در حال حاضر ویژوال استدیو کد یکی از ادیتورهای بسیار محبوب در جهان است. برای ادیتور محبوبی، مردم پلاگینهای زیادی نوشتهاند. یکی از این پلاگینها ابزار بسیار عالی است که به توسعهدهندگان Vue.js کمک میکند.
Vetur
Vetur نام پلاگینی است که به نظر میرسد توانایی بسیار زیادی برای کمک کردن به جامعه توسعهدهنده ویوجیاس دارد. این ابزار را بیشتر از ۳ میلیون بار دانلود کردهاند و هم اکنون نیز از طریق Visual Studio Marketplace قابل دسترس است.

نصب کردن Vetur
برای نصب کردن این افزونه درست مانند افزونهها دیگر کار میکنید. میتوانید در قسمت Extensions نام آن را نوشته و بعد آن را نصب کنید:

این افزونه چه قابلیتهایی را ارائه میکند؟
مشخصکردن سینتکس یا Syntax highlighting
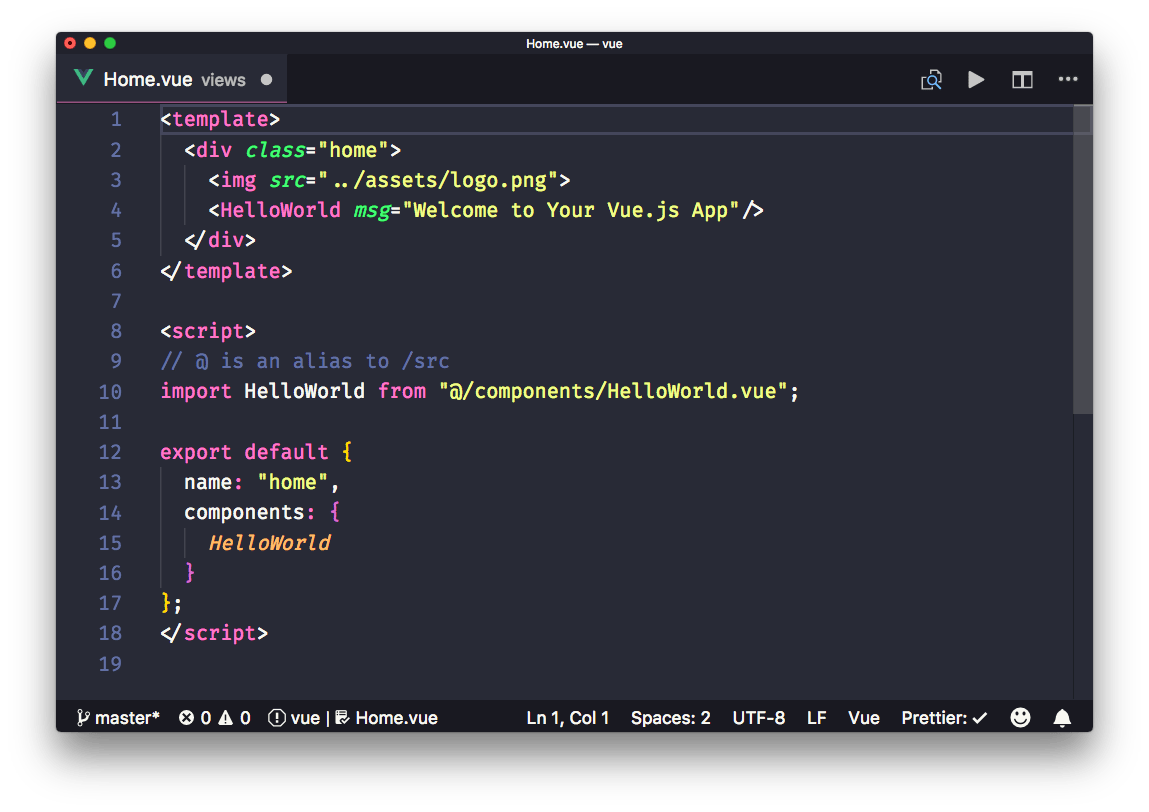
Vetur قابلیت نمایش دقیق و درست کدها برای تمام پروژههای مبتنی بر ویوجیاس را فراهم میکند. بدون استفاده از Vetur یک فایل با پسوند .vue به صورت زیر نمایش داده میشود:

اما با فعال کردن افزونه:

VS Code از طریق افزونهها میتواند نوع کدهای قرار گرفته شده در فایل را تشخیص دهد. با استفاده از یک فایل کامپوننت شما قابلیت استفاده و ترکیب کردن کدهای مختلفی را در یک نوع فایلی خواهید داشت. VS Code به صورت پیشفرض توانایی تشخیص چنین موقعیتهایی را ندارد ولی Vetur میتواند این قابلیت را برای نوعهای مشخص فایلی پیادهسازی کند. Vetur در کنار ویوجیاس از موارد زیر نیز پشتیبانی میکند:
- HTML
- CSS
- JavaScript
- Pug
- Haml
- SCSS
- PostCSS
- Sass
- Stylus
- TypeScript
قطعه کدها
Veutr قابلیتهای کدنویسی مختلفی را به VS Code میآورد، یکی دیگر از این قابلیتها قطعه کدهای کوچکی است که از طریق یک لیست IntelliSense ظاهر میشود. همچنین قابلیت تکمیلخودکار نیز در این افزونه وجود دارد:

Scaffolding
اضافه بر قابلیت قطعه کدهای شخصی، Vetur در داخل خود شامل یکسری از قطعه کدها میشود. هر کدام از آن یک تگ منحصر به فرد را ایجاد میکنند که شامل موارد زیر میشود:
scaffold
- template with html
- template with pug
- script with JavaScript
- script with TypeScript
- style with CSS
- style with CSS (scoped)
- style with scss
- style with scss (scoped)
- style with less
- style with less (scoped)
- style with sass
- style with sass (scoped)
- style with postcss
- style with postcss (scoped)
- style with stylus
- style with stylus (scoped)
اگر scaffold را تایپ کنید، شما شروع به برداشتن یک پک از یک کامپوننت کردهاید: -البته میشود به یک بلاک متنی نیز اشاره کرد مانند زیر:-
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>Emmet
Emmet موتور اختصارات HTML/CSS محبوبی است که به صورت پیشفرض در این ابزار پشتیبانی میشود. میتوانید یکی از اختصارات Emmet را نوشته و بعد tab را بزنید، VS Code معادل آن در HTML را پیادهسازی میکند:

Linting و بررسی خطاها
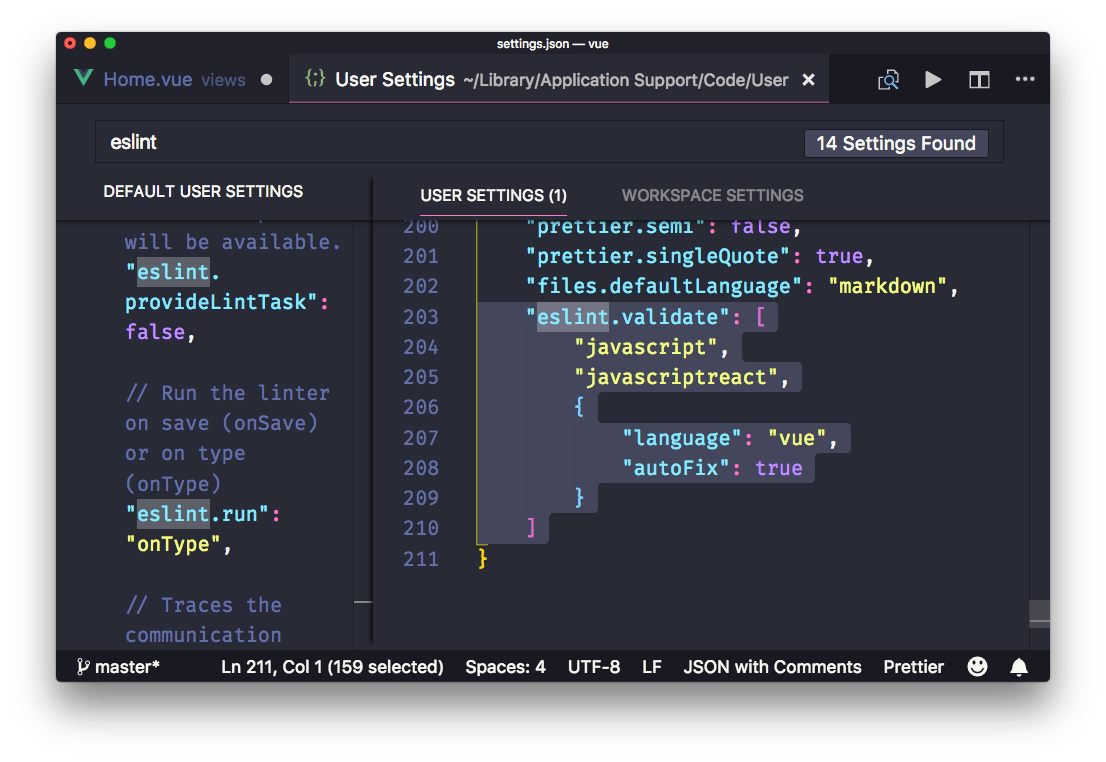
Vetur با ESLing از طریق پلاگین ESLint مربوط به VS Code ادغام شده است.


قالببندی کدها
Veutr قابلیتی برای پشتیبانی از قالببندی کدها را نیز برای قالبدهی به کل فایل فراهم ساخته است. میتوانید با قرار دادن مقدار vetur.format.defaultFormatter.XXXXX در تنظیمات VS Code برابر با none از قابلیت خودکار آن جلوگیری کنید. بیشتر زبانها در حال حاضر از Prettier پشتیبانی میکنند که به عنوان یک ابزار قالببندی به استاندارد تبدیل شده است.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید