این پلاگین برای انتقال صفحات از ajax قدرت گرفته ، و همینطور از یک اسلاید برای تغییر محتوا و همینطور یک منو ناوبری ، که با کلیک بر روی هر کدوم از تب ها محتوا باید عوض بشه استفاده میکنه
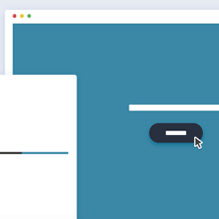
ما به تازگی تجربه خوبی در ساخت انیمیشن css برای صفحات پیدا کردیم که شما این موضوع رو در این پست میتونید مشاهده کنید انتقال صفحه بصورت ajax بهمراه انیمیشن که این کار می تونه جایگزین خوبی برای انتقال صفحات بصورت ajax باشه . این آموزش و این کتابخانه بر اساس همون ایده ساخته شده اما با تفاوت های : زمانی که شما روی یکی از تب ها کلیک میکنید با یک انیمیشن زیبا نشون میده که چقدر از صفحه جدید در حال لود شدنه و همینطور بعد از لود شدن با یک اسلاید این محتوای جدید با محتوای قبلی جایگزین میشه .

دانلود فایل | دمو
خب توضیحات کافیه و بهتره بریم سر اصل مطلب
ساختار html
ساختار html تشکیل شده از چند المنت اصلی ، المنت اول .cd-main که محتوای اصلی صفحه تو اون قرار میگیره و المنت بعدی .cd-side-navigation که شامل منو ناوبریمون میشه ، و د ر نهایت از المنت #cd-loading-bar برای نمایش دادن لودینگ صفحه بصورت انیمیشن استفاده میشه .
<nav class="cd-side-navigation">
<ul>
<li>
<a href="index.html" class="selected" data-menu="index">
<svg><!-- svg content here --></svg>
Intro
</a>
</li>
<li>
<!-- ... -->
</li>
<!-- other list items here -->
</ul>
</nav> <!-- .cd-dashboard -->
<main class="cd-main">
<section class="cd-section index visible">
<header>
<div class="cd-title">
<h2>Animated Page Transition #2</h2>
<span>Some text here</span>
</div>
<a href="#index-content" class="cd-scroll">Scroll Down</a>
</header>
<div class="cd-content" id="index-content">
<!-- content here -->
</div> <!-- .cd-content -->
</section> <!-- .cd-section -->
</main> <!-- .cd-main -->
<div id="cd-loading-bar" data-scale="1" class="index"></div> <!-- lateral loading bar -->
اضافه کردن استایل
position کلاس .cd-side-navigation رو برابر fixed قرار میدیم با ارتفاع 100% و overflow ای برابر با hidden ، البته در صورتی که فرزند این کلاس یعنی <ul> دارای overflow-y که auto هست خواهد بود. به این صورت که اگر زمانی اندازه صفحه بصورتی بود که همه منو ها قابل مشاهده نبود توانایی اسکرول کردن در اونها رو داشته باشین .
ما از یک خط برای هنگامی که روی هر یکی از المنت ها hover کردیم استفاده میکنیم ،این خط با استفاده از a::after شبه کلاس after ساخته میشه که position برابر با absolute و همینطور عرضی برابر با 4px و top برابر با 0 و righti برابر با -4px داره .
یک نکته : ما برای دادن عرض از calc(100%- 4px) برای هر یک از آیتم های لیست استفاده میکنیم .
.cd-side-navigation {
position: fixed;
z-index: 3;
top: 0;
left: 0;
height: 100vh;
width: 94px;
overflow: hidden;
}
.cd-side-navigation ul {
height: 100%;
overflow-y: auto;
}
.cd-side-navigation::before {
/* background color of the side navigation */
content: '';
position: absolute;
top: 0;
left: 0;
height: 100%;
width: calc(100% - 4px);
background-color: #131519;
}
.cd-side-navigation li {
width: calc(100% - 4px);
}
.cd-side-navigation a {
display: block;
position: relative;
}
.cd-side-navigation a::after {
/* 4px line to the right of the item - visible on hover */
content: '';
position: absolute;
top: 0;
right: -4px;
height: 100%;
width: 4px;
background-color: #83b0b9;
opacity: 0;
}
.no-touch .cd-side-navigation a:hover::after {
opacity: 1;
}
زمانی که کاربر روی یکی از آیتم ها کلیک میکنه یک المنت با کلاس .cd-section به DOM اضافه میشه (شما اطلاعات بیشتر در این مورد رو میتونید تو قسمت جاوا اسکریپت این کتابخانه مطالعه کنید )
بطور پیشفرض ، یک المنت جدید با کلاس cd-section بعد از لود شدن در سمت چپ محتوای فعلی قرار میگیره یعنی خارج از دید کاربر (translateX(-100%)) و بعد از اینکه بطور کلی لود شد با اضافه شدن کلاس .visible محتوای جدید با محتوای قدیمی جایگزین میشه .
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 100%;
width: 100%;
transform: translateX(-100%);
transition: transform 0s 0.5s;
}
.cd-section.visible {
/* this is the visible/selected section */
position: relative;
z-index: 2;
transform: translateX(0);
transition: transform 0.5s 0s;
}
دستکاری عمکلرد ها
فایل index.html فقط شامل متحوای معرفی میشه و برای هر بخش یک فایل html جدا داریم مثل (services.html, contact.html, ..) با داشتن دقیقا یک ساختار اما محتوایت متفاوت .
وقتی کاربر روی یکی از آیتم های منو کلیک کنه تابع triggerAnimation() اجرا میشه این تابع باعث میشه انیمیشن نوار لودینگ ، بارگذاری بشه یعنی تابع loadingBarAnimation() و لود شدن محتوای جدید هم بوسیله تابع loadNewContent() اتفاق میفته .
برای انیمیشن نوار در حال بارگذاری ما از کتابخانه Velocity.js استفاده میکنیم و کد این نوار بارگذاری رو متونید در زیر ببینید که به چه صورتی انجام میشه .
function loadingBarAnimation() {
//loadingBar is the #cd-loading-bar element
//scaleY is the loadingBar actual scale value
var scaleMax = loadingBar.data('scale'); //this is the scaleY value to cover the entire window height (100% loaded)
if( scaleY + 1 < scaleMax) {
newScaleValue = scaleY + 1;
}
// ...
loadingBar.velocity({
scaleY: newScaleValue
}, 100, loadingBarAnimation);
}
زمانی که یک محتوای جدید انتخاب میشه یک المنت جدید با کلاس .cd-section در DOM ساخته میشه . این کار با استفاده از تابع load() صورت میگیره تا بتونیم از محتوای جدید استفاده کنید (ما از صفت data-menu که در لیست آیتم های منو ناوبری وجود داره استفاده میکنیم تا بدونیم کدوم یک از محتوا یا فایل های html رو به عنوان محتوای جدید لود کنیم ) . لود شدن فایل جدید HTML با نوار بارگذاری رابطه مستقیم داره یعنی زمانی که نوار کامل شد لود فایل HTML جدید هم با موفقیت انجام و در نهایت محتوای جدید با محتوای قدیمی به راحتی جایگزین میشه .
function loadNewContent(newSection) {
//create a new section element and insert it into the DOM (newSection is the data-menu of the selected navigation item)
var section = $('<section class="cd-section overflow-hidden '+newSection+'"></section>').appendTo(mainContent);
//load the new content from the proper html file
section.load(newSection+'.html .cd-section > *', function(event){
loadingBar.velocity({
scaleY: scaleMax //this is the scaleY value to cover the entire window height (100% loaded)
}, 400, function(){
//add the .visible class to the new section element -> it will cover the old one
section.addClass('visible');
var url = newSection+'.html';
if(url!=window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
// ...
});
});
}
منبع : codyhouse




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید