من این آموزش را به این دلیل در نظر گرفتم زیرا خودم به سختی مراحل آن را فهمیدم، همچنین مستندات و آموزشهای کاربردی برای آن وجود نداشت.
در ادامه مثالی را همراه با عملیات CRUD در لاراول 8 به اضافه فرم تکمیل خودکار گوگل توضیح میدهم و آن را با یک مثال در دنیای واقعی ترکیب میکنم. همچنین سیستم ورود/ثبت نام را پیادهسازی خواهم کرد که یکی از نقاط قوت لاراول است.
پیش نیازها:
- محیط کدنویسی - VSCode
- ترمینال - Oh My Zsh
- محیط سرور محلی - MAMP
- دیتابیس منجر - Sequel Ace
1. ایجاد یک پروژه لاراول
با فرض نصب بودن کامپوزر، ابتدا یک پروژه جدید لاراول ایجاد کنید. اگر هم کامپوزر را ندارید، من شما را به مستندات رسمی لاراول ارجاع میدهم که واقعا واضح و مفید است.
برای اینکه بفهمید کامپوزر را نصب کردهاید یا نه، میتوانید دستور composer --version را در ترمینال خود اجرا کنید تا ببینید چه نسخهای از آن روی سیستم شما وجود دارد. اگر نصب نبود، باید طبق مستندات پیش بروید و مراحل نصب را طی کنید.
composer create-project laravel/laravel laravel-googlemaps-autocompleteبعد از نوشتن دستور بالا و نصب شدن پروژه جدید، آن را در IDE خود باز کنید.
2. اعتبارنامه پایگاه داده
قبل از اینکه بتوانیم یک سیستم احراز هویت اضافه کنیم، باید پایگاه داده خود را پیکربندی نماییم. متغیرهای مربوطه موجود در فایل env. را پر کنید و ارتباط را با دیتابیس دلخواه خود بررسی نمایید. در سیستمعامل مک من از Sequel Ace استفاده کرده و واقعا استفاده از آن را توصیه میکنم. برای شبیهسازی سرور هم MAMP را دارم که خیلی کاربردی است.
برای مثال فایل env. من به این شکل است:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=8889
DB_DATABASE=laravel_googlemaps_autocomplete
DB_USERNAME=root
DB_PASSWORD=اما برای شما متفاوت خواهد بود. DB_PORT پورتی است که MAMP برای MySQL استفاده میکند. نام کاربری و رمز عبور هم معمولا root هستند، اما حتما باید آنها را در دیتابیس خود بررسی کنید.
پایگاه داده را با همین نام به دیتابیس خود در db-manager اضافه کنید.
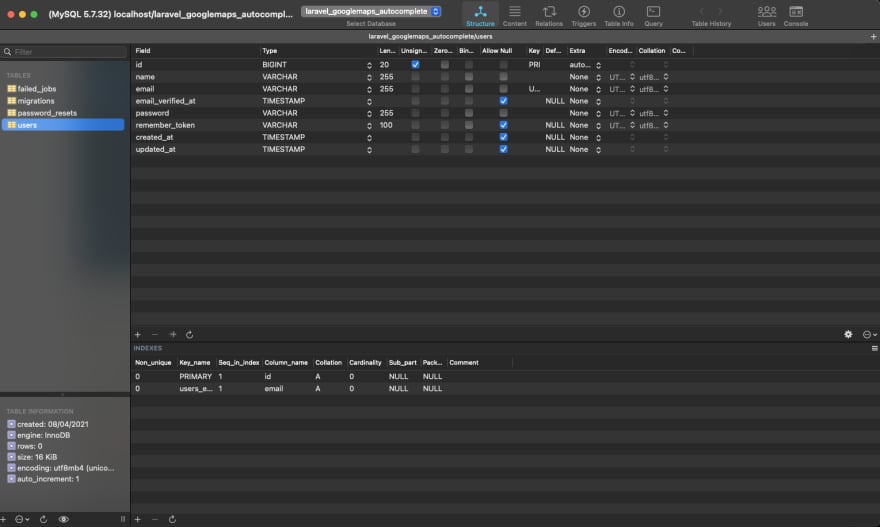
پس از تکمیل اطلاعات فایل env.، مایگریشنهای پایگاه داده را با دستور php artisan migrate اجرا کنید. شما باید بتوانید ببینید که جداول مایگریشن با موفقیت ایجاد شدهاند و این جداول باید در
db-manager شما قابل مشاهده باشند، مانند زیر:

3. احراز هویت
ما یک سیستم احراز هویت میخواهیم که بتوانیم وارد آن شویم و ثبت نام کنیم. Laravel Breeze یک گزینه بسیار مفید و سبک است.
هنگامی که همه چیز با موفقیت نصب شد، میتوانید Laravel Breeze را از طریق کامپوزر نصب کنید:
composer require laravel/breeze --devبعد از اینکه کامپوزر پکیج Laravel Breeze را نصب کرد، سپس میتوانید دستور breeze:install را اجرا کنید. این دستور viewهای احراز هویت، مسیرها، کنترلرها و سایر منابع برنامه شما را ایجاد کرده و تمام کد خود را در برنامه شما منتشر میکند تا بتوانید بر ویژگیها و پیادهسازی آن کنترل کامل داشته باشید. پس از نصب Breeze باید assetهای خود را نیز کامپایل کنید تا فایل CSS برنامه شما در دسترس باشد:
php artisan breeze:install
npm install
npm run dev
php artisan migrateبرای مشاهده پروژه خود php artisan serve را اجرا کرده و باید لاگین و رجیستر را در گوشه سمت راست بالای مرورگر ببینید. در این صورت پکیج با موفقیت نصب شده، اکنون میتوانید با ثبت نام این ویژگیها را امتحان کرده و برای مشاهده ورودیهای جدید، به پایگاه داده نگاهی بیندازید.
نکته: برای اینکه همیشه نیازی به پر کردن دادهها در فرم نداشته باشید، میتوانید Fake Filler را به عنوان یک افزونه کروم نصب کرده و برخی از دادههای ساختگی را توسط آن ایجاد نمایید و در فیلدها وارد کنید.
4. کنترلر لاراول
در اینجا قصد داریم یک کنترلر بسازیم. برای این مثال یک resource controller ایجاد میکنیم که هنگام ساخت برنامههای CRUD بسیار رایج است. سپس AddressController را فراخوانی میکنیم چرا که میخواهیم با آدرسها کار کنیم. در نهایت آدرس مدل را نیز اضافه میکنیم.
بعد با پیغام زیر مواجه خواهید شد:
A App\Models\Address model does not exist. Do you want to generate it? (yes/no) [yes]:
فقط yes را تایپ کرده و enter را بزنید.
php artisan make:controller AddressController --resource --model=Address
5. صفحات Blade
اکنون بیایید صفحات blade خود را بسازیم. در حال حاضر ما فقط 2 صفحه مختلف ایجاد میکنیم: index و create. اولی صفحهای است که آدرس داده شده را نشان میدهیم و دومی صفحه فرم ماست.
کد موجود در صفحه dashboard.blade.php را کپی کرده و ویرایش کنید. سپس یک لینک به صفحه create.blade.php اضافه کنید و مقداری کد نیز در آنجا اضافه نمایید.
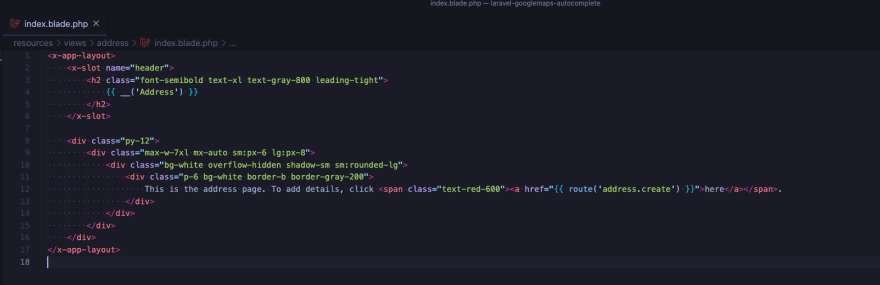
index.blade.php شما باید چیزی شبیه به این باشد:

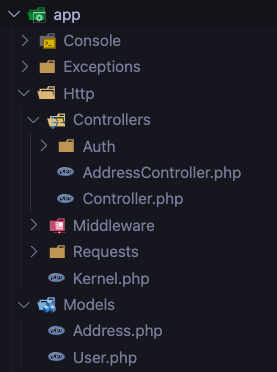
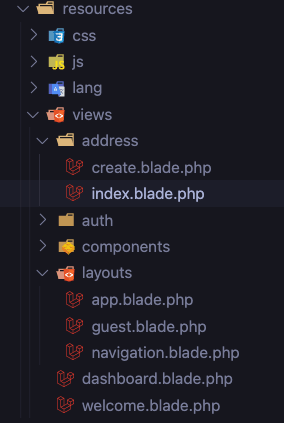
ساختار فایل هم باید به شکل زیر باشد:

6. مسیرها
حالا میخواهیم به صفحات آدرس خود دسترسی داشته باشیم. و باید این کارها را انجام دهیم:
- یک مسیر به آدرس ایجاد کنید.
- view را به AddressController اضافه کنید.
- لینک را در نوار ناوبری اضافه کنید.
به web.php بروید و مسیری را به داشبورد خواهید دید. میخواهیم صفحه داشبورد و آدرس هنگام ورود به سیستم قابل دسترسی باشد.
بنابراین قصد داریم موارد را به این صورت گروهبندی کنیم و فراموش نکنید کهApp\Http\Controllers\AddressController را حتما اضافه کنید. در بالای صفحه:
Route::group(['middleware' => 'auth'], function () {
Route::get('/dashboard', function () {
return view('dashboard');
})->name('dashboard');
Route::resource('address', AddressController::class);
});
بعد AddressController.php را باز کنید. در تابع index return view(address.index) را اضافه نمایید. با این کار به روتر میگوییم که هنگام رفتن به آدرس مورد نظر، index.blade.php را نشان دهد.
آخرین مرحله ویرایش navigation.blade.php است که میتوانید آن را در قسمت views/layout/ پیدا کنید. بخش داشبورد را در زیر <!-- Navigation Links —> کپی کرده و مانند زیر ویرایش نمایید:
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
</div>
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('address.index')" :active="request()->routeIs('address.index')">
{{ __('Address') }}
</x-nav-link>
</div>صفحه خود را رفرش کرده، در این صورت بخش آدرس را در نوار ناوبری مشاهده خواهید کرد، بعد میتوانید صفحه index را باز کنید. اگر روی قسمتی که میتوانید جزئیات را اضافه کنید کلیک نمایید، یک صفحه خالی دریافت خواهید کرد. این ما را به مرحله بعدی میرساند.
7. گوگل وارد عمل میشود
ما قصد داریم از فرم تکمیل خودکار گوگل استفاده کرده و تمام کد را کپی کنیم. برای این کار باید یک حساب توسعهدهنده ایجاد کنید، یک کلید API بسازید و آن را در فایل env. خود قرار دهید.
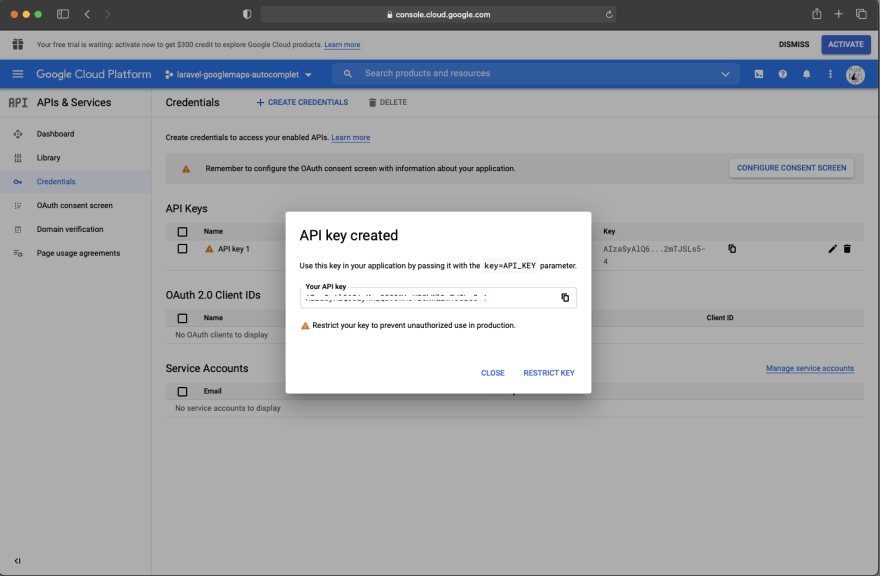
برای ساخت کلید API پس از لاگین به سیستم، به قسمت Google Cloud Platform بروید و روی APIs & Services → Credentials کلیک کنید. یک پروژه ترجیحا با همان نام قبلی خود ایجاد نمایید. وقتی صفحه بارگیری شد، روی + CREATE CREDENTIALS-> API KEY کلیک کنید و خواهید دید کلید API تولید شده پیش روی شماست.

کلید را کپی کرده و در فایل env. پروژه خود قرار دهید و نام آن را GOOGLE_KEY بگذارید. آن را ذخیره کنید و بعد دستور php artisan serve را مجددا اجرا نمایید.
این کلید هنوز به کتابخانههایی که استفاده میکنیم اختصاص داده نشده است. بنابراین به قسمت Library در سمت چپ بروید و "Maps JavaScript API" و "Places API" را جستجو کنید. روی فعال کردن هر دو کلیک نمایید.
سپس باید صورت حساب را در پروژه خود فعال کنید (در ادامه آن را توضیح خواهم داد).
8. وارد کردن فرم
بیایید create.blade.php بخش آدرس خود را باز کنیم. تمام کد را از index.blade.php قسمت آدرس کپی کنید. متنی را که قبلا نوشتیم حذف نمایید.
اکنون وارد صفحه Google Developers در محل آدرس فرم تکمیل خودکار شوید. به سراغ کد بروید، روی All کلیک نمایید و کد را از <"style type ="text/css"> تا </script> کپی کنید. این را بین تگهای <x-app-layout> که قبلا کپی کردیم قرار دهید.
بعد GOOGLE_KEY خود را از فایل env. وارد کنید، مانند زیر:
![]()
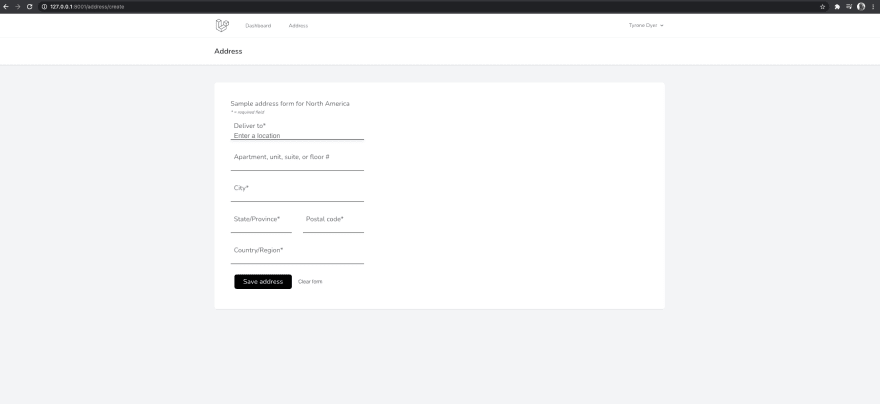
صفحه خود را رفرش کرده و سپس چیزی شبیه به این را خواهید دید:

9. صورت حساب گوگل
کنسول مرورگر خود را باز کرده و چیزی را در ورودی اول تایپ کنید. در این مورد خطایی در کنسول خود مشاهده خواهید کرد. گوگل از شما میخواهد هنگام استفاده از برخی APIهای خود صورت حسابتان را فعال کنید. اما نگران نباشید، چرا که اعتبار رایگان کافی دریافت میکنید و در صورت اتمام دوره آزمایشی هزینهای به شما تعلق نمیگیرد. اگر هم میخواهید کارت اعتباری خود را به این بخش اضافه کنید، کاملا بستگی به خودتان دارد، اما از نظر من وقتی برای اهداف آموزشی شما باشد ارزش آن را دارد.
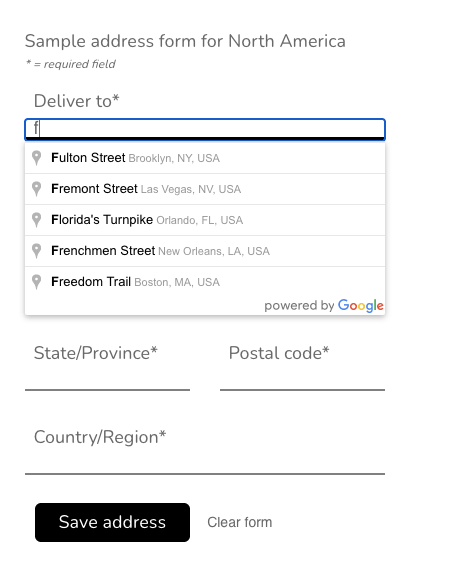
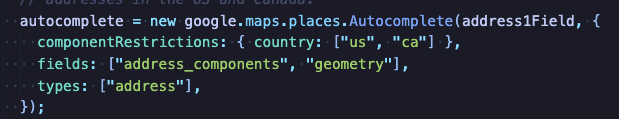
پس از آن به پروژه برگردید، صفحه را رفرش کرده و چیزی را در فرم تایپ کنید. اکنون تکمیل خودکار را مشاهده خواهید کرد. در حال حاضر تکمیل خودکار محدود به ایالات متحده و کانادا است، اما امکان تغییر موارد موجود در کد نیز وجود دارد.


10. قسمت بک-اند
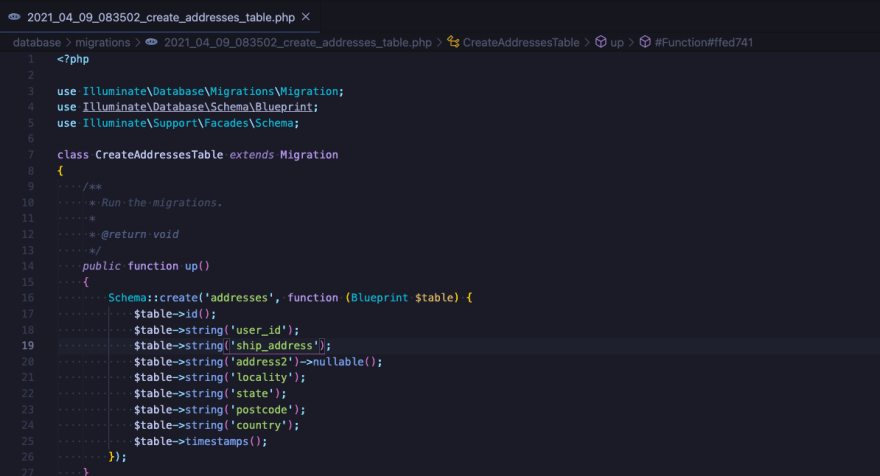
ابتدا بیایید یک مایگریشن ایجاد کنیم.
php artisan make:migration create_addresses_table فایل مایگریشن به database/migrations/ اضافه میشود. فایل را باز کنید و مقادیری را که از فرم تکمیل خودکار گوگل دریافت کردهاید را اضافه نمایید.
همانطور که از فرم ما مشاهده میشود (با استفاده از مقادیر نام)، مقادیر ship_address، address2، locality، state، postcode و country در پایگاه داده قرار میگیرند. همچنین ship-address را به ship_address در فرم خود تغییر دهید.
سپس user_id را هم اضافه کنید، زیرا آدرس هر کاربر منحصر به فرد ثبت نام شده را ذخیره و بارگذاری میکنیم.
همچنین ->nullable() را به address2 اضافه نمایید، زیرا همیشه مجبور نیستیم یک آپارتمان یا شماره طبقه را وارد کنیم. این تابع به طور خودکار "Allow null" را به این ردیف اضافه میکند.

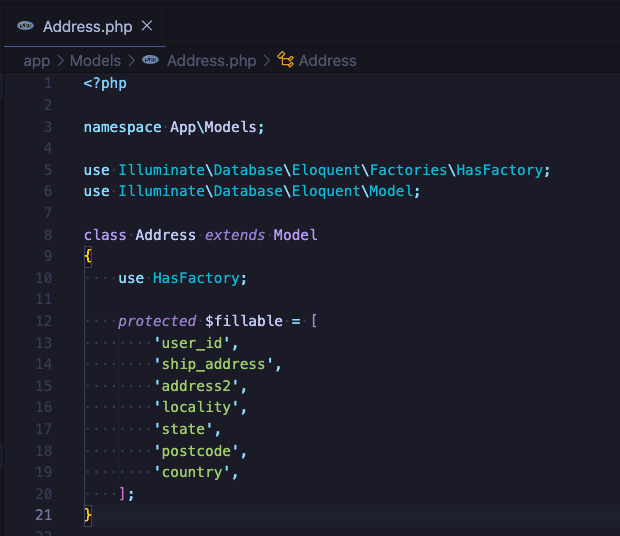
مدل Address را باز کرده و تمام مقادیر مشابه را پر کنید.

کار خود را با php artisan migrate به پایان برسانید. همانطور که میبینید، جدول به پایگاه داده ما منتقل شده است.

11. وضعیت فرم
دوباره فرم را باز کنید (create.blade.php). هر فرم نیاز به یک اکشن دارد. ما قصد داریم از تابع store برای نوشتن دادهها در پایگاه داده خود استفاده کنیم.
مسیر [address.store] (http://address.store) را به خصوصیت action اضافه کنید و متد ارسال را به post تغییر دهید. همچنین csrf@ را نیز در زیر این خط اضافه نمایید.
<form method="post" action="{{ route('address.store') }}" autocomplete="off" id="google-map">
@csrfسپس بیایید با استفاده از چند استایل ساده Tailwind یک پیام موفقیت آمیز به فرم خود اضافه کنیم.
@if(Session::has('success'))
<div class="text-green-700 bg-green-100" role="alert">
{{ Session::get('success') }}
</div>
@endif12. تابع Store
به عنوان آخرین مرحله AddressController را باز کرده و در آن تابع ()store را خواهید یافت که با Request $request به عنوان متغیر پر شده است. ما فقط میتوانیم از دادههایی که از $request دریافت میکنیم برای نوشتن در پایگاه داده استفاده نماییم. اما تنها یک متغیر وجود دارد که باید در جای دیگر نیز آن را دریافت کنیم. user_id مقداری است که از فرم نمیگیریم، اما هنگام لاگین به سیستم به عنوان Auth::id() ذخیره میشود.
public function store(Request $request)
{
$data = $request->input();
$data['user_id'] = Auth::id();
Address::create($data);
return back()->with('success', "Info updated successfully.");
}سپس یک پیام موفقیت آمیز را در return قرار میدهیم.
مرورگر خود را باز کرده و برخی از دادهها را وارد کنید و ببینید چگونه در پایگاه داده نوشته شده است.
13. نمایش آدرس
در انتها میخواهیم هنگامی که کاربر با آدرس ذخیرهشده قبلی وارد سیستم میشود، به او خوشآمد بگوییم.
index.blade.php را باز کرده و کد زیر را اضافه کنید. این قسمت فقط زمانی بارگیری میشود که قبلا آدرسی برای این شناسه خاص ذخیره شده باشد.
@if(!empty($address))
<div class="pt-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class=" p-6 bg-white border-b border-gray-200">
Your address is:
<ul class="list-inside">
<li>Street + number: {{ $address->ship_address }}</li>
@if(!empty($address->address2))
<li>Apartment, unit, suite, or floor: {{ $address->address2 }}</li>
@endif
<li>City: {{ $address->locality }}</li>
<li>Country: {{ $address->country }}</li>
</ul>
</div>
</div>
</div>
</div>
@endifهمچنین به یک تابع نیاز داریم که دادهها را از پایگاه داده دریافت کند. AddressController را باز کنید. قصد داریم تابع ()index را بازنویسی کنیم. متغیر $address آخرین ورودی در پایگاه داده را با شناسه مشخصی که برای ورود به سیستم استفاده میشود، دریافت میکند.
public function index()
{
$address = DB::table('addresses')->where('user_id', Auth::user()->id)->latest('updated_at')->first();
return view('address.index', compact('address'));
}ویو address.index را با متغیر $address برمیگردانیم، میتوانیم آن را به صورت compact('address') بنویسیم.
فراموش نکنید که Illuminate\Support\Facades\DB را حتما در بالا اضافه نمایید.
و تمام. اکنون یک مثال واقعی در لاراول 8 با یک فرم تکمیل خودکار گوگل داریم.
همینطور میتوانید به کد کامل در این ریپازیتوری گیت هاب دسترسی داشته باشید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید