اگر مدت زمان طولانی است که در حال توسعه وب هستید، احتمالا میدانید بسیاری از کارهای ما روی دادهها انجام میشود مانند خواندن، نوشتن، دستکاری و نمایش آنها در مرورگر.
اکثر قریب به اتفاق این دادهها از نقاط پایانی REST API تأمین میشوند. در واقع دادههای مورد نظر ما در برخی سرویسها یا پایگاه دادههای دیگر وجود دارد و برنامه ما از طریق این سرویس درخواست بازیابی دادهها و استفاده از آنها را میکند.
در گذشته برای تست REST APIها قبل از اتصال رابط کاربری به منظور پذیرش دادهها، معمولا میبایست API را از طریق خط فرمان یک ترمینال درخواست کرده یا از GUI مانند Insomnia یا Postman استفاده میکردیم.
اما امروزه با استفاده از VS Code (حتما از آن بهره بگیرید، چرا که نوشتن کد در آن بسیار خوشایند است) زندگی سادهتر شده است. دیگر نیازی نیست برای تست APIها از IDE خارج شویم، زیرا پلاگینی به نام REST Client برای انجام این کار وجود دارد.
شروع کار با REST Client بسیار آسان است و من قصد دارم به شما نشان دهم که این پلاگین در حال حاضر چگونه کار میکند.
آشنایی با REST Client
من از طرفداران VS Code به عنوان یک ویرایشگر متن هستم و چندین سال است که از آن استفاده میکنم و هر بار که کسی پلاگین جدیدی را ایجاد کرده و به بازار عرضه میکند، بی نهایت قدردان آن هستم.
REST Client بارزترین نام را به عنوان ابزاری که در این زمینه مورد استفاده قرار میگیرد، دارد. این به شما امکان میدهد درخواست HTTP را ارسال کرده و پاسخ را به صورت مستقیم در Visual Studio Code مشاهده کنید.
کار با آن بسیار ساده است. در ادامه اطلاعات بیشتر و مثالهایی از نحوه استفاده آن را بررسی خواهیم کرد. اما در اصل این یک ابزار HTTP است که در VS Code ساخته شده است. بنابراین بیایید به استفاده از آن بپردازیم.
نصب REST Client
مرحله 1: REST Client را در VS Code خود نصب کنید.
برای پیدا کردن آن، افزونه marketplace را در VS Code باز کرده (آیکون کوچک بلوک تتریس در سمت چپ صفحه) و "rest client" را در نوار جستجو تایپ کنید، سپس اولین نتیجه را که در لیست میبینید نصب کنید (نویسنده آن Huachao Mao است).
در زیر یک اسکرین شات آورده شده تا متوجه شوید که پلاگین مناسب را دریافت کردهاید.

پس از نصب میتوانیم به سراغ راه اندازی آن برویم.
تنظیمات REST Client Script
مرحله 2: یک فایل http. را در ریشه دایرکتوری پروژه خود ایجاد کنید.
این مرحله در واقع پیچیدهتر از آنچه که هست به نظر میرسد. فقط کافی است فایلی را در ریشه پروژه خود ایجاد کنید که به پسوند http. ختم شود. REST Client این را تشخیص داده و میداند که میتواند درخواستهای HTTP را از این فایل اجرا کند.
هنگامی که خودم این مورد را تست میکردم، یک برنامه لاگین MERN را که چند سال پیش ایجاد کرده بودم، گرفتم و فایلی را که نام آن test.http بود، در ریشه پروژه رها کردم.

تصویر ساختار پوشه در VS Code و فایل `test.http` که در ریشه ریپازیتوری درج شده است.
تست REST Client
مرحله 3: مسیرهای مختلفی ایجاد کنید و آنها را اجرا نمایید.
این بخش جالبی است، از نظر من این پلاگین کوچک به اندازه API Clientهایی مانند Postman میتواند کار کند.
در زیر به شما نشان میدهم که هر نوع عملیات اولیه CRUD را انجام دهید، به علاوه اینکه چگونه فراخوانیهای مورد نیاز API برای احرازهویت (مانند توکن JWT) را با استفاده از برنامه ثبتنام کاربر محلی استفاده کنید.
مثال POST
اولین نمونهای که بررسی خواهم کرد POST با REST Client است، زیرا در هر برنامهای کاربر ابتدا باید ثبت نام کند قبل از اینکه بتواند کار دیگری انجام دهد (این فقط یک سرویس ورود به سیستم است).
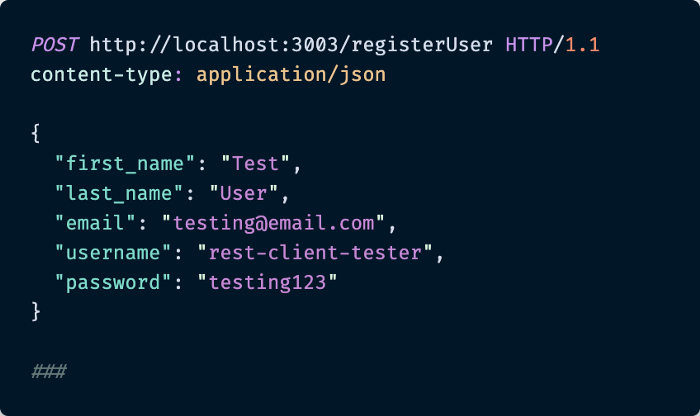
کد نوشته شده در فایل test.http به صورت زیر است:

خوب اجازه دهید آنچه را که در قطعه کد بالا رخ میدهد بررسی کنیم.
اولین چیزی که REST Client برای کار نیاز دارد، نوع درخواست ایجاد و URL کامل برای مسیری است که سعی در دسترسی به آن دارد. در این حالت درخواست به صورت POST و آدرس اینترنتی http://localhost:3003/registerUser است. HTTP / 1.1 در انتهای خط اول ارتباطی با استانداردهای تعیین شده توسط RFC 2616 دارد، اما دقیقا مطمئن نیستم که آیا این کار ضروری است یا نه، بنابراین برای امنیت بالا آن را قرار دادهام.
سپس از آنجا که این درخواست POST است، یک کد JSON وجود دارد که باید در آن گنجانده شود. توجه داشته باشید که بین نوع محتوا و متن یک خط خالی وجود دارد - این عمدی است و توسط REST Client مورد نیاز است. بنابراین ما قسمتهای مورد نیاز را پر کردهایم و بعد در بالای POST یک گزینه ارسال درخواست ظاهر میگردد. روی آن کلیک کنید و ببینید چه چیزی باز میشود.

آخرین چیزی که باید دقت کنید ### بعد از درخواست در فایل test.http است. این جدا کننده بین درخواست هاست. به شرطی که بخواهید میتوانید هر تعداد درخواست را در فایل داشته باشید، تا زمانی که ### را بین هر درخواست قرار دهید.
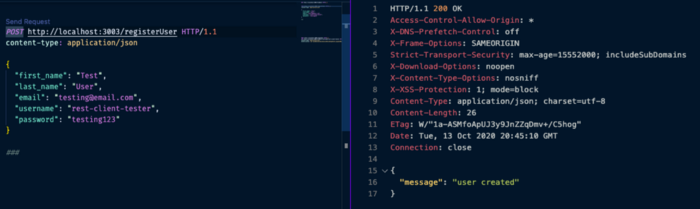
اگر درخواست شما موفقیت آمیز باشد، چیزی مشابه آنچه در بالا پست کردم را مشاهده خواهید کرد. حتی اگر این درخواست ناموفق باشد، شما همچنان تمام این اطلاعات را درباره آنچه اتفاق افتاده و اینکه چه اشتباهی رخ داده، دریافت خواهید کرد.
مثال GET
حالا که کاربر ایجاد شد، فرض کنید رمز ورود را فراموش کرده و برای بازیابی آن باید ایمیلی ارسال کنیم. این ایمیل حاوی یک رمز و لینکی است که او را به صفحه تغییر رمز هدایت میکند.
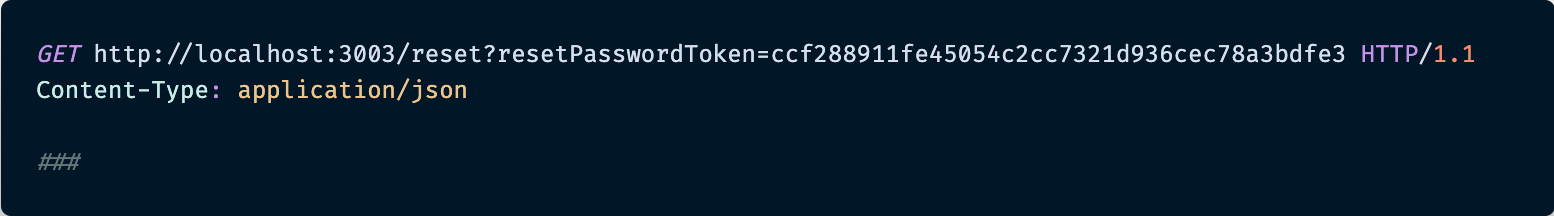
هنگامی که روی لینک کلیک شود، برای اطمینان از معتبر بودن رمز در ایمیل برای تنظیم مجدد آن، درخواست GET لغو میشود و ممکن است به شکل زیر باشد:

درخواست GET به سمت نقطه پایانی /reset و پارامتر کوئری resetPasswordToken برای اعتبارسنجی در سمت سرور مورد نیاز است. Content-Type همچنان application/json است و ### درخواست مورد نظر را از سایر درخواستهای موجود در فایل جدا میکند.
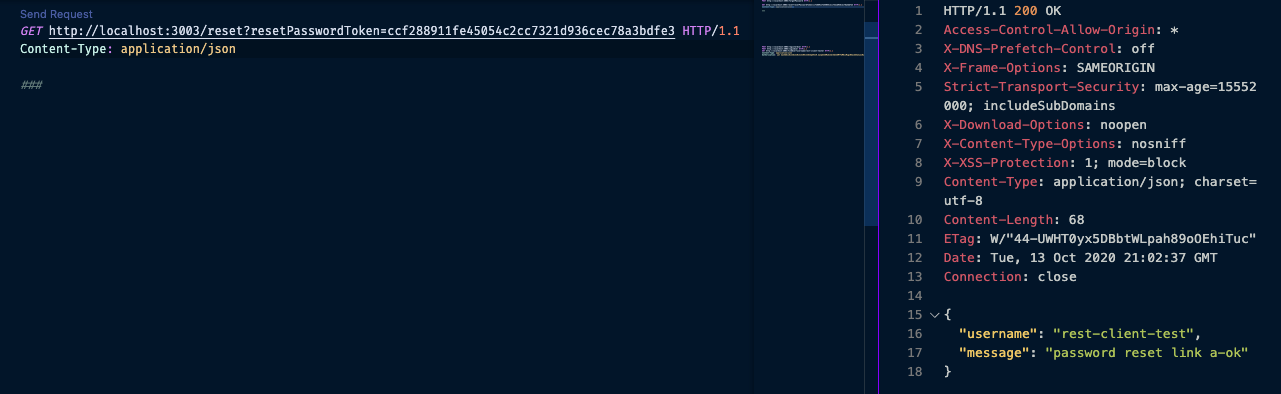
اگر سرور معتبر باشد، پاسخ به این شکل است:

این همان چیزی است که برای درخواستهای GET لازم است.
مثال UPDATE
فرض کنید کاربر میخواهد موردی را در اطلاعات پروفایل خود به روز کند. انجام این کار با REST Client کار سختی نیست.

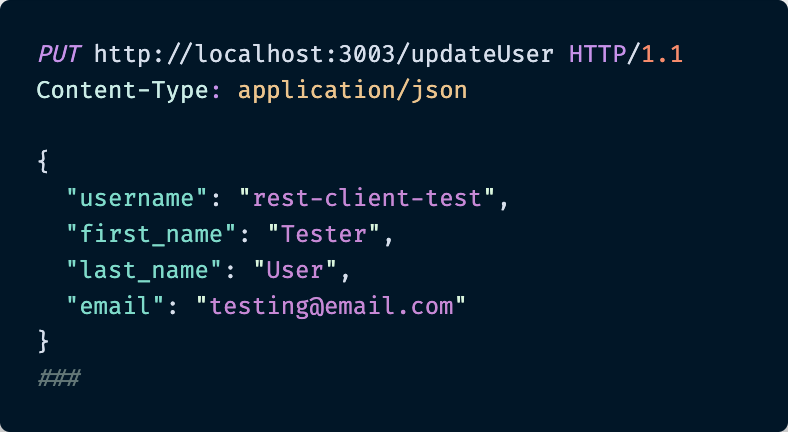
برای این کار، نوع درخواست توسط PUT به روز میشود و متن شامل هر فیلدی است که باید در آن شی به روزرسانی گردد. در برنامه من کاربر میتواند نام، نام خانوادگی یا ایمیل خود را به روز کند. اگر آنها بخواهند گذرواژه را نیز تغییر دهند، یک صفحه و مسیر جداگانه نیاز دارد، زیرا گذرواژه پس از رسیدن به پایگاه داده یکبار رمزگذاری و هش شده است و هرگز در مرورگر دیکد نمیشود.
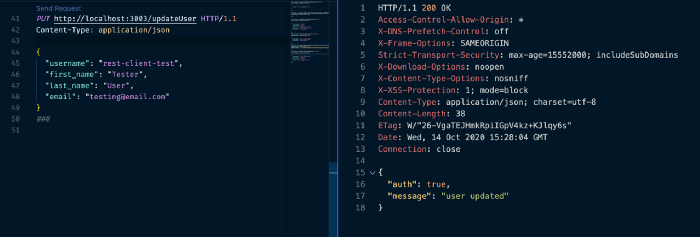
بنابراین اگر body منتقل شود و REST Client به نقطه پایانی PUT برسد، در صورت موفقیت پاسخ در VS Code به این شکل است:

حالا که این مورد پوشش داده شد، بیایید به مثال احراز هویت بپردازیم. از آنجا که برنامههای بسیار کمی وجود دارد که بدون مسیرهای محافظت شده باشند، چرا که به نوعی احراز هویت احتیاج دارند.
مثالAuthentication
یک بار دیگر REST Client با عرضه فرمتهای مختلفی که از آنها پشتیبانی میکند مرا تحت تاثیر قرار داد. در زمان نوشتن این مقاله با توجه به مستندات REST Client از شش نوع محبوب احراز هویت پشتیبانی میکند از جمله پشتیبانی از احراز هویت JWT ، نوعی از اعتبار برنامه من برای همه مسیرهای محافظت شده است.
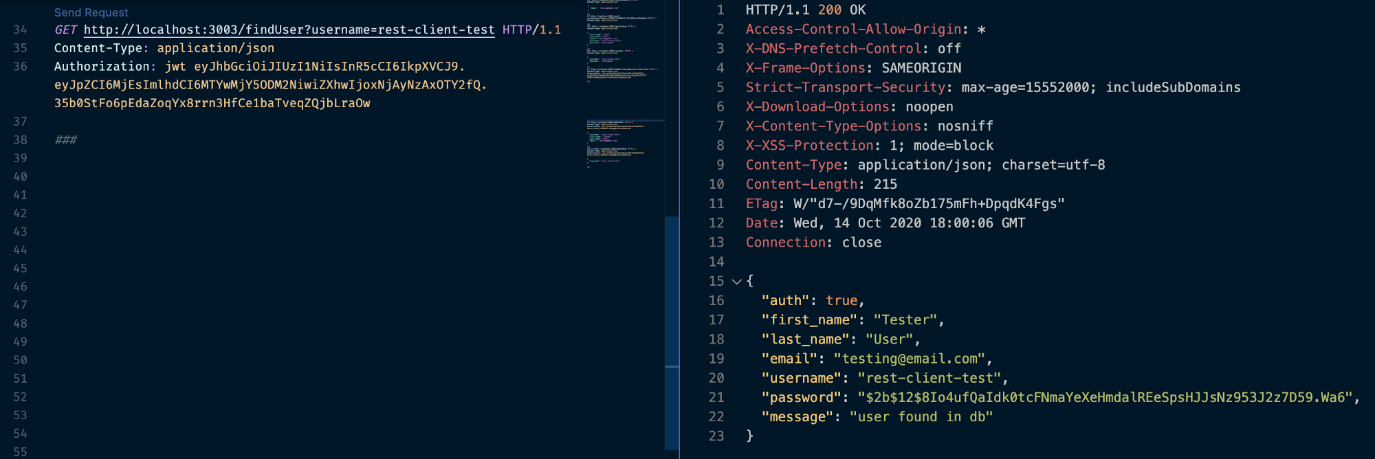
بنابراین بدون توضیح بیشتر، در اینجا یکی از نقاط پایانی آورده شده که نیاز به تأییدیه دارد: جستجوی اطلاعات کاربر در پایگاه داده.

افزودن مجوز به درخواست REST Client بسیار آسان است. به این صورت که به سادگی کلید مجوز را در جایی که مسیر و نوع محتوا تعریف شده اضافه کنید، سپس کلید و JWT را قرار میدهید (همانطور که در حافظه محلی در مرورگر نشان داده میشود) به عنوان مقدار Authorization.
بنابراین به این شکل میشود:
Authorization: jwt XXXXXXXXXXXXXXXXXX
سپس فقط درخواست را ارسال کنید و ببینید چه اتفاقی میافتد.

اگر اعتبارسنجی به درستی پیکربندی شده باشد، در این صورت پاسخی از نوع 200 از سرور دریافت خواهید کرد و برای مثال ما تمام اطلاعات مرتبط با کاربر ذخیره شده در پایگاه داده را به همراه پیام موفقیت آمیز که میگیرد، برمیگرداند.
برای درست کردن این قسمت ممکن است کمی آزمون و خطا نیاز باشد، اما اگر میتوانید بفهمید که چگونه یک درخواست موفقیت آمیز در فراخوانیهای شبکه Dev Tools مرورگر از طریق نقطه پایانی Swagger یا مستندات دیگر انجام میشود، ارزشش را دارد.
مثال DELETE
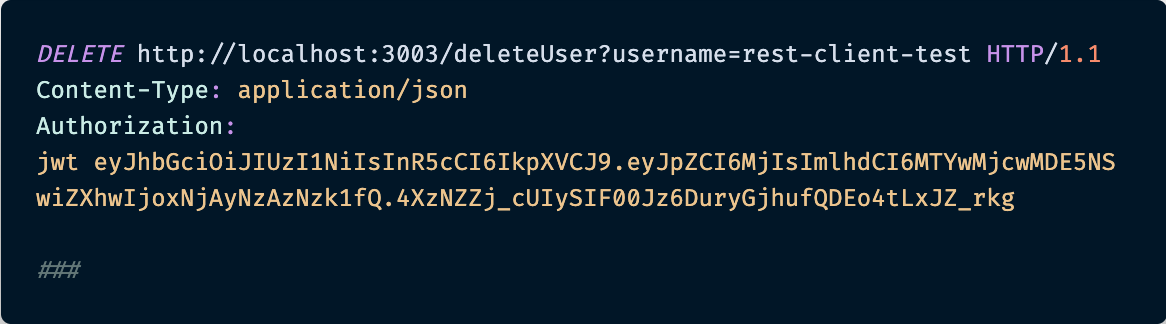
آخرین اقدام حذف یک فیلد است.

DELETE به یک پارامتر شناسه کاربری نیاز دارد تا دقیقا بداند کدام کاربر را باید در پایگاه داده حذف کند و همچنین احراز هویت لازم به منظور این درخواست برای کاربر نیز مورد نیاز است. و دیگر چیز جدیدی برای توضیح دادن در اینجا وجود ندارد.

این واقعا یکی از سادهترین کارهایی است که REST Client میتواند انجام دهد. من درخواستهای REST و فرم تأیید را تحت پوشش قرار دادم، اما همچنین میتواند از درخواستهای GraphQL، انواع مختلفی از احراز هویت، محیط و متغیرهای سفارشی، مشاهده و ذخیره پاسخهای خام و موارد دیگر پشتیبانی کند.
شدیدا توصیه میکنم به بررسی مستندات برای دیدن آنچه که در REST Client امکان پذیر است، بپردازید.
جمع بندی
کار با دادهها باعث میشود توسعه دهندگان وب در دسترسی و تبدیل آنها متناسب با نیازهایشان مهارت بیشتری کسب کنند و پیشرفت بیشتری در حرفه خود داشته باشند.
قبلا هنگام واکشی دادههای میزبانی شده در جای دیگر، توسعه دهندگان وب معمولا به ابزاری مانند Postman یا Insomnia متوسل میشدند تا رابط کاربری کمی بهتر از خط فرمان داشته باشند. اما اکنون یک پلاگین VS Code به نام REST Client وجود دارد که نیاز به ابزارهای خارج از ویرایشگر کد را به حداقل میرساند و بسیار عالی هم عمل میکند.
آیا به عملیات CRUD نیاز دارید، از GraphQL استفاده میکنید و میخواهید احراز هویت انجام دهید، REST Client همه این گزینهها و موارد دیگر را پشتیبانی میکند و راه اندازی و استفاده از آن نیز ساده است. من قطعا قصد دارم بیشتر از آن در پروژههای خودم استفاده کنم.
امیدوارم REST Client را برای هرگونه کوئری API در آینده به کار ببرید. و فکر میکنم از تجربه لذت بخشی که میتواند به شما ارائه دهد، به طرز شگفت انگیزی تعجب خواهید کرد، حتی بدون نیاز به هیچ گونه رابط کاربری گرافیکی.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید