برای جلب کردن توجه کاربران به چیزهایی فراتر از تصاویر و ساختار زیبا نیاز دارید. اگرچه کیفیت طراحی موضوع مهمی است، اما توجه بیش از اندازه به این موضوع در هر حالت باعث بوجود آمدن ui و ux خوبی برای سایت نخواهد شد.
میخواهید بازدیدکنندگان به کجا بروند، میخواهید چه چیزهایی را مشاهده کنند و چگونه سرنوشت تصمیماتشان را در اختیارشان قرار دهید، تمام اینها مواردی هستند که در آن شما معین کننده هستید.
دقیقا اینجا جائیست که طراحی تجربه کاربری وارد عرصه میشود. تقاضا برای طراحان تجربه کاربری هیچ گاه به این اندازه نبوده و حال نیز باز در حال رشد بیشتر است. شما به یک درک خوب و پایهای از قواعد و رویکردهای طراحی تجربه کاربری نیاز دارید. اضافه بر این، باید بر ابزارهایی که نیاز دارید دانش کافی داشته باشید؛ آنها چه هستند و چکاری را برای شما انجام میدهند.
یک یا چندین مورد از این ۷ ابزار تجربه کاربری مطمئنا میتواند شما را در زمینه طراحی تجربه کاربری در سطح تازهای قرار دهد.
1. Mason

استفاده کردن از نمونههای اولیه و مدلها هر روز در حال رشد و محبوبشدن است. این موضوع را بخصوص در حرفه دیجیتال و طراحی وب بسیار مشاهده میکنیم. هر دو مورد میتوانند برای ما مؤثر باشند اما هر دوی این موارد نیز میتوانند هزینه بسیاری را از ما دریافت کنند و یا اینکه پیدا کردن تیم حرفهای را برای ما به تاخیر بیاندازند.
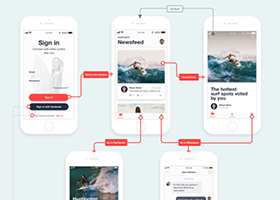
Mason یک راه بهتر را پیشنهاد میدهد. این ابزار به شما اجازه میدهد تا بتوانید ویژگیهای نرم افزاری و دیجیتالی را در سطح کامپوننتهایی طراحی کنید. دیگر شما نیازی به رسم نمونه اولیه، مدلها و… ندارید. محصول نهایی درست براساس اندازههایی که شما ایجاد کردهاید خواهد بود. برای استفاده از این پلتفرم نیازی به دانش برنامهنویسی ندارید.
رویکرد طراحی Mason ممکن است زیادهروی باشد اما واقعیت این است که پیادهسازی و طراحی یک تجربه با آن بسیار ساده و سرراست است. نگهداری یا تغییر یک المنت یا کامپوننت دیجیتالی آماده بسیار ساده است، تنها کافیست که در builder پلتفرم کارهایی که میخواهید را انجام دهید و روی Publish کلیک کنید. با استفاده از این ابزار میتوانید صفحات ورود، ثبت نام، فید خبری و… را بدون حتی نوشتن یک خط کد ایجاد کنید.
با استفاده از این ابزار شما به یک پلتفرم یا محیط میزبانی خاص محدود نمیشود. میتوانید در هر محیطی که از آن لذت میبرید کار کنید. در کنار اینکه میتوانید زمان بسیار زیادی را با استفاده از این پلتفرم ذخیره کنید، یکی دیگر از ویژگیهای آن توانایی در مشارکتهای تیمی است.
2. Overflow

یکی از قدرتمندترین راهها برای یک طراح در جهت بیان داستان یک اپلیکیشن این است که بتواند نقاط مختلف یک اپلیکیشن را به همیدگر متصل کند و کاربر را در یک سفر هیجانانگیز قرار دهد. با استفاده از این تکنیک میتوانید به کاربران یک درک کامل در رابطه با اینکه کلیت ماجرا به چه شکل است بدهید، در همین حالت میتوانید خودتان نگاهی با جزئیات کامل به تمام مراحل تولید داشته باشید و در نهایت بتوانید فییدبکهای سازندهای را دریافت کنید.
Overflow ابزاری است برای رسم دیاگرام مربوط به جریانات کاربری، این پلتفرم به طراحان کمک میکند تا بتوانند به صورت مؤثر با کارشان ارتباط برقرار کنند و کاربران را مهیج نگه دارند.
Overflow ابزاری چند سکویه است و میتواند با دیگر ابزارهای طراحی به خوبی ادغام شود، این پلتفرم اجازه میدهد که طراحان بتوانند نمونههای خود را طراحی کنند، نمایش دهند، به اشتراک بگذارند و حتی آن را پرینت کنند، تمام این موارد تنها در یک پلتفرم قرار گرفته است.
3. UXPin

UXPin یک ابزار بسیار ایدهآل برای تسریع فرایند نمونهسازی در شرکتها و تیمها است. UXPin تیمها را قادر میسازد که نمونههای اولیهشان را قبل از اینکه وارد فرایند توسعه شود، طراحی و تست کنند و در نهایت به اشتراک بگذارند.
دادههایی که هر توسعهدهنده در کامل کردن آن نیاز دارد، در این ابزار به صورت خودکار ایجاد میشود. حتی در این پلتفرم یک ابزار inspect یا بررسی قرار دارد که میتواند قبل از تحویل پروژه به توسعهدهندگان برای تاییدیه گرفتن استفاده شود.
UXPin یک راهکار مبتنی بر سیستم طراحی را ارائه میدهد که به شما کمک میکند تا بتوانید در بین المانهای مختلف رابط کاربری سازگار بمانید. از آنجایی که هر کامپوننت رابط کاربری میتواند از طریق یک قطعه کد مستندسازی شود، بنابراین میتوانید محصولاتتان را سریعتر و آسانتر مقیاس دهید.
4. Creately

UI/UX تنها مربوط به نمونهسازی و مدلسازی نیست. این ابزار دیاگرام به خوبی میتواند در محیط کاری قرار بگیرد و به شما نوعهای بسیار مختلفی از دیاگرام را پیشنهاد بدهد. فلوچارت، دیاگرامهای UML، وایرفریم و… . استفاده از ویژگیهای دیاگرامسازی و همکاری در آن آسان است. بنابراین فرایند کار کردن را برای طراحان را بسیار سریع میکند.
بیش از ۱۰۰۰ قالب آماده در این سیستم وجود دارد که قبلا توسط افراد حرفهای ساخته شده اند، بنابراین ساخت دیاگرام مورد نظر خودتان را از همین حالا شروع کنید.
5. PowerMockup

کاربران برنامه PowerPoint دیگر نیازی ندارند که برای ایجاد نمونهسازیهای تعاملی با قابلیت به اشتراکگذاری دنبال برنامههای دیگری بگردند. از این به بعد با استفاده از ابزار PowerMockup که برای PowerPoint ارائه شده است، کاربران میتوانند نمونهسازیهای بسیار مؤثر و مفیدی را ایجاد کنند.
ساخت نمونههای اولیه چیزی جز انتخاب اشکال و دیگر المنتهای طراحی از PowerMockup را نمیخواهد. این ابزار یک پلاگین بزرگ و در حال رشد برای پاورپوینت است که برای کار با آن تنها نیاز به درگ/درپ دارید. برای اینکه قابلیت تعاملی را نیز به پروژه اضافه کنید تنها کافیست از اسلایدشوها و انیمیشنهای پاورپوینت استفاده کنید.

Visual Inspector به طراحان، توسعهدهندگان و دیگر افرادی که مسئول نگهداری رابط کاربری یک وبسایت زنده هستند قابلیت کاوش کردن و حل نمودن مشکلات را به صورت بلادرنگ میدهد.
کدنویسی برای این کار الزامی ندارد و تنها چند ثانیه برای پیادهسازی و اجرای این ابزار نیاز است. Visual Inspector با تقریبا هر نوع از وبسایتی HTML، Wordpress و… به خوبی کار میکند. دسترسی کامل بدون محدودیت زمانی برای این ابزار برابر با ۴۹ دلار است.
7. Fluid UI

Fluid UI یک ابزار ترکیبی برای نمونهسازی، مدلسازی و وایرفریمینگ است که همچنین ویژگیهایی برای مدیران و تیمهای کاری را ارائه میدهد. در این ابزار کتابخانه بسیار کاملی از کامپوننتهای مختلف برای اپلیکیشنهای دسکتاپ، آندروید و آیاواس فراهم شده است.
کاربران Fluid UI میتوانند از طریق چت زنده با همدیگر ارتباط برقرار کنند و تعاملاتشان را به اشتراک بگذارند.
در پایان
در حالیکه این ابزارها هر کدام رویکرد متفاوتی برای تجربه کاربری را از خودشان به نمایش میگذراند اما باید در نظر داشت که تمام این موارد مؤثر و کاربردی هستند. اگر طراحی المنتهای دیجیتال و یا ساخت دیاگرامهای جریانات کاربری برای شما موضوع جدیدی است پس بهتر است به این ابزارها نگاهی بیاندازید. اگر دنبال یک ابزار برای نمونهسازی به صورت سریع هستید و یا اینکه از کاربران پاورپوینت به شمار میروید پس بهتر است نگاهی به لیست بالا بیاندازید.
ابزاری را انتخاب کنید که فکر میکنید با آن راحت هستید. میتوانید همچنین موردی را انتخاب کنید که به نظرتان میرسد نتیجهای مطابق با میل شما تولید خواهد کرد.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید