طراحی واکنشگرا نیازمند راهی کاملا متفاوت برای فکر کردن در ارتباط با لایهبندی وبسایت است. البته لایهبندی و قالببندی المانها در زمانی که همه چیز به صورت ثابت تعریف میشد به اندازه کافی سخت و دشوار بود، حال که همه چیز منعطف و واکنشگرا شده است موضوعات بسیار پیچیدهتر از هر زمان دیگری شدهاند.
برای آنکه بتوانید ذهنتان را برای این سیستم لایهبندی آماده کنید نیاز است که به الگوهای موجود مسلط شوید. این روشی است که به شما کمک میکند تا با درک بهتری پیش بروید.
در این مطلب از وبسایت راکت قصد داریم الگوهایی را مشاهده کنیم که هر کدام برای طراحی واکنشگرا و درک آن میتوانند کاربردی و مثبت باشند.
از خُرد شروع کردن
یکی از محبوبترین راهها برای پیادهسازی یک طراحی واکنشگرا این است که عرض صفحه را به صورت یک المان کل در نظر گرفته و با آن به صورت منعطف برخورد کنید. در این حالت اگر صفحه را کوچکتر نمایید، تمام المانهای داخل صفحه نیز به صورت آهسته کوچک خواهند شد. البته در نقاطی نیز این کوچک شدن باعث تبدیل شدن لایهبندی اصلی صفحه به تک-ستون میشود. این حالتیست که به لایهبندی موبایل نیز مشهور است. میتوانید پیادهسازی عملی این تکنیک را در این لینک مشاهده کنید.
همانطور که مشاهده میکنید لایهبندی اصلی صفحه براساس اندازه قاب مرورگر به آرامی تغییر کرده و در نهایت به یک لایهبندی تک-ستونی میرسد. به نظر میرسد که این رویکرد یکی از بهترین حالتها برای افرادی است که برای اولین بار قصد کار با طراحی واکنشگرا را دارند چرا که میتوانند شاهد تغییر تدریجی همه چیز باشند. همچنین پیادهسازی این طراحی به زمان و تلاش کمتری نیاز دارد اما خروجی در نهایت یک خروجی واکنشگراست.
ساختار Mondrian

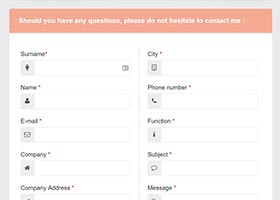
اولین الگوی عملی ما در دنیای طراحی واکنشگرا، الگویی است که از سبک هنری Piet Mondrian الهام میگیرد. در این الگو سه منطقه بزرگ و ساده محتوایی که توسط خطوطی باریک از همدیگر جدا میشوند در کنار هم قرار گرفته و ساختار کلی وبسایت را نمایش میدهند. وضعیت اولیه این حالت بسیار منعطف بوده و میتواند به خوبی با کم کردن عرض صفحه نیز تعامل برقرار کند.
زمانی که عرض صفحه کم شد، لایهبندی کلی المانها به صورتهایی تغییر میکند. یکی از این تغییرات هم اندازه شدن تمام جعبههای محتوایی و بعد از آن ستونی قرار گرفتن تمام جعبهها در زیر همدیگر و به صورت عمودی است.
گالری

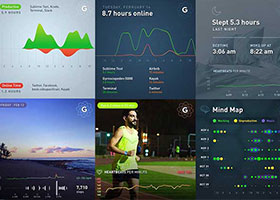
گالریهای موسوم به تصاویر بندانگشتی یکی از محبوبترین الگوهای طراحی است که برای مدت زمان بسیار زیادی از آنها استفاده میشود. این روزها طراحان سعی دارند تا جایی که میتوانند این شکل از طراحی را ساده و مینیمال نگه دارند. این موضوع را میتوانید از لبههای تیز مستطیلها و پسزمینههای تک رنگ مشاهده کنید. استفاده کردن از این حالت میتواند فرایند تغییرات مربوط به صفحه را ساده و آسان نگه دارد.
الگوی واکنشگرا در این حالت تنها بدین شکل است که شما با کوچک کردن صفحه و عرض آن، تعداد ستونهای موجود در یک سطر را کاهش میدهید.
یکی دیگر از حالتهایی که شباهت زیادی به این مورد دارد را نیز میتوانید در تصویر زیر مشاهده کنید. در این حالت جدای از تصویر شما میتوانید متونی را نیز در اطراف هر مستطیل مشاهده کرده و ترکیب عالی آنها را شاهد باشید. در این لینک میتوانید یک نمونه از این حالت را ببینید.

آیتمهای ویژه

رویکرد بعدی نیز شباهت زیادی به حالت قبل دارد با این تفاوت که در این حالت برخی از موارد یا بهتر است بگوییم برخی از آیتمها، از اهمیت بیشتری برخوردار بوده و میزان توجه بیشتری را به خود جلب میکنند.
همانطور که مشاهده میکنید، لایهبندی این صفحه با ۴ تصویر ویژه در کنار همدیگر شروع شده و بعد از آن حالت صفحه به صورتهایی تغییر میکند. در کنار صفحه سمت راست نیز یک آیتم با اهمیت بیشتری نمایش داده میشود.
ستون ضربت

این مورد را میتوان پیچیدهترین الگوی موجود برای طراحی واکنشگرا معرفی کرد. اولین قسمت این الگو شامل المانهای ویژهای است که در حال معرفی وبسایت و یا برند اصلی هستند. در بخش پایین آن میتوانید شاهد سه ستون از محتوا باشید که با کوچک شدن مرورگر، در کنار هم قرار گرفته و زمانی که صفحه به کوچکترین میزان خود برسد در نهایت همه چیز به صورت عمودی در زیر همدیگر قرار خواهند گرفت.
البته بنظر میرسد که این فرایند انتقال و چرخش محتوا کار سخت و پیچیدهای باشد چرا که محتوا نیاز دارند به دقت در مکان مخصوصشان قرار بگیرند. مطمئنا مدیاکوئریها انعطاف کامل برای ایجاد تغییر در ساختار آنها را به شما میدهند.
ساختار تصادفی

شیوه برخورد این الگو با تصاویر ویژه کمی متفاوت است. در این حالت بجای آنکه در صورت کوچک شدن صفحه تنها به عمودی کردن ستونها به صورت ساده اکتفا بکند، لایهبندیها به صورت تصادفی و در حالتی متفاوت قرار میگیرند.
در پایان
در این مطلب از وبسایت راکت ما به شما الگوهایی را معرفی کردیم که با کمک هر کدام از آنها میتوانید به درک بهتر و درستتری از وضعیت صفحات واکنشگرا برسید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید