طراحان وب همیشه در زمان طراحی یک رابط دیجیتالی از رویکردها، تکنیک ها و فلسفه های مختلفی پیروی می کنند. هر طراحی برای خود ترجیحات و تمایلات خاص خود را دارد. -بعضی از طراحان دوست دارند تا طراحیشان را از بالا به پایین انجام دهند به این معنا که در ساخت پروژهشان ابتدا المنت های پایه و کلی را قرار می دهند و در نهایت به سراغ جزئیات ریزتر و دقیق تر می روند. به صورت کلی محصولاتی که مطابق با این رویکرد تولید می شوند معمولا از کیفیت خوبی برخوردار هستند.
در سوی دیگر طراحانی وجود دارند که از پایین به بالا شروع به کار می کنند، این طراحان معمولا از کوچکترین المنت شروع می کنند و در نهایت به طراحی بزرگتر و عظیم تری می رسند. در حقیقت این رویکرد از یک نقطه ساده شروع می شود و به یک نقطه پیچیده خاتمه می یابد. اینگونه طراحی را طراحی اتمی، ذرهای یا atomic می نامند. چرا یک طراح به این صورت کار می کند؟ آیا این شیوه طراحی برای شما مناسب است؟ خب بیاید بیشتر با این مسئله آشنا شویم.
چرا طراحی اتمی؟
طراحی از پایین به بالا را طراحی اتمی گویند این اسم به خاطر وجود برخی کنش ها و ترکیب ها در علم شیمی است. در رابطه با این موضوع لیستی آماده شده که می توانید در زیر مشاهده کنید:
- اتم ها پایهایترین ذرات در جهان هستند. آنها نمی توانند همزمان با نگه داری ذات و مایه خود به قطعات کوچکتری تبدیل شوند.
- از تلفیق دو یا چند اتم مولکول بوجود می آید. اتم ها در زمان تلفیق و ترکیب بسیار منعطف و تابع پذیر هستند.
- وقتی مولکول ها در یک راه مؤثر و درست با هم تلفیق شوند در نهایت خروجی آنها موجودی ملموس و زنده -سازمان- خواهد بود.

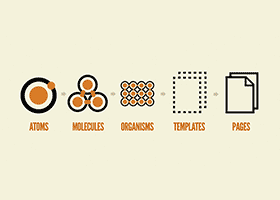
طراحی اتمی نیز دقیقا از چنین مفهومی پیروی می کند. در این طراحی می شود المنت های بسیار پایه HTML را با هم ترکیب کرد و یک چیز زنده و فانکشنال ساخت. البته این ترکیب لازمه داشتن نگاهی بسیار عمیق در لایه های پایین به المنت است. فرایند انجام طراحی به سبک اتمی شبیه به تصویر زیر است:
- اتم ها پایه ای ترین بخش صفحات وبسایت شما هستند، آنها نمی توانند همزمان با آنکه کارکرد خود را حفظ کنند به قطعات کوچکتری تبدیل شوند. این قسمت شامل پایهایترین موارد و المنت های HTML مانند دکمه ها، فرم ها، برچسب ها و … است.
- ترکیب کردن اتم ها که در نهایت منجر به پیدایش یک عنصر جدید همراه با ویژگی های جدید می شود. در طراحی وب این قسمت شبیه به یک فرم جستجو است که خود تلفیقی از مواردی چون یک دکمه، ورودی و برچسب می شود.
- پیدایش سازمان درست مانند یک رابط کاربری است که تمام المنت های آن برای رسیدن به یک هدف مشترک دست به دست هم می دهند. برای مثال یک لوگو، فرم جستجو و منوی ناوبری در نهایت بخش هدر وبسایت را تشکیل می دهند.
- قالب کلی کار نتیجه ترکیب سازمان های مختلفی است که یک طبقه از برگه را می سازند. این قالب در واقع یک شئ از ساختار اصلی طراحی به حساب می آید.
- در نهایت برگه از طبقه بندی قالب ها تشکیل می شود که نمایانگر رابط کاربری کلی و نتیجه تلفیق تمام المان ها با هم است.
فراموش نکنید که طراحی اتمی با طراحی خطی متفاوت است. طراحی اتمی را می توان یک مدل ساخت دانست که در آن می توان راجع به قسمت های مختلف یک محصول و جمع بندی آن نظارت کرد. هر کدام از بخش های این طراحی در جایگاه خود برای محصول نهایی وظیفه خاصی را انجام می دهند. توانایی نظارت کردن به قسمت های مختلف المنت های صفحه در پایان باعث می شود بتوانید تجربه کاربری بهتری از محصول را ارائه دهید.
فایده طراحی اتمی
طراحی اتمی نیازمند اندیشه زیاد و برنامه ریزی دقیق است، اما در نهایت این طراحی ویژگی های بسیار مؤثر و مفیدی خواهد داشت. در اینجا می توانید برخی از فایده های این طراحی را مشاهده کنید:
ساخت یک سیستم از اجزا
زمانی که یک سیستم را به قسمت های مختلف و کوچکتری تقسیم کنید برایتان آسان تر خواهد بود تا متوجه شوید از کدام بخش این سیستم می توانید دوباره استفاده کنید و از آن برای ساخت یک سازمان یا مولکول دیگر بهره ببرید. در حقیقت این تعریف باعث می شود بتوانیم از المان های موجود بهینه تر و بهتر استفاده کنیم.

درک بیشتر در لایهبندی بصری
براساس طبیعت طراحی وب اتمی، رابط کاربری دارای درک بهتری است و کدنویسی آن سادهتر می شود. این مسئله زمان طراحی و یا ارتقا وبسایت اهمیت بسیار بالایی برای شما پیدا خواهد کرد. به عنوان یکی دیگر از فایده ها، توسعه دهندگان تازه وارد می توانند بهتر کدهای شما را درک کنند و از آن بهره ببرند.
طراحی وب اتمی، ریسک نوشتن کدهای تکراری را کاهش می دهد و به حداقل می رساند. جدای از آنکه شما درک بسیار خوبی از لایه بندی وبسایت دارید می توانید متوجه شوید که در کدام بخش از صفحه وبتان از المنت بخصوصی استفاده کردهاید. علاوه بر این اگر بخواهید از یک کد موجود در ناحیه دیگری از سایت استفاده کنید پیدا کردن کد مبدا بسیار ساده خواهد بود.
کاوش سادهتر در طراحیتان
اگر شما وبسایتتان را مطابق با طراحی اتمی بسازید می توانید تمام اتم ها و مولکول های موجود در وبسایت را در یک راهنمای طرح قرار دهید.
این کار به شما کمک می کند تا بتوانید تمام طراحی و پیغام ها را با پلتفرم های مختلف همگام سازید. حتی می توانید در این شیوه از المنت هایی که مبتنی بر طراحی اتمی نیستند استفاده کنید. البته همیشه یادتان باشد که بهتر است در شروع کار هم که شده از طراحی اتمی استفاده کنید نه بعدا سعی در قرار دادن طراحی آمادهتان به صورت اتمی بنمایید.
نمونهسازی و بروزرسانی سریعتر
وقتی شما در ابتدای کار لیستی از اتم ها را در اختیار دارید نمونه سازی و طراحی صفحه برای تان بسیار ساده تر خواهد بود. تنها کاری که باید بکنید ترکیب المنت های پایهای واقع در طراحی صفحه است بعد از آن شما می توانید نمونه ساخته شده خودتان را شخصی سازی و دستکاری کنید.
یکی دیگر از تسهیلات طراحی اتمی قابلیت بروزرسانی سریع و حذف ویژگی های معین شده طراحی است. وقتی شما در صفحه وبتان المنتی را تغییر می دهید آگاه شدن از تغییرات در کل رابط کاربری بسیار ساده خواهد شد.
چرا از طراحی اتمی استفاده کنیم؟
در کنار تمام ویژگی هایی که در این طراحی گفته شد، طراحی اتمی شما را در رسیدن به یک هدف خاص دنبال می کند: طراحان به سادگی می توانند حقیقت مربوط به یک پروژه طراحی را متوجه شوند – آنها می توانند از کیفیت المنت های استفاده شده در پروژه شان حتی در زمان ساخت آن آگاهی پیدا کنند.
طراحی وب اتمی با فراهم آوردن یک متدولوژی مناسب برای طراحان، اجازه می دهد تا یک تجربه کاربری خوب ارائه شود. براساس این طراحی طراحان می توانند همزمان با نگه داری خلاقیت خود از هرگونه مشکل و کلنجاری با توسعه دهنده محفوظ بمانند.
کار توسعه دهندگی کاری بیشتر منطقی است و خط و شیوه مخصوص خود را دارد اما کار طراحی بیشتر جنبه هنری قضیه است به همین دلیل طراح ممکن است با ایده ای همراه شود که خیلی با منطق و چهارچوب توسعه دهنده همخوانی نداشته باشد، در این حال طراحی اتمی به طراح کمک می کند تا از این مشکل بیرون بیاید و رابط کاربری خود را مطابق با سلیقه خود و منطبق با چهارچوب توسعه دهنده بسازد. این کار مشکلات بین طراح و توسعه دهنده را کاهش می دهد و زمان بسیاری را ذخیره می کند.
وقتی که از طراحی اتمی استفاده کنید زبان جدیدی در تعامل با پروژه ها به وجود می آید. این زبان موجودی رابط نام دارد و کمک می کند تا توسعه دهنده و طراح بتوانند براساس مشکلات قدیمیشان راه حل های جدیدتری بیابند.
موجودی رابط به توسعه دهنده کمک می کند تا براساس رابط ساخته شده منطبق با طراحی اتمی المان های رابط کاربری را تغییر دهد. این کار می تواند بدون مراجعه به طراح صورت بگیرد. برای مثال تصور کنید در حال ساختن یک فرم تماس باما هستید. شما المان های طراحی را در اختیار دارید و چینش آنها نیز قرار گرفته حال اگر با مشکلی روبرو باشید با کمک طراحی اتمی وب به سادگی می توانید این مشکل را حل کنید.
استفاده از فلسفه طراحی اتمی وب در ضمانت کیفیت وبسایت و المنت ها نیز استفاده می شود. در چنین شرایطی این فلسفه نقشی شبیه به یک ابزار کمکی را ایفا می کند.
یک ایده رادیکال برای ساختن وبسایتتان
طراحی اتمی برای قلب های ضعیف نیست! برای طراحان و توسعه دهندگان استفاده از این حالت نیازمند فکر و تفکر مجدد روی کل پروسه طراحی وب است. طراحی اتمی کاری منظم است و نیازمند ریزهکاری های بسیاری است. جزئیات بسیاری دارد که باید به آن توجه کرد. از زمانی که شما شروع به ساخت یک اتم و مولکول می کنید تا انتهای انجام کار این فرایند ادامه دارد.
استفاده از طراحی اتمی باعث می شود توسعه دهنده و طراح روی یک صفحه باقی بمانند و کارشان را هماهنگ با همدیگر انجام دهند. البته اینکار صرفا برای هماهنگ سازی و بالا بردن کیفیت وبسایت نیست با استفاده از آن می توانید نمونه های اولیه سریع تری نیز بسازید.
اگر شما در ابتدای انجام یک پروژه هستید پایه کاریتان را براساس این فلسفه بنا کنید. مطمئن باشید که در نهایت از کاری که کردهاید بسیار خرسند خواهید شد.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید