Cycle.js یک فریموورک JavaScript تابعی و واکنشپذیر، برای نوشتن کد قابل پیش بینی میباشد. برنامههای ساخته شده با استفاده از Cycle.js، از توابع خالص تشکیل میشوند، که یعنی فقط ورودیها را میگیرد و خروجیهای قابل پیش بینی را تولید میکنند، بدون این که هیچ گونه تاثیر ورودی / خروجی (I/O) ایجاد کنند.
مفهوم اصلی پشت Cycle.js چیست؟
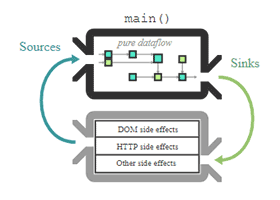
Cycle.js برنامه شما را به عنوان یک تابع main() خالص در نظر میگیرد. این فریموورک ورودیهایی را میگیرد که در واقع یک سری عوامل خواندنی (منابعی) از دنیای خارجی هستند، و خروجیهایی را پس میدهد که در واقع یک سری عوامل نوشتنی برای تحت تاثیر قرار دادن دنیای خارجی میباشند. درایورهایی مانند پلاگینهایی که عوامل DOM، عوامل HTTP و... را مدیریت میکنند، مسئول مدیریت این عوامل ورودی / خروجی در دنیای خارجی هستند.

تابع main() با استفاده از ابتکارات برنامهنویسی واکنش پذیر ساخته شده است که جداسازی نگرانیها را به حداکثر رسانده، و یک راه کاملا اخباری برای سازماندهی کد خود فراهم میکند. جریان دادهها در برنامه شما به وضوح در کد شما قابل دیدن است، که آن را خواناتر و قابل ردگیریتر میکند.
تابعی و واکنشپذیر
از آنجایی که Cycle.js تابعی و واکنشپذیر است، شما را قادر میسازد تا یک کد قابل پیش بینی و جداسازی شده بنویسید. بلوکهای ساخت آن، جریانهای واکنش پذیری از کتابخانههایی مانند RxJS، xstream یا Most.js هستند. این موارد به خوبی کد مربوط به رویدادها، ناهمگامی و خطاها را سادهسازی میکنند. این ساختار برنامه، همچنین نگرانیها جدا میکند؛ زیرا تمام بروزرسانیهای دینامیک نسبت به یک قطعه داده، قابلیت تغییر از خارج را ندارند.
ساده و مختصر
یادگیری این فریموورک و شروع کار با آن، با توجه به این که مفاهیم کمی دارد بسیار ساده است. API هستهای آن فقط یک تابع دارد: run. جدا از آن ما جریانها، توابع، درایورها و یک تابع کمکی برای جداسازی کامپوننتهای محدود شده را داریم. اکثر بلوکهای ساخت آن، فقط توابع JavaScript هستند. جریانهای واکنشپذیر تابعی، میتوانند جریانهای داده پیچیده را با تعداد کمی عملیات بسازند، که این مسئله برنامههای Cycle.js را بسیار کوچک و خوانا میکند.
قابل گسترش و قابل آزمایش
در Cycle.js، درایورها در واقع توابع سادهای هستند که توابع امری را فراخوانی میکنند. تمام عوامل ورودی / خروجی توسط درایورها انجام میشوند، که یعنی برنامه شما فقط یک تابع خالص است. این مسئله جا به جایی درایورها را بسیار ساده میکند. در حال حاضر درایورهایی برای React Native، اعلانات HTML 5، Socket.io و... وجود دارند. همچنین با استفاده از Cycle.js، آزمایش کردن فقط مسئله تحویل دادن ورودیها و بازرسی خروجیها میباشد.
قابل خواندن
همانطور که پیشتر اشاره شد یک برنامه Cycle.js بدون توجه به این که چقدر پیچیده باشد، همچنان یک تابع است که میتواند بعدا در یک برنامه Cycle.js دیگر مجددا استفاده شود. منابع و سینکها در این برنامهها به عنوان یک رابط بین برنامه و درایورها عمل میکند، اما همچنین رابط بین کامپوننت فرزند و والد آن هستند. شما میتوانید کامپوننتهای Web Audio، کامپوننتهای درخواست شبکه و... را خودتان ایجاد کنید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید