در چند سال اخیر من مشغول گشتن در عادتها و کارهایی بودم که به صورت مداوم انجام میدادم، هدف از این گشتن و جستجو کردن این بود که متوجه شوم چه چیزی باعث میشود که من بتوانم مؤثرتر و شادتر باشم. بعد از آنکه یک عادت را کشف و تایید میکردم سریع به سراغ موردی دیگر میرفتم و این روند را ادامه میدادم. چنین بازی کردن با کارها و عادتهای همیشگی مرا تشویق کرد که مقداری زمان اختصاص دهم و شروع به نوشتن کتاب جدیدی بکنم.
بعد از انجام برخی تحقیقات، من در این رابطه که چگونه عادات میتواند در طراحی رابط کاربری نقش داشته باشد، بسیار کنجکاو شدم. در این عصر که عصر ارتباطات، شبکههای اجتماعی و دستگاههای کوچک است، مردم به چنین موارد دیجیتالی خو گرفتهاند.
براساس SocialTimes حدود ۱۸ درصد مردم نمیتوانند بدون حتی چند ساعت جداشدن از این موارد دیجیتالی زندگی کنند.
در این مقاله قصد دارم نگاهی عمیق به اینکه چگونه عادات ایجاد میشوند و اینکه چگونه اعمال آنها در یک رابط کاربری میتواند رفتارهای کاربران را تحت الشعاع قرار دهد و آن را تغییر دهد، صحبت کنم.
عادت چیست ؟

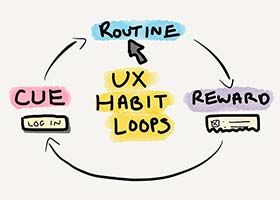
در کتاب قدرت عادت از چارلز دوهیگ این موضوع که روند ایجاد یک عادت چگونه انجام میشود به صورت مفصل بحث شده است. هر کدام از عادتها که ایجاد میشوند به صورت ساده از یک حلقه عصبی تشکیل میشوند که سه بخش اساسی دارد:
- اشاره : اشاره مانند یک علت عمل میکند و به مغز میگوید که با یکی از عادتها به حالت خودکار برو. علتها میتوانند مکان، زمان، روز خاص، عکسالعمل یا چیزهای دیگر باشد.
- روال عادی یا روتین : در پاسخ به اشاره، شما یک عمل را انجام میدهید. این عمل میتواند یک حالت فیزیکی مثلا کافه خوردن یا اینکه یک فعالیت صرفا ذهنی مانند یک سوال یا هرچیز دیگری باشد.
- جایزه : این بخش فایدهای است که شما از انجام کامل مرحله دوم دریافت میکنید. این بخش از عادت به مغز شما میگوید که تکرار این کار ارزشمند است و باید تکرار شود. این جایزه یا پاداش میتواند هر چیزی باشد، یک احساس لذت، تقویت انرژی، دریافت پاسخ یک سوال و یا… .
مدل HOOK نظریه Nir Eyal
یک عادت، شامل انجام یک کار به صورت پیوسته و معمولا به صورت ناخودآگاه است. براساس نظریه Nir Eyal نویسنده کتاب Hooked: How to Build Habit-Forming Products
عادتها انگیزههایی برای انجام کارها به صورت ناهشیاری یا ناخودآگاهی است.
در تصویر زیر میتوانید مدل HOOK را که در چهار مرحله توضیح داده شده مشاهده کنید. علت، عمل، پاداش و سرمایهگذاری. بعد از مطالعه راجع به عادتها و تغییرات رفتاری، Nir به این موضوع دست یافت که شرکتهای بزرگی مانند فیسبوک، لینکداین، پینترست، اینستاگرام و… توانستهاند عادتهای میلیونها افراد در سراسر دنیا را تغییر دهند.

یک علت یا همانطور که قبلا چارلز دوهینگ به آن اشاره کرد، یک اشاره یا نشانه، دلیل اصلی انجام یک کنش یا فعالیت است. این علت میتواند درونی و یا بیرونی باشد. به احساسات بزرگی مانند تنهایی، خستگی، استرس، دودل بودن فکر کنید، اینها مواردی هستند که علتهای درونی را شکل میدهند. از طرفی دیگر تبلیغات، پیشنهادات دوستان، پیامها و مواردی مانند این علتهای بیرونی یا خارجی را شکل میدهند.
یک کنش یا عمل، کاری است که بعد از آوردن علت انجام میشود. کنش در محیط وب میتواند اسکرول کردن مداوم، رفرش کردن، کلیک کردن، پخش کردن، گوش دادن به چیزی، لایک کردن و مواردی مانند این باشد.
پاداش یا جایزه قسمتی است که کاربر به شدت به آن تمایل دارد. این موضوع میتواند فرم پذیرش، شناسایی، سرگرمی، رقابت، اشیاء و اطلاعات را به خود بگیرد.
سرمایهگذاری چیزی است که کاربران برای گرفتن پاداش بیشتر آمادهاند که در آن شرکت کنند، Nir Eyal توضیح میدهد که وقتی پاداشها بیشتر شوند، تکرار این حلقه به میزان بالایی نیز افزایش پیدا میکند برای مثال وقتی شما ارتباطات بیشتری را در لینکداین به عنوان پاداش دریافت میکنید، زمان بیشتری را برای انجام فعالیتها سرمایهگذاری میکنید و این روند در انجام حلقه در پلتفرمی خاص ادامه پیدا میکند. سرمایهگذاری میتواند فوایدی در آینده باشد، برای مثال بدست آوردن پول، دادههای اشخاص، زمان، تلاش، سرمایه اجتماعی و… .
سرمایهگذاری باعث میشود که دلایل بیشتری شکل بگیرد و در نهایت عملهای بیشتری در حلقه اتفاق بیافتد و جریان باقی بماند. به تمام شبکههای اجتماعی نگاه کنید، آنها امکاناتی چون کامنت، لایک و… را دارند تنها به این دلیل.


دلیلی که امروز لینکداین بیش از ۳۴۰ میلیون کاربر دارد دقیقا همین موضوع است که میتواند چرخه hook را نگه دارد و ارتباطات را به عنوان پاداشی برای کاربران در نظر بگیرد. طبیعتا هرکسی در این شبکه اجتماعی میخواهد که ارتباطات گستردهتری داشته باشد و ارتباطش را با افراد بیشتری نگه دارد.
ساخت و تغییر عادتها
چرا به این موضوع که عادات کاربران را ایجاد یا تغییر دهید علاقه دارید؟ Nir در اینجا دلایلی که براساس آنها باید چنین کاری را انجام دهید توضیح میدهد:
- عادتها ارزش زمانی مشتری را بیشتر میکنند.
- عادتها انعطافپذیری بیشتری در قیمتگذاری را تعیین میکنند.
- عادتها به سرعت رشد میکنند.
- عادتها میتوانند از یک تجارت دفاع کنند. نگهداری کاربران از ابزارهایی که بدون فکر کردن به آن استفاده میکنند بسیار سخت است.
عادتهای دیجیتالی چگونه شکل میگیرند ؟
عادتها از طریق فشارهای اجتماعی شکل میگیرند، فشار اقشار و فرهنگ. فرهنگ و محیط اطراف بسیار مهم هستند. وقتی شما ممکن است در یک زمان حضور نداشته باشید، همیشه این دغدغه را دارید که یک متن یا هرچیز دیگری را قرار بدهید. این موضوع در حال تبدیل شدن به یک معضل بزرگ است، مخصوصا برای نسلهای جوانتر، ترس از دست دادن چیزها یا FOMO به یک فاکتور بسیار مهم و سریع برای شکل گیری عادتهای دیجیتالی تبدیل میشود.
نقش اینستاگرام در این حالت
وقتی کاربران از وبسایت، اپلیکیشن و یا برنامه شما استفاده میکنند شروع به ساختن عادتهای خودکار میکنند. وقتی حلقه عادتهایی که شما ایجاد کرده باشید ساده باشد و آنها را با خود درگیر کند در نهایت بیشتر و بیشتر درگیر پاداشهایی میشوند که از طریق محصول شما دریافت میکنند. به این فکر کنید که اینستاگرام به چه سرعتی با مردم همراه شد و مردم چگونه به دام آن افتادند.

مردم معمولا وقتی تعداد زمان زیادی از محصول شما استفاده کنند و پاداش را دریافت نمایند بعد از آن راه رسیدن به موفقیت را یاد میگیرند. خواه این فعالیت هرچیزی باشد، به اشتراک گذاری یک کتاب، تصویر، متن یا هر چیز دیگری، وقتی آنها روند را یاد بگیرند بسیار بهتر و سریعتر از قبل کارها را انجام میدهند. به عنوان مثال به یک مسئله ساده توجه کنید، متن فرستادن کاربران: اوایل که کاربران متن ارسال میکنند این کار را از طریق یک دست انجام میدهند اما با پیشرفت در کارشان و سریعتر شدن دو دستی این کار را انجام میدهند و گاهی اوقات هیچ نیازی به نگاه کردن نیز ندارند. این قدرت عادتها است.
سادهسازی اشارات
همواره سعی کنید در روند ایجاد اشارات و علتها سادهگی و همخوانی را رعایت کنید. بسیاری از وبسایتها فرم مربوط به ورود و… را در قسمتهای بالا و جلوی چشم وبسایت میگذارند. داشتن قابلیتی مانند ذخیره کردن ورود به وبسایت به کاربران این امکان را میدهد که به صورت مداوم و روتین بتواند به حساب خود دسترسی داشته باشد و وارد آن نیز بشود.

چگونه عادتهای کاربران را تشخیص دهیم
پروسه شناسایی با رعایت کردن فرهنگ جامعه شروع میشود، بعد از آن مخاطبانتان را تعیین کنید، حال آن ها را به چند قسمت تقسیم کنید و عادتهای آنها را بیابید، به این موضوع پی ببرید که کدام عادتهایشان میتواند تغییر کند و کدامیک میتواند تکرار شود.
بعد از اینکه توانستید عادتهای کاربران مورد نظرتان را پیدا کنید، آنها را با استفاده از سرویس خود به استفاده از مدل عادتها دعوت کنید. رویدادها را نمایش دهید و بعد از آن بررسی کنید که چرا و چگونه میتوانید عادتها را تکرار کنید.
در هر حال سعی به اینکه کارهای کاربرانتان را حدس بزنید نکنید، بهتر است با استفاده از کاربران موجود روند تست را پیش بروید و این قضیه را متوجه شوید که آنها چگونه با محصول و سرویس شما ارتباط برقرار میکنند. ابزارهای مختلفی برای اینکه فعالیت آنها را دنبال کنید وجود دارد که در زیر میتوانید لیستی از آنها را مشاهده کنید:
با استفاده از این ابزارها میتوانید بررسی و آنالیزهای مربوط به اپلیکیشن و وبسایت خود را بهتر انجام دهید و بهتر بتوانید تستهای مختلف دسترسیپذیری و استفادهپذیری را از وبسایت بگیرد. جدای از این موارد میتوانید در نهایت بهتر کاربران خودتان را درک کنید و اینکه قضیه بسیار مهمی است.
چگونه طراحی مجدد محصول میتواند آن را ویران سازد
مردم تمایل دارند که از سرویس یا محصول شما استفاده کنند به این دلیل که به آن عادت کردهاند، حتی یک تغییر کوچک در سیستم میتواند تاثیر بسیار زیادی روی آنها داشته باشد و بدون هیچ دلیلی منطقی آنها را ناامید سازد. توجه داشته باشید که عادات ما به صورت ناخودآگاه انجام میشوند.
اگر محتوای شما که کاربر به چشم پاداش به آن نگاه میکند جابجا و حذف شده باشد و یا اینکه تغییری در آن صورت گرفته باشد، کاربر از آن دلسرد میشود و نمیتواند براساس کنشهای قبلی به آن دست یابد.
اگر در رابطه با خودم بگویم، من چند ماه پیش در وبسایت خودم تغییراتی ایجاد کردم، ساختار اصلی را نگه داشتم اما تمام جزئیات اصل را در وبسایت پاک نمودم، متاسفانه بعد از طراحی مجدد وبسایت نرخ پرش (نرخ پرش به حالتی اطلاق میشود که در آن کاربر بلافاصله بعد از وارد شدن به وبسایت آن را ترک میکند) آن افزایش پیدا کرد. اگر قبل از آن در رابطه با عادات و مدل HOOK چیزی میدانستم مطمئنا این کار را به صورتی دیگر انجام میدادم.

جلوگیری از خراب شدن محصول با طراحی مجدد
این قدم بسیار سادهای است: تغییراتی را ایجاد کنید که کوچک اما مداوم باشند، کاری کنید که کاربر تغییرات را به آرامی احساس کند نه در اولین بازدید مجدد. از تستهای A/B سادهای استفاده کنید، به این موضوع نیز پی ببرید که بهترین کارها را برای وبسایت انجام دهید و در همان آن، عادات کاربران را برای استفاده از آن آموزش دهید، به این شکل میتوانید عادتهای کاربران را درست کنید و آنها را سرخورده نکنید.
برخی از ابزارهایی که در زیر لیست شدهاند به شما این اجازه را میدهند که به صورت بسیار آرام وبسایت را بازطراحی کنید و کاربران را راضی نگه دارید.
کار با رنگها
یکی دیگر از مواردی که باید به آن توجه بسیاری داشته باشید رنگهاست. با کنتراستهای متفاوتی از رنگها کار کنید و سعی کنید تعاملات و نرخ تبادلات را افزایش دهید. بدون در نظر گرفتن کاربران در اولین قدم، مطمئن باشید که فرصت دریافت آنها را به کاملی از دست میدهید.
مطالعهای توسط Piotr Koczorowski نشان داده که استفاده کردن از کنتراستهای متفاوت رنگی بجای تغییرات و سوئیچهای رنگی میتواند تاثیر بسیار زیادی در افزایش نرخ تبادلات در وبسایت داشته باشد. شما میتوانید از طریق تغییرات کنتراست رنگها و مواردی مانند آن انتخابهای کاربران و عادتهایشان را شکل دهید.

مطمئن شوید که رنگهای مربوط به پس زمینه را به صورت طبیعی انتخاب میکنید. Johs Byers از متدی میگوید که با استفاده از آن میتوانید سلسله مراتبی از سه رنگ را در وبسایت ایجاد کنید. رنگهای مربوط به پس زمینه، رنگ پایه و رنگ تاکید. رنگ پس زمینه و رنگ پایه شما باید رنگ تایید را پشتیبانی کند. رنگی که باید با دیگر موارد تفاوت داشته باشد.

رنگ پسزمینه : از این رنگ در وبسایت بیشترین استفاده میشود و وزن و احساس اولیه وبسایت را شامل میشود.
رنگ پایه : این رنگ، رنگ پس زمینه را میشکند، در انتخاب این رنگ باید دقت کنید که موردی خسته کننده یا … را انتخاب نکنید.
رنگ تاکید : از این رنگ کمتر استفاده میشود اما به وبسایت شما شخصیت میدهد. این رنگ باید با رنگهای دیگر اختلاف ظاهری داشته باشد.
در پایان
طراحی یک محصول و سرویس بهتر کار چندان سادهای نیست، مخصوصا وقتی که میخواهید از طریق آن عادات و رفتار کاربران را شکل دهید. در این مقاله من موارد بسیاری را مانند عادات، تعاملات اجتماعی، روانشناسی، رفتارهای انسان، تست کردن و رنگها بحث کردم. امیدوارم که توانسته باشد به شما این کمک را بکند که چگونه با استفاده از طراحی، رفتارهای کاربران را تغییر دهید. منتظر نظرات و پیشنهادات شما هستیم.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید