در حال نزدیک شدن به فصل تابستان هستیم. عموما افراد در چنین فصلی خسته و کمی کسل هستند. اما باید بگویم که وبسایتهای طراحی شده در این مدت چنین وضعیتی نداشتهاند. وبسایتهایی که در این مقاله بررسی خواهند شد بیشترین جنب و جوش و فعالیت را میتوانید مشاهده کنید.
در این مطلب از شکل جدید منوهای وبسایت، المانهای دایرهای و گریدهای متقارن صحبت میکنیم.



۱. فهرست سفید روی پسزمینه رنگی
جدای از تکنیک منوهای همبرگری، دیگر چه ویژگی را مشاهده کردهاید که منحصرا برای فهرستها استفاده شده باشد؟ خب باید بگویم که هیچ! با وجود آنکه این قسمت از وبسایت یکی از مهمترین بخشهای آن چه در ارتباط با رابط کاربری و چه در ارتباط با تجربه کاربری است، اما بسیاری از اوقات به عنوان یک موضوع مهم در طراحی به آن توجه نمیکنند. از آنجایی که تغییر جدیدی نیز در این المان اتفاق نیافتاده است مردم کمتر با دیدن آنها هیجان زده میشوند.
اما تکنیکی که امروز معرفی میکنم، روال را شکسته و منوها را به بخشی هیجان انگیز از وبسایت تبدیل کرده است. طراحان حال از یک رنگ سفید برای متن و یک رنگ غیر سفید برای پس زمینه استفاده میکنند. خب این موضوعی است که تا به حال دیده نشده و باید بگویم که توانسته اصول طراحی را تغییر بدهد. موضوع مهم دیگر این است که چنین طراحی در ظاهر بسیار زیبا است و ابدا آزاردهنده نیست.
هر کدام از مثالهای زیر چنین قابلیتی را در خود پیادهسازی کردهاند. Camo یکی از وبسایتهای این لیست است که از یک پس زمینه بزرگ استفاده کرده و همراه با آن یکسری منو با رنگ سفید ایجاد نموده است. هدف این موضوع آن بوده که کنتراست بالایی را میان رنگهای مختلف ایجاد کند تا بتواند خوانایی متون را بالا ببرد.
یکی از مزیتهای بزرگی که این استایل با خود به همراه میآورد بالا بردن تمرکز کاربران روی منوهاست. با وارد شدن به وبسایت کاربران معمولا ابتدا بخشهای رنگی را مشاهده کرده و سپس با یکسری متن مختصر روبرو میشوند که همان المانهای ناوبری هستند. در حقیقت با انجام چنین کاری استفادهپذیری وبسایت نیز بالا میرود چرا که کاربران بهتر میتوانند قسمت فهرست را تشخیص داده و از آن استفاده کنند.
مطمئنا استفاده از چنین تکنیکی باعث میشود که کاربران تعامل بیشتری با وبسایت داشته باشند و بهتر قسمتهای مختلف آن را بررسی کنند.
۲. دایرهها
استفاده از دایره در طراحی وبسایت یکی از آن دست تکنیکهایی است که یک مدت سر و صدای زیادی به پا میکند و یک دفعه ناپدید میشود. کسی هم نمیداند واقعا چرا چنین اتفاقی میافتد. اگر یادتان باشد چنین اتفاقی برای طراحی متریال نیز افتاد.
اما بهترین بخش استفاده از المانهای دایرهای در طراحی وبسایت آن است که چنین المانهایی به یک تکنیک خاص وابسته نبوده و شخصیتی مستقل دارند. شما میتوانید از دایره تقریبا در تمام بخشهای یک وبسایت استفاده کنید. از قسمت فهرست گرفته تا قسمت Hero و… . تا به اینجای کار نیز هیچگونه قاعده خاصی برای استفاده کردن از این شکل در طراحی پیادهسازی نشده است.
استفاده از دایره از آنجایی زیباست که جریان خطی را برای کاربران درست نمیکند. در واقع بحث اینجاست که دایره خط شروع و خط پایانی ندارد به همین خاطر میتواند به خوبی نظر کاربران را به خود جلب بکند. در فرهنگهای مختلف نیز استفاده از دایره نمادی از عشق، انرژی و قدرت است که در نوع خود میتواند مزایای زیادی را به وبسایتتان بیاورد.
Bimble وبسایتی است که در صفحه اصلی خود از یک دایره بزرگ رنگی استفاده کرده است. این دایره تا حد زیادی میتواند توجه کاربران را به خود جلب بکند. رنگ دایره نیز به صورتی تنظیم شده که یک هارمونی را با محصول و توضیحات وبسایت برقرار کرده است.

وبسایت Raquel Acon حاوی چند دایره مختلف در وبسایت میشود که شکلی از تحرک و هارمونی را بوجود آورده است.

Major Tom با استفاده از مجموعهای از دایرهها توانسته که انرژی و تحرکات زیادی را در وبسایت نشان دهد.

۳. گریدهای متقارن
به نظر میرسد که در تمام پروژههای امروزی از گرید استفاده میشود. اما جالب آنجاست که با وجود این حجم عظیم در استفاده از گرید، هیچوقت حالتی تکراری را مشاهده نخواهید کرد. دلیل این موضوع آن است که ایدههای متفاوتی در پشت تمام آن استفادهها وجود دارد.
در حالیکه اخیرا استفاده از گریدهایی با حالتهای کاشی مانند و روی هم رفته و… زیاد شده است، اما یکی از تکنیکهای جدید استفاده از گریدهای متقارن است.
زمانی که شما یکسری المان بصری دارید و نمیتوانید ارتباطی تصویری و زیبا را برای آنها ایجاد کنید به نظر میرسد که استفاده از گریدهای متقارن میتواند به خوبی به شما کمک بکند.
Gabriel Alves یک ترکیب زیبا از محصولات و کارهایی که انجام داده را در یک استایل زیبا از گریدهای متقارن قرار داده است. هر کدام از این گریدها نیز قابلیت hover را برای نمایش اطلاعات بیشتر در خود دارند.

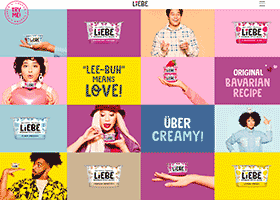
وبسایت تمام صفحه Liebe Quark نمونه دیگری از شیوه استفاده گریدهای متقارن است. با اولین بازدید از وبسایت فکر میکنید که این تنها یک تصویر بزرگ است اما زمانی که کدها را بررسی میکنید متوجه میشوید که در واقع یک شبکه گرید متقارن بسیار زیبا ساخته شده است.

Payvision از گریدهای متقارن برای نمایش افراد تیم استفاده کرده است. البته این مورد را میتوان از لحاظی با گزینههای قبلی متفاوت دانست چرا که در این وبسایت از گریدها به صورت تمام صفحه استفاده نشده است، بلکه تنها بخشی از مرکز صفحه را به خود اختصاص داده است.

یکی از نقاط مشترک تمام طراحیهای ذکر شده، وجود اندازه ثابت برای گریدهاست. به همین منظور به آنها گرید متقارن گفته میشود.
در پایان
در این مطلب ما سه تکنیک طراحی وبسایت را که در ماه ژوئن سال ۲۰۱۹ -خرداد- در بین وبسایتهای طراحی شده بیشترین استفاده را داشتهاند بررسی کردیم.
گزینه مورد علاقه من در این مجموعه استفاده از دایره در طراحی است. به نظر من استفاده از یک دایره میتواند معناهای بسیار زیادی را با خود به همراه بیاورد. شما نظرتان چیست؟ کدام مورد را میپسندید؟




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید