با وجود تعداد در حال افزایش ویرایشگرهای کد با کیفیت که میخواهید یکی از آنها را انتخاب کنید، شاید برایتان سوال باشد که بهترین ویرایشگر کد برای Vue.js چیست. برخی توسعه دهندگان درست به اندازه باورهای سیاسی خود، به ویرایشگرهای خود هم متعهد هستند؛ پس شما طبق این که از چه کسی بپرسید، پاسخهای مختلفی دریافت خواهید کرد.
اما وقتی که به کدنویسی در Vue میرسیم، یکی از بهترین افرادی که از آنها میتوان پرسید، Evan You یا سازنده Vue است. پس به نظر شما او در این باره چه میگوید؟ Visual Studio Code.
در یک مصاحبه از او درباره این موضوع سوال شد و او پاسخ داد:
«... من همینطور بین ویرایشگرها جا به جا میشدم تا این که اخیرا شروع به استفاده از TypeScript کردم، و از آنجایی که VS Code TypeScript بسیار خوب بود، به طور دائم بر روی آن باقی ماندم.»
با این که Vue لزومی در استفاده از TypeScript بیان نمیکند، سورس کد Vue به زودی در TypeScript نوشته خواهد شد.
شاید با خود فکر کنید: «اما من بر روی سورس کد کار نمیکند، و Vue را با استفاده از TypeScript کدنویسی نمیکنم، آیا VS Code همچنان برای من مناسب است؟»
این سوال من را به موضوع Vetur میآورد. Vetur یک افزونه پر از امکانات است که مواردی مانند برجستهسازی سینتکس در فایلهای .vue، قطعه کدها، linting، بررسی خطا و قالببندی، و همچنین اتمام خودکار و خطایابی را به شما میدهد. در حال حاضر این مورد بهترین افزونه Vue است. و باید هم باشد، زیرا توسط Pine Wu، عضوری از تیم هستهای Vue توسعه داده شده است.
اگر به استفاده از VS Code برای توسعه دهی Vue علاقه دارید، با ما همراه باشید تا نحوه بهینهسازی VS Code را به شما نمایش دهم.

ما چه چیزی یاد خواهیم گرفت؟
ما نحوه انجام این کارها را یاد خواهیم گرفت:
- برجستهسازی سینتکس در فایلهای .vue
- بکارگیری قطعه کدها برای داشتن یک جریان کاری سریعتر.
- پیکربندی ویرایشگر خود برای قالببندی خودکار کد.
- و سپس برخی افزونههای کاربردی دیگر را بررسی خواهیم کرد که تجربه توسعه دهی ما را ارتقا خواهند داد.
نصب Vetur
امکانات مخلتفی وجود دارند که VS Code را یک محیط عالی برای توسعه دهی Vue مینمایند؛ مانند Vetur، یک پلاگین طراحی شده توسط Pine Wu، یک عضو هستهای از گروه Vue.js.
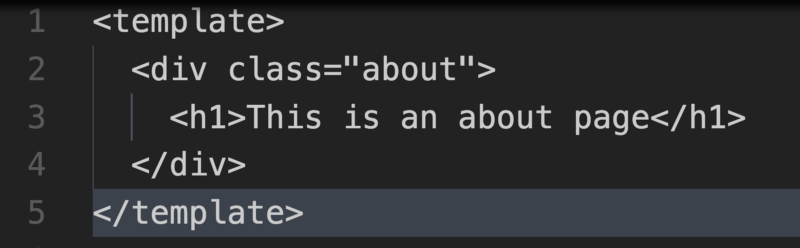
در اینجا و در VS Code، اگر ما یک فایل .vue به مانند این فایل About.vue را باز کنیم، تمام این کد را به صورت خاکستری رنگ میبینیم. علت آن این است که VS Code به طور خودکار سینتکس را در فایلهای .vue برجسته نمیکند.

Vetur میتواند این مشکل را برای ما حل کند، و امکانات دیگری به ما بدهد که برای ارتقای تجربه کاربری طراحی شدهاند.
پس حال بیایید آن را نصب کنیم. فروشگاه افزونهها را باز کنید.

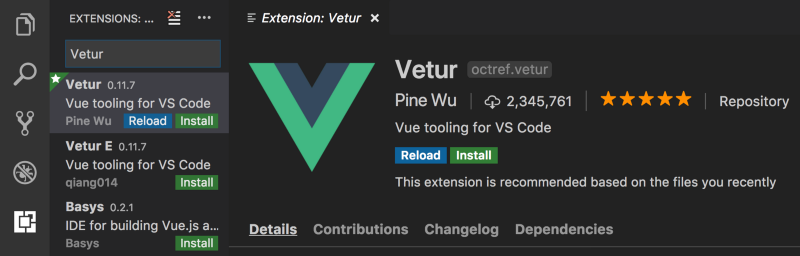
سپس برای عبارت «Vetur» جستجو کنید، آن را از لیست نتایج انتخاب کنید و بر روی Install کلیک کنید. سپس هم بر روی Reload کلیک کنید.
امکانات Vetur
حال که Vetur نصب شده است، بیایید به امکانات آن نگاهی داشته باشیم.
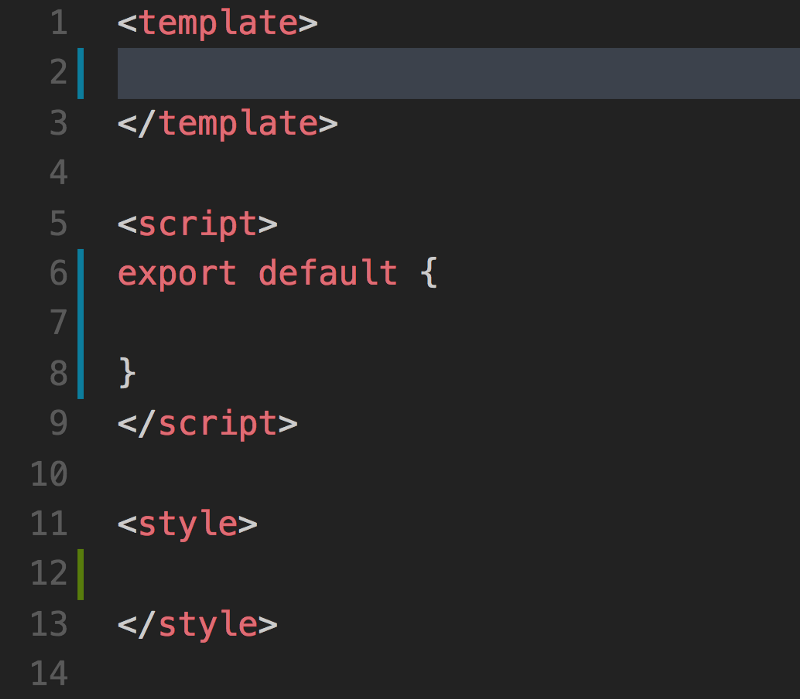
برجسته سازی سینتکس: با فشردن کلیدهای command + P و تایپ کردن نام فایل .vue، میتوانیم فایل About.vue را باز کنیم. همانطور که میتوانید ببینید، حال کد ما یک برجسته سازی سینتکس مناسب را به خود گرفته است. عالی است! دیگر یک صفحه پر از کد خاکستری رنگ نداریم.
با بررسی فایل Home.vue میتوانیم ببینیم که JavaScript ما هم به درستی برجسته سازی می شود.
قطعه کدها: یکی از امکانات دیگری که Vetur به همراه دارد، قطعه کدها هستند. این قطعه کدها از هدر رفتن زمان جلوگیری میکنند و شما را قادر میسازند تا قطعه کدهایی که خیلی استفاده میشوند را بسازید.
بیایید یک کامپوننت جدید بسازیم تا آن را در عمل ببینیم. ما این کامپوننت را EventCard.vue نامگذاری خواهیم کرد. حال، اگر کلمه کلیدی scaffold را در یک فایل .vue تایپ کنیم و کلید Enter را بفشاریم، اسکلت یک کامپوننت به طور خودکار در آن قرار داده خواهد شد.

Emmet: Vetur همچنین Emmet را به همراه دارد. Emmet یک ابزار معروف است که شما را قادر میسازد تا از میانبرها برای ساخت کد خود استفاده کنید.
برای مثال ما میتوانیم h1 را تایپ کنیم و کلید Enter را بفشاریم. این کار یک تگ باز و بسته عنصر h1 را خواهد ساخت.
وقتی که چیز پیچیدهتری مانند div>ul>li را تایپ میکنیم، چنین چیزی ساخته خواهد شد:
<div>
<ul>
<li></li>
</ul>
</div>
اگر Emmet برای شما کار نمیکند، میتوانید این کد را به User Setting خود اضافه کنید:
"emmet.includeLanguages": {
"vue": "html"
},
نصب ESLint و Prettier
حال باید مطمئن شویم که ESLint و Prettier را بر روی سیستم خود نصب داریم. در فروشگاه افزونهها، عبارت ESLint را جستجو کرده، و آن را نصب میکنیم. همین کار را برای Prettier نیز انجام میدهیم. پس از این که نصب آنها به اتمام رسید، بر روی Reload کلیک میکنیم تا VS Code مجددا بارگذاری شود.
پیکربندی ESLint
حال که این دو نصب شدهاند، باید کمی پیکربندی بیشتر به آنها اضافه کنیم.
وقتی که پروژه خود را از طریق ترمینال ایجاد کردیم، در واقع انتخاب کردیم که آن را با فایلهای پیکربندی اختصاصی ایجاد کنیم، که در نتیجه باعث شد فایل .eslintrc.js را به دست بیاوریم. در این فایل، میتوانیم ESLint را برای این پروژه پیکربندی کنیم. اگر فایلهای اختصاصی را انتخاب نمیکردیم، میتوانستیم پیکربندیهای ESLint را در فایل package.json پیدا کنیم.
پس در فایل .eslintrc.js این کد را اضافه میکنیم:

این کار پشتیبانی Prettier را در ESLint به همراه تنظیمات پیشفرض اضافه خواهد کرد.
پس حال فایل ما چنین ظاهری دارد:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'plugin:prettier/recommended', // we added this line
'@vue/prettier'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}
پیکربندی Prettier
ما همچنین اختیار ساخت یک فایل پیکربندی Prettier را داریم، تا طبق استایل شخصی یا ترجیحات گروه خود، مقداری تنظیمات خاص به آن اضافه کنیم.
ما آن را ساخته، و .prettierrc.js نامگذاری میکنیم.
در داخل آن، این کد را اضافه میکنیم:
module.exports = {
singleQuote: true,
semi: false
}
این کد دابل کوتیشنها را به سینگل کوتیشن تبدیل خواهد کرد، و تضمین خواهد کرد که سمی کالنها به طور خودکار وارد نمیشوند.
تنظیمات کاربر
برای این که VS Code را بیشتر بهینهسازی کنیم و یک تجربه توسعه دهی عالی داشته باشیم، مقداری پیکربندی به User Setting خود اضافه خواهیم کرد. برای دسترسی به User Setting، بر روی Code در نوار جهتیابی کلیک کرده، Preference و Setting را انتخاب کنید. این کار پنجره User Setting را باز خواهد کرد، که در آن میتوانید تننظیمات را در قالب JSON وارد کنید.
در ابتدا، ما میخواهیم که این کد را اضافه کنیم:
"vetur.validation.template": false
این کد ویژگی خطایابی Vetur را خاموش خواهد کرد. ما در عوض به ESLing + Prettier تکیه خواهیم کرد.
حال ما میخواهیم به ESLint بگوییم که از آن میخواهیم چه زبانهایی را اعتبارسنجی کند (Vue، HTML و JavaScript) و بر روی هر کدام مقدار autoFix را برابر با true قرار میدهیم:
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
و سپس هم به ESLint میگوییم که autoFixOnSave کند:
"eslint.autoFixOnSave": true,
و به خود ویرایشگرمان هم میگوییم که formatOnSave کند:
"editor.formatOnSave": true,
آزمایش
برای آزمایش کردن این که کد ما جواب میدهد یا نه، یک ویژگی داده به کامپوننت EventCard اضافه کرده، عبارت «I want to be single» را به همراه دابل کوتیشن اضافه میکنیم و سپس هم یک سمی کالن در اینجا قرار میدهیم. بر روی دکمه Save کلیک میکنیم، و حال میبینیم که عبارت ما در سینگل کوتیشن قرار دارد و سمی کالن آن حذف شده است. عالی است! همه چیز به درستی کار میکند.
ابزار اضافی
حال بیایید بر برخی ابزار دیگر نگاهی داشته باشیم که میتوانند در تسریع روند توسعه دهی شما کمک کنند.
Copy Relative Path: افزونهای است که شما را قادر میسازد تا مکان یک فایل را بر حسب ارتباط آن به شاخهای که به آن متصل است، ذخیره کنید.
بیایید آن را جستجو کرده، نصب کنیم و در عمل ببینیم. در فایل Home.vue خود، میبینیم که یک موقعیت نسبی از پیش در آنجا قرار دارد، که ما کامپوننت HelloWorld را به آن وارد میکنیم.
در جهت دریافت مسیر نسبی فایلی که میخواهیم وارد کنیم، بر روی آن فایل کلیک راست کرده و Copy Relative Path را انتخاب میکنیم. حال، چیزی که کپی شده بود را paste میکنیم و میبینیم که مسیر نسبی دقیق را داریم. به این src دقت کنید. کامنتی که در اینجا قرار دارد به ما اطلاع میدهد که با توجه به نحوه راهاندازی پروژه خود، ما در عوض از @ استفاده میکنیم.
ترمینال مجتمع: یکی از امکانات راحت و داخلی ویرایشگر VS Code، ترمینال مجتمع آن است، که میتوانید به جای منتقل شدن به ترمینال جداگانه خود از آن استفاده کنید. شما میتوانید با استفاده از میانبر «Ctrl + ‘» آن را باز کنید.
قطعه کدهای بیشتر: اگر به نصب قطعه کدهای بیشتر علاقه دارید، میتوانید یک مجموعه کامل از آنها که توسط عضو تیم Vue، یعنی Sarah Drasner ساخته شده است را دانلود کنید.
افزونهای که به نام خود او ثبت شده است، یعنی sarah.drasner را جستجو کرده و نصب کنید.
بیایید در عمل به آن نگاهی داشته باشیم.
اگر vif را بر روی یک عنصر در قالب خود تایپ کنیم، این افزونه یک بیانیه v-if را به ما خواهد داد، و تایپ کردن von هم یک handler رویداد کامل برای ما فراهم خواهد کرد. به جای این که یک ویژگی داده را به صورت دستی تایپ کنیم، میتوانیم به سادگی vdata را تایپ کنیم که یک مورد را برای ما خواهد ساخت. ما میتوانیم با استفاده از vprops هم همین کار را انجام دهیم تا propها را اضافه کنیم. ما همچنین میتوانیم از دستور vimpot-lib آن استفاده کنیم تا سریعا یک کتابخانه را وارد کنیم. همانطور که میتوانید ببینید، این قطعه کدها بسیار کاربردی هستند و از هدر رفتن زمان جلوگیری میکنند.
دقت کنید که اگر از افزونه Snippets استفاده میکنید، پیشنهاد میشود که این خط را به User Setting خود اضافه کنید:
این خط تضمین میکند که این قطعه کدها با Vetur در تداخل نیستند.
تمها: در آخر اگر برایتان سوال است که چگونه میتوانید تم را در VS Code تغییر دهیم، میتوانید به بخش Code > Preferences > Color Theme بروید. همچنین میتوانید به فروشگاه آنلاین آن بروید و برخی موارد دیگر را نیز پیدا کنید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید