ایجاد وبسایت مستندات برای جدیدترین پروژهتان میتواند کاری خسته کننده، زمان بر و تا حدی سخت باشد. در چنین شرایطی اغلب توسعهدهندگان تنها دوست دارند تا وبسایتی ایجاد کنند که مردم به آن نگاهی بیاندازند و بتوانند از پروژهشان استفاده نمایند.

اما ویوپرس یا VuePress ایجاد وبسایت برای مستندات یک پروژه را بدون نیاز به نوشتن حجم زیادی از کدها آسانتر کرده و به همین دلیل است که امروز در وبسایت آموزشی راکت قصد داریم تا شما را با مقدمهای از ویوپرس آشنا سازیم.
VuePress چیست؟
ویوپرس یک سازنده وبسایت به صورت ایستا است که از کتابخانه ویوجیاس قدرت میگیرد. با استفاده از ویوپرس شما میتوانید از طریق فایلهای Markdown صفحات HTML ایجاد کنید. این موضوع به شما کمک میکند تا بتوانید تمرکز و فکر بسیار زیادی را روی نوشتن مستنداتتان بنویسید و کمتر به کامل کردن ظاهر و رابط کاربری آن مشغول شوید.
در ویوپرس هر صفحه از تکنولوژی Pre-Rendered Static HTML استفاده میکند، به همین دلیل است که فرایند بارگذاری صفحات بسیار سریع انجام میشود و کارایی وبسایت بالا میرود. تمام این موارد در نهایت باعث میشود که وبسایتتان از نظر سئو بهینهتر شود و بهتر در موتورهای جستجوگر دیده شود.
ویوپرس در ابتدای کار به شما یک پوسته پیشفرض را ارائه میدهد که با استفاده از آن میتوانید پروسه توسعهتان را شروع کنید و همه چیز را در همان ابتدا در اختیار داشته باشید. از این پوستهها در مستندات اصلی خود VuePress نیز استفاده میشود.
نصب VuePress و ایجاد پروژه جدید
نصب ویوپرس و شروع یک پروژه جدید کار بسیار سادهای است. تنها کافیست از طریق مدیریت پکیج NPM اقدام به نصب VuePress بکنید. برای اینکار دستور زیر را در محیط خط فرمان وارد نمایید:
npm install -g vuepress
میتوانید برای اینکار از yarn نیز استفاده کنید:
yarn global add vuepress
میتوانید ویوپرس را به عنوان یک آیتم به یک پروژه موجود نیز اضافه کنید. برای اینکار پیشنهاد میکنم از Yarn استفاده نمایید. اگر شما در پروژهتان از وبپک نسخه ۳ استفاده کرده باشید، npm ممکن است کارتان را برای نصب ویوپرس با مشکل مواجه کند.
برای اضافه کردن VuePress به یک پروژه موجود کافیست به صورت زیر عمل کنید:
yarn add -D vuepress
اجرای پروژه
برای اجرا کردن پروژه، از طریق خط فرمان و با استفاده از دستور cd وارد دایرکتوری پروژه شوید و پس از آن برای اجرا کردن سرور دستور vuepress dev را وارد کنید.
در ابتدا با اجرا کردن سرور با یک خطای ۴۰۴ روبرو خواهید شد که به شما میگوید چیزی برای نمایش دادن وجود ندارد. دلیل این اتفاق نیز این است که ما هنوز هیچ فایل مارکداونی را ایجاد نکردهایم. برای اینکار در دایرکتوری پروژه یک فایل مارکداون درست کرده و متن سادهای را در آن قرار دهید. من برای اینکار از دستور echo استفاده میکنم:
echo '# Hello VuePress' > README.md
بعد از تایپ کردن دستور بالا/ایجاد فایل جدید متوجه میشوید که صفحه یک بار رفرش میشود. همچنین در صفحه جدید یک نوار جستجو را مشاهده خواهید کرد، در پایین آن نیز متنی که وارد کردیم قرار دارد. ویوپرس از طریق فرم جستجو به شما این امکان را میدهد تا در بین متون قرار گرفته در تگهای H2 و H3 جستجو نمایید.
میتوانید خروجی این موارد را در تصویر زیر مشاهده کنید:

افزودن فایل پیکربندی
بدون هرگونه پیکربندی، ما نمیتوانیم از کاراییها و گزینههای مختلف ویوپرس استفاده بکنیم. برای اضافه کردن پیکربندیهای شخصی نیاز است که فایلی با نام config.js را در داخل دایرکتوری .vuepress ایجاد کنیم. در این دایرکتوری ما میتوانیم تمام فایلهای منحصر به فرد و مختص به ویوپرس را مشاهده کنیم.
تا به اینجای کار ساختار کلی پروژه ما به صورت زیر است:
|-- Project
|-- README.md
|-- .vuepress
|-- config.js
حال در فایل جاوااسکریپتی ساخته شده، نیاز است یک شئ جاوااسکریپتی را ایجاد کنیم که برای تعیین پیکربندیها استفاده میشود. در این شئ ما فعلا قصد داریم عنوان و توضیحات مربوط به وبسایت را تعریف کنیم:
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
اگر حال به وبسایتتان نگاهی بیاندازید، متوجه خواهید شد که عنوان مربوطه به قسمت تب مرورگر شما اضافه شده و همچنین در قسمت page source توضیحات جدیدی وارد شده است.
پوسته پیشفرض
همانطور که ابتدای این مقاله گفته شد، ویوپرس همراه با یک پوسته پیشفرض عرضه میشود که شامل مواردی مانند صفحه خانگی، نوار منو، سایدبار و چیزهای بسیار دیگری است.
البته پوسته پیشفرض تا حدی کلاسیک به نظر میرسد (نظر شخصی) اما در نهایت میتوان به عنوان یک نقطه شروع بسیار خوب از آن استفاده کرد.
میتوانید این پوسته را از طریق این لینک دریافت نمایید.
برای استایلدهی به صفحه خانگی، ما از تگهای Front به صورت YAML استفاده میکنیم.
تنها کاری که نیاز است انجام دهید این است که کدهای مربوط به قسمت صفحه خانگی را به صورت زیر در فایل README.md قرار دهید:
---
home: true
heroImage: https://vuepress.vuejs.org/hero.png
actionText: Get Started →
actionLink: /guide/
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---
'# Hello VuePress'
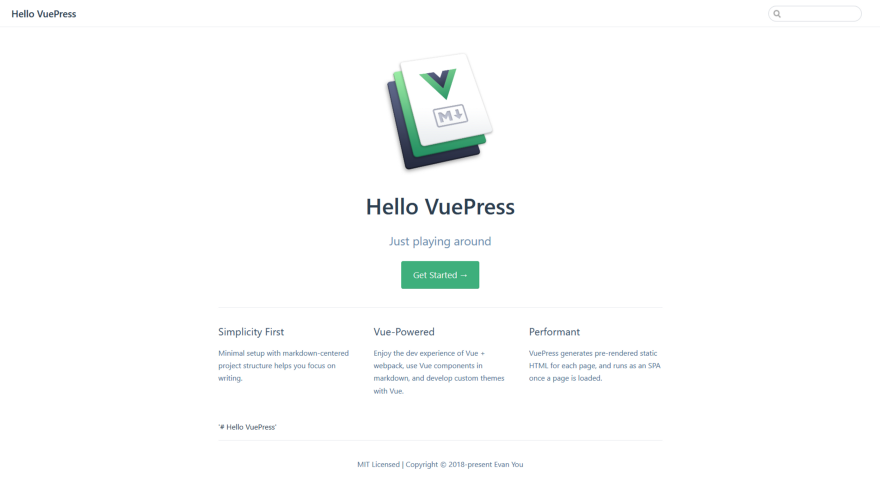
حال میتوانید صفحه اصلی وبسایتتان را در خروجی مانند تصویر زیر مشاهده کنید:

ایجاد نوار منو
ویوپرس به شما اجازه میدهد تا یک نوار منو را به صورت object به عنوان بخشی از themeConfig در فایل config.js اضافه کنید. بعد از این کار، برای قرار دادن لیست آیتمهای منو از یک آرایه استفاده نمایید.
درست مانند مستندات رسمی، ما هم قسمت داریم یک صفحه Guide را اضافه کنیم. البته این لینک هنوز ساخته نشده است. همچنین لینکی به صفحه گوگل نیز داریم:
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around',
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
{ text: 'External', link: 'https://google.com' },
]
}
}
ایجاد مسیرها
حال ما یک نوار منو را در اختیار داریم که به ما این اجازه را میدهد تا بتوانیم بین برگههای مختلف حرکت کنیم. مرحله بعدی ایجاد یک برگه guide است.
ویوپرس به ما اجازه میدهد که از سیستم مسیریابی به سادگی استفاده کنیم. برای مسیر /guide/ ما نیاز داریم که یک دایرکتوری جدید به نام guide در پروژه ایجاد کنیم و محتویات آن صفحه را در فایل README.md منحصر به فرد آن دایرکتوری قرار دهیم.
بعد از ایجاد چنین دایرکتوری و فایلی، ساختار پروژه ما به صورت زیر خواهد بود:
|-- Project
|-- README.md
|-- .vuepress
|-- config.js
|-- guide
|-- README.md
به عنوان محتوا برای فایل README.md، ما متون زیر را قرار خواهیم داد:
# Guide
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
## This is awesome
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
حال اگر نگاهی به برگه Guide بیاندازیم با صفحهای مشابه زیر مواجه خواهیم شد:

ایجاد سایدبار
بیشتر وبسایتهای ساخته شده برای مستندات، از یک سایدبار به عنوان ابزاری برای ناوبری در بین قسمتهای مختلف وبسایت استفاده میکنند.
سادهترین راه برای ایجاد چنین سایدباری استفاده کردن از sidebar: ‘auto’ در داخل themeCondig است.
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around',
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
{ text: 'External', link: 'https://google.com' },
],
sidebar: 'auto'
}
}
این کار باعث میشود یک سایدبار جدید در وبسایت ایجاد شود:

انجام چنین تنظیماتی برای کار ما عالی است اما زمانی که فایلهای مارکداون بیشتری داشته باشید ممکن است به مشکلاتی برخورد کنید. برای چنین حالتی شما نیاز دارید که یک شئ سایدبار شامل آرایههایی برای هر برگه main ایجاد کنید.
برای مثال من در اینجا یک فایل مارکداون دیگر با نام MoreInformation.md ایجاد میکنم. این فایل را در دایرکتوری guide قرار میدهم و محتوای زیر را به آن اضافه میکنم:
# More Informations
More Informations about our awesome project
حال اگر به وبسایتتان دوباره مراجعه کنید خواهید دید که هیچ تغییری در ساختار سایدبار بوجود نیامده است. بنابراین این روند به صورت خودکار انجام نمیشود. برای چنین کاری ما نیاز داریم که کدهای سایدبار را به صورت زیر تغییر دهیم:
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around',
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
{ text: 'External', link: 'https://google.com' },
],
sidebar: {
'/guide/': [
'',
'More Informations'
]
}
}
}
همانطور که مشاهده میکنید ما یک آرایه را ایجاد کردیم که اندیسهای این آرایه در واقع خود مسیرهای وبسایت هستند.
حال اگر صفحه وب را دوباره باز کنید متوجه خواهید شد که در قسمت سایدبار تغییراتی اتفاق افتاده است:

در پایان
ویوپرس ابزاری بسیار مناسب برای ایجاد مستندات وبسایت بدون نیاز به کدنویسی زیاد است. در داخل این ابزار ویژگیهای عالی وجود دارد که باعث میشود تجربه کاربری بسیار خوبی در وبسایت شکل بگیرد.
من در این مطلب تنها به برخی از ویژگیهای این ابزار پرداختم، شما میتوانید ویژگیهای کامل آن را در قسمت مستندات اصلی وبسایت بررسی کنید.
منبع





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید