در بخش اول این مطلب برخی ویژگیهای nightwatch.js را بررسی کردیم؛در این بخش به ادامه این موارد میپردازیم.
تست موازی با Nightwatch.js در Selenium WebDriver
ما پیکربندی خود را انجام دادهایم تا تست Nightwatch را به طور موازی با قرار دادن test_workers در حالت true انجام دهیم. بنابراین فقط لازم است که یک تست جدید در پوشه test اضافه کنیم و Nightwatch JS هر دو تست را به طور موازی اجرا میکند.
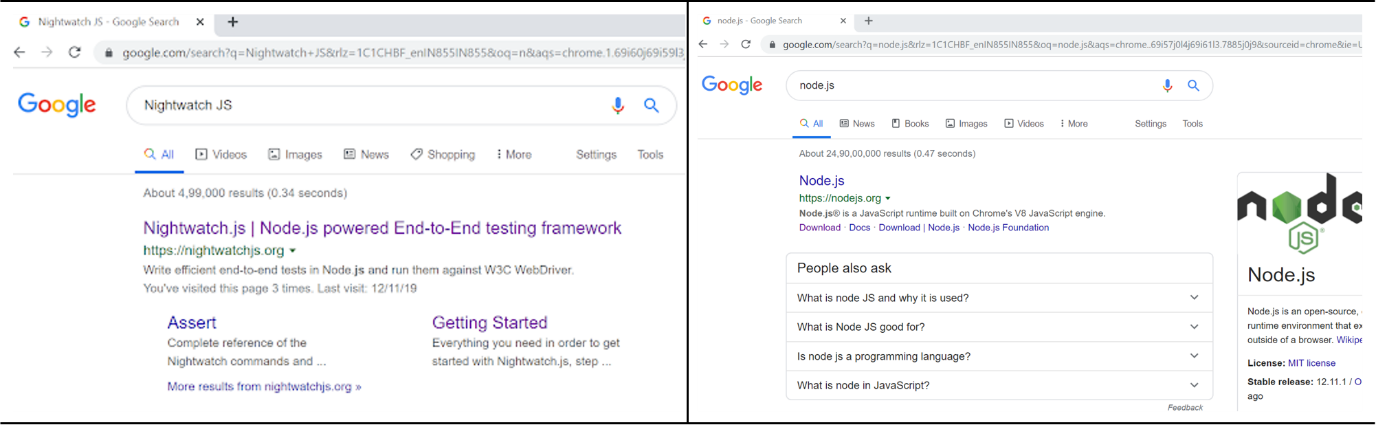
تست دوم Node.js را در گوگل جستجو میکند و اسناد Node.js را بررسی میکند.
module.exports = {
'NJS test on Google' : function (client) {
client
.url('http://www.google.com')
.waitForElementVisible('body', 1000)
.assert.title('Google')
.assert.visible('input[type=text]')
.setValue('input[type=text]', 'node.js')
.waitForElementVisible('button[name=btnG]', 1000)
.click('button[name=btnG]')
.pause(1000)
.assert.containsText('ol#rso li:first-child',
'Node.js')
.end()
}
}اکنون مشاهده خواهیم کرد که دو تست مختلف همزمان در دو مرورگر مختلف کروم اجرا میشوند. در زیر تصویری از اجرای تست وجود دارد که نتیجه جستجو در گوگل را نشان میدهد.

چالشهای پیرامون تنظیم زیرساخت برای تست خودکار
سلنیوم با ارائه پشتیبانی عالی از فریمورکهای آزمایشی و تست خودکار مرورگر، بازار را در تست اتوماسیون وب در دست دارد. در مقابل برخی از نکات نیز وجود دارد که ممکن است یک تست کننده اتوماسیون هنگام استفاده از تست جاوااسکریپت سلنیوم با استفاده از زیرساخت سلنیوم داخلی با آنها روبه رو شود.
پوشش دهی تست هنگام تست Cross Browser
هنگامی که ما تست cross browser را بر روی تنظیمات برنامه وب تحت میزبان خود انجام میدهیم، تمایل داریم که هر یک از مشکلات مربوط به رابط کاربری را برطرف کرده و در صورت لزوم بتوانیم تغییرات خاصی را ایجاد کنیم، سپس کد را در تنظیمات زنده برای ترافیک وب منتقل کنیم. همه اینها خوب است، اما یک نگرانی که ایجاد میشود، پوشش تست است. دلیل اصلی این امر آن است که تست فقط در مرورگرهایی که به صورت محلی در سیستم نصب شدهاند، انجام میشود. برای انجام موفقیت آمیز تست مرورگر، نیاز به انجام تست بر روی تمام مرورگرهای مهم است. گاهی اوقات تست روی برخی از مرورگرهای قدیمی یا نسخههای مرورگر نیز برای مجموعه خاصی از کاربران و پلتفرمها لازم است. بنابراین شما باید ترکیبات مختلفی از مرورگرها و پلتفرمها را آزمایش کنید و این با زیرساختهای داخلی سلنیوم امکانپذیر نیست.
هزینه انجام شده در هنگام راهاندازی زیرساختهای محلی
هنگام انجام تستهای خودکار خاص و هنگام راهاندازی سلنیوم به صورت محلی، همیشه هزینههایی برای زیرساخت وجود دارد.
- نیاز به پیکربندی یک محیط آزمایشی جداگانه برای اجرای همه موارد تست است.
- انواع مختلف دستگاهها مانند دسکتاپ، موبایل، تبلت و ... مورد نیاز است و باید بخشی از استراتژی تست باشد.
- راهاندازی آزمایشگاه با داشتن تمام تجهیزات مورد نیاز میتواند گزینه سرمایه گذاری باشد. اما این مورد خوبی برای استارتاپها یا سازمانهای مقیاس کوچک نیست، زیرا ممکن است در ابتدا از سرمایه گذاری کلان خودداری کنند.
- از آنجا که یک تست خودکار ممکن است در مرحله آزمایش تعدادش افزایش یابد، بنابراین لازم است سیستم به اندازه کافی مقیاسپذیر باشد تا بتواند این سناریو را کنترل کند.
متناوبا میتوان از یک ماشین مجازی یا شبیهساز برای انجام تست اتوماسیون در یک تنظیم محلی برای برنامههای وب میزبان استفاده کرد. اما اینها مجددا به تعمیر و نگهداری مناسب نیاز دارند و بر عملکرد سیستم تأثیر میگذارند و وقتگیر هم هستند.
چرا شبکه سلنیوم مبتنی بر ابر برای برقراری ارتباط مناسب است؟
هنگامی که نوبت به تست خودکار مرورگر میرسد، شبکه سلنیوم مبتنی بر ابر راهکار خوبی است. یک زیرساخت مبتنی بر ابر به شما در دسترسی به صدها مرورگر و پلتفرم میزبانی شده در سرور ابری کمک خواهد کرد. به این ترتیب وقتی میتوانید تست خود را با زمان خالی شدن صفر انجام دهید، از دردسر برای حفظ شبکه سلنیوم خود خلاص خواهید شد. یکی دیگر از مزایای استفاده از یک ابر آزمایشی این است که یک محیط سازگار را فراهم میکند که قبلا با فریمورکهایی تنظیم شده است تا کاربران بتوانند تستها را با توجه به فریمورک مورد نظر خود اجرا کنند.
همچنین ابر آزمایشی بسیار مقیاسپذیر است و به ما امتیاز استفاده از زیرساخت را در صورت لزوم برای اجرای هر تعداد تست به صورت موازی یا همزمان میدهد. از این رو هنگام اتخاذ یک استراتژی تست ابری، فقط نیاز به تغییر اسکریپتهای تستی دارید. اما تنظیمات زیرساختی که برای اجرای تستها استفاده میشود، ثابت مانده است.
از کدام شبکه سلنیوم مبتنی بر cloud باید استفاده کنید؟
200 هزار شرکت در سراسر جهان به عنوان ارائه دهنده آنلاین Selenium Grid برای برآورده کردن نیازهای تست مرورگر مورد اعتماد LambdaTest هستند. شما میتوانید هر دو تست خودکار مرورگر را با یک شبکه مبتنی بر ابر برای موبایل و دسکتاپ انجام دهید تا به شما کمک کند حداکثر پوشش تست را در حین تست خودکار مرورگر به دست آورید.
این شبکه سلنیوم مبتنی بر ابر به شما امکان میدهد اسکریپتهای تست اتوماسیون را در سلنیوم بر روی پلتفرمهای مختلف برنامه نویسی مانند جاوا، جاوااسکریپت، پی اچ پی، پایتون، روبی، سی شارپ و سایر زبانهایی که ارتباط با سلنیوم فراهم میکنند، اجرا کنید.
همچنین میتوانید برای تست مداوم در DevOps از انواع ابزارهای CI / CD مانندJenkins ، Travis CI و موارد دیگر بهره ببرید.
حتی میتوانید با استفاده از تست اتوماسیون سلنیوم، همراه با API باز سلنیوم از تست موازی استفاده کنید تا به شما کمک کند گزارشهای تستی اجرای اسکریپت سلنیوم خود را از طریق LambdaTest به روشی بدون زحمت استخراج کنید. حال اجازه دهید با استفاده از WebDriver از راه دور برای شبکه سلنیوم LambdaTest مورد تستی فوق را امتحان کرده و اجرا کنیم.
اسکریپت Nightwatch.js را با استفاده از شبکه سلنیوم از راه دور اجرا کنید
اجرای اسکریپتهای تست در شبکه سلنیوم LambdaTest با Nightwatch.js بسیار ساده و سرراست است و در بخشهای بعدی این آموزش برای تست اتوماسیون با سلنیوم و جاوااسکریپت مورد توجه قرار خواهد گرفت. با تغییر چند خط کد میتوانیم از اسکریپت تست محلی و فایلهای پیکربندی موجود استفاده کنیم. برای شروع ابتدا باید به جای درایور وب مرورگر خود، از Selenium Webdriver به صورت ریموت استفاده کنیم. از آنجایی که ما در حال استفاده از یک درایور وب از راه دور با LambdaTest هستیم، بنابراین میتوانیم محیط مرورگری را که میخواهیم تستهای خود را در آن انجام دهیم، تعریف کنیم. میتوانیم این کار را با انتقال جزئیات مرورگر و محیط به شبکه LambdaTest Selenium انجام دهیم. این به شما امکان میدهد تا جزئیات مرورگر و مشخصات محیط را با ترکیبات مختلف انتخاب و منتقل کنید.

بنابراین کلاس مورد نظر Capunities در فایل پیکربندی nightwatch.json به شکل زیر خواهد بود:
"desiredCapabilities": {
"build" : "Nightwatch-Selenium-Test",
"name" : "Nightwatch-Selenium-Test",
"platform" : "Windows 10",
"browserName" : "Firefox",
"version" : "71.0",
"selenium_version" : "3.4.0",
"geoLocation" : "IN"
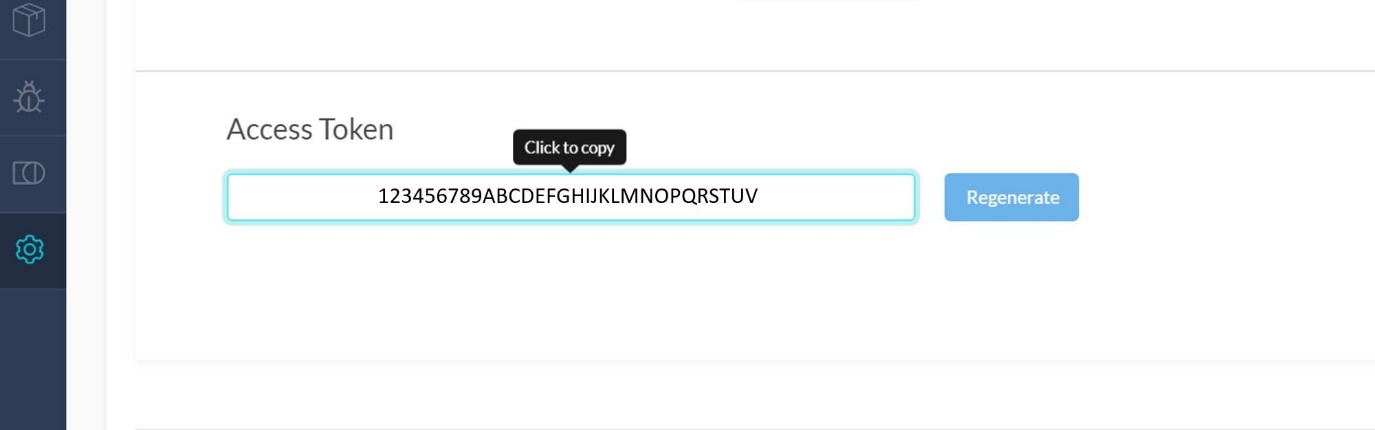
}در مرحله بعدی باید رمز کلید دسترسی خود را ایجاد کنیم که مانند یک کلید مخفی برای اتصال به پلتفرم و اجرای تست Nightwatch در LambdaTest میباشد. این کلید دسترسی منحصر به فرد است و میتواند از قسمت پروفایل حساب کاربری کپی یا بازسازی شود.

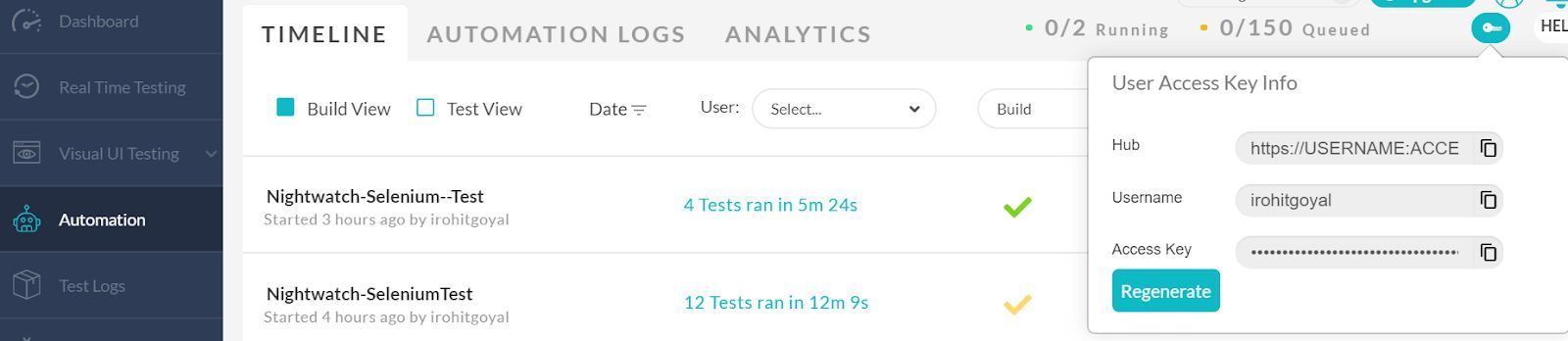
همچنین میتوانیم کلید دسترسی، نام کاربری و جزئیات را نیز از داشبورد اتوماسیون دریافت کنیم.

در زیر فایل nightwatch.conf.js قرار دارد که در آن باید پیکربندی کاربر را برای یک کلید دسترسی، نام کاربری، هاست و پورت برای تست تعریف کنیم.
module.exports = (function(settings) {
console.log(settings["test_settings"]["default"]["username"])
if (process.env.LT_USERNAME) {
settings["test_settings"]["default"]["username"] = process.env.LT_USERNAME;
}
if (process.env.LT_ACCESS_KEY) {
settings["test_settings"]["default"]["access_key"] = process.env.LT_ACCESS_KEY;
}
if (process.env.SELENIUM_HOST) {
settings.selenium.host = process.env.SELENIUM_HOST;
}
if (process.env.SELENIUM_PORT) {
settings.selenium.host = process.env.SELENIUM_PORT;
}
return settings;
})(require('./nightwatch.json'));از آنجا که ما از LambdaTest استفاده میکنیم، میخواهیم تست خود را روی مرورگرها و پلتفرمهای مختلف انجام دهیم. در اینجا از سه مرورگر مختلف یعنیMicrosoft Edge ،Mozilla Firefox و Apple Safari و سیستمعاملهایی مانند Windows 10 و macOS 10.13 استفاده خواهیم کرد.
بنابراین پس از انجام تغییرات مورد نیاز، فایلهای پیکربندی نهایی را در زیر مشاهده میکنید.
{
"src_folders" : ["./tests"],
"output_folder" : "./reports",
"globals_path" : "nightwatch.globals.js",
"test_workers": {
"enabled": true,
"workers": "auto"
},
"selenium" : {
"start_process" : false,
"server_path" : "",
"log_path" : "",
"host" : "hub.lambdatest.com",
"port" : 80,
"cli_args" : {
"webdriver.chrome.driver" : "",
"webdriver.ie.driver" : "",
"webdriver.firefox.profile" : ""
}
},
"test_settings" : {
"default" : {
"launch_url" : "http://google.com",
"selenium_port" : 80,
"selenium_host" : "https://lambdatest.com",
"silent": false,
"screenshots" : {
"enabled" : true,
"path" : ""
},
"username" : "irohitgoyal",
"access_key" : "123456789",
"skip_testcases_on_fail": false,
"desiredCapabilities": {
"build":"Nightwatch-Selenium--Test",
"platform" : "Windows 10",
"browserName" : "Chrome",
"version" : "78.0",
"selenium_version" : "3.13.0",
"visual":true,
"video":true,
"console":true,
"geoLocation" : "IN",
"chrome.driver" : "78.0",
"network":true
}
},
"chrome": {
"desiredCapabilities": {
"platform": "Windows 10",
"browserName": "chrome",
"version": "78.0"
}
},
"safari" : {
"desiredCapabilities": {
"platform": "macos 10.13",
"browserName": "safari",
"version": "11.0"
}
},
"firefox" : {
"desiredCapabilities": {
"platform": "win10",
"browserName": "firefox",
"version": "60"
}
},
"edge" : {
"desiredCapabilities": {
"platform": "Windows 10",
"browserName": "MicrosoftEdge",
"version": "17.0"
}
},
"french" : {
"launch_url" : "http://google.fr",
"desiredCapabilities": {
"browserName": "firefox",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}
}اکنون مهم است که بخش زیر را برای تست Nightwatch در کلاس scripts به عنوان آرگومان در فایل package.json اضافه کنید تا محیطهای مورد نظر را که میخواهیم تستها در آن اجرا شود، مشخص کنید.
scripts": {
"test": "./node_modules/.bin/nightwatch -e firefox,edge,safari test"
},آخرین کاری که باید انجام دهیم این است که تستها را از دایرکتوری اصلی پروژه با استفاده از دستور زیر انجام دهیم:
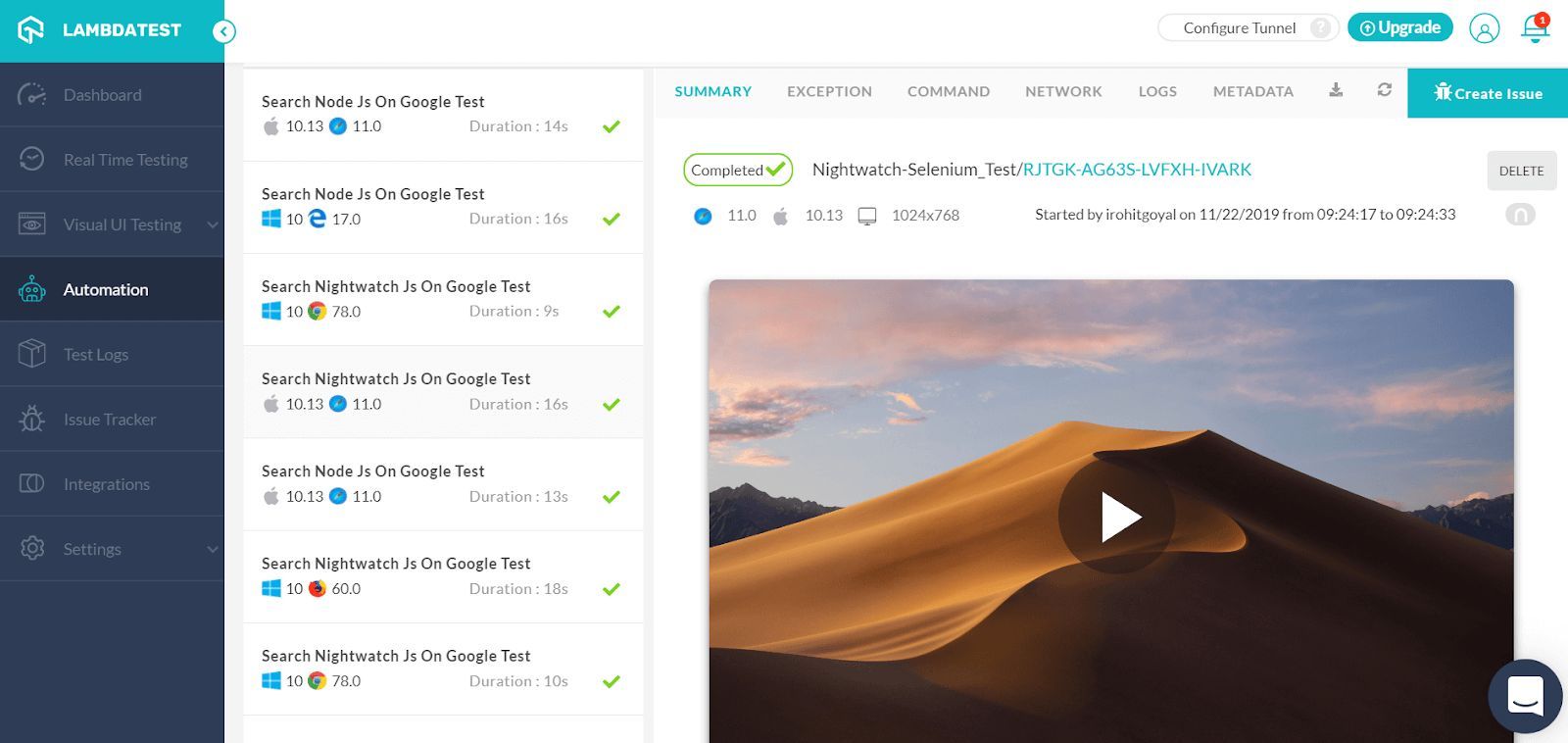
npm testاین دستور با اعتبارسنجی تستها و وابستگیها، مجموعه تست را اجرا میکند و مرورگرهای Edge، Firefox و Safari را روی محیط مشخص شده باز میکند. سپس رشته جستجوی داده شده را گوگل میکند. در زیر یک عکس از صفحه داریم که نشان میدهد کد Nightwatch ما با استفاده از LambdaTest Selenium Grid بر روی مرورگرهای مختلف اجرا میشود.

همانطور که مشاهده کردید، اسکریپت به طور موازی در مرورگرهای Mozilla Firefox،Safari ، Google Chrome و Edge اجرا شد. نتایج در رابط خط فرمان که برای اجرای تست استفاده کردیم نمایش داده میشود و بعد با جزئیات در داشبورد اتوماسیون تعاملی LambdaTest ثبت میشود. داشبورد LambdaTest به ما کمک میکند تا تمام جزئیات تست را تلفیق کنیم و بتوانیم تمام گزارشهای متنی، تصاویر صفحه و ضبط فیلم خود را برای تمام تستهای سلنیوم انجام شده مشاهده کنیم.
جمعبندی
در این آموزش Nightwatch.js برای مبتدیان، جنبههای مختلف تست Nightwatch را با سلنیوم جاوااسکریپت پوشش دادهایم. اکنون در مورد روش پایان دادن به تست اتوماسیون با سلنیوم جاوااسکریپت با استفاده از Nightwatch.js اطلاع داریم و از همه پیش نیازهای لازم برای تنظیم Nightwatch.js باخبر هستیم. این مجموعه تست را به سرعت و با حداقل تنظیمات به طور خودکار انجام میدهد و قابل خواندن و همچنین بهروزرسانی آسان است. بهترین ویژگی ارائه شده توسط فریمورک Nightwatch.js تست موازی موارد است که ثابت میکند از نظر زمانی کارآمد است. نتایج تست را میتوان مستقیما از ترمینال خواند و همچنین در یک پوشه خروجی مشخص ذخیره کرد.
در مرحله اولیه، اتخاذ یک رویکرد جدید برای تست خودکار مرورگر، سد معبر بزرگی میشود اما استفاده از پلتفرمهای ابری مانند LambdaTest روند کار را آسانتر میکند و به ما امکان میدهد از مزایای کامل تست اتوماسیون سلنیوم استفاده کنیم.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید