در این مقاله قصد دارم روند ایجاد یک سیستم طراحی را نشان داده و با جزئیات این فرایند را توضیح دهم. همچنین در هر مرحله مثالهای واقعی را به اشتراک میگذارم.
سیستمهای طراحی برای ایجاد نظم و اولویت بندی کارها ایجاد شدهاند. اولین سیستم طراحی توسط ناسا در سال 1976 معرفی شد و امروزه تقریبا همه سازمانهای بزرگ مانندUber ،Pinterest ، Airbnb یا Shopify از چنین سیستمی برای ایجاد ثبات در محصولات و تیمهای خود استفاده میکنند.
در Bit برای 150000 توسعه دهندهای که با کامپوننتها کار میکنند، ابزارهایی ایجاد شده است. این پلتفرم به توسعه دهندگان کمک میکند تا کامپوننتهای سازنده را طراحی کنند، به اشتراک بگذارند و با هم همکاری داشته باشند تا توسعه برنامههای وب را تسریع کرده و بهبود بخشند.
ما طی 2 سال گذشته برای ساخت یک سیستم طراحی و تبدیل آن به یک اکوسیستم زنده از کامپوننتهای ماژولار مشترک، پلتفرم خود را "dogfooding" قرار دادیم.
مزایای این سیستم فراتر از سازگاری UI/UX است. ما توسعه خود را بسیار سریع و مقیاسبندی کردیم، کیفیت محصول خود را بهبود بخشیدیم و روند کاری بین توسعه دهندگان، طراحان و عوامل دیگر را بسیار بهینه کردیم.
من در اینجا بیشتر روی موارد مربوط به توسعه تمرکز خواهم کرد و اهداف، روند و نتایج را به اشتراک میگذارم.
- زبان بصری
- کامپوننتهای به اشتراک گذاشته شده
- مستندات و کشفیات
- ارتقای تدریجی
- تغییرات وابستگیها
- به روزرسانیهای پروژه
- ارتباطات تیمی
- همکاری طراح و توسعه دهنده
1. زبان بصری
- دقیق بررسی کرده، سپس اولویت بندی کنید.
روند ایجاد یک زبان بصری کمی متفاوت از آنچه در بیشتر مقالات مربوط به سیستمهای طراحی میخوانید، است. این یک امتیاز برای شرکتهای بزرگتر و اغلب یک انتخاب لوکس برای شرکتهای نوپا در نظر گرفته میشود.
ما به عنوان یک شرکت در حال رشد، وقت آن را نداشتیم که متوقف شویم و سیستم طراحی خود را به یک پروژه بزرگ و پیچیده تبدیل کنیم. در عوض مجبور شدیم زبان بصری موجود خود را به یک سیستم سازمان یافته و اولویت دار تبدیل کنیم.
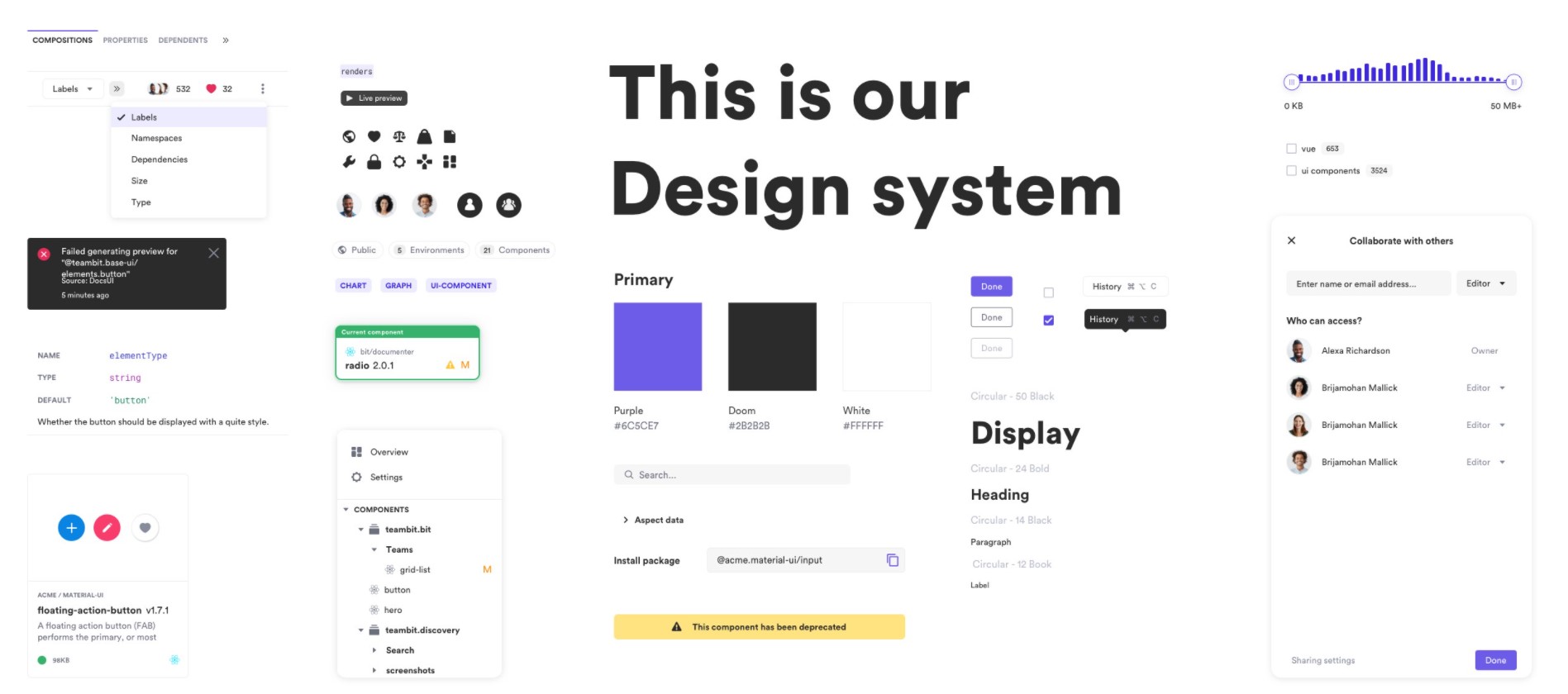
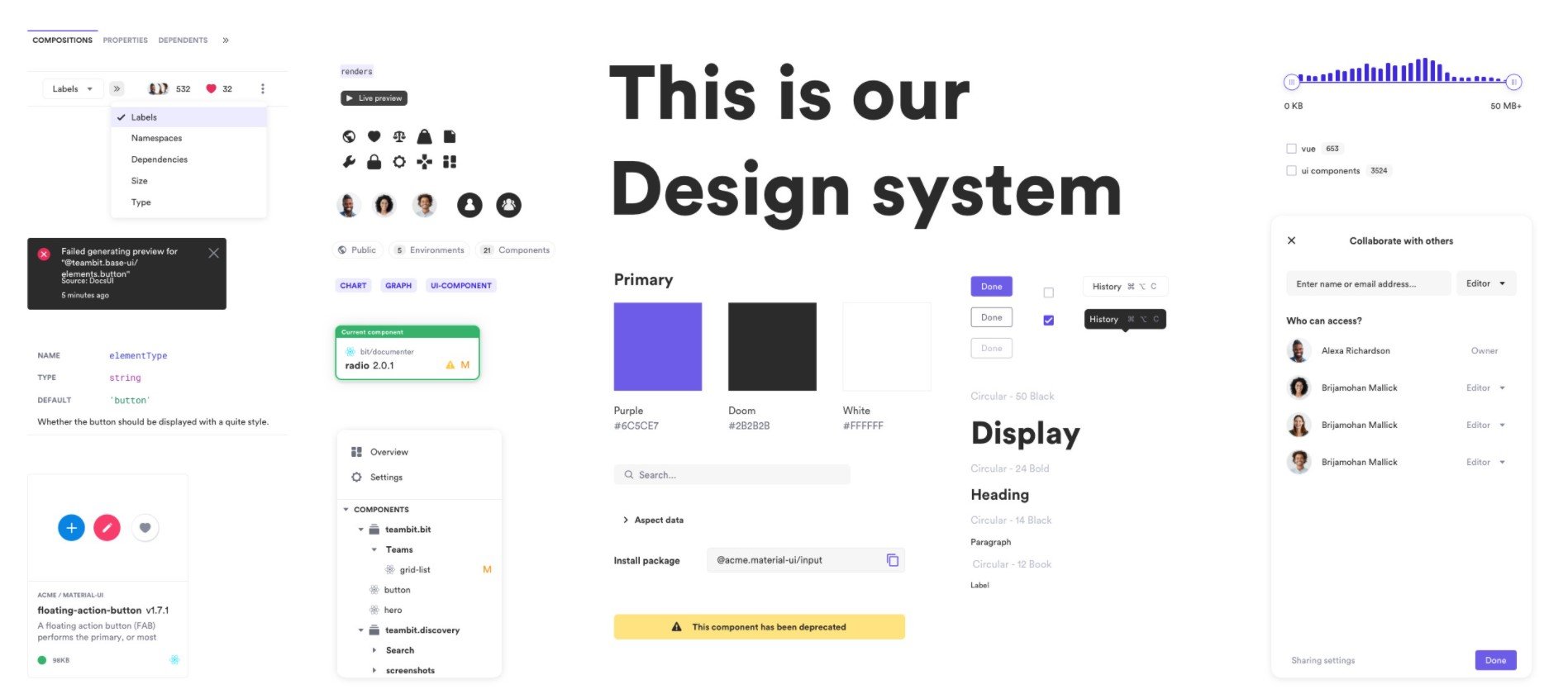
این فرایند به رهبری مسئول طراحی Bit انجام میشود - امیر شالِف: او ابتدا استایلها و عناصر موجود را بررسی کرد و سپس یک سیستم سازگار برای استاندارد کردن زبان بصری ما به عنوان یک پایگاه قوی و در عین حال انعطاف پذیر ایجاد نمود.


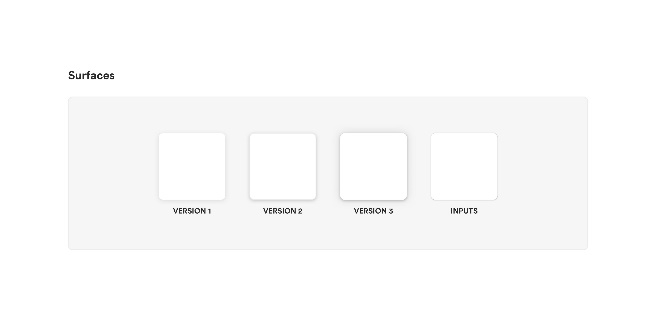
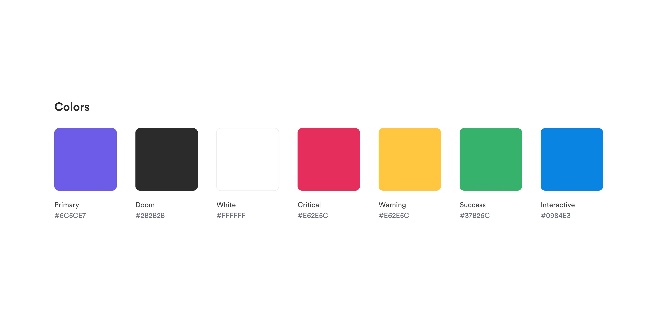
سازگاری بصری به معنای ایجاد یک استاندارد برای رنگها، فونتها، اندازهها، موقعیتها و سایر قسمتهای استایل شما است. جنبههایی مانند حروف چینی، تایپوگرافی، رنگهای اصلی و ثانویه هنوز هم میتوانند به عنوان بخشی از سیستم طراحی مشخص شوند.
علاوه بر این ما باید مجموعهای سازگار از عناصر رابط کاربری ایجاد کنیم که بعدا با استفاده از یک فریمورک مدرن (به عنوان مثال React) به صورت کامپوننت قابل پیاده سازی باشد.

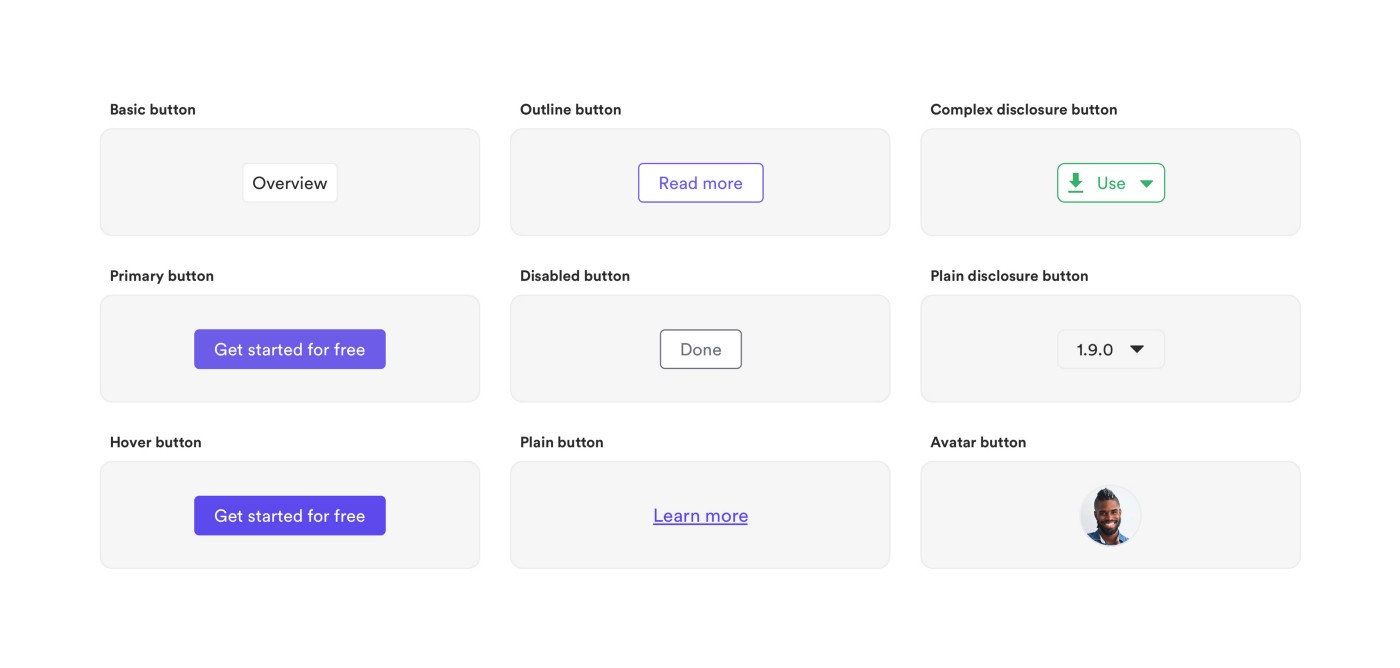
برای اینکه سیستم عناصر شما در دنیای واقعی قابل اجرا باشند، باید چیزی فراتر از مجموعه کامپوننتهای رابط کاربری مانند دکمه یا آواتار در نظر گرفته شود. این باید شامل مثالهای مشخصی از موارد خاص و یا ترکیبات اجزای سازنده باشد که اساسیترین ویژگیهای شما هستند.

طراحی سیستم شما تا زمانی که دو asset زیر را نداشته باشید، آماده نیست:
الف) یک راهنما که استایل و نحوه اجرای رابط کاربری شما را تعریف کند. این معمولا یک سند طولانی است که متن و تایپوگرافی زیادی دارد.
ب) مجموعهای از عناصر بصری قابل استفاده مجدد که هر دو سازگاری بصری (UI) و عملکردی (UX) را از طریق کامپوننتها به نمایش بگذارد. در این مورد معمولا از یک canvas نسبتا بزرگ با عناصر طراحی شده توسط Figma یا Sketch استفاده میشود. (ما از هر دو استفاده میکنیم).
2. کامپوننتهای به اشتراک گذاشته شده
برخی از افراد فقط یک پکیج تک نسخهای شامل تمام کامپوننتهای خود منتشر میکنند. ولی ما ترجیح میدهیم یک اکوسیستم برای کامپوننتهای به اشتراک گذاشته شده ایجاد کنیم.
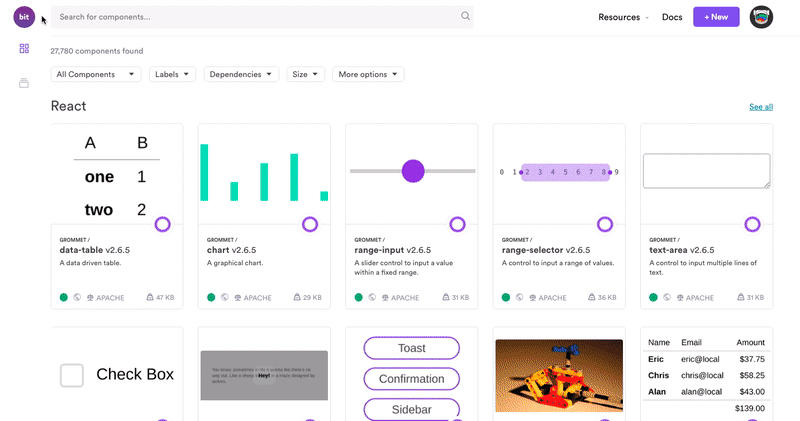
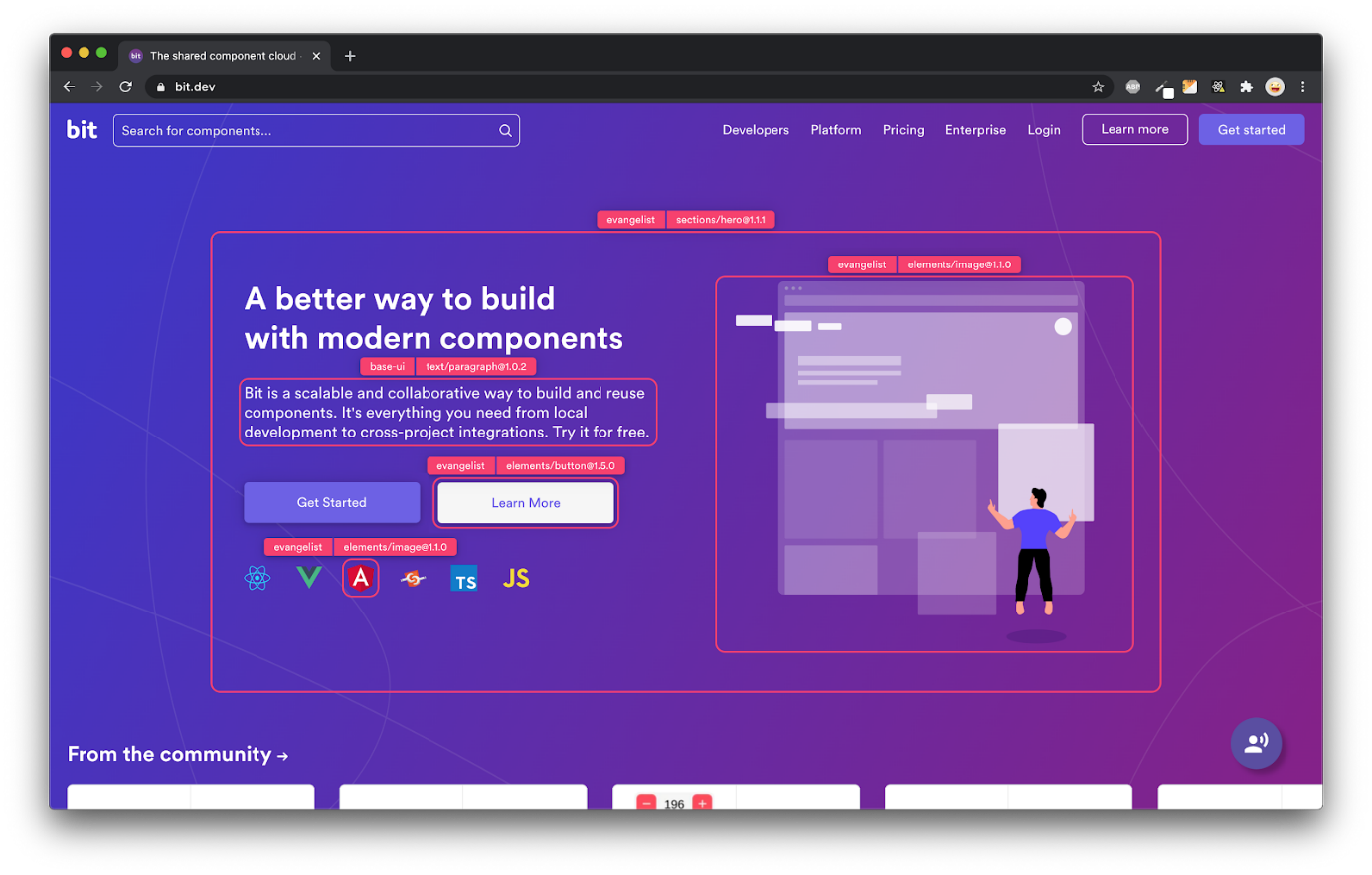
اگر به صفحه اصلی Bit.dev بروید چیز جالبی خواهید دید. هنگامی که ماوس بر روی یک کامپوننت قرار میگیرد، یک برجستگی درخشان نمایان میشود که نام کامپوننت، نسخه و حوزه آن را نشان میدهد.

آنچه در بالا مشاهده میکنید صفحهای متشکل از کامپوننتهای به اشتراک گذاشته شده است. با این حال، اینها همه کامپوننتهای مستقلی هستند که توسط تیمهای مختلف ساخته شده و از پروژههای مختلفی منتشر گردیده که با هم ترکیب و ادغام شدهاند.
در Bit ما چیزی بیشتر از یک سیستم طراحی را در اختیار داریم. همچنین تیمهای مختلفی داریم که کامپوننتهای خود را در یک اکوسیستم رابط کاربری ساخته و به اشتراک میگذارند.
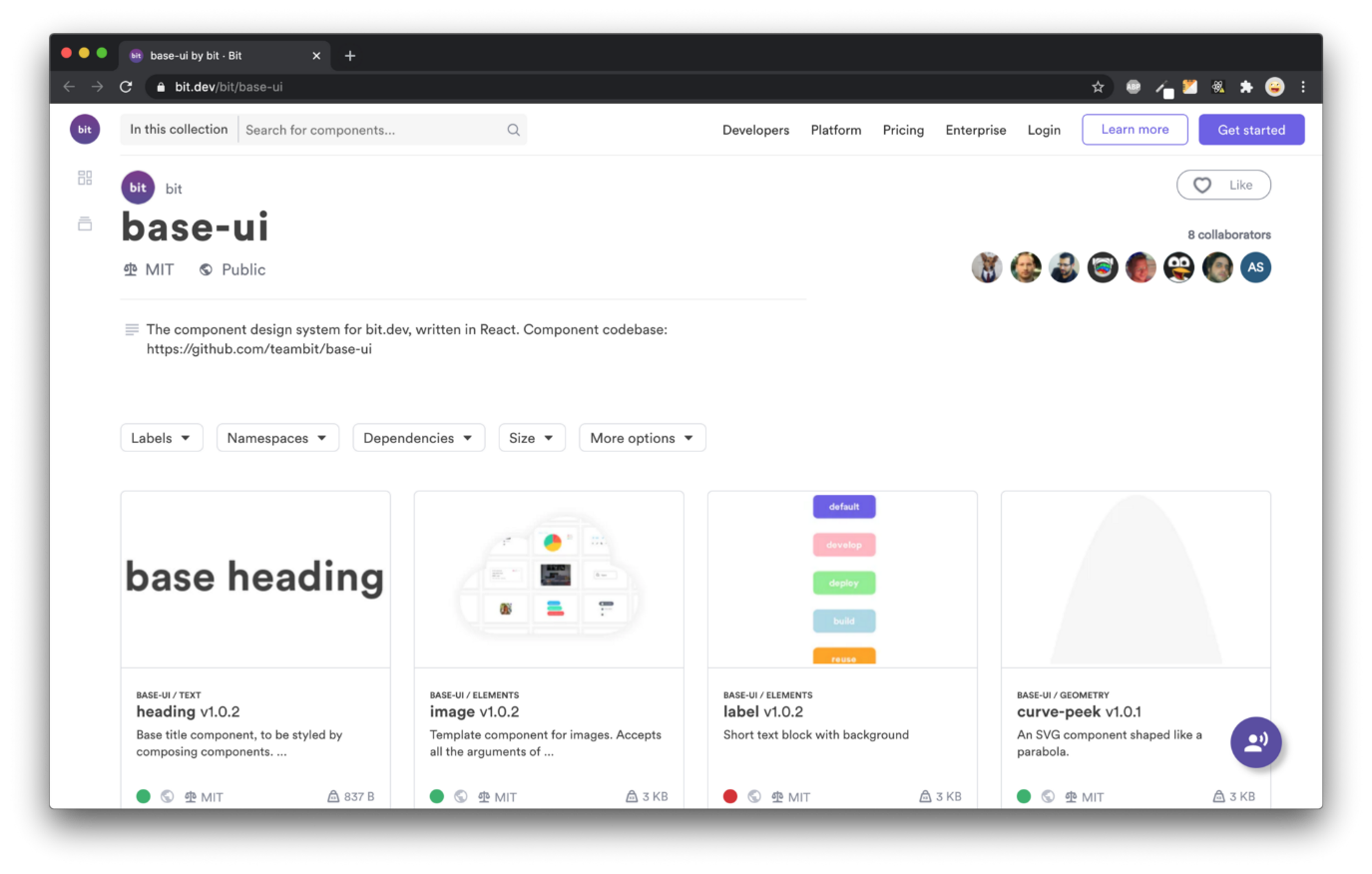
اگر روی کامپوننتهایی مانند link یا paragraph کلیک کنید، خواهید دید که این کامپوننتها بخشی از محدوده "base-ui" هستند. این ابتداییترین سیستم طراحی ماست که توسط تیم طراحی سیستم در یک ریپازیتوری جداگانه در گیت هاب توسعه یافته و برای استفاده عمومی در Bit.dev منتشر شده است.

با این حال تیم بازاریابی به برخی کامپوننتهای مشخصتر مانند "heading" یا "action-button" نیاز دارد. اینها جز سیستم طراحی base-ui نیستند، بلکه بخشی از محدوده دیگری به نام "Evangelist" هستند. آنها به طور مستقل به تیم بازاریابی در این ریپازیتوری گیتهاب تعلق دارند. از آنجا که آنها از کامپوننتهای base-ui استفاده میکنند، توسط تیم base-ui بروز میشوند.

Evangelist فقط یکی از چندین محدوده موجود برای کامپوننتهاست که کامپوننتهای base-ui را توسعه میدهد. در واقع هر تیم در شرکت، محدوده کامپوننتهای خود را میسازد و با سایر افراد به اشتراک میگذارد.
به جای انتشار یک پکیج واحد برای کامپوننتها، ما یک اکوسیستم ایجاد میکنیم که همه با هم کار میکنند اما به طور مستقل محصولات را ارائه میدهند. نقش تیم طراحی سیستم تسهیل و تنظیم کارهاست، نه اجرا و پیاده سازی.
این امر موفقیت بزرگی به دست آورد و ما توانستیم زمان ساخت صفحات بازاریابی جدید را 75 درصد کاهش دهیم، همزمان با اینکه طراحی خود را ثابت نگه داشتیم. برای دیدن نمونهها میتوانید به صفحه bit.dev/enterprise مراجعه کنید. بعدها موفقیت مشابهی توسط بسیاری از تیمهای دیگر در این شرکت ثبت شد.
کار با ابزارها
"dogfooding" ما به این معنی است که روشی را میسازیم تا به افراد دیگر نیز کمک کنیم. چند سالی است (از سال 2017) که این کار را انجام دادهایم. بدین معنی است که:
- برای توسعه، مدیریت و انتشار کامپوننتهای مجزا در پایگاههای مختلف کد متعلق به تیمهای مختلف از فضای کاری OSSدر Bit استفاده میکنیم.
- از پلتفرم ابری Bit بهره میگیریم تا به همه تیمها کمک کنیم کامپوننتهای سازگار را همواره به یکدیگر نشان دهند، به اشتراک بگذارند و ادغام کنند.
- تیم طراحی سیستم کامپوننتهای پایه ما را فراهم میکند، به روزرسانیها را کنترل میکند و تغییرات را تنظیم میکند تا از ثبات و استاندارد سازی اطمینان حاصل شود.
انتخاب React
ما به دلایل مختلفی استفاده از React را در سال 2017 انتخاب کردیم و از انتخاب خود بسیار راضی بودیم. از زمان معرفی Hooks و Context API در React 16، توانایی جدا کردن کامپوننتها از یکدیگر حتی از لحاظ مدیریت state فوق العاده شده است.
با این حال شاهد هستیم که بسیاری از تیمها استفاده از Vue، Angular و حتیStencil Web Components را انتخاب کردهاند. ما حتی برای ارائه پشتیبانی از انگولار در Bit با خود تیم Angular کار کردهایم. پس از در نظر گرفتن همه این موارد، معتقدیم که React بهترین راه حل ممکن برای ما در این مرحله است.
کامپوننتهای مستقل
فضای کاری Bit به شما کمک میکند تا پروژههای ماژولار بسازید، همزمان هم میتوانید از یک تجربه ساده و جامع در روند توسعه لذت ببرید. هر کامپوننت به طور مستقل در برنامههای جدید توسعه یافته، ساخته شده، مورد آزمایش قرار گرفته، مستندسازی شده و در نهایت منتشر و تلفیق میشود. سپس همه کامپوننتها با هم هماهنگ شده و مدیریت میشوند.

استاندارد سازی توسعه
راه عالی دیگر برای دستیابی به سازگاری در طراحی، استاندارد سازی توسعه کامپوننتهاست. Bit با انواع ویژگیها مانند محیط استاندارد توسعه، الگوهای قابل استفاده مجدد و حتی خطوط لوله قابل ساخت و قابل استفاده مجدد برای استانداردسازی روند انتشار به ما کمک میکند تا این کار را به بهترین شکل ممکن انجام دهیم.

3. مستندات و كشفیات
- همیشه بدون هیچگونه ابزار اضافی به روز باشید.
مزیت دیگری که هنگام کار با Bit داریم این است که نیازی به ایجاد یا نگهداری مستندات اضافی برای کامپوننتها نداریم.
توسعه محلی
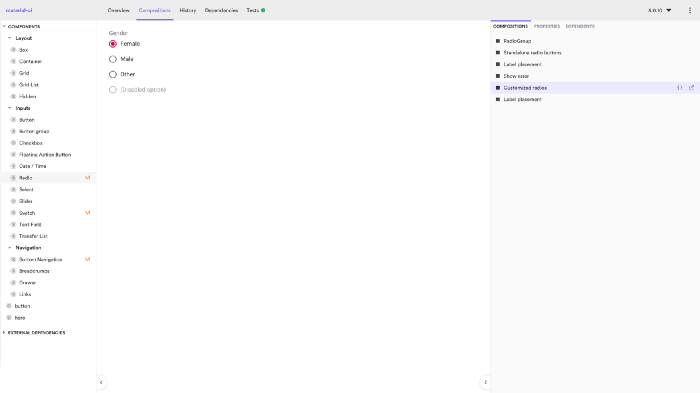
هنگام نوشتن کامپوننتها، رابط کاربری Bit مستندات مربوط به هر کامپوننت را در محیط توسعه محلی ارائه میدهد. این شامل توضیحات، مثالها و حتی ترکیباتی است که هر کامپوننت را جداگانه رندر میکند.
شما میتوانید الگوهای قابل تنظیم و قابل استفاده مجدد ایجاد کنید تا تمام کامپوننتها با همان استانداردها و طراحی مستند سازی شوند.

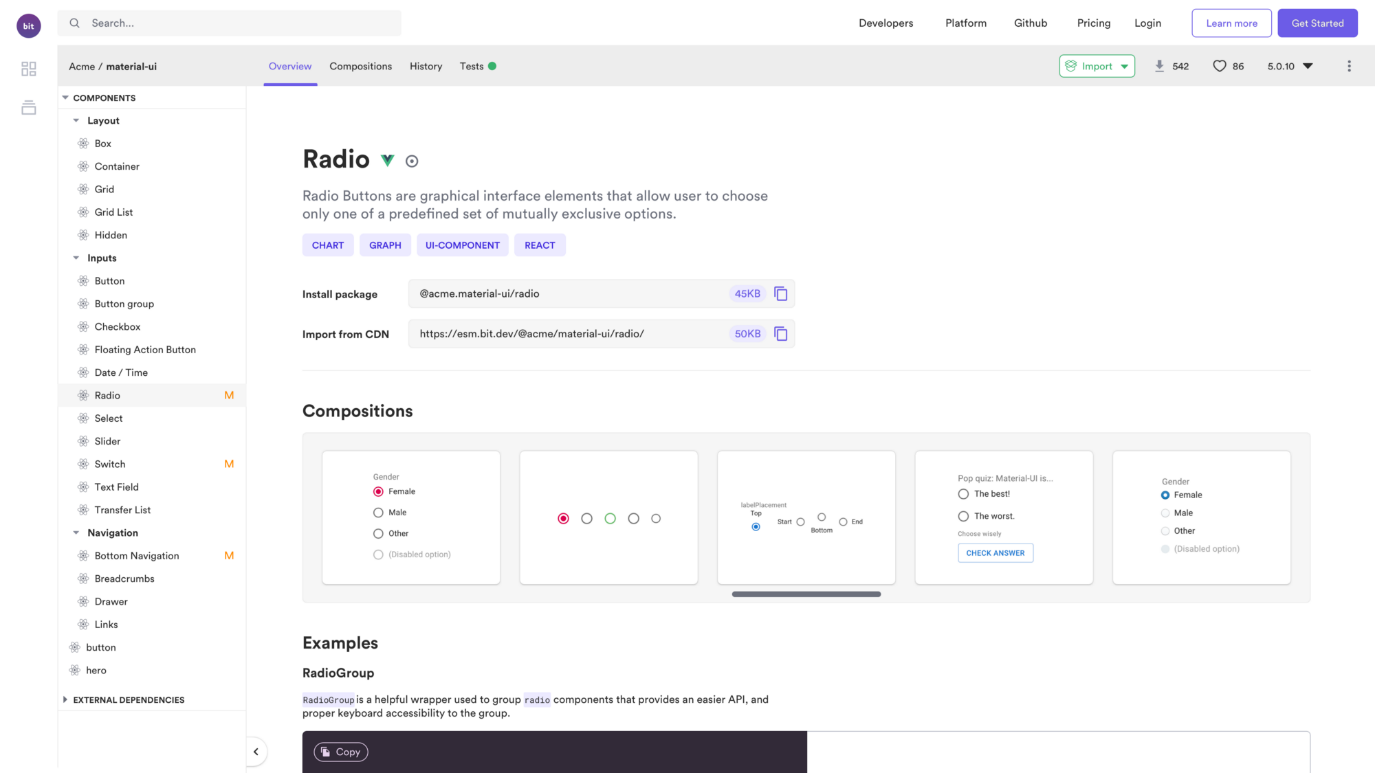
مستندات روی ابر
مستندات فقط بخشی از هر کامپوننت Bit هستند. هنگامی که روی سرویس ابری فرستاده میشود، مستندات به صفحه اول میآیند تا همه بتوانند آن را ببینند. همچنین میتوان آنها را در همان مکان میزبانی مشاهده و کاوش کرد. اگر یک کامپوننت را نصب یا وارد کنید، میتوانید مستندات را نیز به صورت محلی توسعه دهید.
تمام اسناد موجود در Bit.dev دقیقا همان مواردی هستند که هنگام توسعه به صورت محلی مشاهده میکنیم. با هر نسخه جدید از یک کامپوننت، مستندات آن نیز میتوانند به راحتی به روز شوند. بدون سربار اضافی، بدون فرآیندهای پیچیده و بدون اسناد منسوخ شده.

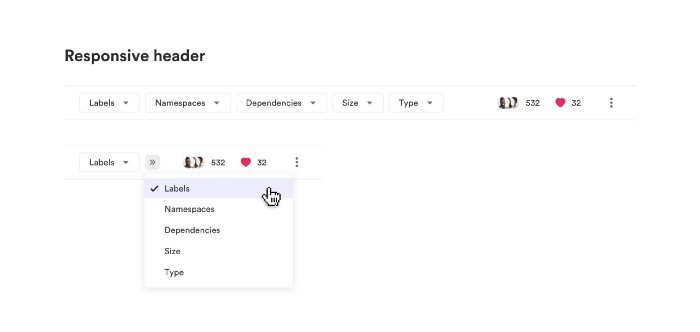
قابلیت کشف و جستجو
از آنجا که کامپوننتهای بسیار زیادی داریم، Bit.dev با ویژگیهایی مانند جستجوی کامپوننتها و اعمال فیلترهایی روی آنها، کامپوننتهای قابل کشف را مشخص میکند تا به ما کمک کند به راحتی در بین بسیاری از کامپوننتها جستجو کنیم.

ادامه مقاله را در بخش دوم دنبال کنید.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید