خواه که شما یک توسعهدهنده مبتدی باشید و یا یک فرد خُبره، کد ادیتور بخش مهم و جدایی ناپذیر از کارتان است. مشکل اصلی مخصوصا برای افراد مبتدی اینجاست که انتخابهای بسیار زیادی وجود دارد. اکثر آنها ویژگیها، کارکردها و حتی رابط کاربری مشترکی را ارائه میدهند. در نتیجه انتخاب یک IDE درست میتواند وقت بیشتری نسبت به آنچه که فکر میکردید را از شما بگیرد.
اگر در حال حاضر سوالتان این است که: «باید با چه کد ادیتوری کارم را شروع کنم» من به شما خواهم گفت: «بستگی دارد، دوست من!» انتخاب یک مورد بخصوص، به صورتی شگفت انگیز روی چندین فاکتور بستگی دارد: اینکه چه نوع توسعهدهندهای هستید؟ بیشتر با چه محیطی کار میکنید؟ آیا به یک ویژگی مخصوص نیاز دارید که بدون آن نمیتوانید کارهایتان را انجام دهید؟
به نظر من راهی برای انتخاب یک مورد مناسب این است که تمام آنها را امتحان کنید.
انتخاب کد ادیتور درست
درست مانند دیگر افراد مبتدی من هم کدنویسی را با Notepad++ شروع کردم. به احتمال زیاد این مورد سادهترین کد ادیتوری بوده باشد که من تا به حال با آن کار کردهام.بعد از آن، از آن جایی که ویژگیها و کارکرد بهتری را میخواستم شروع به استفاده از ویرایشگرهایی مانند براکتس، اتم و ویژوال استدیو کد کردم.
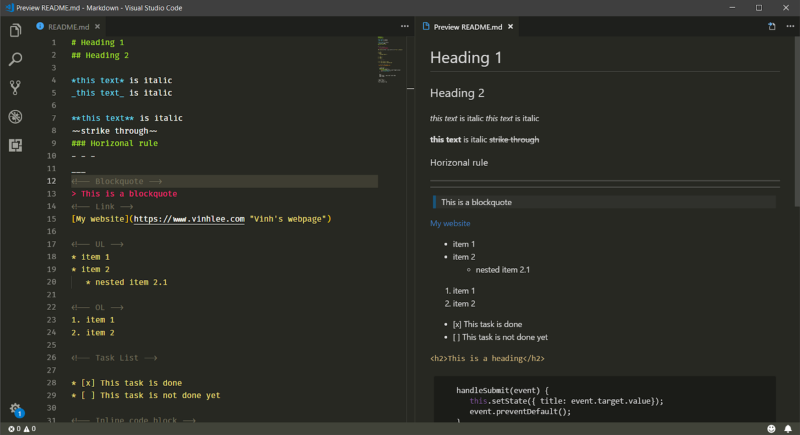
بعد از گذشت زمان و تجربه کسب کردن، VSCode به انتخاب مورد علاقه من تبدیل شد. ویژوال استدیو کد رابط کاربری زیبایی دارد، افزونههای بسیاری تا به حال برای آن ساخته شده است، همچنین ویژگیهای داخلی مانند گیت و ترمینال را نیز در خود دارد.
هدف اصلی این مطلب مقایسه کردن کد ادیتورهای مختلف با همدیگر نیست. من تنها قصد دارم که شما را با ابزارها و مواردی آشنا کنم که باعث میشود ویژوال استدیو کد برای شما به عنوان یک توسعهدهنده فرانتاند بسیار عالی باشد.
اما در ابتدای کار، VSCode چیست؟
اگر دوست دارید به صورت ویدیویی با این موضوع که VSCode چیست آشنا شوید میتوانید این لینک را دنبال کنید. ویژوال استدیو کد یا VSCode یک کد ادیتور متن باز است که توسط مایکروسافت توسعه داده شده و برای سیستمعاملهای ویندوز، مک و لینوکس در دسترس است. همچنین در آن ابزارهایی مانند کار با Git، دیباگر، سینتکس هایلایت و...قرار گرفته شده است. رابط کاربری ویژوال استدیو کد قابلیت شخصیسازی بسیار بالایی دارد، کاربران میتوانند پوستههای متفاوتی قرار دهند، میانبرهای کیبورد را تغییر دهند و مواردی از این دست.
ویژوال استدیو کد ابتدا در سال ۲۰۱۵ در گیتهاب معرفی شد و یک سال بعد از آن به صورت رسمی از طریق وبسایت مایکروسافت عرضه شد. همواره ابزارهای توسعه مایکروسافت در بین توسعهدهندگان معروف بوده است.
در سال ۲۰۱۸ وبسایت Stack Overflow اعلام کرد که در بین صد هزار پاسخ برای محبوبترین کد ادیتور، ویژوال استدیو کد ۳۵ درصد را از آن خود کرده و به همین دلیل بین کد ادیتورها محبوبترین مورد بوده است.
با وجود بروزرسانیهای ماهانه، این کد ادیتور تجربه کاربری بهتری را ارائه میدهد -باگها را رفع میکند، کارایی و سرعت را افزایش میدهد و… .-
پوسته: رنگ و فونت
اگر شما هم مانند من به پوسته IDE توجه دارید بنابراین لازم است که رنگ پوسته و فونت مناسبی را پیدا کنید. من به شخصه همیشه از پوسته تاریک استفاده میکنم و از فونت پیشفرض VSCode روی ویندوز متنفرم.
بنابراین همیشه پوسته Monokai را همراه با فونت FiraCode نصب میکنم.

برای نصب یک پوسته روی آیکون تنظیمات کلیک کنید => Color Theme => و در این قسمت نام پوسته مورد نظرتان را انتخاب نمایید. اگر وجود داشته باشد که به سرعت پوسته اعمال میشود در غیر اینصورت باید آن را نصب کنید.
افزونههای مفید (Extensions => Search => Install)
برخی از افزونههای مورد علاقه و مفیدی که وجود دارد را میتوانید در زیر مشاهده کنید:
- Beautify: این افزونه باعث میشود که کدهایتان میزان خوانایی بیشتری داشته باشد.
- Bracket Pair Colorizer : برای تشخیص درست براکتهای قرار داده شده در یک اپلیکیشن استفاده میشود.

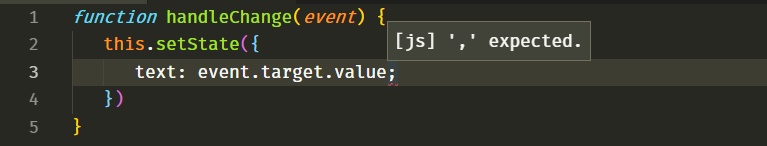
- ESLint: یکی از افزونههای بسیار پرکاربرد برای زمانی که مشغول توسعه اپلیکیشنهای مبتنی بر جاوااسکریپت هستید. ESLint به شما کمک میکند تا مشکلات مربوط به سینتکس برنامه را پیدا کنید و راهحلها را دنبال نمایید.

- HTML Snippets: ويژگیها و قابلیتهایی برای پشتیبانی از برچسبگذاری HTML را فراهم میکند.
- JavaScript (ES6) code snippets : این مورد نیز قطعه کدها و تکنیکهای جاوااسکریپتی را در اختیار شما قرار میدهد.
- Live Server : این افزونه یک سرور محلی را راهاندازی میکند که برای نوشتن و اجرای کدهای PHP راهکار مناسبی است.
- Markdown Preview Enhanced : این مورد Live Server را برای فایل مارکداون اجرا میکند.
- Material Icon Theme : آیکونهایی را براساس طراحی متریال گوگل وارد محیط توسعه میکند.
- Prettier : برای زیباسازی و مرتب کردن کدهای جاواسکریپت، تایپ اسکریپت و CSS.
سفارشیسازی رابط کاربری

در این ویرایشگر تقریبا هر چیزی را میتوانید شخصیسازی کنید، از نام فونت گرفته تا اندازه آنها و موارد بسیاری دیگر:
- به قسمت User Settings بروید (Ctrl+,)
- به دنبال کلمه کلیدی مربوط به شخصیسازیتان باشید
- روی دکمه Edit در قسمت سمت چپ تنظیمات کلیک کرده و تنظیمات جایگزین را انتخاب کنید.
- مقدار مربوطه را تغییر دهید.
در روند تغییراتی که من اعمال کردم، مقدار fontSize را برابر با ۱۴، lineHeight را برابر با ۲۲ و tabSize را برابر ۳ قرار دادم.
جدای از پوستهها و افزونهها، دوست دارم به شما ویژگیهایی از VSCode را معرفی کنم که سازندگیتان را بیشتر میکند. اینها تمام مواردی هستند که من در ابتدای کارهایم در رابطه با آنها اطلاعی نداشتم اما پی بردم که میتوانند بسیار مفید باشند.
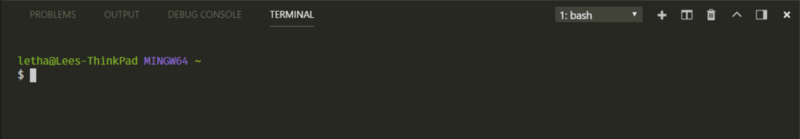
ترمینال یکپارچه
به نظر میرسد که این موضوع اجتنابناپذیر است: هرچقدر بیشتر در فضای توسعه نرم افزار قرار بگیرید، اهمیت ترمینال بیشتر خواهد شد. به عنوان یک توسعهدهنده جاوااسکریپت، من از ترمینال برای نصب پکیجها، اجرای سرور توسعه و حتی ایجاد تغییرات در مخازن گیتهاب استفاده میکنم.
اگر از کاربران ویندوز باشید مطمئنا میدانید که کار با CMD تا چه حدی میتواند برایتان سخت باشد. Git Bash ابزار خوبی است، اما سوئیچ کردن بین این ابزارها کار سختی است.
VSCode به صورت کامل این مشکلات را برای ما حل کرده است. از ویژگیهای خوب آن یکپارچه بودن محیط Git bash با VSCode است.
برای دسترسی به آن تنها کافیست Ctrl + ` (کلیدی در سمت چپ عدد ۱) را وارد کنید. بعد از آن ترمینال برای شما نمایان خواهد شد.

کنترل نسخه (Git)

وقتی قصد دارید روی یک مخزن کار کنید و در آن به صورت مکرر تغییراتی اعمال نمایید، معمولا از ترمینال برای این کار استفاده میکنید. حال VSCode ابزار داخلی بسیار عالی دارد که به شما کمک میکند تا بهتر نسخههای نرم افزارتان را کنترل کنید.
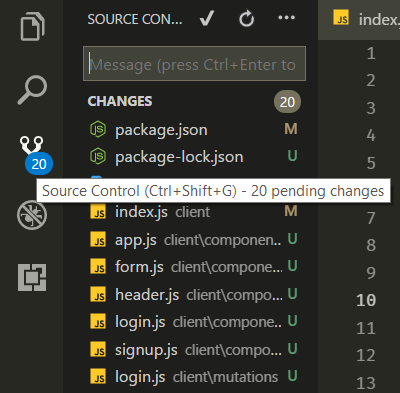
با کلیک روی آیکونGit یا زدن دکمههای Ctrl + Shift + G میتوانید به قسمت کنترل نسخه دسترسی داشته باشید.
در پایان
این هم از محیط کاری که من با استفاده از VSCode ایجاد میکنم. مطمئنا انتخاب تمام این موارد تنها مربوط به نیازهای شما خواهد بود. یک توسعه بک-اند ممکن است محیط کاری کاملا متفاوتی را برای خود ایجاد کند.
در وبسایت راکت ما یک دوره کامل آموزشی آشنایی با VSCode را ایجاد کردهایم که با استفاده از آن میتوانید به صورت کامل VSCode را به هر شکلی که دوست دارید تبدیل نمایید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید