مستندات، غذای روح توسعه دهندگان هستند، و در بسیاری موارد ساخت یک سیستم سندنگاری برای پروژه ها دشوار است. در این پست، یک وبسایت سند نگاری استاتیک، که همچنین یک برنامه تک صفحه ای (Single page application) است را با سازنده سایت استاتیک VuePress، که بر پایه Vue کار می کند، خواهیم ساخت.
جدول محتویات:
- وبسایت های استاتیک چه هستند؟
- چرا VuePress؟
- پیش نیاز ها
- نصب
- ایجاد فولدر ها و فایل ها
- تغییر استایل
- استقرار در Netlify
- نتیجه گیری
وبسایت های استاتیک چه هستند؟
هیچ اثر متقابلی بین کلاینت و سرور در وبسایت های استاتیک وجود ندارد، مگر نسبت به یک برنامه جاسازی شده. سازنده های سایت های استاتیک در اینترنت فراوان اند، که همگی با هم تفاوت دارند. برخی سرعت و زمان بارگذاری را به انعطاف پذیری سایت ترجیح می دهند، و برخی ویژگی های بیشتر داشتن را ترجیح می دهند. وبسایت های استاتیک به خاطر سرعت بیشترشان توسط برخی ترجیح داده می شوند، و عدم وجود یک سرور احتمال بروز معایب امنیتی را کاهش می دهد.
در نسخه های اخیر VuePress، یک تولید کننده سایت استاتیک به همراه یک تم پیش فرض برای ساخت وبسایت های سند نگاری در کمترین زمان تعبیه شده است. ما از تم پیش فرض سند نگاری برای ساخت سیستم خود استفاده خواهیم کرد.
چرا VuePress:
به طور پیشفرض، VuePress فایل های HTML نشانه گذاری شده را با پوشه های ساختار یافته (Structured) جهت استفاده های بعدی Parse می کند. به همراه VuePress موارد دیگری شامل Vue، Vue Router برای ساخت route هایی خاص، و پکیج Webpack برای ساخت فایل های کمکی وجود دارند. در طی ساخت، هر فایل نشانه گذاری شده ای به عنوان یک الگوی Vue، Parse می شود، در حالی که فایل های کمکی نیز توسط پکیج Webpack به آنها متصل شده اند. Parse کردن فایل های نشانه گذاری شده راهی (avenue) می سازد که همچنین می تواند در قالب کامپوننت به اسکریپت های Vue نیز منتقل شود.
VuePress با SEO (بهینه سازی موتور جستجو = Search Engine Optimization) نیز رابطه خوبی دارد و ابزاری را به طور پیشفرض برای پیاده سازی تجزیه و تحلیل هایی بر روی وبسایتتان با استفاده از Google Analytics فراهم کرده است. همچنین به همراه VuePress یک سیستم جستجوی پایه که تمام header های وبسایت شما را شامل می شود وجود دارد.
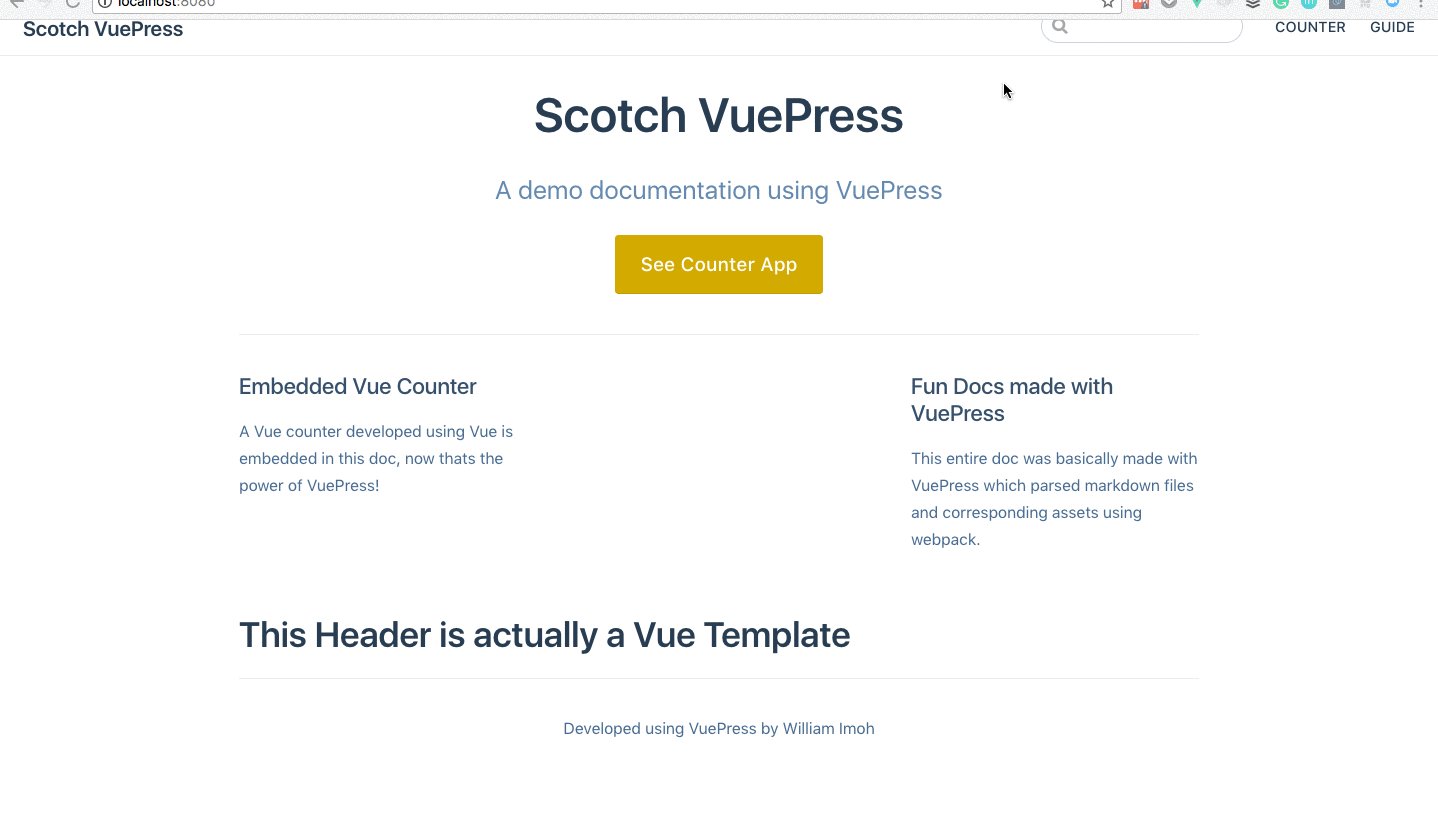
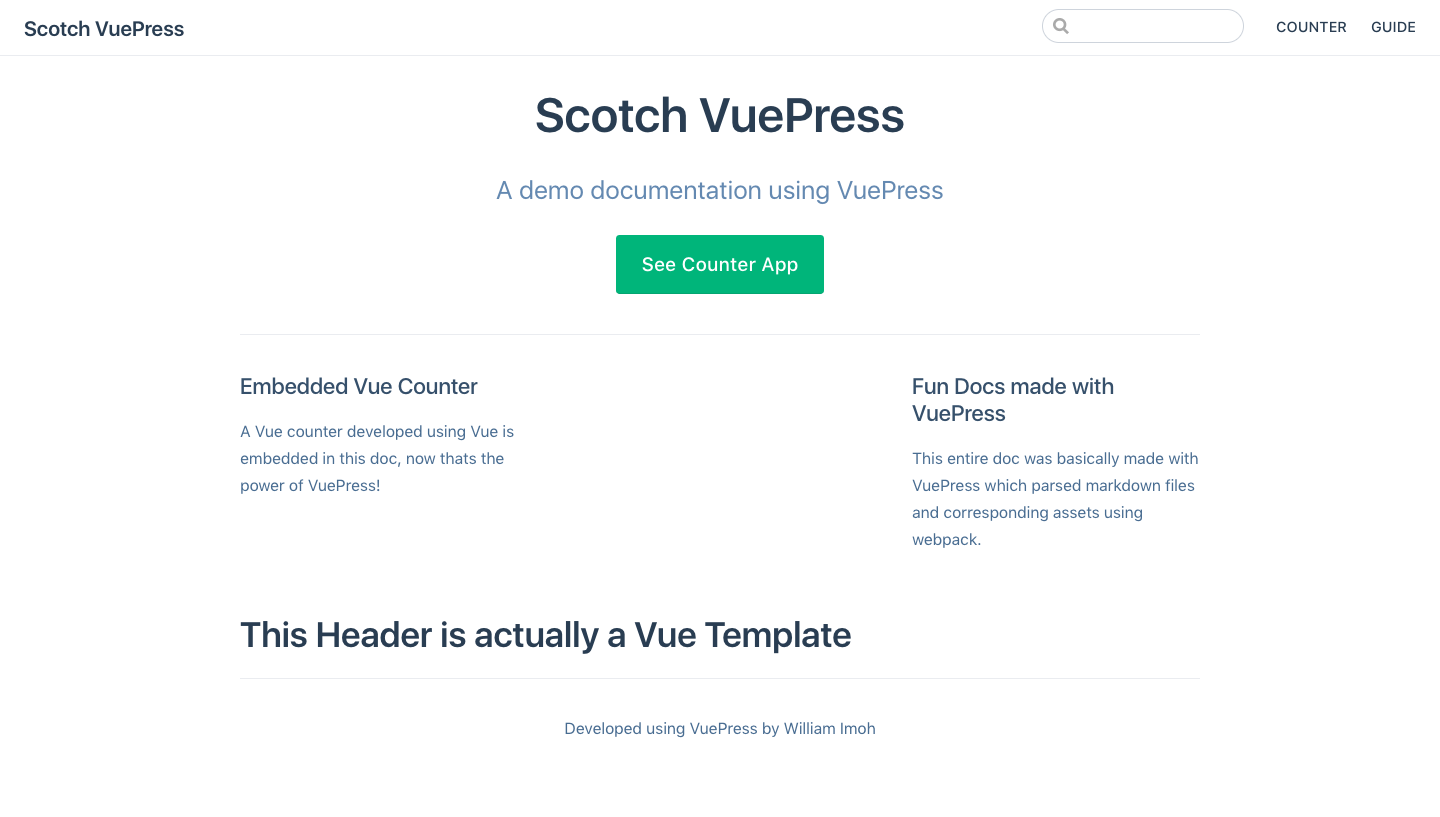
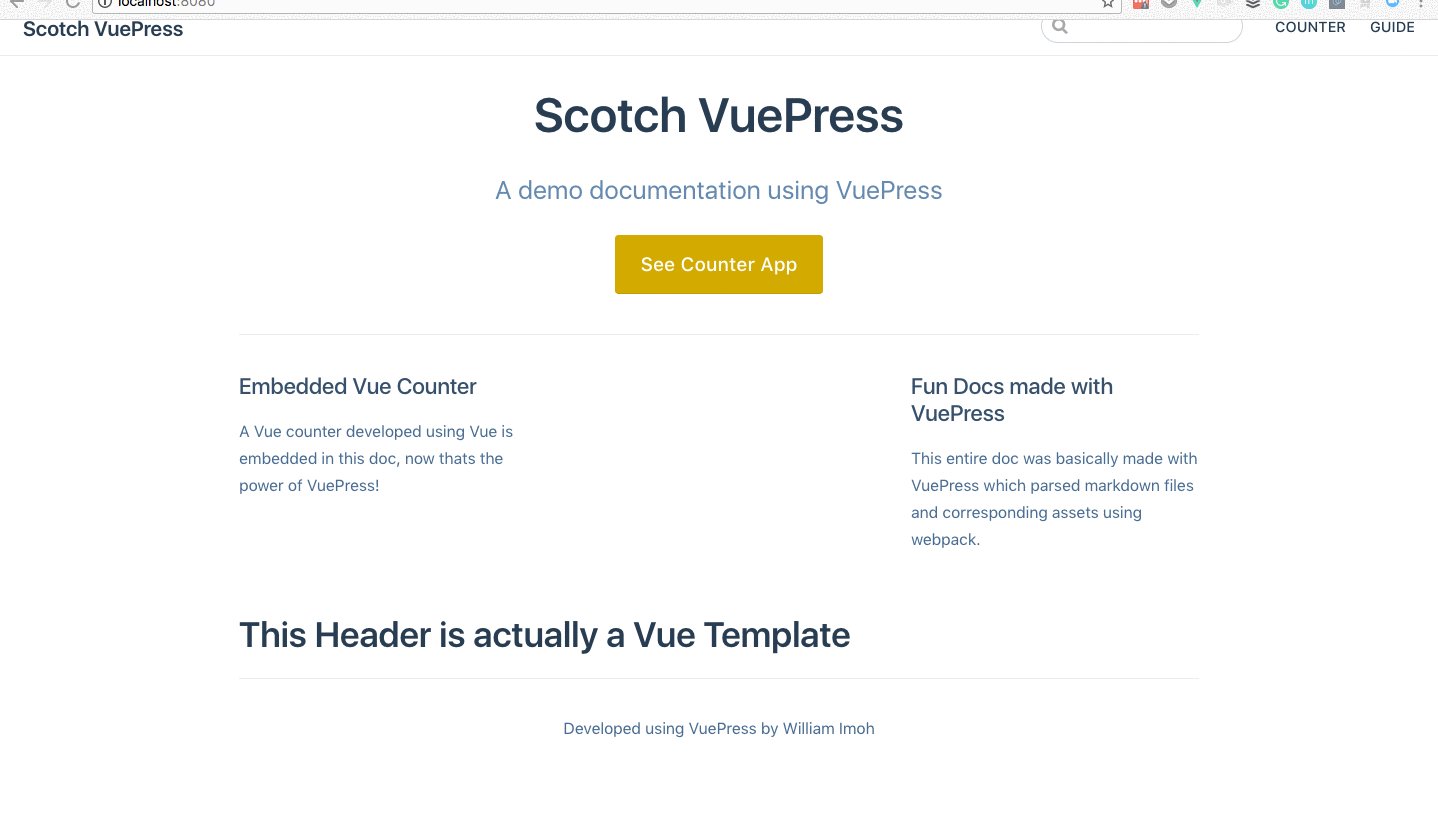
به همراه طراحی پاسخگو (Responsive) برای سند نگاری، VuePress همچنین طراحی های دستی را نیز برای سفارشی سازی پشتیبانی می کند. در این پست، ما با به کارگیری تم پیشفرض و همچنین ویژگی Vue in Markdown برای ساخت سیستم سند نگاری خود استفاده خواهیم کرد. محصول نهایی ما به این شکل خواهد بود:

پیش نیاز ها:
برای این آموزش، به نظر من باید در زمینه HTML، CSS و جاوا اسکریپت اطلاعاتی داشته باشید. همچنین اطلاعاتی در زمینه Vue می تواند برای شما یک برتری باشد، اما واجب نیز.
نصب:
برای این پروژه، شما به node و مدیریت پکیج آن، npm نیاز خواهید داشت. با اجرای کد زیر در ترمینال خود می توانید ببینید که آن را بر روی سیستم خود نصب کرده اید، یا نه:
node -v && npm -v
این کد نسخه node و npm نصب شده بر روی سیستم را به ترتیب نشان می دهد. اگر آنها را نصب نکرده اید.
سپس، یک پروژه جدید ایجاد می کنیم. یک فولدر جدید بسازید و نام آن را به صورت زیر تعیین کنید:
mkdir scotch-vuepress && cd $_
یک پروژه جدید node را در فولدر scotch-vuepress با اجرای کد زیر راه اندازی کنید:
npm init -y
این کد، به سرعت یک پروژه جدید و یک فایل package.json می سازد.
سپس، VuePress را با کد زیر نصب می کنیم:
npm install -D vuepress
وقتی که VuePress را بر روی پروژه خود نصب کردید، از آنجایی که تم مورد نیاز ما را به طور پیشفرض دارد، آماده شروع هستیم. گرچه، ما می خواهیم سند نگاری را بر حسب نیاز های خود سفارشی سازی کنیم، حال بیایید فولدر ها و فایل ها را بسازیم.
ساخت فولدر ها و فایل ها:
از آنجایی که فولدر ها و فایل های نشانه گذاری شده بر حسب آرایششان ارزیابی می شوند، در هنگام ساخت فولدر ها در VuePress باید دقت کنید. هر فایل نشان گذاری شده به یک فایل HTML کامپایل می شود. در ابتدا یک فولدر به نام docs که تمام اسناد و پیکربندی ها را در خود جای می دهد می سازیم. با این کد آن را بسازید:
mkdir docs && cd $_
در این پوشه، پوشه های .vuepress و پوشه های اسناد counter و guide که شامل فایل ها می شوند، خواهیم ساخت.
نکته: برای این که هر کدام از این route ها کار کنند، در هر فولدر یک فایل README.md نیاز خواهیم داشت. این route به عنوان مسیری به همان زیر شاخه عمل خواهد کرد.
فولدر counter فایل های نشانه گذاری شده را نگهداری می کند، تا به همراه فایل README.md برای صفحه اصلی Parse شوند. فولدر guide محتویاتی مشابه فولدر counter را داراست.
فولدر .vuepress شاخه کامپوننت ها، فولدر dist که هنگام شروع ساخته شده است و فایل config.js که برای پیکربندی کلی سیستم است، را شامل می شود.
ایجاد کامپوننت های Vue
برای این پروژه، یک شمارنده با استفاده از Vue خواهیم ساخت. دو کامپوننت Vue با پسوند .vue به نام های counter.vue و my-header.vue بسازید. این کامپوننت ها، به ترتیب به عنوان کامپوننت های شمارنده و header عمل می کنند. در فایل my-header.vue، اسکریپت را به این شکل ویرایش کنید:
<template>
<div>
<h1>This Header is actually a Vue Template</h1>
</div>
</template>
<script>
</script>
<style scoped>
</style>
فایل counter.vue را نیز به این شکل ویرایش کنید:
<template>
<div class="counter">
<h1>{{number}}</h1>
<button @click = "increment">Increment</button>
<button @click = "decrement">Decrement</button>
</div>
</template>
<script>
export default {
data(){
return{
number: 0,
}
},
methods:{
increment(){
if(this.number >= 0){
this.number++
}
},
decrement(){
if(this.number > 0){
this.number --
}
}
}
}
</script>
<style scoped>
.counter{
display: inline-block;
margin-left: 30%;
}
button{
display: inline-block;
padding: 20px;
margin: 10px;
font-weight: bold;
border-radius: 5px;
box-shadow: 0px 0px 5px 0px rgb(11, 11, 114);
}
h1{
text-align: center;
}
</style>
ایجاد فایل های نشانه گذاری شده
حال در شاخه های counter و guide فایل های نشانه گذاری شده را می سازیم. نگاهی به فایل های نشانه گذاری شده در شاخه های counter و guide بیندازید. کامپوننت <counter/> هم در فایل نشانه گذاری شده قرار دارد.
این فایل ها بعدا به صفحات استاتیک تبدیل خواهند شد. برای صفحه اصلیمان، یک فایل README.md نشانه گذاری شده نیاز خواهیم داشت. یم فایل README.md در شاخه docs بسازید و آن را اینگونه ویرایش کنید:
---
home: true
actionText: See Counter App
actionLink: /counter/counter-app
features:
- title: Embedded Vue Counter
details: A Vue counter developed using Vue is embedded in this doc, now that's the power of VuePress!
- title: Fun Docs made with VuePress
details: This entire doc was basically made with VuePress which parsed markdown files and corresponding assets using webpack.
footer: Developed using VuePress by William Imoh
---
ما کامپوننت my-heade را در route اصلی قرار خواهیم داد. فایل README.md را ویرایش کنید و کامپوننت ها را به آن اضافه کنید.
---
home: true
actionText: See Counter App
actionLink: /counter/counter-app
features:
- title: Embedded Vue Counter
details: A Vue counter developed using Vue is embedded in this doc, now that's the power of VuePress!
- title: Fun Docs made with VuePress
details: This entire doc was basically made with VuePress which parsed markdown files and corresponding assets using webpack.
footer: Developed using VuePress by William Imoh
---
<my-header></my-header>
پس تا به اینجا تمام فایل های نشانه گذاری شده را به دست آورده ایم. حال بیایید نوار کناری را با استفاده از فایل .vuepress/config.js پیکربندی کنیم.
پیکربندی طرح صفحه اصلی
فایل config.js برای سفارشی سازی سیستم سندنگاری استفاده می شود. در ساخت این سیستم سفارشی، ما یک آبجکت شامل زمینه های مورد نظر را خروجی می گیریم.
module.exports = {
title: 'Scotch VuePress',
description: "A demo documentation using VuePress",
themeConfig:{
nav: [
{ text: 'COUNTER', link: '/counter/' },
{ text: 'GUIDE', link: '/guide/' },
],
sidebar: [
{
title: 'Counter',
collapsable: false,
children: [
'/counter/counter-app'
]
},
{
title: 'API Guide',
collapsable: false,
children: [
'/guide/guide',
'/guide/api'
]
}
]
}
}
در ابتدا، عنوان (title) وبسایت خود را به همراه توضیحات تعیین می کنیم. این عنوان و توضیحات به طور خودکار یک سیستم جستجو را به همراه یک نوار جستجو فراهم می کنند.
مورد بعدی در اسکریپت، آبجکت themeConfig است که پارامترهای خاصی را برای پیاده سازی اعمال خاصی بر روی تم دریافت می کند. برای ساخت یک Navigation bar، یک آرایه به نام nav ایجاد می کنیم که آبجکت های خاصی برای نمایش متن و مسیر هر عنصر Nav را شامل می شود.
ما از نوار های کناری گروه بندی شده استفاده کردیم، تا بتوانیم در هر زمانی، نگاهی به منو داشته باشیم. این منو کناری می تواند با استفاده از ویژگی collapsable به طور پیشفرض باز باشد.
حال که همه چیز را راه اندازی کرده ایم، شروع به ایجاد یک سرور می کنیم. این کد را اجرا کنید:
vuepress dev docs
سرور dev بر روی پورت 8080 قرار دارد. نکته خوب این است که VuePress یک ویژگی بارگذاری مجدد را داراست، که هر تغییر اعمال شده برو روی برنامه در طول توسعه را پیاده سازی می کند.
نکته: اگر کامپوننت های Vue هنگامی که سرور روشن است ایجاد شده اند، ری استارت کردن سرور لازم است.

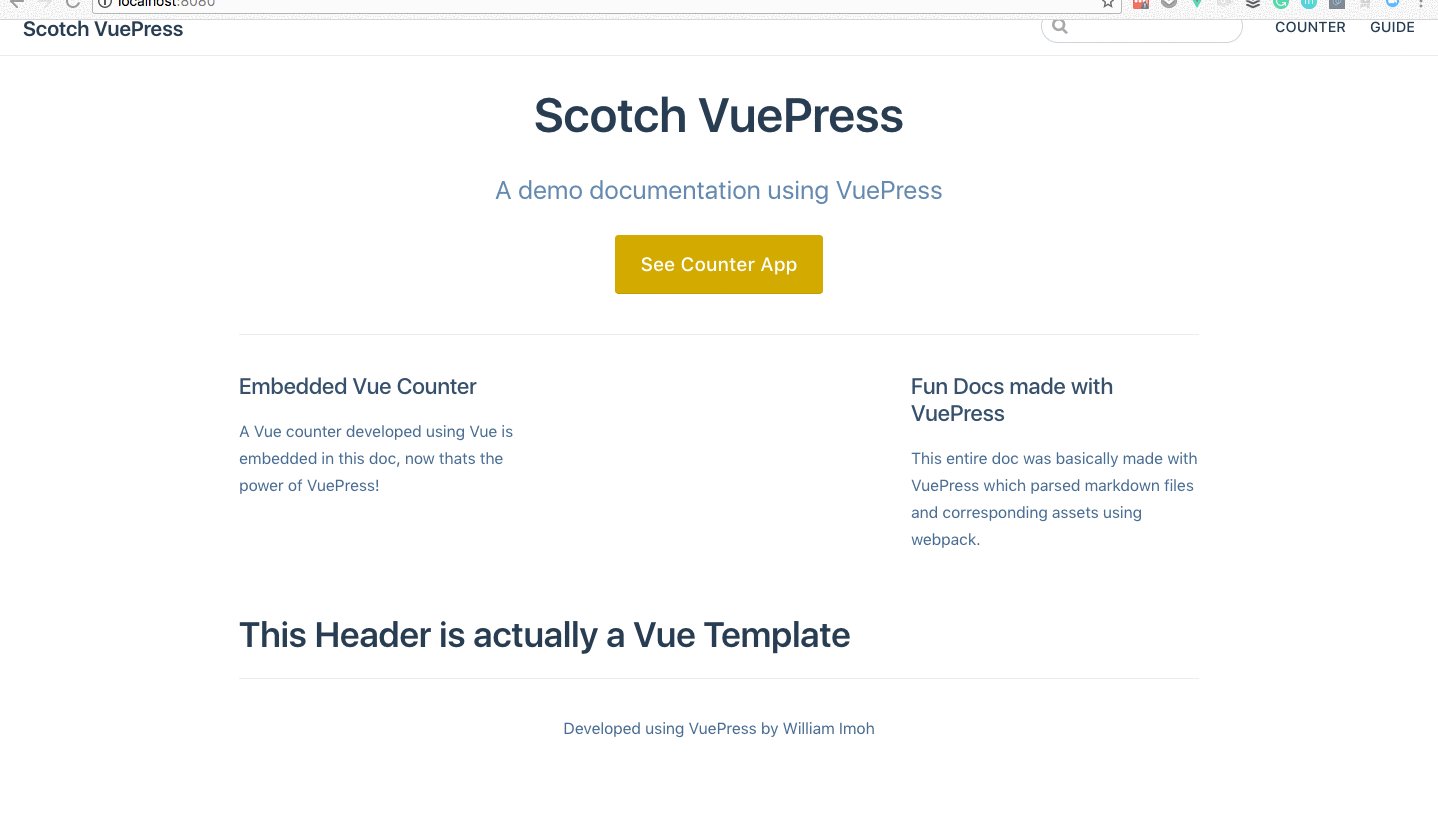
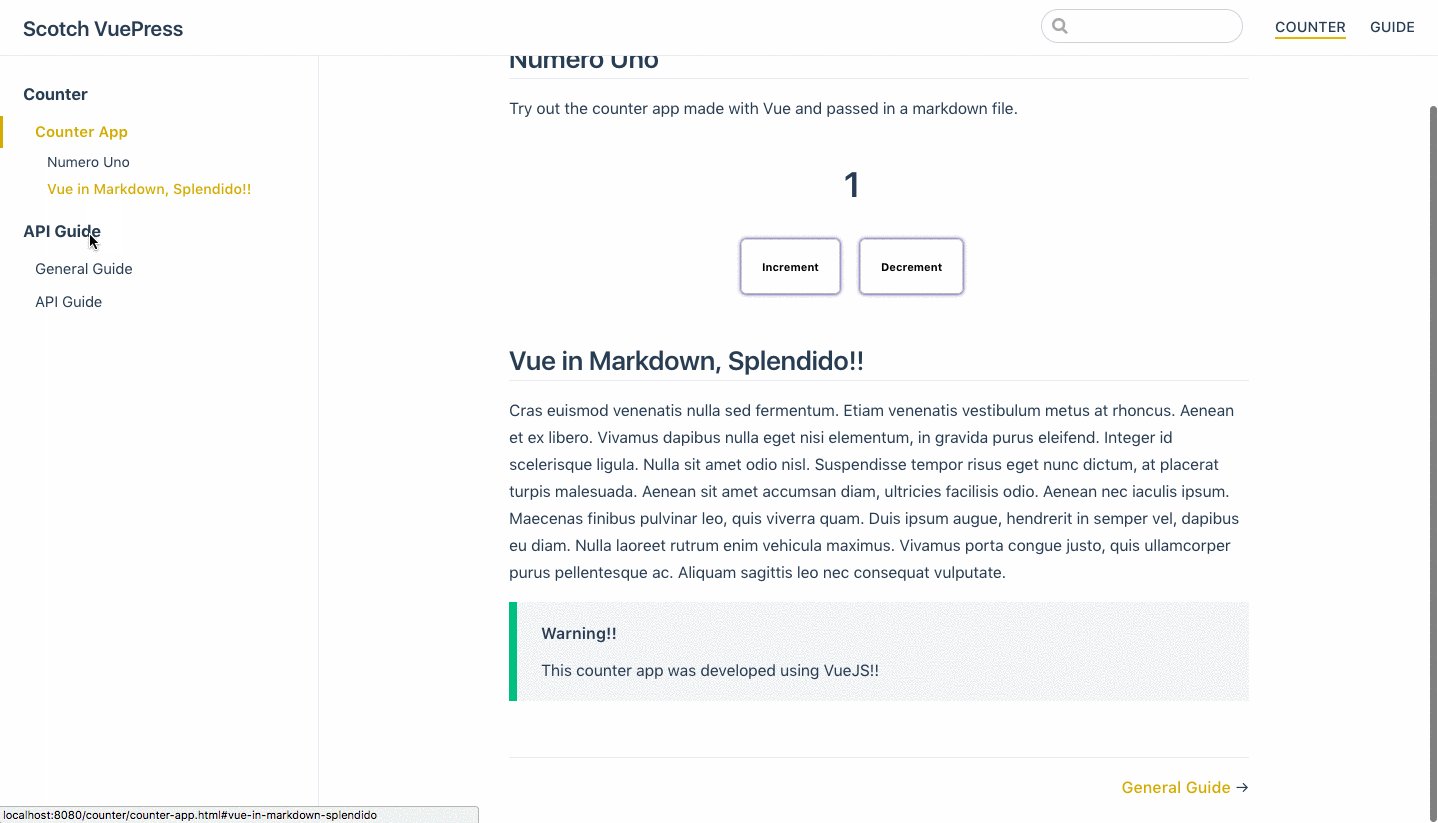
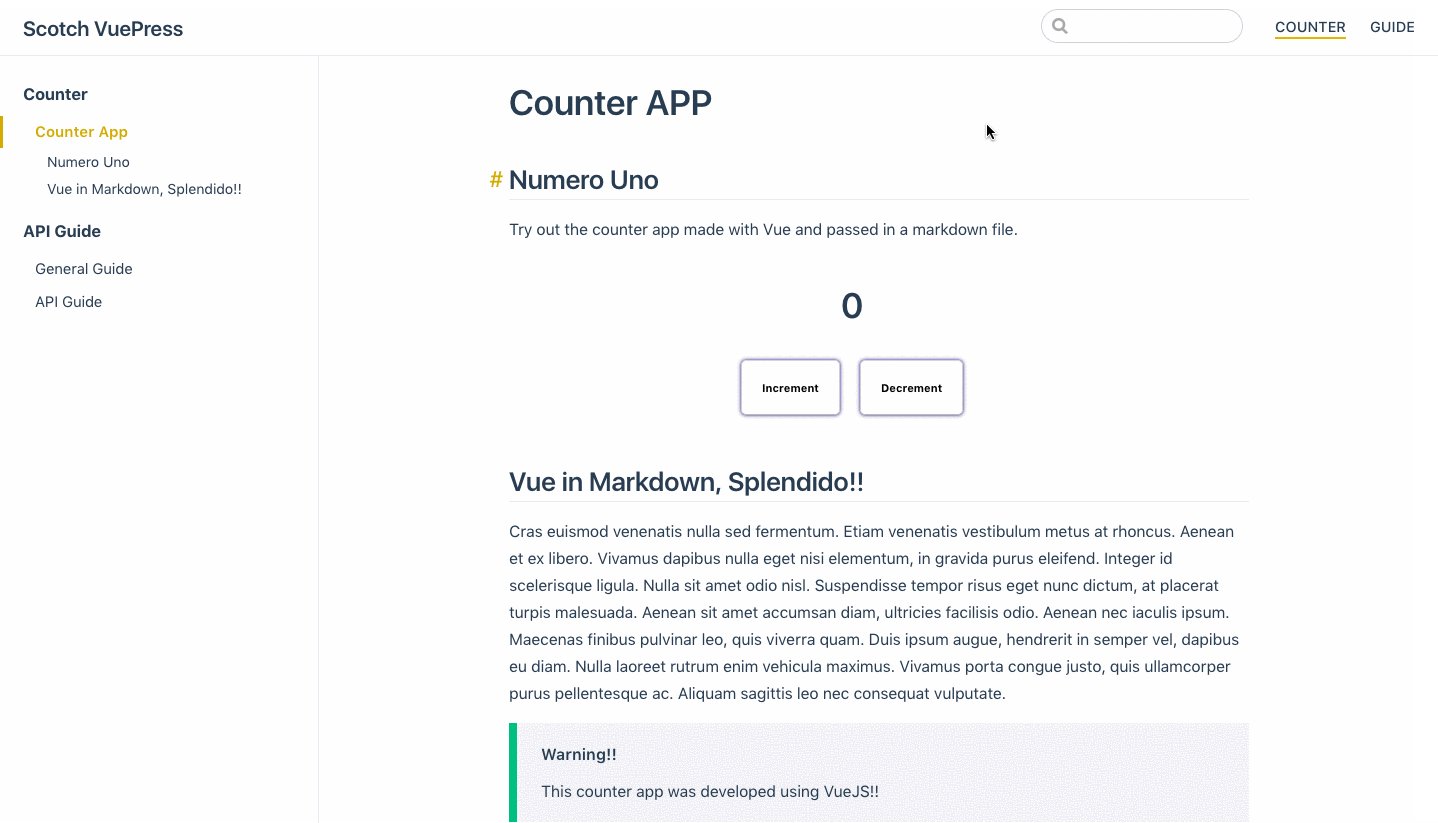
Header ای که با استفاده از الگوی Vue ساخته شده است را میبینید؟
حال که یک یک سرور dev را اجرا کرده ایم، هدف ما راه اندازی وبسایت است. برای مرتب کردن کد ها، فایل package.json را به این صورت ویرایش کنید تا دستورات توسعه را شامل شود:
{
"name": "scotch-vuepress",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"vuepress": "^0.5.0"
}
}
برای ساخت فایل های استاتیک، این کد را اجرا می کنیم:
npm run docs:build
ممکن است این فرایند کمی طول بکشد. بعد از آن می توانید فایل های ساخته شده را در شاخه .vuepress/dist بیابید.
تغییر استایل:
VuePress فایل های استاتیک و فایل های کمکی Webpack را پشتیبانی می کند، و قبل از همه جیز باید مراقب باشید که URL متعلق به فایل های کمکی صحیح باشد. در این مورد، فقط می خواهیم رنگ اصلی را کمی تغییر دهیم. با استفاده از stylus رنگ های پیشفرض را تغییر می دهیم.
فایل جدیدی به نام override.styl در شاخه docs/.vuepress بسازید. حال ما از متغیر های متعلق به رنگ که در سندنگاری اصلی موجودند، استفاده می کنیم و اسکریپت فایل override.styl را برای تغییر متغیر accentColor به این صورت ویرایش می کنیم:
$accentColor = #cfa809
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
حال سرور را با این کد ری استارت می کنیم:
npm run docs:dev
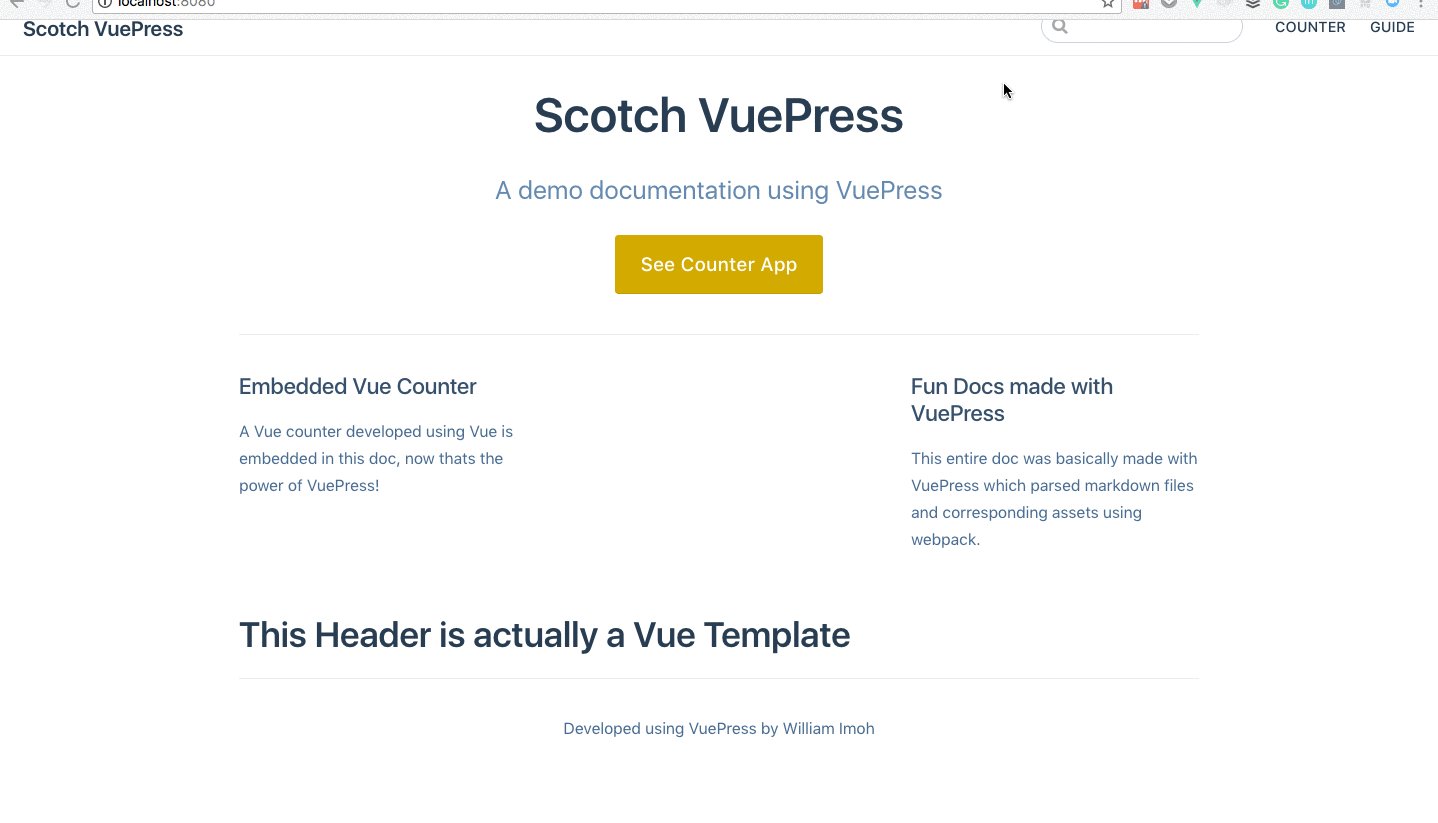
دقت کنید که تغییر های اعمال شده در فایل stylus سریعا در مروگر نشان داده می شوند.
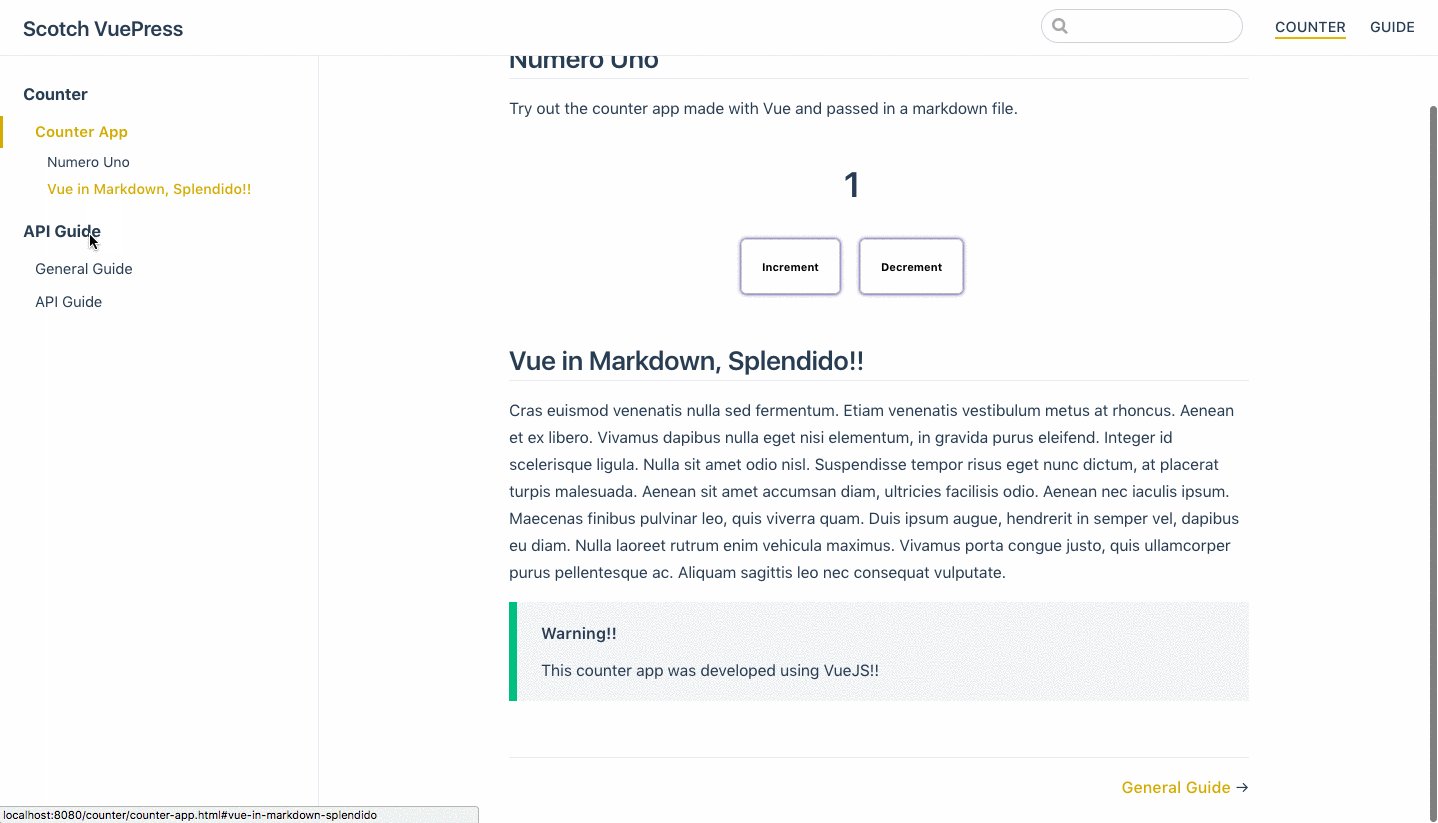
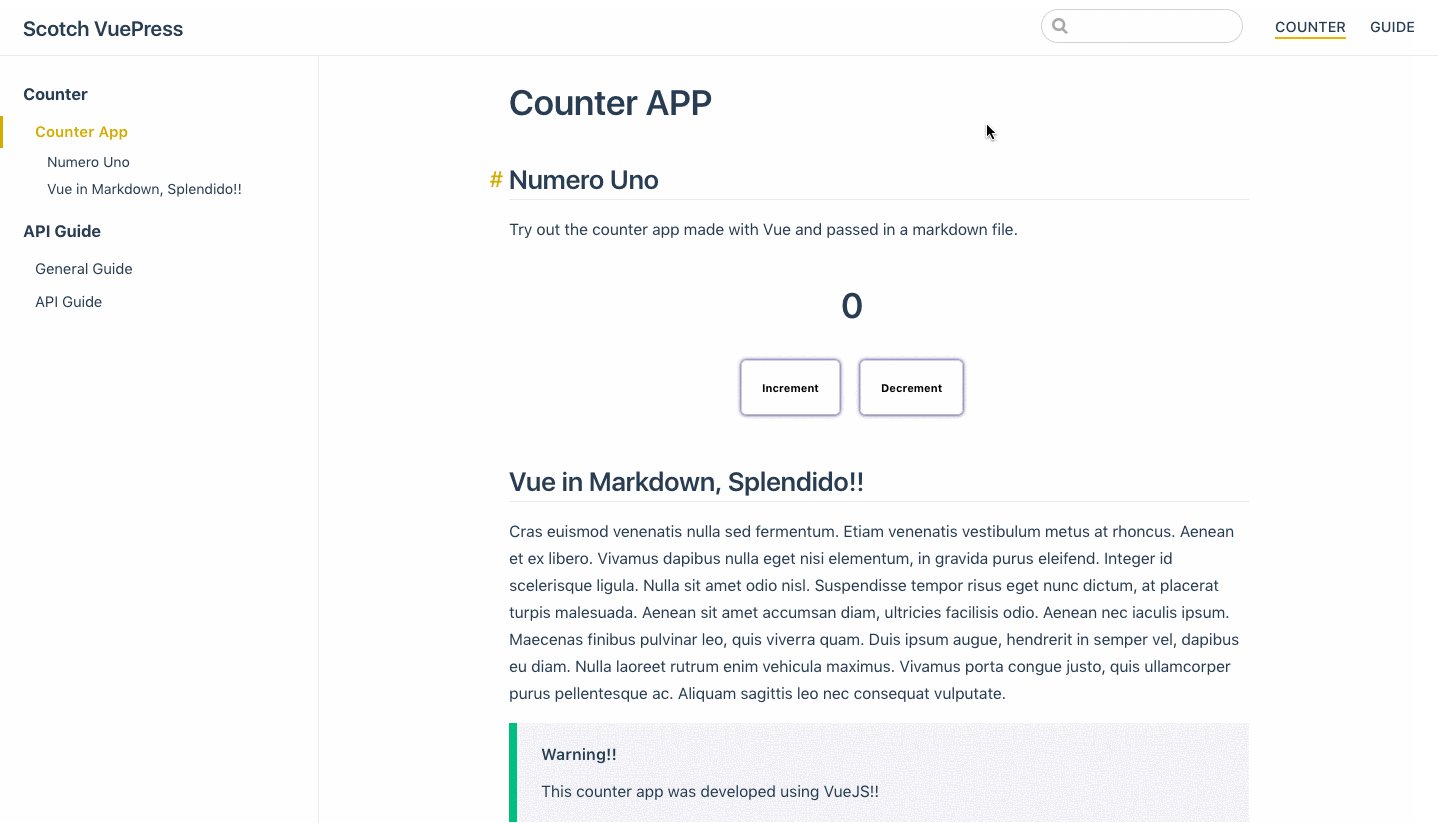
حال ما سیستم سندنگاری را به همراه صفحاتش تکمیل کرده ایم:

استقرار در Netlify:
حال وبسایت استاتیک خود را با استفاده از Netlify مستقر می کنیم. Netlify یک قابلیت ادغام سازی متوالی با استفاده از Github یا بسیاری موارد دیگر را نیز داراست. این مراحل را طی کنید تا سایت خود را بر روی Netlify مستقر کنید:
قدم اول: یک حساب کاربری بر روی Github و Netlify بسازید.
قدم دوم: به حساب Netlify خود وارد شوید و گزینه New site from Git را انتخاب کنید. گیت هاب را به عنوان سیستم مستقر سازی متوالی انتخاب کنید و مخزن حامل سندنگاری را انتخاب کنید.
قدم سوم: شاخه مورد نظر که می خواهید شاخه اصلی باشد را انتخاب کنید. دستور ساخت (Build command) را npm run docs:build، و شاخه انتشار (Publish directory) را docs/.vuepress/dist تعیین کنید. بر روی Deploy Site کلیک کنید. وبسایت شما آماده می شود و یک URL برای دسترسی به آن نیز به شما داده می شود.
نسخه مستقر شده این آموزش بر روی Netlify را می توانید در اینجا مشاهده کنید.
نتیجه گیری:
وبسایت های استاتیک به خاطر سرعت، امنیت و قابلیت نگهداریشان معروفند. ما در این پست یک وبسایت سندنگاری استاتیک را با استفاده از VuePress مستقر کردیم که همچنین یک برنامه تک صفحه ای نیز است. VuePress انعطاف پذیری خوبی در هنگام نوشتن اسکریپت های Vue داخل فایل های نشانه گذاری شده دارد که نشانگر سطح شگفت انگیزی از داینامیک بودن، در وبسایت های استاتیک است. می توانید این سندنگاری را به گونه ای ویرایش کنید که چندین فولدر و فایل نشانه گذاری شده داشته باشد.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید