پس از این که به صحبتهای کریگ فدریگی در مورد چگونگی یک مهندس نرمافزار بهتر بودن گوش دادم، فهمیدم که برای یک مهندس نرمافزار فوقالعاده، یاد گرفتن اصول اساسی در طراحی نرمافزار بسیار اهمیت دارد. به همین خاطر، سفر خود را آغاز کردم تا از محدودیتهای شخصی گذشته و طراحی و تجربه کاربری را یاد بگیرم. من با این کار دروازههایی از ایده و احتمالات جدید را به روی خود باز کردم. با اینکه تا انتهای این سفر فاصلهی زیادی دارم، اما توانستهام در این سفر به برخی از اصول طراحی UI پی ببرم. امیدوارم این اصول به شما در روزهای آتی کمک کند.
من مشغول کار بر روی یک پروژهی جدید طراحی UI در Figma بودهام و در این مقاله سعی دارم اصول و آموختههای خود را با شما به اشتراک بگذارم. فیگما یک ابزار مبتنی بر وب، با مشارکتی گسترده و استفادهای بسیار آسان است. این مقاله به اهمیت حفظ یک سیستم طراحی برای توسعهی UI در هر پروژهای (کوچک و بزرگ) اشاره دارد. یک سیستم طراحی شما را از دام ایدههای خلاقانه نجات میدهد، چون ممکن است گاهی اوقات شما درگیر مشغلههای فکری شوید.
استحکام مستلزم کار است
اگر تنها یک قانون برای طراحی رابط وجود داشته باشد، آن قانون استحکام خواهد بود. استحکام نه تنها برای ظاهر و احساس خوب طراحی شما بلکه برای ایجاد ثبات و روحیه بین تیمهای توسعه و طراحی ضروری است. شما به عنوان یک طراح در گذشته همچین چیزی را شنیدهاید. مطمئناً من آن را شنیدهام، اما چیزی که آن زمان نمیدانستم این بود که استحکام به کار نیاز دارد. مستحکم نبودن و سریع حرکت کردن بسیار آسان است. اگر چه استحکام برای به موفقیت رسیدن یک طراحی بسیار ضروری است.
به عنوان مثال اگر شما از پَدینگ 16pts برای ماژولهای خود استفاده میکنید، باید در تمام ماژولهای طراحی خود نیز از آن استفاده کنید. به طور مشابه رنگها، پَدینگها، ترازها، تایپوگرافی، سایهها و غیره شما باید مستحکم باشند. اینجاست که سیستمهای طراحی پا به میدان میگذارند. سیستم طراحی به شما این امکان را میدهد تا رنگها، تایپوگرافی، سایهها، آیکونها و ترازهای خود را از قبل تعریف کنید.
 اگر برای طراحی از Figma استفاده میکنید، استفاده از افزونه Pixel Perfect را مد نظر داشته باشید. این افزونه به موقعیت و ابعاد تمام لایههای انتخابی کمک میکند.
اگر برای طراحی از Figma استفاده میکنید، استفاده از افزونه Pixel Perfect را مد نظر داشته باشید. این افزونه به موقعیت و ابعاد تمام لایههای انتخابی کمک میکند.
عناصر خود را هوشمندانهتر نامگذاری کنید
سازگار بودن در طراحی UI بسیار اهمیت دارد، اما مورد مهم بعدی نحوهی نامگذاری عناصر و مولفههای UI شماست. هنگامی که یک طراح، فایلهای Sketch را بدون نامگذاری مناسب ارسال میکند، من به عنوان یک توسعه دهنده واقعاً احساس ترس میکنم. یک نامگذاری درست در صرفهجویی زمان به طراحان و توسعهدهندگان کمک میکند.
برای شما به عنوان یک طراح یا تیم طراحی، نامگذاری خوب به معنای سادهتر کردن مفهوم کارهایی است که انجام میدهید. این کار شما را قادر میسازد تا بدون خراب کردن کارهای دیگران، تغییرات سریعی را در طراحی اعمال کنید. من ایده تقسیم کردن اجزای سیستم و زیرگروهها به عنوان اتم، مولکول و ترکیبات را دوست دارم. این موارد نامگذاریهای یک طراحی اتمی هستند.
بیخیال grid نشوید
قبل از اینکه سوار قطار خلاقیت خود شوید و بهترین طراحیهای عمر خود را خلق کنید، سرمایه گذاری در یک سیستم grid را مد نظر داشته باشید. gridها بسیار عالی هستند، زیرا یک طراحی سازگار و مستحکم را در تیم به اجرا در میآورند. افراد به شما کمک میکنند تا این کار را تکرار کنید، در حالی که grid به شما اجازه میدهد عناصر UI را در موقعیت مناسب قرار دهید.
gridها را به بخشی جداییناپذیر از سیستم طراحی خود تبدیل کنید. معمولاً در وب از grid 10pts استفاده میشود. در گوشیها grid 8pts عملکرد بسیار خوبی دارد.

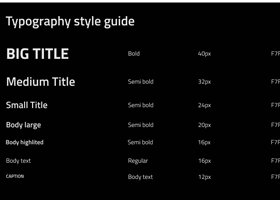
اندازه فونتها را تعیین کنید
شما هر بار به یک متنِ عنوان یا یک متنِ زیرنویس نیاز دارید که اصولاً کوچکتر از حد معمول است. بنابراین قبل از اینکه اقدام به ساخت نمونه اولیه کنید، تمام فونتهای خود را انتخاب کنید. با این کار شما در زمان خود صرفهجویی کرده و از وجود استحکام و ثبات مطمئن میشوید. همکاران از شما بسیار راضی خواهند شد و آیندهی شما بسیار خوشایند خواهد بود.
از کوچک بودن بدنهی متنها پرهیز کنید
آیا تا به حال برنامهای را دیدهاید که نتوانید نوشتههای آن را بخوانید؟ جواب این سوال کاملاً منفی است. طبق قاعدهای ساده شما باید در طراحیهای مخصوص پلتفرم گوشی از اندازه ۱۶ برای بدنه متنهای خود استفاده کنید. یک متن خوانا بسیار عالی است زیرا افراد بسیاری در دیدن فوتهای کوچکتر مشکل دارند.

خواستههای مردم را به آنها بدهید
شاید شما این موضوع را با نام طراحی برای قابلیت دسترسی بشناسید. هنگامی که طراحی میکنید، در نظر گرفتن این نکته که شما در حال طراحی کردن برای طیف گستردهای از افراد هستید بسیار اهمیت دارد. مردم نیازهای مختلفی دارند. به عنوان مثال برخی از افراد از گوشیهای اندروید استفاده میکنند؛ این در حالی است که عدهای دیگر با گوشیهای IOS سر و کار دارند. برخی از افراد حالت تاریک را دوست دارند، برخی دیگر علاقهای به این ویژگی ندارند. برخی از مردم فونتهای بزرگ را دوست دارند و برخی دیگر فونتهای کوچکتر را ترجیح میدهند.
هر چه انتخابهای بیشتری را در اختیار کاربران خود قرار دهید، بهتر خواهد بود. به عنوان مثال در اندروید ارتفاع استاندارد دکمه px۴۸ است، در حالی که بخش قابل کلیک ۴۸x۴۸ میباشد. در گوشیهای IOS ارتفاع استاندارد دکمه px۴۴ میباشد، اما ناحیه قابل کلیک ۴۴x۴۴ است.

کنتراست بسیار اهمیت دارد
اگر مضامین تاریک دارید، سطوح دور را تاریک کنید. هر چه آنها دورتر باشند، تاریکتر خواهند شد. فقط زمینه روشن خود را معکوس نکنید. از منظر یک منبع نور به این موضوع فکر کنید. از رنگهای مشکی و سفید خالص نیز پرهیز کنید. کنتراست و قابلیت دسترسی پا به پای یکدیگر حرکت میکنند. به رنگ استفاده شده در پسزمینه و زمینه متن فکر کنید. نسبت کنتراست ۷ مطلوب است، اما نسبت کنتراست ۳.۹ خوب نیست.
در زمینههای تاریک از نوشتههای سفید خالص استفاده نکنید
سفید خالص و مشکی خالص بالاترین نسبت کنتراست (۲۱.۱) میباشند، شاید این از لحاظ تئوری خوب به نظر برسد اما میتواند سبب خستگی چشم شود. از متنهای سفید خالص پرهیز کنید. شما میتوانید متنهای سفیدی که در زمینهی تیره هستند را تا ۹۰ درصد کدر کنید، این کار سبب آسانتر خوانده شدن آن متن خواهد شد.

نکات و ترفندهای زیادی برای بهبود طراحی UI و پروسه شما وجود دارد. در حال حاضر من فقط میتوانم تعداد اندکی از آنها را جمعآوری کرده و با شما به اشتراک بگذارم. امیدوارم شما مطالب ارزشمندی را از این مقاله آموخته باشید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید