در این مقاله میخواهیم به اکوسیستم غنی React بپردازیم. اما قبل از شروع بحث اصلی، ابتدا مروری بر ReactJS داشته باشیم.
REACTJS چیست؟
همانطور که همه ما میدانیم، react یکی از بهترین منابع به منظور ایجاد رابط کاربری برای برنامههای وب است. به علاوه داشبوردهای آن رابط کاربری پیشرفتهتری نیز دارند.
react یک کتابخانه متن باز فرانت-اند مبتنی بر جاوااسکریپت برای ساخت رابط کاربری یا کامپوننتهای UI است که توسط فیسبوک و جامعهای از توسعه دهندگان و برخی شرکتها نگهداری میشود. همچنین به عنوان یکی از بهترین کتابخانهها در سالهای اخیر برای توسعه GUI مبتنی بر کامپوننت رشد کرده است.
علاوه بر این react به شما کمک میکند تا به راحتی یک رابط کاربری تعاملی ایجاد کنید. مهم نیست که دادهها چقدر پیچیده باشند، در هر حال به راحتی میتوانید نمودارهای تعاملی و عناصر رابط کاربری مد نظرتان را با آن ایجاد کنید. از آنجا که این کتابخانه یا به نوعی میتوان گفت فریمورک توسط انجمن فیسبوک و اینستاگرام توسعه داده شده و نگهداری میشود، لازم نیست نگران کیفیت مدیریت کدهای پیچیده باشید.
همچنین مزیت عمده آن، گزینه رندر کردن و مشاهده آسان کامپوننتهای سازنده است. این قابلیت خوانایی را تضمین کرده و قابلیت نگهداری را راحتتر میکند.
اگر با ReactJS کار میکنید، مجموعه React-redux Admin Template Free و Admin Dashboard Temple React را حتما بررسی کنید. همچنین ReactJS UI frameworks نیز مجموعه مفیدی است که میتوانید آن را در نظر داشته باشید.
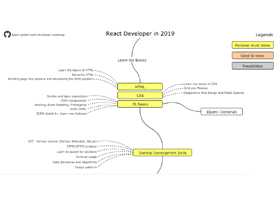
react بدون شک در بین همه نمونههای مشابه بیشترین استفاده را داشته و مورد پسندترین فریمورک حال حاضر به شمار میرود. از آنجا که توسط غول فناوری فیسبوک پشتیبانی میگردد، جامعهای گسترده و فعال دارد. همانطور که در تصویر میبینید، با 22.4 درصد به عنوان مهمترین فریمورک فرانت-اند در این رقابت پیشرو است.

در زیر برخی از دلایل محبوبیت react ذکر شده است:
- ایجاد برنامههای پویا
- کامپوننتهای قابل استفاده مجدد
- عملکرد بهبود یافته
- منحنی یادگیری کوچک
- ابزارهای اختصاصی برای دیباگینگ آسان
- جریان داده یک طرفه
همانطور که در تصویر زیر مشاهده میکنید، react از نظر کاربرد در بالای صفحه قرار دارد و در طی 5 سال گذشته موقعیت خود را در رأس حفظ کرده است. این نشان میدهد که توسعه دهندگان و کاربران بیش از هر فریمورک دیگری به آن اعتماد دارند.

ویژگیها:
- JSX
- کامپوننتها
- اتصال داده یک طرفه
- DOM مجازی
- سادگی
- کارایی
حال بیایید به اکوسیستم آن بپردازیم.
کتابخانههای رابط کاربری
کتابخانه رابط کاربری مجموعهای است از کامپوننتهای آماده UI مانند دکمهها، ورودیها، دیالوگها و مواردی از این دست که به عنوان بلوکهای سازنده برای طرح بندی عمل میکنند. همچنین به لطف ماهیت ماژولار بودن آنها میتوانیم کامپوننتها را به روشهای مختلف برای دستیابی به جلوههای منحصر به فرد ترتیب دهیم.
REACT-STRAP ![]()
این کتابخانه شامل کامپوننتهای ساده برای استفاده از Bootstrap 4 است. همچنین به جی کوئری یا جاوااسکریپت وابسته نیست. به علاوه این کتابخانه امکان انعطاف پذیری و اعتبارسنجی از پیش ساخته شده را فراهم میکند. reactstrap به شما امکان میدهد به سرعت فرمهای زیبایی بسازید که کاربر را تحت تأثیر قرار داده و تجربه کاربری بصری فوق العادهای را ارائه میدهد.
همچنین میتوانید Vuexy React admin template را نیز بررسی کنید. این برنامه مبتنی بر Create React App، Redux و Reactstrap BS4 میباشد و یک قالب ادمین زیبا، تمیز و مدرن به حساب میآید. به علاوه در برنامههای کاربردی مختلف از جمله Todo ، Chat و تجارت الکترونیکی به خوبی کار کرده و ابزارهای پیشرفتهای برای تجزیه و تحلیل، آمار، آب و هوا، نمودارها، نقشهها و ... فراهم میکند. این قالب شگفت انگیز بیش از 100 صفحه مانند مشخصات، پایگاه دانش، جستجو، احراز هویت و موارد دیگر را شامل میشود.

ANT DESIGN

این کتابخانه رابط کاربری یک سیستم طراحی برای محصولات در سطح سازمانی است که براساس پروژه Ant Design طراحی شده و شامل مجموعهای از کامپوننتها و دموهایی با کیفیت بالا برای ایجاد رابطهای کاربری تعاملی میباشد. به علاوه این کامپوننتها شامل پشتیبانی بین المللی برای دهها زبان هستند.
همچنین میتوانید کامپوننتهای سازگار را با مشخصات طراحی خود تنظیم کنید. Ant Design از Less.js در استایل دهی خود استفاده میکند و کامپوننتهای سازنده شامل دکمهها، آیکونها، شبکه بندیها، منوهای کشویی و موارد دیگر هستند.
میتوانید ریپازیتوری متن باز آن را در گیت هاب بررسی کنید.
امکانات:
- رابط کاربری Enterprise که برای برنامههای وب طراحی شده است.
- مجموعهای از کامپوننتهای react با کیفیت بالا که به صورت out-of-the-box هستند.
- نوشته شده در TypeScript با تایپهای استاتیک قابل پیش بینی.
- پکیج کامل منابع طراحی و ابزارهای توسعه.
- پشتیبانی بین المللی برای دهها زبان.
- سفارشی سازی تمهای قدرتمند با همه جزئیات.
MATERIAL-UI

MaterialUI مجموعهای از کامپوننتهای ساخته شده براساس راهنمای طراحی متریال گوگل است که شامل بسیاری از ویجتهای رابط کاربری قابل دسترس و قابل تنظیم میباشد. این کامپوننتهای سازنده فقط استایلهای مورد نیاز برای نمایش را وارد میکنند که میتواند منجر به بهبود عملکرد در برنامه شما شود. علاوه بر این MaterialUI دارای یک مجموعه فعال و یک جامعه پشتیبانی قوی است. توجه داشته باشید که ناسا، آمازون، شاتر استاک، کورسرا و برخی از شرکتهای بزرگ دیگر از این کتابخانه استفاده میکنند.
میتوانید ریپازیتوری متن باز آن را در گیت هاب بررسی کنید.
CHAKRA UI

Chakra UI یکی از جالبترین فریمورکهای رابط کاربری ReactJS است. این یک کتابخانه ساده، ماژولار و قابل دسترس است که تمام عناصر سازنده مورد نیاز برای ساخت برنامههای react را در اختیار شما قرار میدهد. رابط کاربری چاکرا کاملا از استانداردهای WAI-ARIA پیروی میکند و همه کامپوننتهای سازنده با ویژگیهای مناسب به صورت out-of-the-box ارائه میگردند.
به علاوه این کامپوننتها با در نظر گرفتن ترکیب خاصی ساخته میشوند. بنابراین میتوانید از هر کدام برای ایجاد چیزهای جدید استفاده کنید.
میتوانید ریپازیتوری متن باز را در گیت هاب بررسی کنید.
امکانات:
- سهولت استایل دهی: رابط کاربری چاکرا شامل مجموعهای از کامپوننتهای طرح بندی مانند Box و Stack است که عمل استایل دهی را با بهره گیری از propها آسان میکند.
- انعطاف پذیری: کامپوننتهای رابط کاربری چاکرا توسط React UI Primitive ساخته شده اند تا قابلیت ترکیب و انعطاف بالایی داشته باشد.
- دسترسی بالا: کامپوننتهای رابط کاربری چاکرا از مشخصه دستورالعملهای WAI-ARIA پیروی میکنند و از خصوصیات aria-* مناسبی برخوردار هستند.
- حالت تاریک: بیشتر کامپوننتهای سازنده رابط کاربری چاکرا با حالت تاریک سازگاراند.
MOTION

Motion یک کتابخانه متن باز و انیمیشنی برای react است که سینتکس ساده آن باعث میشود کد کمتری بنویسید. کد کمتر هم به معنای خوانایی بالا و نگهداری بهتر کد میباشد. همچنین طراحانی که در Framer نمونه اولیه میگیرند میتوانند از قدرت Framer Motion حتی بدون لمس یک خط کد استفاده کنند و سپس مقادیر انیمیشن را که برای تولید 1: 1 استفاده میشود تحویل دهند.
امکانات:
- سینتکس keyframes ساده
- ژستهای حرکتی (drag/tap/hover)
- طرح بندی و انیمیشنهای جالب
- SVG path
- رندر سمت سرور
- مقادیر مختلف برای هماهنگی کامپوننتها
- متغیرهای CSS
HEADLESS UI ![]()
این کتابخانه کاملا بدون استایل است و طراحی شده تا با Tailwind CSS ادغام شود.
فریمورکها
فریمورک بستری برای توسعه برنامههای نرمافزاری است. به عنوان مثال، یک فریمورک ممکن است شامل کلاسها و توابع از پیش تعریف شده باشد که میتواند برای پردازش ورودی، مدیریت دستگاههای سختافزاری و تعامل با نرمافزار سیستم مورد استفاده قرار گیرد.
NEXTJS

NextJS با داشتن تمام ویژگیهای مورد نیاز برای تولید، بهترین تجربه توسعه را به شما میدهد: استاتیک هیبریدی، رندرینگ سمت سرور، پشتیبانی از TypeScript، واکشی مسیر و سایر موارد بدون تنظیمات خاصی قابل استفادهاند. همچنین شرکتهایی مانندUber ، Invision ، Tencent ، Binance ، Netflix و Github از آن بهره میگیرند.
با Next.js میتوانید از کدهای موجود استفاده کرده و با افزودن بخشهای مورد نیاز از بازنویسی کامل جلوگیری کنید.
امکانات:
- SSG SSR هیبریدی
- داخلی سازی
- رفرش سریع
- پشتیبانی از Builin CSS
GATSBY

گتسبی یک فریمورک وب مدرن برای وب سایتهای سریع است. کارهایی که با آن میتوانید انجام دهید شامل موارد زیر است:
- از وبسایتهای استاتیک فراتر بروید. تمام مزایای وبسایتهای استاتیک را بدون هیچ محدودیتی دریافت کنید. سایتهای گتسبی کاملا کاربردی هستند، بنابراین میتوانید از وبلاگها گرفته تا سایتهای تجارت الکترونیکی و داشبورد کاربری، برنامههای با کیفیت و پویا ایجاد کنید.
- بارگیری اطلاعات از هرجای دیگر. گتسبی از هر منبع دادهای اعم از فایلهای Markdown و CMS Headless مانند Contentful، WordPress، REST یا GraphQL API دادهها را میگیرد و میتوانید برای بارگذاری آنها از افزونهها استفاده کنید، سپس با استفاده از رابط GraphQL یکنواخت Gatsby کار توسعه را انجام دهید.
- برای هر سایت از یک پشته مدرن استفاده کنید. مهم نیست که دادهها از کجا میآیند، سایتهای گتسبی با استفاده از React و GraphQL ساخته میشوند. صرف نظر از اینکه دادهها از قسمت بک-اند تهیه میشوند یا نه، میتوانید یک گردش کار یکنواخت برای خود و اعضای تیمتان ایجاد کنید.
- عملکرد بالا. به طور پیش فرض عملکرد خود را بالا ببرید. گتسبی برای اطمینان از سریع بودن سایت شما عملیات تقسیم کد، بهینه سازی تصویر، درج استایلهای مهم، بارگیری تنبل، پیش تنظیم منابع و موارد دیگر را به طور خودکار انجام میدهد و نیازی به تنظیم دستی ندارد.
- مقیاس پذیری. سایتهای گتسبی به سرور نیاز ندارند، بنابراین میتوانید با هزینهای اندک کل سایت خود را در CDN میزبانی کنید. بسیاری از سایتهای گتسبی میتوانند به صورت کاملا رایگان در Gatsby Cloud و سایر سرویسهای مشابه میزبانی شوند.
REACT ADMIN

React Admin یک فریمورک فرانت-اند برای ساخت برنامههای B2B است که در مرورگرها توسط REST / GraphQL با استفاده از ES6 ، React و Material Design اجرا میشود.
امکانات:
- با هرگونه بک-اند سازگار میشود (REST ، GraphQL ، SOAP و ...)
- پشتیبانی توسط Material-Ui ، Redux ، React-Form-Form ، React-Router و چند مورد دیگر
- رابط کاربری فوق العاده سریع به لطف رندرینگ بهینه شده (رندر قبل از بازگشت سرور)
- لغو و حذف به روزرسانیها ظرف چند ثانیه
- ارتباطات (چند به یک، یک به چند)
- اعتبارسنجی دادهها
- بین المللی سازی (i18n)
DOCUSAURUS

Docusaurus ابزاری برای ساخت، استقرار و نگهداری وب سایتهای متن باز است. با استفاده از react طرح پروژه خود را گسترش داده یا آن را سفارشی کنید. در صورت استفاده مجدد از هدر و فوتر یکسان، Docusaurus قابل تمدید است. Docusaurus 2 یک تولید کننده سایت استاتیک است و می تواند برای ایجاد وبسایتهای محتوا محور (به عنوان مثال مستندات، وبلاگها، صفحات فرود محصول و بازاریابی و ...) به سرعت مورد استفاده قرار گیرد.
امکانات:
- ساده برای شروع
- قابلیت محلی سازی
- قابل تنظیم
- بهینه سازی شده برای موتورهای جستجو
- طراحی شده توسط MDX
- قابلیت نسخه بندی
BLITZ

Blitz یک فریمورک فول-استک است که توسط Next.js ساخته شده. همچنین از Ruby on Rails الهام گرفته و دارای انتزاع لایه داده "Zero-API" میباشد که نیاز به REST / GraphQL را از بین میبرد.
علاوه بر این، لایه داده "Zero-API" به شما امکان میدهد به جای اینکه به صورت دستی نقاط انتهایی API را اضافه کنید و واکشی و ذخیره سازی سمت کلاینت را انجام دهید، کد سرور را مستقیما به کامپوننتهای react خود وارد کنید. به علاوه برنامههای جدید Blitz با تمام موارد خسته کنندهای که قبلا برای شما تنظیم شدهاند، ارائه میشوند مانند ESLint ، Prettier ، Jest، ثبت نام کاربر، ورود به سیستم و تنظیم مجدد رمز عبور. همچنین پروتکلهای مفیدی را برای مواردی مانند مسیریابی، ساختاردهی فایل و احراز هویت در عین انعطاف پذیری فوق العاده فراهم میکند.
EXPO

Expo بخشی از اکوسیستم react است. این یک پلتفرم متن باز برای ساخت برنامههای بومی میباشد که در اندروید، iOS و وب اجرا میشود. همچنین شامل یک زمان اجرا و کتابخانه جهانی است که به شما امکان میدهد با نوشتن react و جاوااسکریپت برنامههای بومی بسازید. این مخزن جایی است که نرمافزار کلاینت Expo در آن توسعه یافته و شامل ماژولها، برنامهها و موارد دیگر است. به علاوه ریپازیتوری Expo CLI شامل ابزارهای توسعه Expo است.
ادامه مقاله را در بخش دوم دنبال کنید.







دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید