طراحی واکنشگرا یکی از رویکردهایی است که برای مدت زمان طولانی بسیار محبوب بوده، حتی قبل از اینکه به صورت رسمی این تکنیک ارائه شود، از آن استفاده میشد. با افزایش روز افزونه تعداد زیادی از دستگاههای موبایل، عجیب نیست اگر مبحث طراحی واکنشگرا هیچوقت پایان نیابد و هر روز در اینترنت از آن سخن گفته شود.
اما در این بحث نمیخواهیم مانند همیشه یک هدف را در نظر بگیریم، در این پست میخواهیم بگوییم که تعریف طراحی وب واکنشگرا برای صاحب یک تجارت کوچک چه مفهومی دارد؟ و از آن مهمتر اینکه چرا باید خودمان را به طراحی وب واکنشگرا مجهز سازیم؟
وقتی موضوع به بازاریابی و تبلیغ تجارت میرسد، همیشه این موضوع را در نظر داشته باشید که وبسایتی با طراحی زیبا میتوان ارزش بسیار زیاد و مهمی را ارائه دهد. اما اگر بخواهید جلوه بهتری داشته باشد، یک طراحی تعاملی نمیتواند کافی باشد، وبسایت شما نیاز دارد که به صورت کامل واکنشگرا نیز باشد.
دلیل اصلی برای اینکه باید وبسایتتان را به طراحی واکنشگرا مجهز کنید این است که نرخ استفاده از دستگاه موبایل به عنوان یک وسیله برای جستجو و کاوش در اینترنت هر روز در حال افزایش است و این مسئله هیچگاه متوقف یا کند نمیشود.
از جلوه تجاری اگر به آن نگاه کنیم، این موضوع بدان معناست که اگر وبسایت شما نتواند به خوبی برای دستگاههایی با اندازه کوچک جوابگو باشد ، پس کاربرانتان مایل به خارج شدن از تجارت شما و گشتن به دنبال رقبا و جایگزینهایتان خواهند بود.
در یک تعریف ساده، طراحی واکنشگرا یک چیز لوکس و درخشان نیست، بلکه یک الزام است و حال بهترین زمان برای آن است که مطمئن شوید وبسایتتان به صورت کامل واکنشگرا است.
اگر از اینکه طراحی واکنشگرا واقعا چیست و چرا بسیار مهم است، حیرت زده شدید، شما به مکان درستی آمدهاید. در این مقاله قصد داریم که به صورت کامل شیوه کاری طراحی واکنشگرا و دلیل اینکه چرا باید حتما از آن استفاده کنید. همچنین در کنار این موارد، ما نمونههایی از این روش طراحی را در قالب وبسایتهای واقعی برایتان آوردهایم. بیایید شروع کنیم!
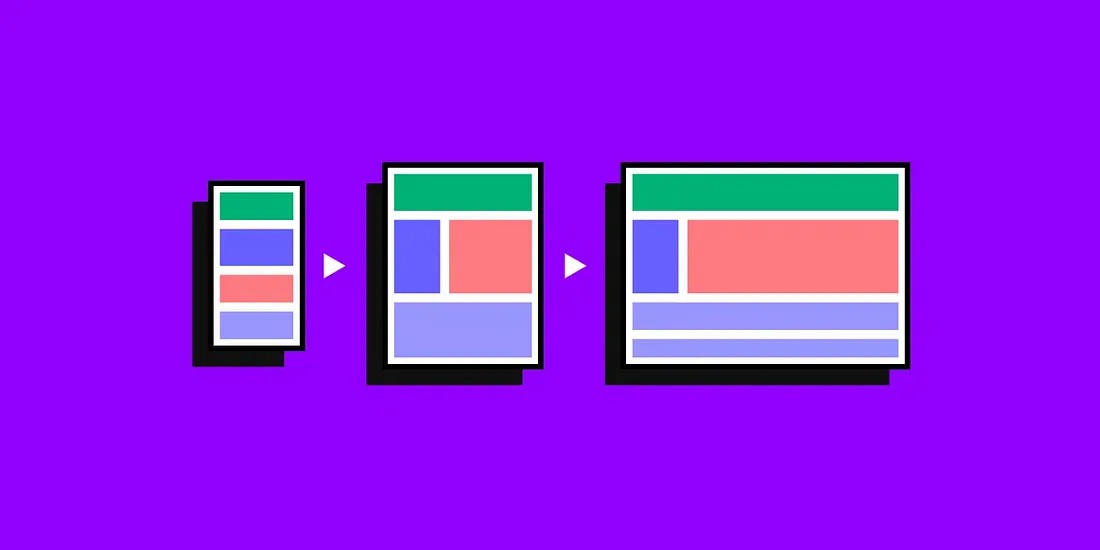
طراحی واکنشگرا چیست؟
مفهوم طراحی واکنشگرا برای اولین بار در سال ۲۰۱۰ توسط Ethan Marcotte نامگذاری شد و نام آن اشاره به شیوهای از طراحی وبسایت داشت که میتوانست نسبت به اندازههای مختلف دستگاهها واکنش نشان دهد، این موضوع بدین دلیل عرضه شد که بتوان برای کاربران تجربه بهینه و بینقصی را ارائه کرد.
براساس هسته اولیه، طراحی واکنشگرا از سه قاعده اصلی پیروی میکند: گریدهای روان، رسانه واکنشگرا و مدیا کوئریها. در برخی از حالات، طراحی وب واکنشگرا از متا تگ Media Viewport استفاده میکند، استفاده از این موجب مقیاسپذیری بهتر وبسایت با اندازه عرض صفحه موبایل خواهد شد، در این جا با سادگی هر چه تمام تر در رابطه با طراحی واکنشگرا صحبت کردهایم:
- گریدهای روان
گریدهای روان یا Fluid درست مانند دیگر طراحیهای مبتنی بر گرید، سعی می کنند که موقعیت مکانی المانهای داخل صفحه را به صورتی زیبا تنظیم کنند. با این حال این نوع از گریدها برخلاف شیوههای سنتی میتواند با هر اندازهای از صفحه خود را تطبیق دهد، در این گریدها از واحدهای اندازهگیری متغیر و وابسته استفاده میشود.
- مدیا کوئریها
مدیا کوئریها به شما حتی قابلیتهای منحصر به فردتری را در عرصه طراحی واکنشگرا ارائه میکنند. در این نوع از کار ابتدا مشخصات مربوط به اندازه صفحه به دست آورده میشود و بعد CSS متناظر با آن به اجرا در می آید.
- رسانه واکنشگرا
سومین اصل طراحی وب واکنشگرا رسانه منعطف یا واکنشگرا نام دارد. در این حالت از طراحی واکنشگرا شما باید سعی کنید که موارد رسانهای مختلف مانند تصاویر، ویدیوها و… را با اندازههای مختلف صفحه نمایش تطبیق دهید.
در این حالت شما از خاصیت max-width برای مدیریت فایلهای تصویری، ویدیویی و دیگر موارد استفاده میکنید. برای اینکه مطمئن شوید رسانهها از صفحه اصلی خارج نمیشوند باید مقدار max-width را تا ۱۰۰٪ قرار دهید.
- متاتگ Viewport
همانطور که قبلا اشاره کردم، متاتگ Viewport زمانی وارد جریان کاری ما میشود که مدیا کوئری نمیتواند اندازه اولیه عرض صفحه را بدست بیاورد، به همین دلیل از این متاتگ استفاده میشود. در حقیقت این موضوع را برای اولین بار اپل بیان کرد.
طراحی واکنشگرا در دنیای واقعی به چه صورتی کار میکند؟ (الهام بخش)
حال که ما قواعد اصلی طراحی واکنشگرا را بیان کردیم، بیاید در رابطه با نمونههایی از طراحی واکنشگرا در دنیای واقعی صحبت کنیم:
Susan Jean Robertson یک طراح رابط کاربری و توسعه دهنده فرانت اند است، وی در طراحی وبسایت خود از بهترین و سادهترین رویکردهای ممکن استفاده کرده است، به همین دلیل وبسایت او به گونهای طراحی شده است که میتواند پاسخگوی تمام دستگاههای موجود باشد.

با تمام این قضایا، وبسایت او ساده و مینیمال است، همچنین در آن از تصاویری استفاده شده که قابلیت بسیار خوبی برای نمایش در اندازههای مختلف صفحه نمایش را دارد. همچنین وبسایت میتواند از حالت دو ستونه به حالت تک ستونه تبدیل شود.

2. BMW
وبسایت شرکت BMW حاوی تصاویر و ویدیوهای پیشزمینه بسیاری است که به نظر میرسد این موارد میتوانند چالش بزرگی برای طراحی وب واکنشگرا باشند.

با این حال همانطور که در تصاویر زیر مشاهده میکنید، BMW این چالش را بسیار به خوبی پشت سر گذاشته است. در این طراحی برای نمایش منوها در حالت واکنشگرا از منوهای همبرگری استفاده شده است.

3. Field Notes
میتوان گفت که Field Notes یکی از بهترین طراحیها برای وبسایتهای فروشگاهی است که به خوبی در حالت دسکتاپ و موبایل نمایش داده شده است.

در این طراحی از یک منو استاندارد همبرگری استفاده شده است، همچنین در حالت واکنشگرا تعداد ستونها به دو مورد میرسد. دکمه Call To Action نیز پدیدار همراه با قابلیت کلیک پذیری باقی میماند، تصاویر در این طراحی به خوبی واکنشگرا هستند.

4. KlientBoost
پس زمینه جذابی که در ابتدای این وبسایت قرار گرفته شده ما را به یاد وبسایت KlientBoost میاندازد. اما نکته مهم این طراحی این است که در هر شرایطی به خوبی نمایش داده میشود.

در کنار منوهای همبرگری KlientBoost در حالت واکنشگرا از لوگو متفاوتی استفاده میکند. همچنین طراحی لایههای آن از چند ستونه به تک ستونه تغییر پیدا میکند.

5. WillowTree
آخرین نمونه از لیست ما مربوط به WillowTree میشود، یک آژانس دیجیتالی که در آن از لایهبندی ساده همراه با تصاویر مختلف و نمونه کار استفاده شده است.

با مشاهده وبسایت مطمئنا متوجه این قضیه شدید تصاویر به صورت کامل واکنشگرا هستند و از الگوی استانداردی بهره میبرند. در این طراحی برای منوها از منو همبرگری استفاده شده است.

وبسایتهای بالا تنها مواردی بودند که میتوانند برای شما منبع الهام باشند. مطمئنا میتوانید در سطح اینترنت مثالها و موارد بسیار بیشتری را نیز پیدا کنید.
چرا در وبسایت تجاریتان به طراحی واکنشگرا نیاز دارید؟
طراحی واکنشگرای وب تنها مربوط به دنبال کردن آخرین تکنیکهای موجود نیست. طراحی کردن یک لایه بندی واکنشگرا که میتواند با دستگاههای مختلف مطابقت پیدا کند میتواند روی ترافیک، سئو و درآمد وبسایت تاثیر مثبت داشته باشد. در اینجا میتوانید پنج دلیل که براساس آن باید برای وبسایتتان طراحی واکنشگرایی داشته باشید را دنبال کنید.
۱. تجربه کاربری و استفادهپذیری بهتر در وبسایت
مهمترین دلیل که باید طراحی وب واکنشگرایی داشته باشید این است که تجربه کاربری و استفاده پذیری بهتری را به کاربران وبسایت ارائه دهید. مطمئنا اگر در وبسایت کاربران مدام مجبور نباشند که در سمتهای مختلف اسکرول کنند، زووم نمایند و کارهای دیگر، در وبسایت به مدت بیشتری باقی میمانند. در این صورت کاربران میتوانند بدون مشکل در بین صفحات مختلف جابجا شوند و بدون هیچ مشکلی از ویژگیهای مختلف استفاده کنند.
۲. بازدیدکنندگان موبایل بیشتر
همانطور که قبلا اشاره کردم، حدود نیمی از ترافیک اینترنت جهانی از طریق موبایل حساب میشود، بنابراین وقتی بتوانید وبسایت را برای این دسته از کاربران به خوبی نمایش دهید، آنها نیز وارد وبسایت شما میشوند و به یکی از علاقهمندان تبدیل میشوند.
۳. وبسایت سریعتر
یکی از نکتههای بسیار مهم در طراحی وبسایت سریع بودن آن است. به لطف تکنیکهای موجود در طراحی واکنشگرا، همواره طراحیهای واکنشگرا نسبت به موارد دیگر سرعت بارگذاری بسیار بیشتری را ارائه میکنند. این موضوع ما را به قسمت بعدی هدایت میکند. -نرخ تبدیلات.
۴. بهتر کردن نرخ تبدیلات
وقتی کاربران مدت زمان بیشتری را روی وبسایت شما بمانند شانس بیشتری برای تبدیل کردن آنها به مشتریان خود خواهید داشت. از طریق طراحی واکنشگرا این موضوع قابل اعمال است.
۵. رنک سئو بهتر
در نهایت رنک سئو بهتر میتواند یکی از مزیتهای سیار محبوب در زمینه طراحی واکنشگرای وب باشد. مطابق با الگوریتمهای گوگل وبسایتهایی با طراحی واکنشگرا همواره از رتبه بهتری در موتورهای جستجوگر بهره میبرند.
در پایان
طراحی واکنشگرا موضوعی است که به این زودیها به هیچ کجا نمیرود. در حقیقت طراحی واکنشگرا آینده بسیار خوبی را در انتظار دارد.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید