Visual Studio Code به شدت منعطف و قدرتمند است. با یادگیری آن به صورت کامل، شما میتوانید سرعت، بهرهوری و روند کار خود به عنوان یک توسعه دهنده را ارتقا دهید. در این مقاله، ما به ۵ راه برای انجام این کار نگاه خواهیم داشت.
جدول محتویات:
- میانبرها را یاد گرفته، و سفارشیسازی کنید
- طرحبندی خود را بهینهسازی کنید
- برای خودتان سفارشیسازی کنید
- قالببندی خودکار را راهاندازی کنید
- قطعه کدها را بسازید و از آنها استفاده کنید
- خلاصه
میانبرها را یاد گرفته، و سفارشیسازی کنید
به عنوان یک توسعه دهنده، به هر زمانی که فکر کنید که یک فایل را ذخیره میکنید، یک خط کد را کپی و پیست میکنید، یک فایل را باز میکنید و... شما به طور مداوم این کارها را انجام میدهید و بدون میانبرها، هر کدام از این عملها نیازمند در دست گرفتن موس میباشند. با این که ممکن است خیلی به نظر نرسد، اما جا به جایی از کیبورد به موس زمان میبرد؛ حتی اگر هر بار فقط چند ثانیه زمان ببرد.
در طی یکی دو ساعت، این جا به جاییها جمع میشوند و مقداری از زمانی که شما میتوانید صرف کدنویسی نمایید را از بین میبرند. این خوب نیست!
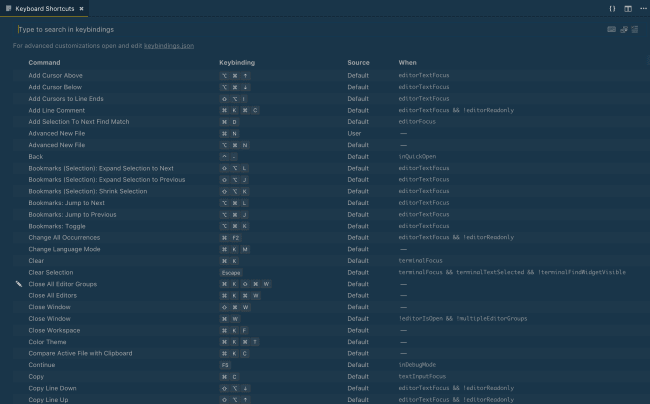
در Visual Studio Code، مشاهده میانبرها (که با نام ترکیبات کلید هم شناخته میشوند) و سفارشیسازی آنها به شدت ساده است. برای انجام این کار، به Code -> Preferences -> Keyboard Shortcuts بر روی مک، و File -< Preferences -> Keyboard Shortcuts بر روی ویندوز بروید.
همچنین میانبری برای به دست آوردن میانبرهای دیگر هم وجود دارد. Command K + Command S بر روی مک یا Control k + Control S بر روی ویندوز.

طرحبندی خود را بهینهسازی کنید
مشکلی که من اغلب در IDEها پیدا میکنم، این است که IDEها تعداد زیادی توابع را از پیش در درون خود دارند. با این تعداد امکانات، دکمهها، منوها و... شما اغلب میتوانید به صورت بصری از چیزی که بیشتر برای شما و برای کدتان مهم است، منحرف شوید.
راههای زیادی برای دستکاری طرحبندی خود در Visual Studio Code وجود دارند.
نکته: تمام موارد زیر یا از طریق تنظیمات و یا از طریق command palette با استفاده از کلیدهای cmd + shift + p در دسترس هستند.
نوار فعالیت را از چپ به راست منتقل کنید
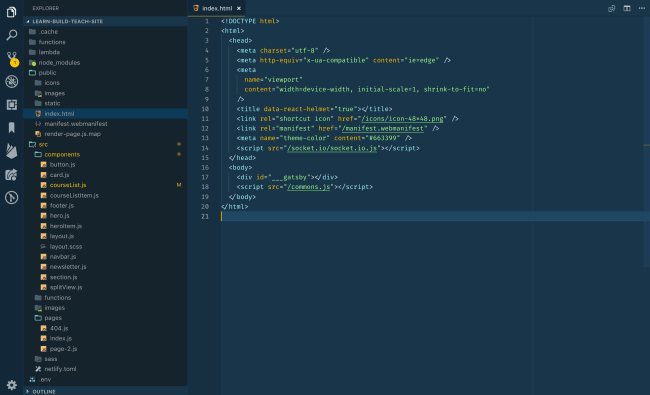
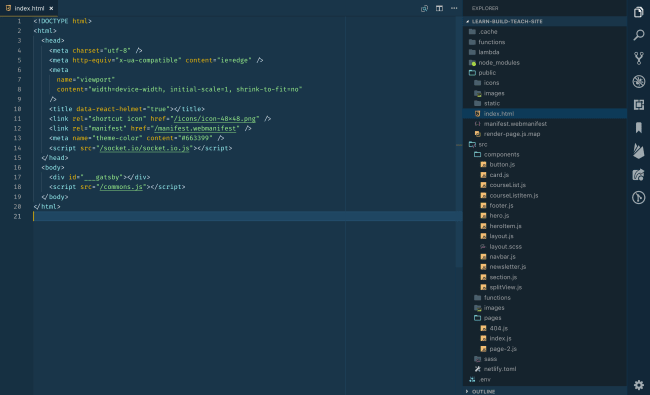
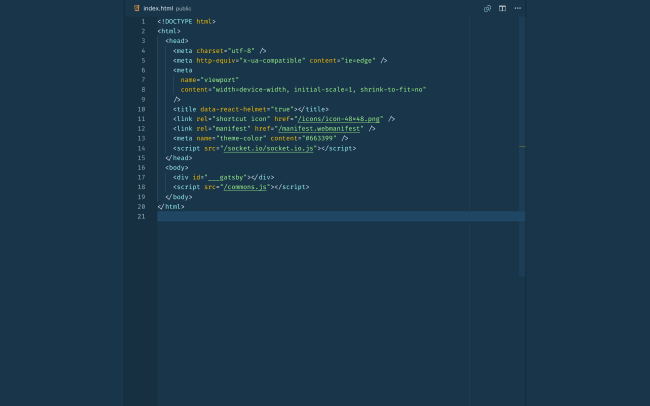
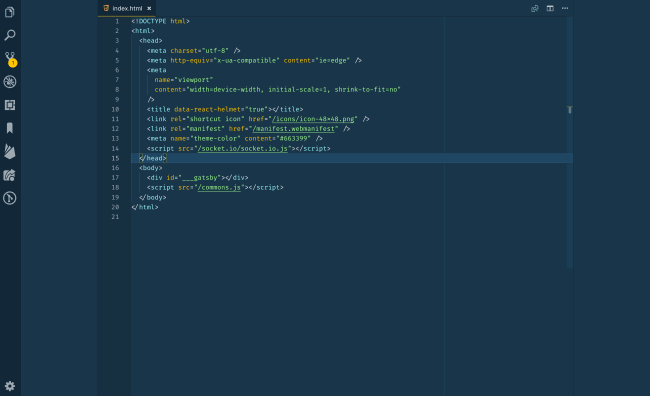
به طور پیشفرض نوار فعالیت در سمت چپ قرار دارد. این نوار میتواند کوچک شود، اما وقتی که باز شده است، کد شما را به سمت راست هول میدهد.

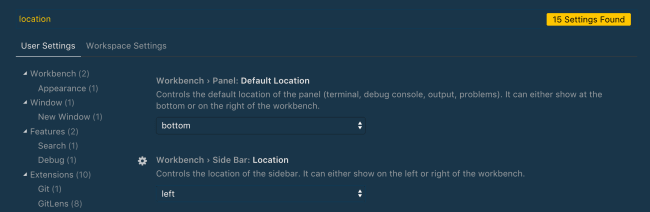
شما با تغییر دادن تنظیمات خود (بخش «تنظیمات» را در ادامه ببینید)، میتوانید این منو را در سمت راست قفل کنید.

به این صورت وقتی که نوار فعالیتها باز شده است، کد شما را هول نمیدهد.

یا... به کلی نوار فعالیت را مخفی کنید
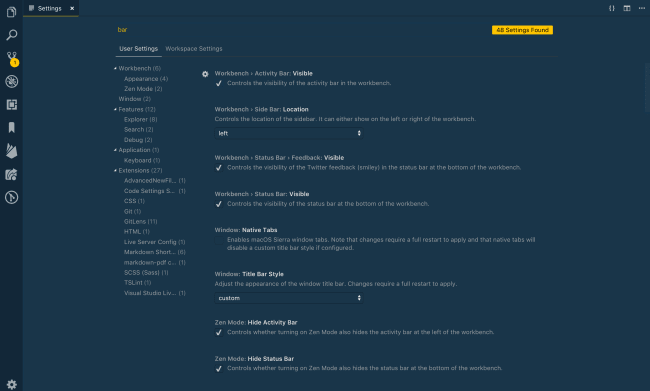
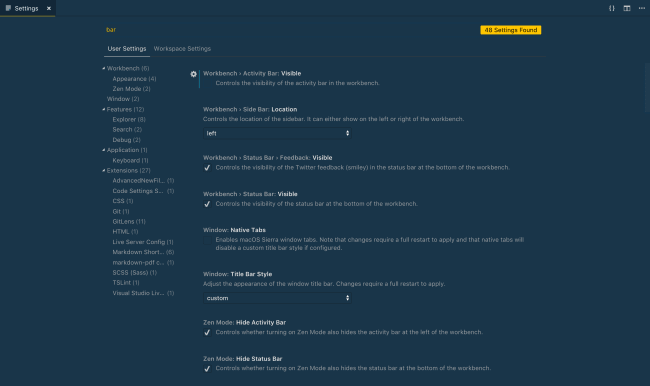
شما میتوانید با مخفی کردن نوار فعالیت به کلی، گزینه قبلی را یک قدم جلوتر ببرید! منوی تنظیمات خود را باز کنید و به دنبال «Activity Bar: Visible» بگردید.

به سادگی تیک این گزینه را بردارید و ببینید که نوار فعالیت از بین خواهد رفت.

حالت Zen
حالت Zen سادهترین راه برای خلاص شدن از تمام حاشیهها و تمرکز بر روی کد است. این حالت تمام منوهای اضافی را برای شما مخفی میکند، و در نتیجه کد، تمام چیزی است که میبینید. برای فعال کردن حالت Zen، بر روی مک از کلیدهای Command **+ K Z** و بر روی ویندوز از کلیدهای Control **+ K Z** استفاده کنید.

طرحبندی وسط چین شده
گزینه آخر هم استفاده از طرحبندی وسطچین شده است که ویرایشگر متن شما را در وسط قرار میدهد (که در حالت Zen هم به طور پیشفرض همینطور است)، اما این حالت، تمام منوهای دیگر موجود در رابط کاربری را مخفی نمیکند. با این طرحبندی، نیازی نیست که خیلی نگران باز کردن نوار فعالیت و هول دادن کد خود به کنار باشید. برای فعال کردن طرحبندی وسط چین شده، command palette (Command Shift **+ P / Control Shift + P**) را باز کنید و «Toggle Centered Layout» را تایپ کنید.

تعداد زیادی راه دیگر هم برای سفارشیسازی طرح خود وجود دارند. مقداری زمان را صرف آزمایش آنها کنید و ببینید که چه چیزی برای شما مناسبتر است.
برای خودتان سفارشیسازی کنید
Visual Studio Code با استفاده از Electron.js ساخته شده است، که این مسئله آن را قادر میسازد تا به سادگی توسط توسعه دهندگان وب قابل سفارشیسازی باشد. ما به چند راه برای سفارشیسازی از طریق میانبرها و طرحبندی نگاه داشتهایم، اما بیایید چند مورد دیگر را هم بررسی کنیم.
افزونهها
اضافه کردن افزونهها و پلاگینها به شدت ساده است. یک تب افزونهها وجود دارد که میتوانید در آن برای افزونهها جستجو کنید، آنها را نصب کنید، و مواردی که از پیش نصب کردهاید را مشاهده نمایید. شما میتوانید برای انجام تقریبا هر کاری یک افزونه را پیدا کنید. فقط برای آن جستجو کنید.
در اینجا برخی از افزونههایی که من نصب کردهام را مشاهده مینمایید:
به یاد داشته باشید، اگر افزونهای برای انجام کاری که میخواهید را پیدا نمیکنید، خودتان هم میتوانید یک افزونه را بسازید.
اگر شما یک توسعه دهنده JavaScript بود، و به دنبال افزونههای کاربردی برای استفاده از Visual Studio Code هستید، حتما نگاهی به این مقاله داشته باشید:
تمها
تمها در واقع همان افزونهها هستند، اما به اندازه کافی جالبند که بتوان به صورت جداگانه به آنها نگاه کرد. تمها میتوانند برخی رنگبندیهای شگفتانگیز را به محیط کاری شما اضافه کنند، و خواندن کد و منوهای شما را بسیار سادهتر نمایند. من به شخصه از تم Cobalt 2 ساخته Wes Bos استفاده میکنم، اما تعداد زیادی تم عالی دیگر هم وجود دارند.

در اینجا برخی تمهای دیگر را مشاهده مینمایید:
تنظیمات
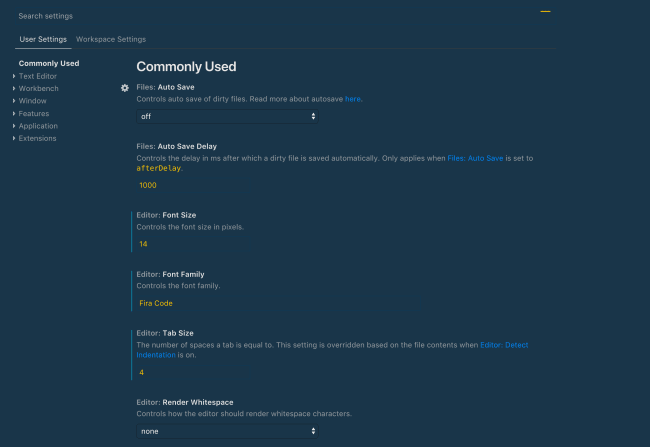
تنظیمات به سادگی قابل سفارشیسازی هستند و در یک فایل Jsonn ذخیره میشوند، که Visual Studio Code آن را مدیریت میکند و شما را قادر میسازد تا آن را سفارشی سازی کنید. Visual Studio Code همچنین یک رابط با منوهای کشویی، قابلیت جستجو و... را فراهم میکند تا بتوانید تنظیمات را تغییر دهید. شما میتوانید پنجره تنظیمات را با استفاده از کلیدهای Command **+ Comma** (,) بر روی مک یا Control **+ Comma (,) بر روی ویندوز باز کنید.

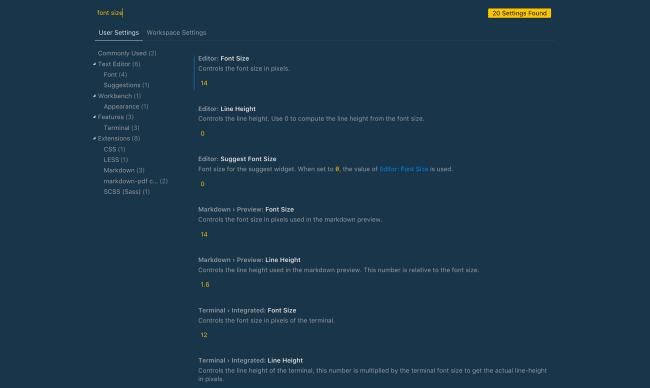
برای مثال آیا میخواهید سایز فونت را تغییر دهید؟ فقط آن را جستجو کرده، و بروزرسانی کنید.

قالببندی خودکار را راهاندازی کنید
توسعه دهندگان اغلب زمان زیادی را صرف «مرتب کردن» کد خود، بررسی فرو رفتگیها، جمعبندی متن بر روی خطوط جدید، اضافه کردن سمی کالنها و... مینمایند. با توجه به این که هر توسعه دهنده ممکن است نظر متفاوتی داشته باشند، انجام این کار در گروهها حتی سختتر هم میباشد.
آیا میدانستید که میتوانید VS Code را به گونهای راهاندازی کنید که به طور خودکار کارهای مربوط به قالببندی شما را انجام دهد؟ خب، شما میتوانید و این مسئله شگفتانگیز است. در اینجا برخی گزینهها را برای این کار مشاهده مینمایید.
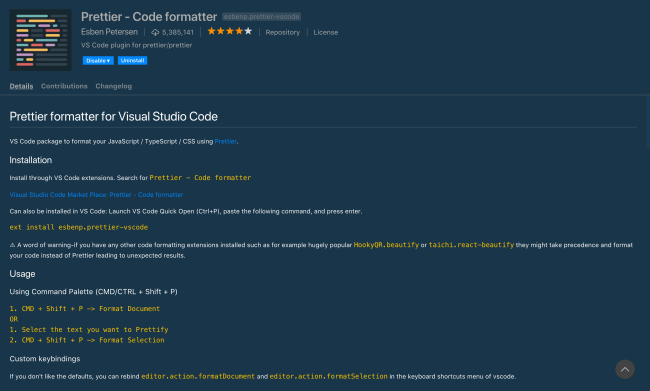
Prettier - قالببند کد
افزونه Prettier - قالببند کد میتواند JavaScript، TypeScript و CSS شما را قالببندی کند.

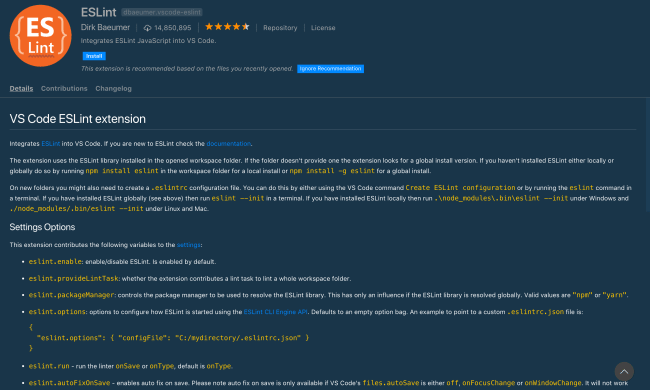
ESLint
افزونه ESLint شما را قادر میسازد تا کد JavaScript خود را هم lint کرده، و هم قالببندی کنید.

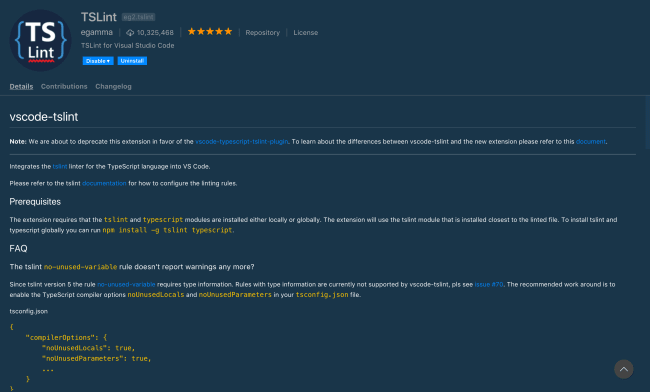
TSLint
افزونه TSLint شما را قادر میسازد تا کد TypeScript خود را lint کرده، و هم قالببندی کنید.

قطعه کدها را بسازید و از آنها استفاده کنید
ما همه روزه مقداری کد مشابه را مجددا تایپ میکنیم. حلقهها، handlerهای رویداد، آزمایش واحد (unit test) و... همگی مثالهای خوبی هستند. با Visual Studio Code، شما میتوانید قطعه کدهایی را تعریف کنید، تا تمام کد قالب مورد نظر را برای شما بنویسند.
قطعه کدها بر پایه یک زبان بوده، و در یک فایل Json ذخیره میشوند که Visual Studio Code آن را مدیرت میکند. شما میتوانید با رفتن به Code -> Preferences -> User Snippets بر روی مک یا File -> Preferences -> User Snippets بر روی ویندوز، قطعه کدها را اضافه کنید. سپس شما باید زبان خود را انتخاب کنید. در اینجا قطعه کدی برای تولید یک حلقه for بر روی یک آرایه در JavaScript را مشاهده مینمایید.
خلاصه
Visual Studio Code یک ابزار شگفتانگیز است که به شدت هم قابل سفارشیسازی میباشد. با بهرهبری از امکانات و تنظیمات معرفی شده در بالا، شما میتوانید تجربه توسعهدهی خود، و همچنین سرعت و باروری خود را افزایش دهید.
وبسایت راکت مقالات دیگری را نیز جهت سهولت بیشتر شما عزیزان در آشنایی و کار با محیط Visual Studio Code فراهم کرده است، که برخی موارد را میتوانید در اینجا مشاهده نمایید:







دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید