ارائه راهکارهایی برای سفارشی کردن رابط کاربری به دلخواه خود، یک امتیاز بزرگ برای تجربه کاربری است. در اینجا ما میخواهیم یک سوئیچ ساده برای جابجایی بین حالت تاریک و حالت روشن با متغیرهای css برای کاربر ارائه دهیم.
شروع کنیم!
اگر وب سایتی از خود ندارید که بخواهید این قابلیت را به آن اضافه کنید، میتوانید از این وب سایت آزمایشی codepen استفاده کنید.
افزودن CSS
ما ویژگیهای سفارشی CSS را اضافه خواهیم کرد که به عنوان متغیرهای CSS نیز شناخته میشوند، که همچنین میتوانیم آنها به طور کلی اصلاح کنیم و به عنوان مرجع قرار دهیم.
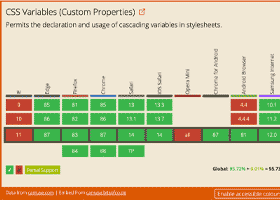
خصوصیات سفارشی (گاهی اوقات به عنوان متغیرهای CSS یا متغیرهای آبشاری نامیده میشوند) مواردی هستند که توسط کدنویسان CSS تعریف میشوند و حاوی مقادیر خاصی هستند که باید در طول یک سند دوباره استفاده شوند. آنها با استفاده از علامتگذاری سفارشی تنظیم میشوند (به عنوان مثال ;main-color: black) و با استفاده از تابع var () (به عنوان مثال );color: var(--main-color) قابل دسترسی هستند.
ابتدا ما حالت روشنایی یا حالت پیشفرض متغیرهای css با استفاده سودوی کلاس root: اضافه میکنیم. به طور کلی تگ <html> با المنت اصلی در اسناد درختی شما مطابقت دارد. همچنین از :root استفاده خواهیم کرد، زیرا میخواهیم از متغیرها در سطح جهانی استفاده کنیم.
:root {
--primary-color: #302AE6;
--secondary-color: #536390;
--font-color: #424242;
--bg-color: #fff;
--heading-color: #292922;
}سپس، ما متغیرهای css حالت تاریک خود را اضافه خواهیم کرد.
[data-theme="dark"] {
--primary-color: #9A97F3;
--secondary-color: #818cab;
--font-color: #e1e1ff;
--bg-color: #161625;
--heading-color: #818cab;
}[data-theme = "dark"] چیست؟ به این معنی است که ما در حال فراخوانی یک ویژگی داده به نام data-theme با مقدار "تاریک" هستیم. در ادامه با نحوه استفاده از آن آشنا خواهیم شد.
سپس، میتوانیم از این متغیرها در stylesheet خود مانند موارد زیر استفاده کنیم:
body {
background-color: var(--bg-color);
color: var(--font-color);
/*other styles*/
.....
}
h1 {
color: var(--secondary-color);
/*other styles*/
.....
}
a {
color: var(--primary-color);
/*other styles*/
.....
}افزودن کد HTML سوئیچ نشانه گذاری
این در اصل فقط یک کادر تأیید است، با این حال ما برخی از نشانه گذاریهای اضافی را به استایل مانند سوئیچ حالات اضافه خواهیم کرد.
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox" />
<div class="slider round"></div>
</label>
<em>Enable Dark Mode!</em>
</div>/*Simple css to style it like a toggle switch*/
.theme-switch-wrapper {
display: flex;
align-items: center;
em {
margin-left: 10px;
font-size: 1rem;
}
}
.theme-switch {
display: inline-block;
height: 34px;
position: relative;
width: 60px;
}
.theme-switch input {
display:none;
}
.slider {
background-color: #ccc;
bottom: 0;
cursor: pointer;
left: 0;
position: absolute;
right: 0;
top: 0;
transition: .4s;
}
.slider:before {
background-color: #fff;
bottom: 4px;
content: "";
height: 26px;
left: 4px;
position: absolute;
transition: .4s;
width: 26px;
}
input:checked + .slider {
background-color: #66bb6a;
}
input:checked + .slider:before {
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}در قسمت آخر تکه کد جاوا اسکریپت را اضافه کردن میکنیم تا همه آنها را به هم مرتبط کنیم.
ما 3 مورد را باید انجام دهیم:
- event handlerها را اضافه کنید تا براین اساس eventهای check/uncheck را کنترل کند
- اولویت کاربر را برای بازدیدهای بعدی ذخیره کنید
- همچنین، اولویت کاربر ذخیره شده را در هنگام بارگذاری وبسایت بررسی کنید
اضافه کردن event handlerها
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
}
else {
document.documentElement.setAttribute('data-theme', 'light');
}
}
toggleSwitch.addEventListener('change', switchTheme, false);در نظر داشته باشید، ویژگی data-theme که ما در خصوص CSS در بالا به آن اشاره کردیم، اینجاست که به عنصر ریشه ما اضافه میشود.
اولویت کاربر را برای بازدیدهای بعدی ذخیره کنید
ما برای ذخیره اولویت کاربر از localStorage مرورگر استفاده خواهیم کرد.
بیایید عملکرد switchTheme خود را اصلاح کنیم:
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
localStorage.setItem('theme', 'dark'); //add this
}
else {
document.documentElement.setAttribute('data-theme', 'light');
localStorage.setItem('theme', 'light'); //add this
}
}اولویت کاربر ذخیره شده را در هنگام بارگذاری وبسایت بررسی کنید
ما بررسی خواهیم کرد که آیا اولویت موضوع ذخیره شده است، اگر بله، بنابراین:
- ویژگی data-theme را ست کنید
- ست کردن چک باکس سوئیچ check/uncheck
const currentTheme = localStorage.getItem('theme') ? localStorage.getItem('theme') : null;
if (currentTheme) {
document.documentElement.setAttribute('data-theme', currentTheme);
if (currentTheme === 'dark') {
toggleSwitch.checked = true;
}
}نکته مهم: چگونه در مورد رنگ بندی تصمیم بگیریم؟
پیشنهاد من این است که همان رنگهای اصلی را در نظر بگیرید و یک پالت از آن تولید کنید. هنگامی که در حالت تاریک هستید از تیره ترین سایه پالت به عنوان رنگ زمینه و سایه های روشن به عنوان رنگ قلم استفاده کنید. من از این مولد سایههای رنگی برای تولید پالت رنگی خود استفاده کردم.

حتی اگر در نهایت از رنگهای دقیق تولید شده استفاده نکنید، باز هم نقطه خوبی برای شروع است.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید