شما میتوانید کارهای بسیار جالبی را با استفاده از جاوااسکریپت انجام دهید. بیشتر این کارها را نیز برای اینکه مشغول ایجاد آنها از ابتدا نباشید میتوانید با استفاده از پلاگینها و کتابخانههای آماده صورت بگیرد. با این حال یکی از سختترین کارهایی که در رابط کاربری معمولا باید با آن سر و کار داشته باشید برش تصاویر و ایجاد چنین ویژگی است.
این ویژگی باید قابلیت آپلود تصویر از طریق کاربر، آوردن آن به قسمت فرانتاند و دادن قابلیت برش تصویر براساس نیاز مشتری را داشته باشد. بعد از اینکار تصویر نهایی به قسمت Back-End فرستاده میشود و تصویر جدید ذخیره میگردد.
این موضوع به همین سادگی هم نیست!
به همین دلیل در این مطلب قصد داریم شما را با پلاگینهای رایگانی آشنا کنیم که سختی کار را برای شما آسان میکنند.
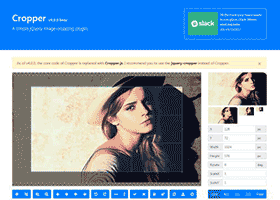
۱. Cropper
Cropper در حال حاضر در نسخه ۴ خود قرار دارد و یکی از بهترین اسکریپتهای برش تصویر در بین موارد دیگر به حساب میآید.
این پلاگین به صورت کامل براساس جیکوئری کار میکند، اما در کنار آن یک نسخه بدون جیکوئری نیز ایجاد شده است.
هر دو نسخه یکسان هستنند اما ممکن است در قسمت سینتکس تفاوتهایی با هم داشته باشند، در هر حال آنها ویژگیهای بسیار خوبی را برای برش تصویر همراه با یک لیست از گزینهها و متدها ارائه میدهند.
وقتی روی تصویر آپلود شده هاور میکند میتوانید با استفاده از قابلیت اسکرول آن را زوم نمایید. این مورد همچنین از ورودی دستگاههای مبتنی بر لمس نیز پشتیبانی میکند.
به عنوان یک آیتم اضافه شما میتوانید ابزارهای سفارشی را نیز با استفاده از Cropper API به ابزار اضافه کنید. این ابزارها به بازدیدکنندگان اجازه میدهد که به صورت خودکار عملیاتهایی چون rotate, zoom و برش اجباری در یک نسبت تصویری را به اجرا در بیاورید.
Cropper یک پلاگین عالی است که میشود با آن کار کرد.

2. Croppie
یکی دیگر از موارد که میتوانید با استفاده از آن کار برش را انجام دهید Croppie نام دارد. این پلاگین به صورت کامل در جاوااسکریپت نوشته شده و به کتابخانه و ابزارهای دیگری نیاز ندارد. این هم خبر بسیار خوبی برای توسعهدهندگان مینیمال است.
اگر میخواهید آن را از طریق یک مدیر پکیج نصب کنید میتوانید از طریق npm و bower این کار را انجام دهید. همچنین میتوانید از طریق گیتهاب سورس آن را دانلود کنید.
با استفاده از Croppie شما میتوانید به سادگی المان برش window را در اختیار داشته باشید و به صورت پویا روی تصاویر اعمال نمایید.
همچنین در تابع Croppie() گزینههای بسیار دیگری وجود دارد که از طریق آنها میتوانید روند شخصیسازی، فراخوانی متد و... را انجام دهید.

با نامی مانند Guillotine ممکن است به درستی چیزی که در انتظار آن هستید را متوجه نشوید.
نگران نباشید این مورد تنها یک ابزار ساده جاوااسکریپت برای برش تصاویر است. با این وجود در این کتابخانه ویژگیهای پیچیدهای نیز قرار دارد. برای مثال شما میتوانید ویژگی زوم کردن در رابط کاربری را برای اینکه کاربر بتواند تصویر را قبل از برش به خوبی مشاهده کند، پیادهسازی کنید.
همچنین در این کتابخانه یک رابط درگ/درپ ساده نیز قرار دارد، بنابراین به سادگی میتوانید موقعیت هرچیزی را به همان صورت که میخواهید قرار دهید. برای کار با این ابزار نیاز نیست که هیچ پولی پرداخت کنید و جدای از آن این ابزار بسیار سبک است (چیزی در حدود ۳ کیلوبایت).
تنها به یاد داشته باشید که این مورد یک پلاگین جیکوئری است بنابراین اگر موردی می خواهید که کاملا مستقل از این موارد باشد پس این مورد انتخاب اشتباهی است.

4. Croppic
Croppic نیز یکی دیگر از ابزارها برای برش تصاویر است و همچنین براساس جیکوئری کار میکند. این مورد میتواند تمام گزینهها مانند زوم کردن، درگ کردن و برش دادن را برای شما مدیریت کند. اما دلیل منحصر به فرد بودن این مورد نسبت به موارد دیگر وجود ویژگیهای اضافه آن است، یکی از این موارد قابلیت مدیریت خودکار تصاویر آپلود شده از طریق مرورگر است.
این ویژگی نیازمند داشتن یک وب سرور و یک زبان برنامهنویسی Back-End مانند PHP است. اما اگر وارد قسمت مستندات شوید میتوانید متد uploadData را پیدا کنید. با استفاده از این متد شما میتوانید تصاویر آپلود شده را از طریق آجاکس مدیریت کنید.
البته این موضوع ممکن است در موارد دیگر نیز قابل پیادهسازی باشد اما استفاده از این مورد بسیار سادهتر است. جدای از آن میتوانید اسکریپتهای رایگان PHP را پیدا کرده و آن را در پلاگین استفاده نمایید. به همین سادگی!

دلایل بسیاری برای دوست داشتن ریاکتجیاس وجود دارد. ریاکت در حال حاضر یکی از بهترین فریمورکهای جاوااسکریپتی برای ایجاد اپلیکیشنهای مبتنی بر وب است.
پلاگین React Drag and Drop ترکیبی از دو اسکریپت متفاوت است. این دو مورد کتابخانه dropzone برای مدیریت تصاویر آپلود شده و React Cropper به عنوان کامپوننت ریاکت برای برش دادن تصاویر استفاده میشود.
اگر میخواهید یک پیشنمایش کامل از این مورد را مشاهده کنید میتوانید این صفحه را ببینید. این پیشنمایش به صورت کامل پویا است و میتوانید با هر تعامل به صورت بلادرنگ خروجی را مشاهده کنید. اگر شما یک توسعهدهنده ریاکت هستید مطمئنا از این اسکریپت خوشتان میآید.

6. Tinycrop
Tinycrop دقیقا همان چیزی است که از نامش پیدا است. این مورد تنها با استفاده از جاوااسکریپت نوشته شده و در آن میتوانید ویژگیهای بسیاری را که در کتابخانههای بزرگ میتوانید مشاهده کنید را ببینید.
استفاده از این ابزار برای توسعه دهندگانی که میخواهند سریع باشند و استفاده بهینهها را از Requestهای HTTP ببرند بسیار مناسب است. میتوانید راهکارهای نصب این ابزار را در صفحه گیتهاب مشاهده کنید، همچنین قطعه کدهای مختلفی نیز برای استفاده کردن در آنجا قرار گرفته است.
اگر قصد دارید که از ویژگی برش تصاویر به صورت پویا بهره ببرید و سریع و بهینه عمل کنید، Tinycrop یکی از بهترین موارد است.

7. Jcrop
پلاگین Jcrop جزو اولین پلاگینهای برش تصاویر مبتی بر جیکوئری است. با این حال این مورد در پشتیبانی و بروزرسانی تا حدی کند است.
اما این وجود این کتابخانه در حال حاضر نیز یکی از بهترین موارد است و به خوبی میتواند کار کند. بیشتر توسعهدهندگان وب از آنجایی که این پلاگین به خوبی با PHP کار میکند از آن استفاده مینمایند.
استفاده از Jcrop برای حالتی که میخواهید بیشترین پشتیبانی مرورگری را دریافت کنید بسیار مناسب است. علاوه بر آن این ابزار کاملا متن باز است.
اما باز به یاد داشته باشید که مدتی است این ابزار بروزرسانی نشده است.

8. Smartcrop.js
Smartcrop.js یکی از معدود پلاگینهایی است که از تکنولوژی آگاهی-محتوایی برای کمک به کاربران در انجام برش تصاویر بهره میبرد.
این مورد تنها با استفاده از جاوااسکریپت ایجاد شده و ویژگیهای مختلفی مانند تشخیص چهره، ترکیبدهی و در نهایت برش تصاویر را ارائه میکند.
در حقیقت این اسکریپت ویژگیهایی دارد که آن را نسبت به موارد دیگر منحصر به فرد میکند. میتوانید از طریق صفحه پیشنمایش نیز شیوه کاری آن را مشاهده کنید.
Smartcrop.js اولین پلاگین هوشمند جاوااسکریپتی است که من تا به حال برای چنین عملکردی مشاهده کرده ام.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید