسانی کنید.

قدم ۱۰: در پایان
حال ما یک سرور توسعه پایتون را در اختیار داریم که میتوان روی آن هر فریمورکی را اجرا کرد. نکاتی وجود دارد که میتوان از آنها به عنوان اقدامات بعدیتان در نظر گرفته شود. میتوانید در زیر این موارد را مشاهده کنید:
۱. در حال حاضر رزبری پای تنها از طریق شبکه خصوصیتان قابل دسترس است. برای اینکه بخواهید دسترسی عمومی را به سرورتان بدهید باید از یک VPS یا یک هاست اختصاصی استفاده بکنید. با داشتن یک آیپی استاتیک این کار به سادگی امکان پذیر است.
۲. بهتر است فعلا سراغ یادگیری یک بانک اطلاعاتی نیز بروید. پایتون به صورت پیشفرض از Sqlite پشتیبانی میکند. میتوانید آن را امتحان بکنید.
۳. رزبری پای تان را خاموش بکنید ☺
sudo shutdown -h now




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید