در بخش اول در مورد نحوه ساخت یک سیستم طراحی با استفاده از کامپوننتها به منظور استاندارد سازی و مقیاس پذیری فرآیند توسعه رابط کاربری صحبت کردیم. همچنین سه مورد از اهداف مربوط به آن را مورد بررسی قرار دادیم. در ادامه به سراغ پنج مورد دیگر میرویم.
4. ارتقای تدریجی
- نسخه بندی کامپوننتهای مستقل.
سیستم طراحی ما توسط کامپوننتها نسخه بندی شده است، نه به عنوان یک پکیج واحد.
نسخه برداری از کامپوننتهای مستقل بسیار بهتر از نسخه بندی همه کامپوننتها به صورت یک پکیج واحد است. اگر تمایل دارید اطلاعات بیشتری در مورد نسخه بندی کسب کنید، در بخش نظرات حتما به ما اطلاع دهید تا مقاله جداگانهای را در این باره منتشر کنیم. در زیر مزایای اصلی این کار آورده شده است:
- فقط مواردی که استفاده میشوند، به روزرسانی میکنیم.
- به راحتی و به سرعت یک کامپوننت را ارتقا میدهیم.
- به راحتی هر یک از کامپوننتهای مورد نظر را رفع اشکال میکنیم.
- برای ساخت هر چیزی، کامپوننتها را با هم ترکیب کرده و مطابقت میدهیم.
Bit به ما کمک میکند تا هر کامپوننت را به عنوان یک پکیج مستقل نسخه بندی و منتشر کنیم. از آنجا که هر کامپوننت به طور مستقل نسخه بندی شده است، پروژههای مختلف ما میتوانند به جای فقط یک پکیج کلی، به صورت تدریجی به کامپوننتهای کوچکتر ارتقا پیدا کنند.
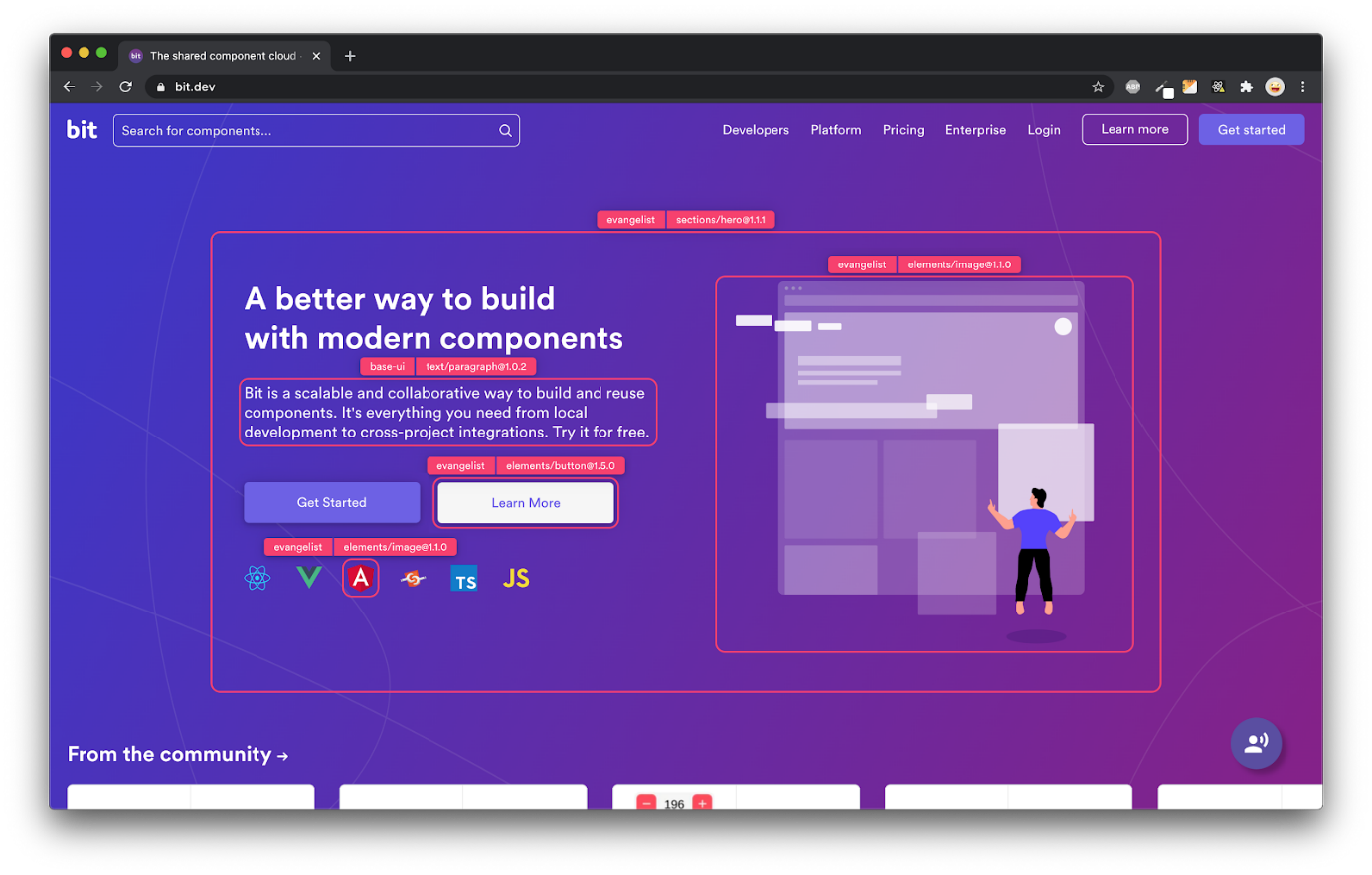
اگر به این کامپوننت button مراجعه کنید، متوجه میشوید که در حال حاضر روی نسخه 1.5.0 است و در ابتدا از نسخه 1.0.0 شروع شده است.

این امر به طراحان و توسعه دهندگان ما آزادی عمل بیشتری میدهد تا دائما دست به نوآوری بزنند و نسخههای به روز را برای تولید آماده کنند.
به عنوان مثال در اینجا نسخه 1.5.0 "button" است که در تولید استفاده شده است.

Evangelist/button@1.5.0
و در زیر نسخه قبلی آن یعنی 1.4.0 مشاهده میشود.

و در اینجا هم اولین نسخه یعنی 1.0.0 "button" را میبینید.

Evangelist/button@1.0.0
اگر به نسخه 1.5.0 برگردید، متوجه خواهید شد که این مجموعه دارای نمونههایی است که بیش از هر زمان دیگری use-caseهای طراحی را پشتیبانی میکند.

بنابراین طراحان و توسعه دهندگان میتوانند آزادانه دست به نوآوری بزنند و بدون نیاز به انتظار برای نسخههای کلی، نسخههای به روز را به صورت تدریجی ارائه دهند.
توسعه دهندگان کامپوننتها همچنین میتوانند با توجه به قوانین sem-ver، ایرادات نسخههای هر کامپوننت را کنترل کنند، تاریخچه آن را مشاهده کنند و حتی بر تغییرات گزارشها نظارت داشته باشند.
سازندگان برنامه هم دیگر به روزرسانیهای غیر ضروری را دریافت نمیکنند.

5. تغییرات وابستگیها
- مدیریت کلیه وابستگیهای کامپوننتها.
Bit نمودار وابستگی بین همه کامپوننتهای موجود در یک پروژه را مدیریت میکند. این بدان معناست که وقتی ما یک کامپوننت a را ارتقا میدهیم، Bit میداند کدام یک از کامپوننتهای دیگر به آن وابسته هستند و سپس مراحل ساخت و تست آنها را اجرا میکند.

در نتیجه توسعه بسیاری از کامپوننتها در داخل یک پروژه واحد بسیار آسانتر میشود، زیرا تسلط بر وابستگیهای داخلی آنها آسانتر شده است.
جونی چونگ، مدیر مهندسی نرمافزار در Atlassian’s Atlaskit میگوید: "اگر ما یک کامپوننت را به روز کنیم، باید تمام کامپوننتهای وابسته را نیز اصلاح کنیم."
بنابراین با هر تغییر، ساخت و آزمایش تمام کامپوننتهای وابسته اجرا میشود و به ما اطلاع میدهد که دقیقا چه چیزی خراب است و چه چیزی قابل قبول است. اگر همه چیز خوب باشد، میتوانیم به سادگی به Bit بگوییم که همه کامپوننتهای وابسته را یک باره تغییر دهد.

اکنون در حال کار بر روی محصول جدیدی به نام Ripple CI هستیم. از طریق سرویسهای ابری میتوانیم روند ساخت تغییرات آن را در تمام کامپوننتهای وابسته در کل برنامههای سازمان گسترش دهیم. خواهیم دید که چگونه هر کامپوننت تحت تأثیر قرار میگیرد، سپس میتوانیم آن را اصلاح و منتشر کنیم (میخواهید در این مورد بیشتر بدانید، پس به برنامه Beta ما مراجعه کنید)
6. به روزرسانیهای پروژه
- خودکار شدن با یکپارچه سازی گیت هاب.
ما برای اتصال Bit به GitHub از یک ادغام عمومی استفاده میکنیم. وقتی نسخه جدیدی از یک کامپوننت در Bit.dev منتشر شود، میداند کدام پروژههای GitHub (یا GitLab) باید این به روزرسانی را دریافت کنند.
سپس فرآیند کاملا خودکار میشود.
نسخه جدید کامپوننت به عنوان یک درخواست Pull خودکار که میتواند با یک کلیک پذیرفته شود، به پروژههای پرمصرف ارسال میگردد.

این امر برای تیم طراحی سیستم ما بسیار آسان است که به طور مداوم نسخه به روز را ارائه دهد و به همه سازندگان محصول کمک کند تغییرات را بپذیرند و یکپارچه کنند.
همچنین تیم طراحی سیستم ما میتواند افرادی را که فراموش کردهاند چه موقع و کجا را به روز کنند، در هر لحظه کنترل نماید.
گیلاد شُهام که تیم اصلی ما را هدایت میکند، از یک حمله جدی جلوگیری کرد! جزییات را در زیر میبینید.

7. ارتباطات تیمی
- خودکار شدن با یکپارچه سازی Slack.
وقتی نسخه کامپوننت جدیدی منتشر میشود، همه تیمهایی که از این کامپوننت استفاده میکنند (یعنی آن را به عنوان وابستگی دارند) از طریق سیستمعامل و همچنین از طریق یکپارچه سازی Slack یک اعلان به روز رسانی دریافت مینمایند.
به عنوان مثال وقتی نسخهای از "button" داخل "shopping-cart" اکسپورت میشود، تیم ما اعلانی دریافت میکند که شامل نام کاربر، نوع اقدام و تعداد کامپوننتهای مربوط به آن است.
در زیر اعلان دریافت شده توسط Eden از تیم Envagalism را میبینید که یک button را ارتقا داده است.

هنگام ایمپورت کردن، همان اعلان نشان داده میشود اما در شاخه اصلی.

این گردش کار به همه اعضای تیم کمک میکند تا همگام باشند و بهتر عمل کنند.
8. همکاری طراح و توسعه دهنده
- کار کردن با یکدیگر روی کد، به روشی تصویری.
سیستم طراحی برای طراحان و توسعه دهندگان معنای متفاوتی دارد.
طراحان معمولا درباره عناصر گرافیکی خود صحبت میکنند. اما توسعه دهندگان در مورد کامپوننتها بحث میکنند. کاربران هم کد را دریافت میکنند، نه طرح را.
به همین دلیل است که اهمیت دارد طراحان در روند توسعه رابط کاربری خود قرار بگیرند.
ما برای دستیابی به یک نتیجه محکم و متقابل از دو ابزار عالی استفاده میکنیم.
اولین مورد Zeplin است که یک روش عالی برای همکاری طراحان با توسعه دهندگان به حساب میآید. ما برای تبدیل و سازماندهی وظایف طراحی به کارهای توسعه از آن استفاده میکنیم و هر روز با آن کار سر و کار داریم.
دومین مورد Bit است که یک روش خارق العاده برای همکاری توسعه دهندگان با طراحان است. این یک پل ارتباطی برای طراحان ما ایجاد میکند تا در توسعه کامپوننتهای رابط کاربری نقش فعال داشته باشند. علاوه بر این به طراحان ما کمک میکند تا تغییرات کد و نسخههای جدید قطعات را کنترل کرده و روی آنها مشارکت داشته باشند.
تیمهای Zeplin و Bit اکنون روی یکپارچه سازی مشترک کار میکنند.

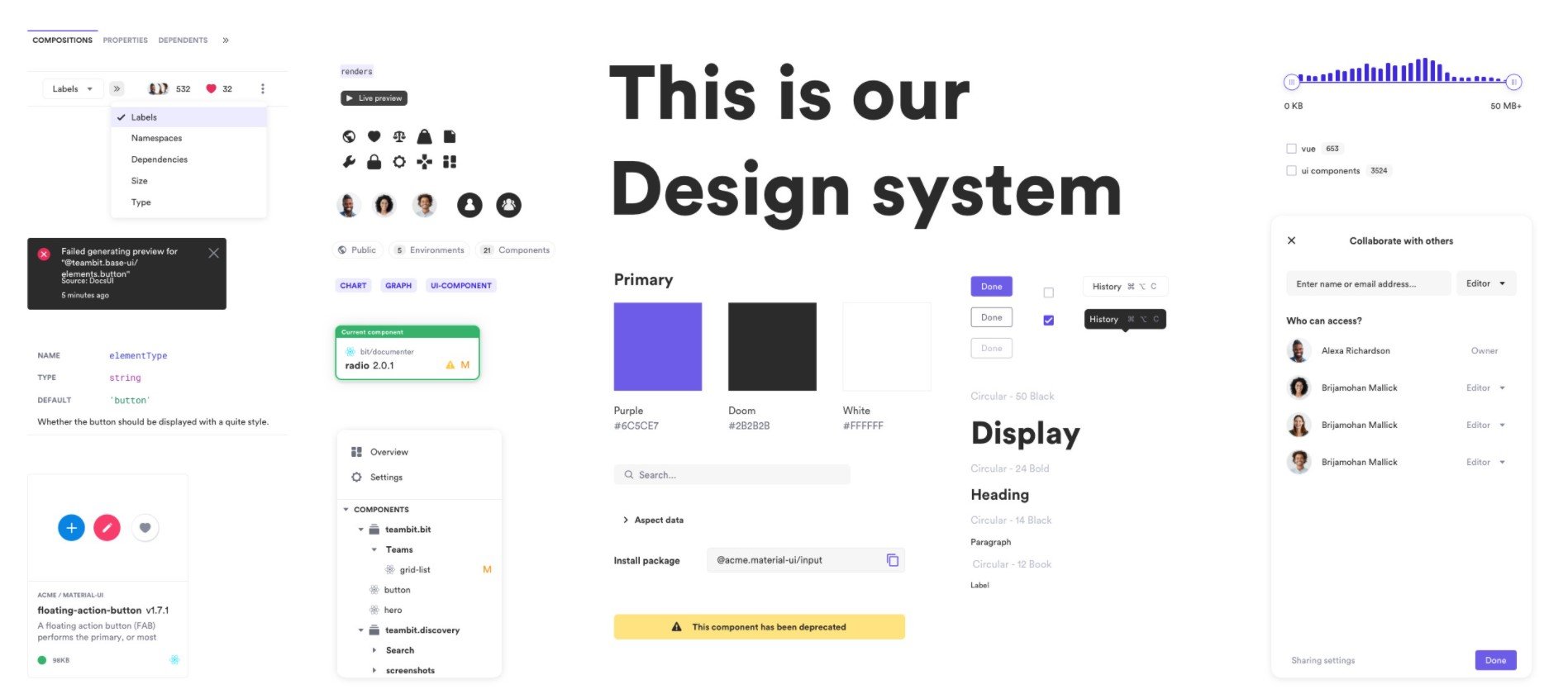
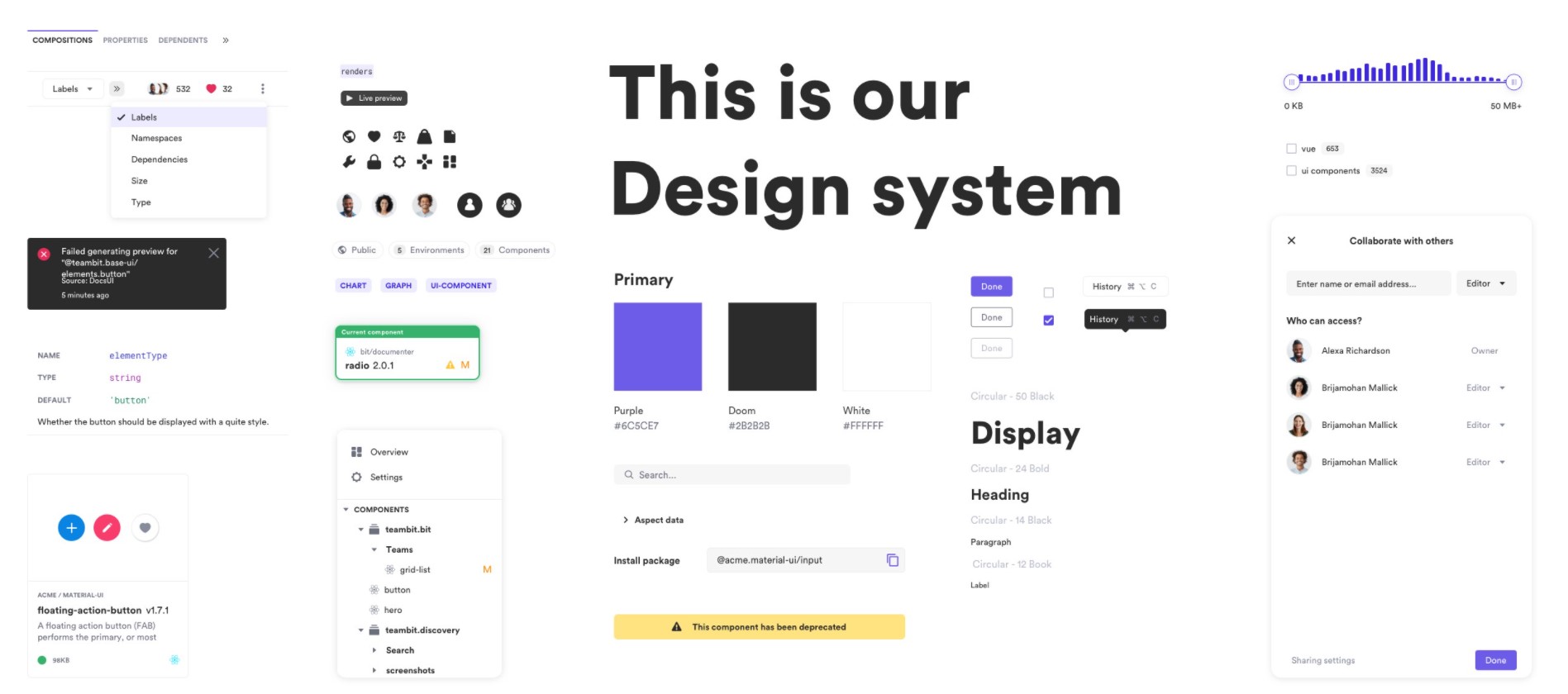
طراحان میتوانند کامپوننتهای واقعی ریاکت را به روشی بصری مشاهده و تست کنند
ما از Bit استفاده میکنیم تا تمام کامپوننتهای خود را در معرض دید طراحان قرار دهیم و به آنها کمک کنیم تا همیشه اطمینان حاصل کنند که همه چیز کاملا مطابق با طرح پیش میرود.
ویژگیهایی مانند رندرینگ مجدد و نمونههای قابل ویرایش برای طراحان یک روش عالی به منظور مشاهده کامپوننتها و حتی آزمایش عملی طرحهای مختلف است.
وقتی یک کامپوننت جدید در Bit.dev منتشر میشود یا نسخه جدیدی از کامپوننت موجود انتشار مییابد، طراحان میتوانند بلافاصله و به صورت تصویری ببینند چه چیزهایی تغییر کرده است. بنابراین اطمینان از اینکه همه چیز با طراحی مطابقت دارد آسان میشود.
سپس پس از تأیید طراحان، میتوان تغییر را به عنوان یک روابط عمومی خودکار برای تمام پروژههای تحت تأثیر ارسال کرد. این بدان معناست که طراحان ما اکنون با توسعه دهندگان مستقیما در زمینه تولید کامپوننتها کار میکنند. جالب است، نه؟
در آیندهای نزدیک، تیم ما در نظر دارد ویژگیهای بیشتری را مانند طراحی پنل تعاملی به Bit.dev اضافه کند. بنابراین طراحان میتوانند تغییراتی در کامپوننتها ایجاد کرده و آنها را به عنوان نسخههای جدید ذخیره کنند (ممکن است امسال آماده شود).
جمعبندی

ایجاد و نگهداری UI / UX سازگار در هر نقطه از محصولات شما به کاربران کمک میکند تا به صورت بصری با قسمتهای مختلف برنامه بدون سردرگمی پیمایش کنند و با آنها تعامل موفقیت آمیز داشته باشند. این برند شماست، بنابراین به یک تجربه کاربری خوب احتیاج دارید.
در روند کار خود، ما یک سیستم طراحی را از ابتدا ایجاد کردهایم. همچنین طرح موجود را بررسی کردیم، سپس آن را به یک سیستم منظم تبدیل کردیم که عناصر بصری و سبک راهنمای ما را تعریف میکند. این گویای داستان برند تجاری ماست.
به علاوه برای ایجاد سیستمی از کامپوننتهای به اشتراک گذاشته شده که همه را در این روند گرد هم میآورد، به بستر ابری ابزارهای خود اعتماد میکنیم. همچنین به کامپوننتها اجازه میدهیم توسعه محصولات را در یک اکوسیستم عمومی و در عین حال منظم، هدایت کنند.
امیدوارم این مقاله به شما کمک کرده باشد در مورد روند کار ما و امکاناتی که در آنجا برای ساختن برنامههای وب در دنیای مدرن وجود دارد، اطلاعات مفیدی کسب کرده باشید.
بدین ترتیب ما به بسیاری از تیمها واقعا کمک کردهایم که سیستمهای خود را به روشی مشابه بسازند.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید