ابزارهای توسعه گوگل کروم، یک مجموعهی بسیار عالی برای توسعه برنامههای وب است. این ابزار میتوانند خیلی کارها برای ما انجام دهند؛ از عملیات های اساسی مانند مرور DOM ، تا بررسی network request ها یا حتی نمایش پروفایلی از عملکرد برنامه شما.
درمیان این ویژگیهای بزرگ، هر روزه ویژگیهای زیادی فعال میشوند، که اگر به عمق آنها بروید، الماسهای زیادی پیدا خواهید کرد!! ویژگیهایی که ممکن است یک یا دو کلیک برای شما ذخیره کند. و آیا این چیزی نیست که همهی ما باید درباره آن بدانیم؟
نمایش کوئریهای jQuery style DOM در کنسول
جیکوئری بسیار جذاب است و بیش از یک دهه هست، که بر دنیای وب حاکم است. برخی از آمار اعلام میکند که بیش از ۷۰٪ از محبوبترین صفحات وب در جهان، از نسخههای مختلف جیکوئری استفاده میکنند.
محبوبترین API jQuery ، $ را برای انتخاب عناصر DOM ارائه میدهد. بخش کنسول chrome dev tools، به شما این امکان را میدهد تا از $ و موارد دیگر استفاده کنید. اگر بخواهیم به درون $ نگاهی بیندازیم، درواقع $ همان ()document.querySelector میباشد.
به عنوان مثال اگر بخواهید، کلیک کردن بر روی یک عنصر را شبیهسازی کنید، میتوانید این کار را انجام دهید:

از selector $ برای کلیک روی یک دکمه استفاده کنید
به همین ترتیب، $$ هم یک نام مستعار و یا همان ()document.querySelectorAll است.

از selector $$ برای چاپ کردن نام کلاسها استفاده کنید
چند ترفند دیگر در مورد $ وجود دارد. گاهیاوقات ممکن است یک selector، برای اینکه بخواهید از روی آن بنویسید، بسیار پیچیده باشد. یا حتی شما یک selector را به اندازهی کافی نشناسید. اگر المنتی را در تب Elements انتخاب کنید، میتوانید آن را با متغییر 0$ در کنسول، بازیابی کنید.

این گیف نشان دهندهی استفاده از selector $0 در کنسول است
کنسول حتی فراتر از این هم میرود و به ما این امکان را میدهد که نه تنها به آخرین، بلکه به ۵ مورد آخر نیز دسترسی داشته باشیم.انتخابها از طریق متغییرهای 4$ - 0$ نمایش داده میشود.

این گیف نشان دهندهی استفاده از 4$-selector $0 در کنسول است
کپی کردن property های یک المنت
تب Element یک تب بسیار مفید است. درخت DOM، وبسایت مارا ذخیره میکند و به ما این امکان را میدهد تا cssهایی که روی هر المنت اعمال شده را مشاهده کنیم؛ همچنین میتوانیم تغییراتی را روی المنتهای در حال اجرا، اعمال کنیم.

این گیف چگونگی کپی کردن یک element's selector را نمایش میدهد
این selector ممکن است به اندازهی کافی خاص یا به عبارتی برای تولید خیلی خاص نباشد، اما هنگام دیباگ کردن، سعی کنید زندگی را کمی آسانتر بگیرید :))))
همانطور که در گیف قبلی مشاهده کردید، منوی کپی، چند چیز جالب دیگر که میتوانید کپی کنید را هم مخفی میکند.شما میتوانید styleهای المنتها، (document.querySelector(SELECTOR)) یا Xpath را کپی کنید.
فیلتر کردن network request ها
بعضی اوقات،شما روی صفحهای کار میکنید که requestهای زیادی دارد، منظورم خیییییییلی زیاد است!!

پیمایش لیست بسیار طولانی درخواستهای شبکه
وقتی به دنبال چیز خاصی هستید، کار کردن با تمام آن درخواستها میتواند دشوار باشد.خوشبختانه، شما می توانید به راحتی درخواستها را فیلتر کنید.
نوار ابزا فیلتردار togglesهای سریع برای انواع مختلف درخواستها، مانند :XHR/Fetch, stylesheets, JS scripts, images و دیگر موارد است.

استفاده از toolbar filters برای فیلتر کردن درخواستهای شبکه
اگر نیاز دارید که خاصتر باشید یا سریعتر میخواهید، چیزی را که در نظر دارید پیدا کنید، کافیست معیارهای فیلتر را در کادر جستجو که درست دربالای نوار ابزار است، بنویسید تا در requests’ name ها جستجو کند.

فیلتر کردن درخواستهای شبکه با نام
شبیهسازی سرعت شبکههای مختلف
دوباره با استفاده از تب network میتوانیم سایت خود را با سرعتهای مختلف اینترنت آزمایش کنیم. preset پیشفرض، online است. از پهنای باند کامل متصل به اینترنت خود لذت خواهید برد.

منویی که امکان انتخاب سرعتهای مختلف اینترنت را فراهم میکند
علاوه بر online، چند preset از پیش تعیین شده دیگر نیز، در دسترس است: Fast 3G ، Slow 3G و offline که در سرعت آپلود و دانلود و latency (زمان تاخیر) متفاوت است.
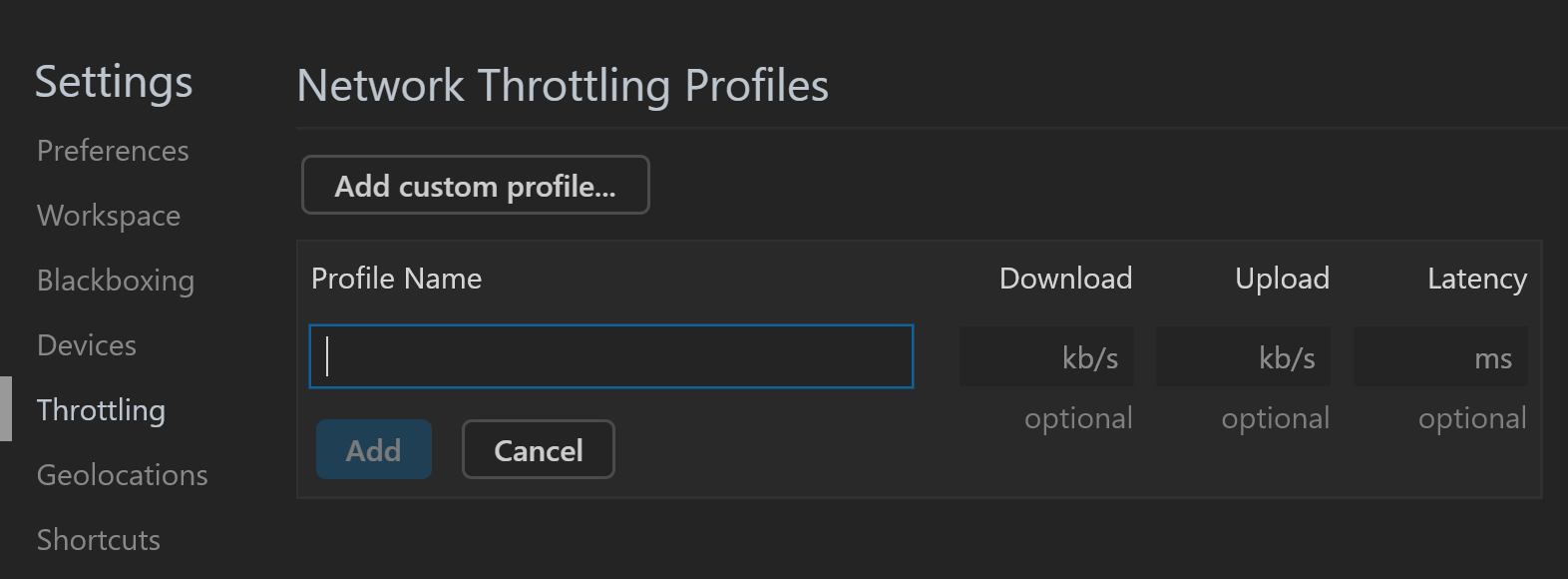
اگر شما، نیاز به شبیهسازی سرعت متفاوت و عجیبتری دارید، میتوانید مشخصات خود را از طریق دکمهی Add اضافه کنید:

افزودن مشخصات افزایش سرعت
استفاده از Live Expression ها در کنسول
live expression ها چه هستند؟
live expression ها عباراتی هستند که مرتبا در بالای کنسول شما در حال ارزیابی هستند.
مثلاً میخواهید مقدار یک متغییر را در گذشت زمان بررسی و پیگیری کنید. شما بارها و بارها میتوانید وارد آن شوید.

بارها و بارها یک متغییر را چاپ کنید
با live expressionها، میتوانید روی کد خود تمرکز کنید و به chrome اجازه دهید تا عمل نظارت را انجام دهد.

ذخیره یک متغییر در یک live expression
این مربوط به متغییرهایی است که در کنسول و اسکریپت تعریف شدهاند.
شبیهسازی دستگاههای مختلف
کسانی از ما هستند که روی برنامههای ریسپانسیو کار میکنند. همهی ما میدانیم که آنها واقعاً سخت کار میکنند تا بتوانند یک طرح زیبا را ایجا کنند، تا بتوانید برنامه را در دستگاههایی با وضوحهای مختلف، مشاهده کنید.
من اینجا نیستم که در موردmedia queryها به شما بگوییم، اما به دنبال روشی مناسب برای تست کارکرد آنها هستم.

دکمهای که برای جابهجایی نمای دستگاه استفاده میشود
هنگامی که روی دکمهای که شبیه یک تبلت و تلفن است کلیک میکنید، خواهید دید که نمای مرورگر شما تغییر میکند، تا ابعاد دستگاه دیگری را منعکس کند.
میتوانید یک دستگاه از میان لیستهای از پیش تعریف شده، که حاوی دستگاههای مختلف محبوب مانند :
iPhone X, iPad Pro, Pixel 2, Pixel 2 XL و موارد دیگر را انتخاب کنید. این لیست تقریباً قدیمی شده، اما فکر میکنم در بیشتر موارد به اندازهی کافی جوابگو باشد.
البته اگر نمیتوانید دستگاهی را پیدا کنید که متناسب با نیازهای شما باشد، میتوانید یک رزولوشن کاستوم تنظیم کنید، همانطور که میبینید، من برای استفاده از OnePlus 6 (که درایور روزانه من است)یک رزولوشن تنظیم کردهام.

شبیهسازی OnePlus 6
فورسکردن حالت یک المنت
آیا تا به حال با شرایطی روبهرو شدهاید که میخواهید با یک عنصر بازی کنید: hover خاص css، اما هربار که ماوس خود را به بخش styles در dev tools منتقل میکنید، المنت، دیگر درحالت hover نمیماند؟
خب،chrome dev tools روش خوبی را برای قفل کردن حالت یک المنت در معرض دید شما، قرار میدهد. بنابراین میتوانید با آرامش از property های آن استفاده کنید.
به این ترتیب میتوانید به سرعت، المنتهای مورد نظر را فعال کنید: active, :hover, :focus, :focus-within و ویژگی :visited

منو برای تغییر حالت یک المنت
این نکات و ترفندهای مورد علاقه من بودند، که فکر میکنم هرکسی میتواند از آنها بهرهمند شود. بابت وقتی که برای مطالعه گذاشتید ممنونم.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید